

目录
总览
类选择器
自定义变量
效果
三种基本样式
确定
取消
删除
流光效果
背景流光
边框流光
编辑动态边框
双元素旋转
单元素旋转
单元素移动
边框线
顶部边框线
底部边框线
双边框线
滑动
反光滑动
箭头滑动
中央扩展
文字覆盖
横向文字覆盖
纵向文字覆盖
聚焦
搏动聚焦
猫耳朵聚焦
熊耳朵聚焦
编辑编辑 编辑
多色彩聚焦
已于2023.4.7发布新的文章和资源
文章:
https://blog.csdn.net/src_chao1/article/details/130009166?spm=1001.2014.3001.5501![]() https://blog.csdn.net/src_chao1/article/details/130009166?spm=1001.2014.3001.5501
https://blog.csdn.net/src_chao1/article/details/130009166?spm=1001.2014.3001.5501
资源:
https://download.csdn.net/download/src_chao1/87663520![]() https://download.csdn.net/download/src_chao1/87663520
https://download.csdn.net/download/src_chao1/87663520
总览
由于视频审核限制,所以我将所有按钮样式全部放到一个视频里,对此造成不便请见谅
全部特效
有没有心动样式?如果没有那我真的要狠狠的伤心了
资源链接:https://download.csdn.net/download/src_chao1/87282027?spm=1001.2014.3001.5503![]() https://download.csdn.net/download/src_chao1/87282027?spm=1001.2014.3001.5503
https://download.csdn.net/download/src_chao1/87282027?spm=1001.2014.3001.5503
好了,从视频中我们能看到每种效果都带有三个不同样式展示,这三种样式是制作的三种默认主题:确定、取消、删除,匹配所有效果。同时镜面反光效果由于兼容性问题,可以进行单独设置(视频中都带有镜面反光)。
类选择器
button:所有效果都要使用的样式 inverted:镜面效果 delay_1:动画延迟一秒执行 delay_2:动画延迟二秒执行 delay_3:动画延迟三秒执行 delay_5:动画延迟五秒执行 determine:确定样式 cancel:取消样式 error:警告样式 streamerLight:流光背景 streamerLightBorder:流光边框 streamerBorder:动态边框-双元素旋转 staticStreamerBorder:动态边框-静态-双元素旋 streamerBorderAlone:动态边框-单元素旋转 staticStreamerBorderAlone:动态边框-静态-单元素旋转 streamerBorderMove:动态边框-单元素移动 staticStreamerBorderMove:动态边框-静态-单元素移动 streamerBorderSideLine:动态边框-边框线 streamerBorderSideLineTop:动态边框-顶部边框线 staticStreamerBorderSideLineTop:动态边框-静态-顶部边框线streamerBorderSideLineBotton:动态边框-底部边框线 staticStreamerBorderSideLineBottom:动态边框-静态-底部边框线streamerBorderSideLineOut:动态边框-双边框线 staticStreamerBorderSideLineOut:动态边框-静态-双边框线 slide:滑动-反光滑动 slideArrow:滑动-箭头滑动 slideMiddle:滑动-中央扩展 fontCover:横向文字覆盖 fontCoverVertical:纵向文字覆盖 pulse:聚焦 pulseCat:聚焦-猫耳朵 pulseBear:聚焦-熊耳朵 pulseStart: 聚焦-多色彩
自定义变量
--letter_spacing: 5px;//文字间距 --delay: 0s;//动画延时 --height: 40px; --width: 160px; --radius: 10px; --margin: 10px; --transition_speed: 0.5s;//正常、移入、点击效果动画执行时间 --bg-color: #4e5b69;//背景颜色 --color: #fff;//文字颜色 --border_color: #3eeed0;//边框颜色 --border_size: 0;//边框宽度 --box_shadow_color: rgba(60, 62, 75, 0.2);//阴影颜色 --streamer_light_color: linear-gradient(to right, #03a9f4, #f441a5, #ffeb3b, #09a8f4);//流光效果的颜色 --streamer_inSize: 5px;//流光、动态边框效果大小 --streamer_border_color: #c7f8ac;//流光、动态边框效果边框颜色 --streamer_speed: 2s;//流光、动态边框动画执行时间 --slideSize: 50;//滑动点击覆盖的放大倍数 --slide_end_place: 60%;//反光滑动、箭头滑动鼠标移入后到达位置 --slide_color: linear-gradient(to right, rgba(255, 255, 255, 0.1), rgba(255, 255, 255, 0.8));//滑动效果的颜色 --slide_border_color: rgba(255, 255, 255, 0.8);//滑动效果边框颜色 --fontCover_size: 60px;//文字覆盖的显示间距 --fontCover_speed: 4s;//文字覆盖的移动速度 --fontCover_inset: 0;//文字覆盖边框留出位置 --fontCover_color: #8cea7d;//文字覆盖的文字颜色 --fontCover_bg_color: #4e5b69;//文字覆盖的覆盖物颜色 --pulse_color1: #fff;//多色彩聚焦颜色之一,点击时出现颜色 --pulse_color2: #f0f;//多色彩聚焦颜色之一,开始出现在左侧的颜色 --pulse_color3: #0ff;//多色彩聚焦颜色之一,开始出现在右侧的颜色 --pulse_speed: 8s;//多色彩的动画速度,猫耳朵、熊耳朵动画的二倍速度 --pulse_box_size: 100px;//多色彩的颜色覆盖大小 --pulse_cat_color1: #4e5b69;//猫耳朵、熊耳朵的颜色之一
接下来让我们一个一个的看效果
效果
三种基本样式
确定
代码
<button class="button determine inverted">
BUTTON
</button>效果



取消
代码
<button class="button cancel inverted">
BUTTON
</button>效果



删除
代码
<button class="button error inverted">
BUTTON
</button>效果



流光效果
背景流光
代码
<button class="button inverted streamerLight " style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>效果


边框流光
代码
<button class="button inverted streamerLightBorder " style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>效果


 动态边框
动态边框
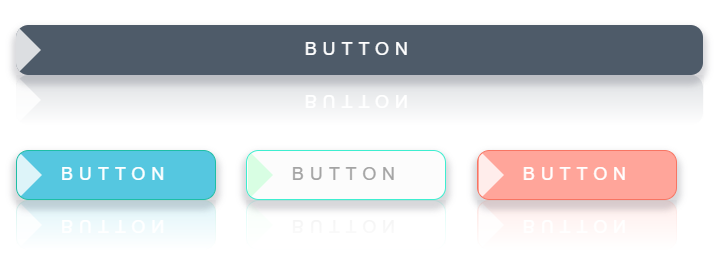
双元素旋转
代码
<button class="button inverted streamerBorder" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>效果

动态边框的默认动态移入样式、移入移动的点击样式

动态边框的默认动态按下样式

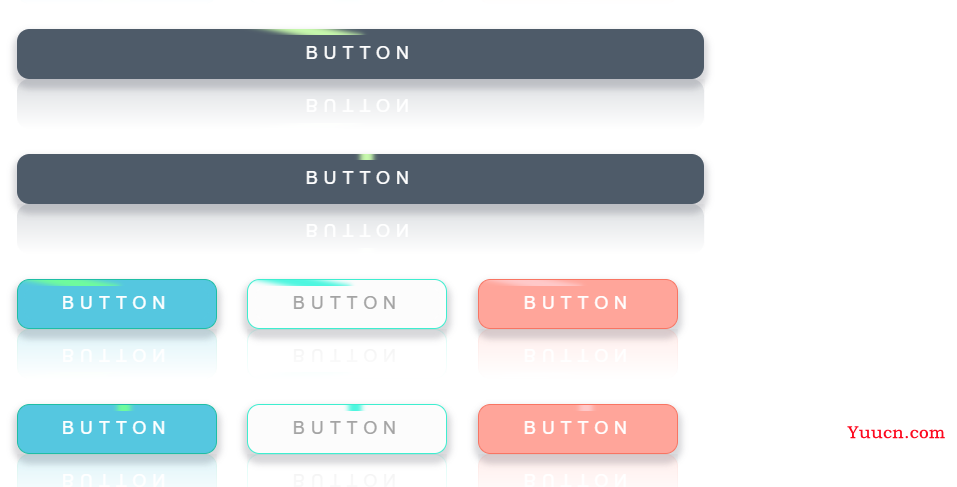
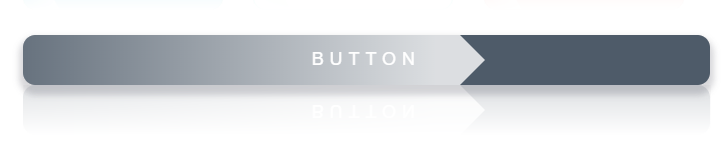
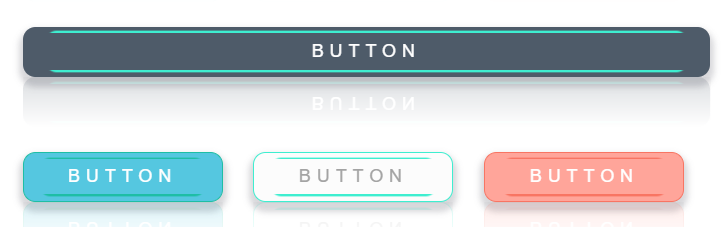
单元素旋转
代码
<button class="button inverted streamerBorderAlone" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderAlone" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderAlone determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderAlone cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderAlone error">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderAlone determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderAlone cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderAlone error">
<button-span>BUTTON</button-span>
</button>效果

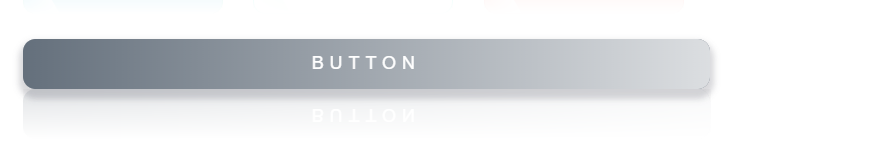
单元素移动
代码
<button class="button inverted streamerBorderMove" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderMove" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderMove determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderMove cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderMove error">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderMove determine">
<button-span>BUTTON</button-span>
</button>
<button class="button staticStreamerBorderMove cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderMove error">
<button-span>BUTTON</button-span>
</button>效果

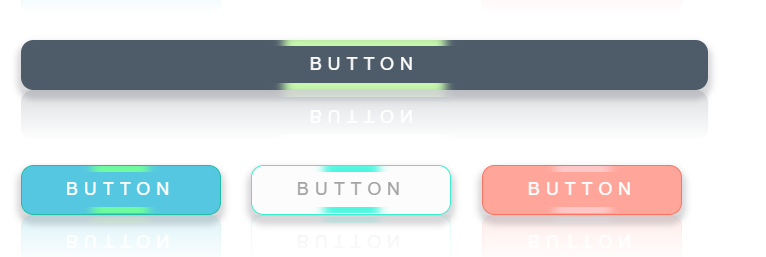
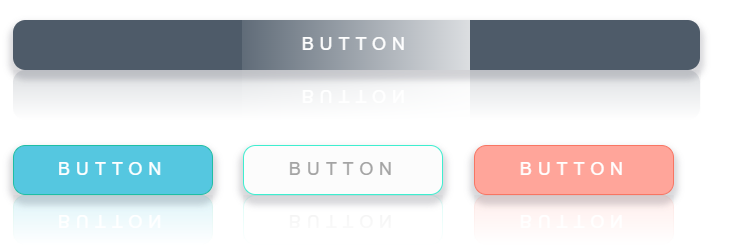
边框线
代码
<button class="button inverted streamerBorderSideLine" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLine determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLine cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLine error">
<button-span>BUTTON</button-span>
</button>效果

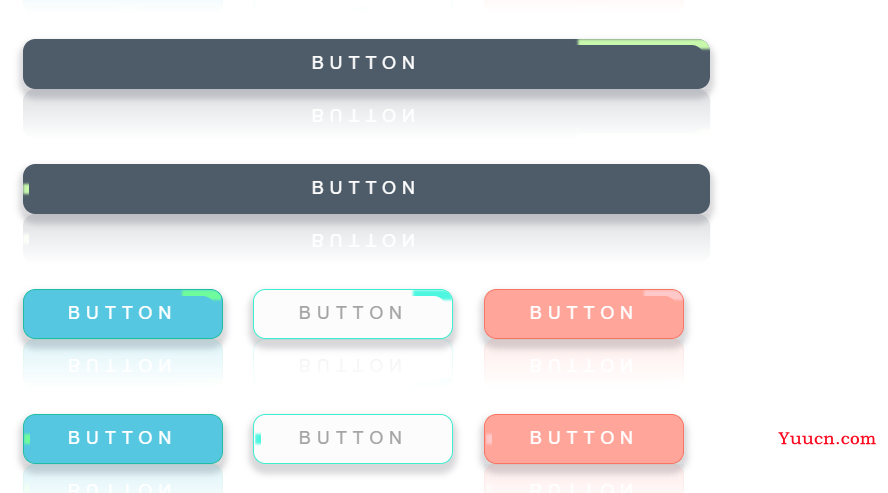
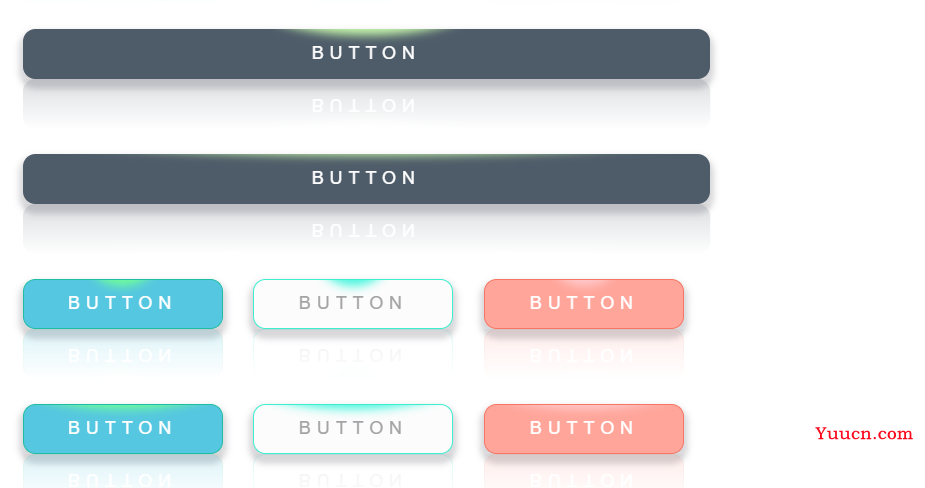
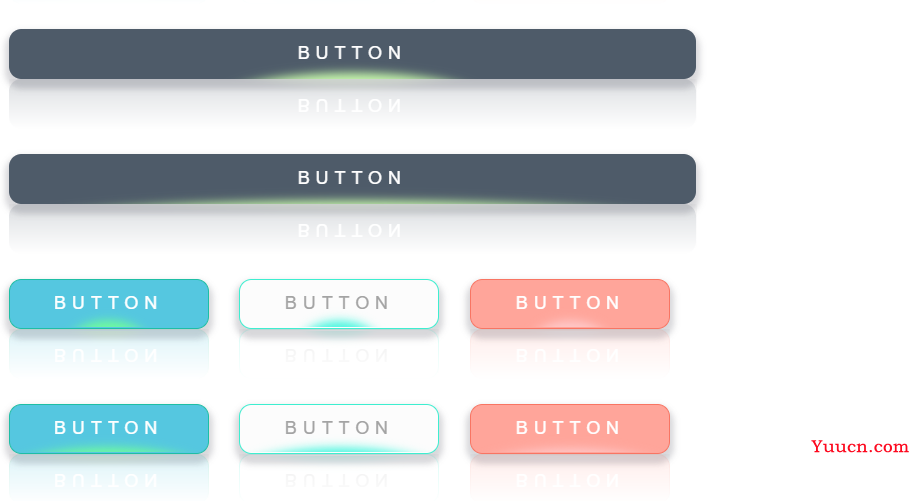
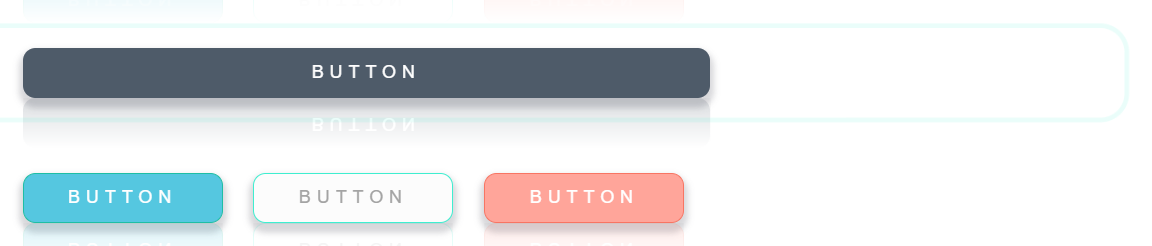
顶部边框线
代码
<button class="button inverted streamerBorderSideLineTop" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineTop" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineTop determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineTop cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineTop error">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineTop determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineTop cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineTop error">
<button-span>BUTTON</button-span>
</button>效果

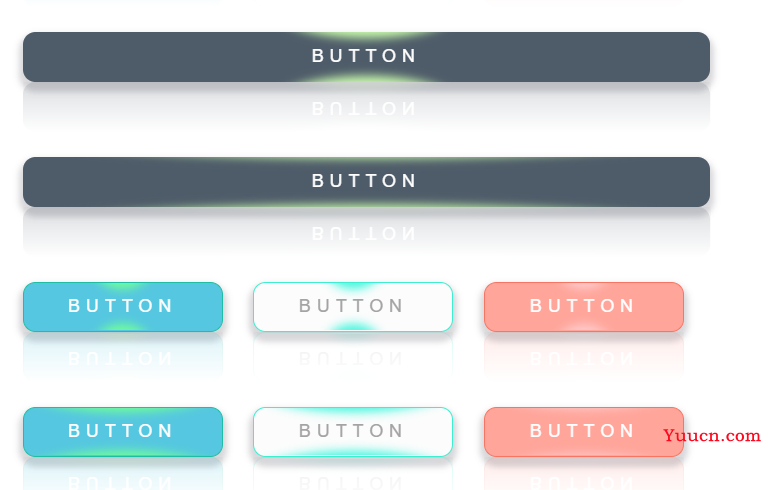
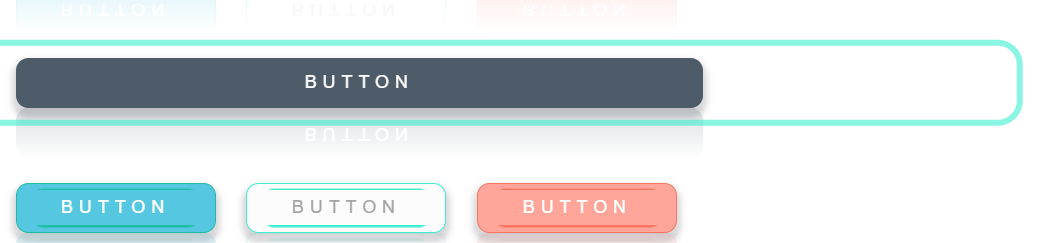
底部边框线
代码
<button class="button inverted streamerBorderSideLineBottom" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineBottom" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineBottom determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineBottom cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineBottom error">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineBottom determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineBottom cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineBottom error">
<button-span>BUTTON</button-span>
</button>效果

双边框线
代码
<button class="button inverted streamerBorderSideLineOut" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineOut" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineOut determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineOut cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted streamerBorderSideLineOut error">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineOut determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineOut cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted staticStreamerBorderSideLineOut error">
<button-span>BUTTON</button-span>
</button>
效果

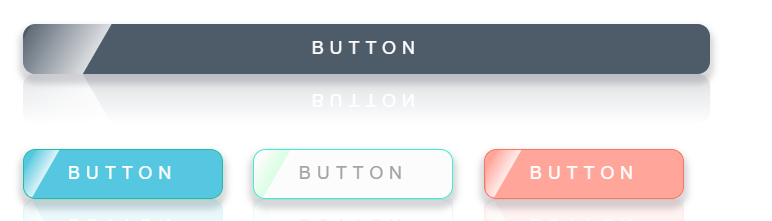
滑动
反光滑动
代码
<button class="button inverted slide" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slide determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slide cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slide error">
<button-span>BUTTON</button-span>
</button>
效果



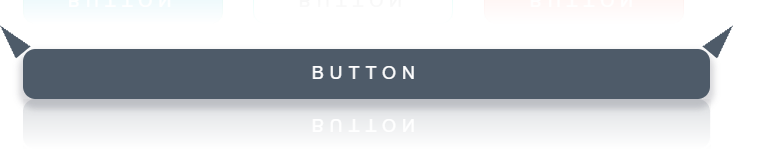
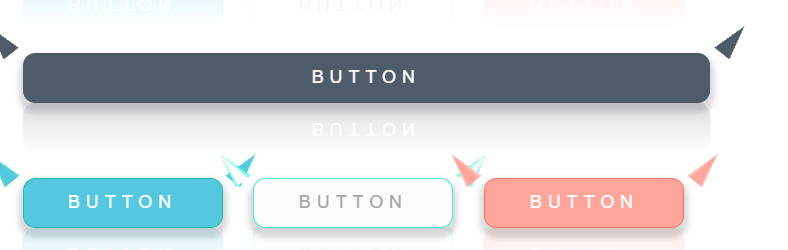
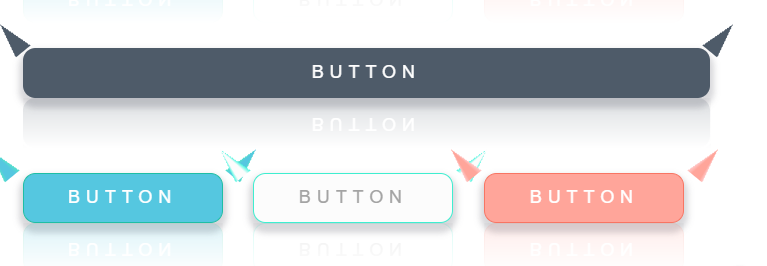
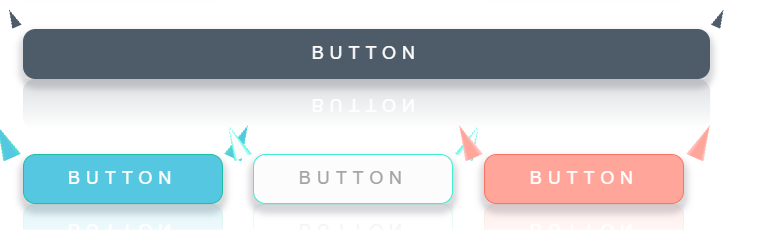
箭头滑动
代码
<button class="button inverted slideArrow" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slideArrow determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slideArrow cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slideArrow error">
<button-span>BUTTON</button-span>
</button>效果



中央扩展
代码
<button class="button inverted slideMiddle" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slideMiddle determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slideMiddle cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted slideMiddle error">
<button-span>BUTTON</button-span>
</button>效果


文字覆盖
横向文字覆盖
代码
<button class="button inverted fontCover" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted fontCover determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted fontCover cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted fontCover error">
<button-span>BUTTON</button-span>
</button>效果



纵向文字覆盖
代码
<button class="button inverted fontCoverVertical" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted fontCoverVertical determine">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted fontCoverVertical cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted fontCoverVertical error">
<button-span>BUTTON</button-span>
</button>效果

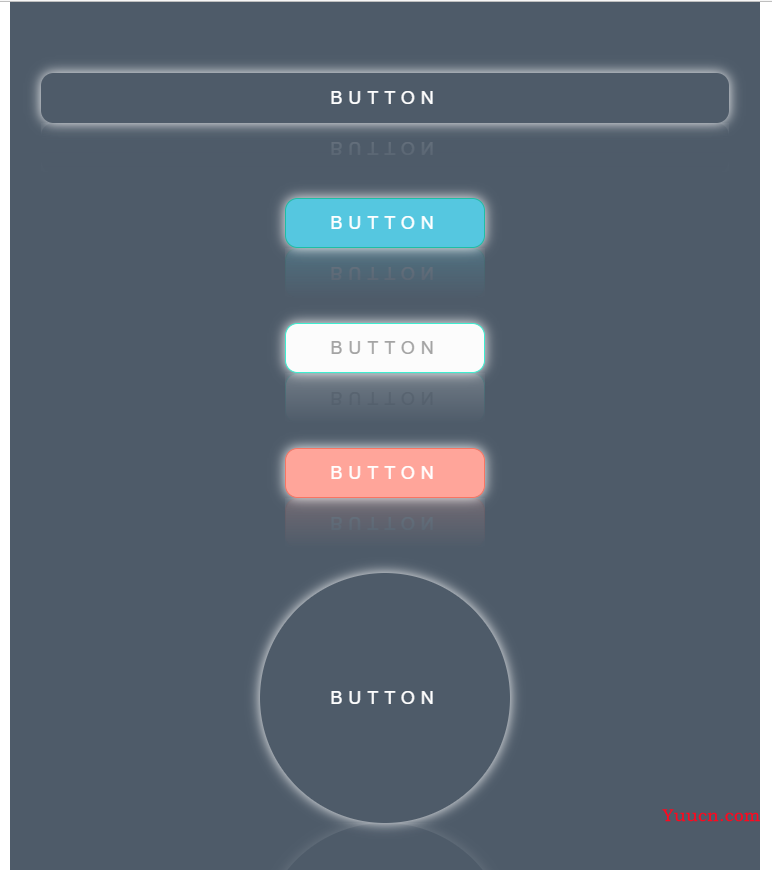
聚焦
搏动聚焦
代码
<button class="button inverted pulse " style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulse determine" >
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulse cancel" >
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulse error" >
<button-span>BUTTON</button-span>
</button>
效果



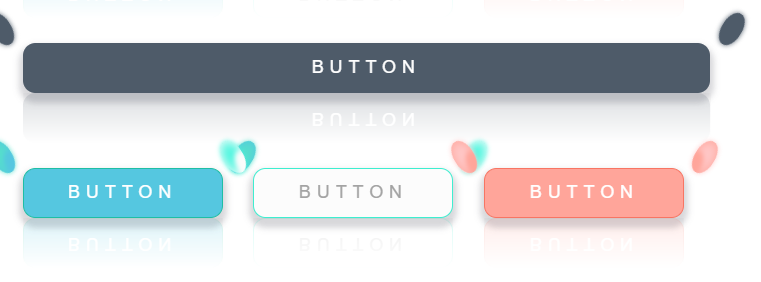
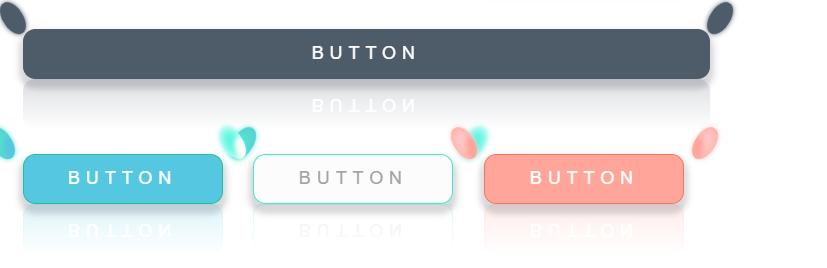
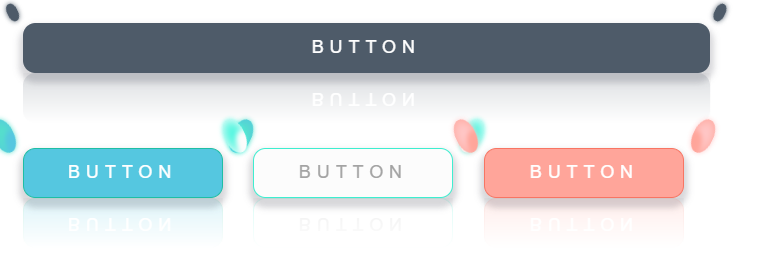
猫耳朵聚焦
代码
<button class="button inverted pulseCat " style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseCat determine" >
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseCat cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseCat error" >
<button-span>BUTTON</button-span>
</button>
效果



熊耳朵聚焦
代码
<button class="button inverted pulseBear " style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseBear determine" >
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseBear cancel">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseBear error" >
<button-span>BUTTON</button-span>
</button>
效果
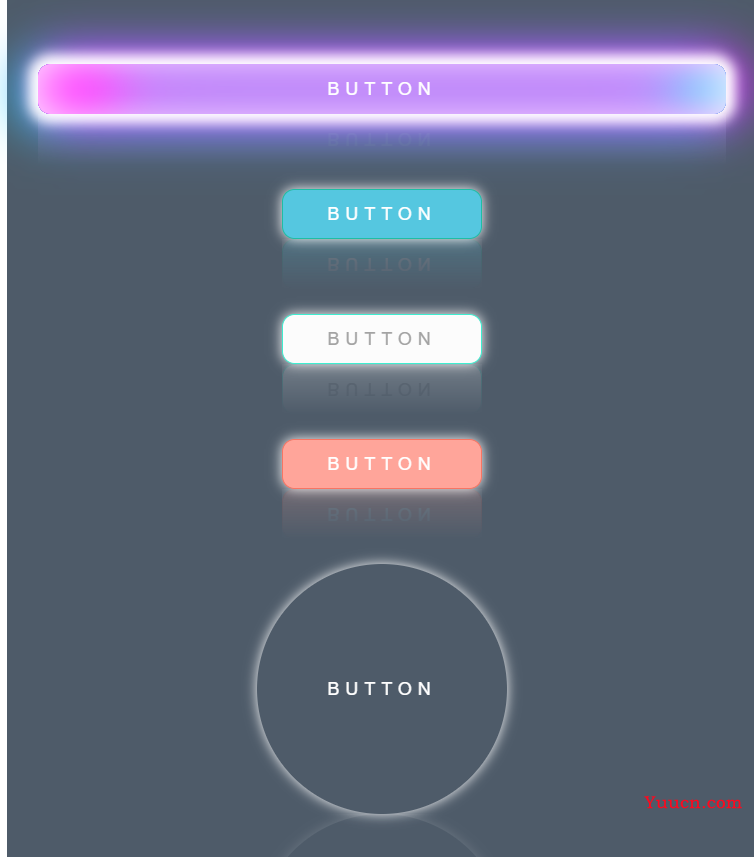
多色彩聚焦
代码
<div style="background-color: #4e5b69;height: 1000px;width: 600px;
display: flex ;justify-content: center;align-items: center;align-content: space-between;flex-direction: column">
<button class="button inverted pulseStart" style="--width: 550px;">
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseStart determine" >
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseStart cancel" >
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseStart error" >
<button-span>BUTTON</button-span>
</button>
<button class="button inverted pulseStart" style="--width: 200px;--height: 200px;--radius: 50%">
<button-span>BUTTON</button-span>
</button>
</div>效果


至此所有效果展示完毕