很多程序员在写项目过程中,会遇到input的边框样式去除问题。今天我们就研究一下,有什么办法解决这个问题?
一般的,我们会给input设置:
input{
border: none;
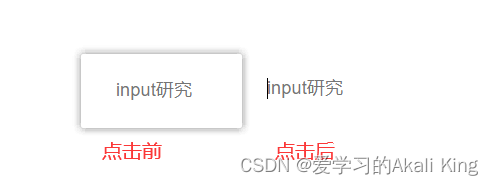
}这种方法,我们去除的是显示样式,但是输入的时候,我们需要点击一下input框,发现还是有一个黑色的初始化边框:

这种情况,怎么处理?
我们可以通过focus选择器来实现
去除文本输入框的样式:
input[type=text]:focus {
outline: none;
}去除密码输入框的样式:
input[type=password]:focus {
outline: none;
}简而言之,type=input的哪种类型,就去除哪种样式
最后的效果如下:

以下是常见的input框的type不同的值
text 默认的输入类型。
password 密码输入框,表现为一连串的点。
file 文件上传控件
radio 单选按钮
checkbox 复选框
hidden 隐藏的输入字段,用于在表单中添加对用户不可见
button 按钮
image 图像形式的提交按钮
reset 重置按钮,清除表单中所有数据
submit 提交按钮,提交按钮会把表单数据发送到服务器
color 调色板
tel 包含电话号码的输入域
email 包含email地址的输入域
url 包含URL地址的输入域
search 搜索域
number 包含数值的输入域
range 包含一定范围内数字值的输入域
date 选取日、月、年的输入域
month 选取月、年的输入域
week 选取周、年的输入域
time 选取月、年的输入域
datetime 选取时间、日 月、年的输入域(UTC时间)
datetime-local 选取时间、日 月、年的输入域(本地时间)
到这,我们遇到的问题已经得到了解决,但是学习这种事,要举一反三,更要善于总结,要深挖。你说呢?
