文章目录
-
-
- 一、如何判断对象具有某属性?
-
-
- 1. `property in obj`
- 2. `Reflect.has(obj, property)`
- 3. `obj.hasOwnProperty(property)`
- 4. `Object.hasOwn(obj, property)`
- 5. `Object.prototype.hasOwnProperty.call` 方法
-
- 二、遍历数组的方法有哪些?
- 三、2023最新前端面经及行情分析
-
一、如何判断对象具有某属性?
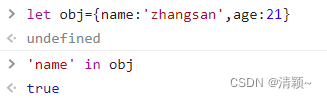
如:let obj={name:'zhangsan',age:21}
有以下方法 ( property 为属性名的变量,实际上是key,键名):
1. property in obj
效果如图:

in 运算符
2. Reflect.has(obj, property)
效果如图:
![]()
关于 Reflect:
① 它是JS的一个内置对象,无构造函数,可以用它遍历对象的key,如:Reflect.ownKeys(obj) // ['name', 'age'];
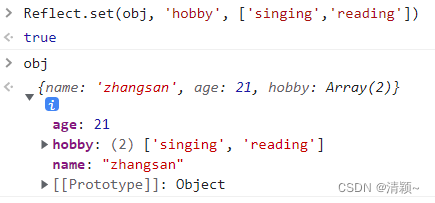
② 也可以用它给对象添加一个属性,如:Reflect.set(obj, 'hobby', ['singing','reading']), 返回值是true/false, 如图: 
③ 无论是自有属性还是原型上有该属性,Reflect.has(obj,property)方法都会返回 true。
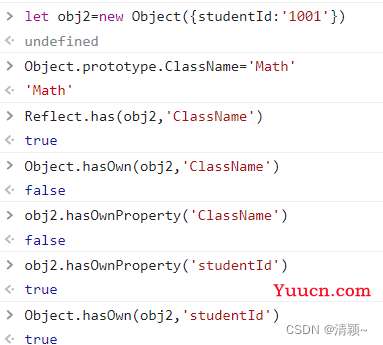
3. obj.hasOwnProperty(property)
可以判断是否是对象的自有属性,若有,返回true,否则返回 false(原型链上的返回false)。
所有继承了 Object 的对象都会继承到 hasOwnProperty 方法。用来检测一个对象是否含有特定的自身属性;和 in 运算符不同,该方法会忽略掉那些从原型链上继承到的属性。
4. Object.hasOwn(obj, property)
是 Object 的方法,也是判断自有属性的。
不过要注意浏览器版本兼容问题,谷歌 93 以上版本才支持。不能贸然使用。
MDN推荐用该方法替换掉
hasOwnProperty。原话是这样的:“ 建议使用此方法替代 Object.hasOwnProperty(),因为它适用于使用 Object.create(null) 创建的对象以及覆盖了继承的 hasOwnProperty() 方法的对象。尽管可以通过在外部对象上调用 Object.prototype.hasOwnProperty() 解决这些问题,但是 Object.hasOwn() 更加直观。”
以下是运行结果图:

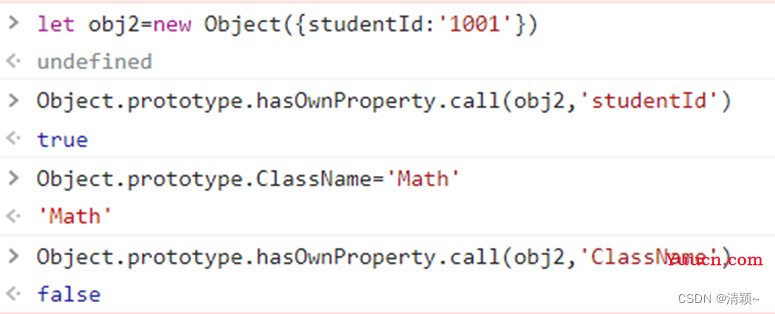
5. Object.prototype.hasOwnProperty.call 方法
判断自有属性:
Object.prototype.hasOwnProperty.call(obj2,'studentId')

二、遍历数组的方法有哪些?
for,for...in,for...of,forEach,map
其中 forEach 会改变原数组,map 会返回一个新的数组,得到的结果赋值给一个新的变量接收,如:
const arr=[1, 2];
const result = arr.map((item, index)=>{
return item + 1;
})
// result:[2,3] arr还是[1,2]
注意:
-
for...in拿到的是数组下标,for...of拿到的是数组的值; -
for...in能遍历对象,拿到的是对象的key;for...of不能遍历对象,会报错 obj is not iterable 不可迭代。
如果附带其他功能的遍历:
1、reduce
2、filter
3、some
4、indexOf
5、includes
这里博主只是单纯罗列一下。
这些方法什么用处?可以菜鸟教程或mdn查一下,可以见这位同学的总结。
三、2023最新前端面经及行情分析
点击这里:前端面经