看到题目是不是吓了一跳?css竟然还有这个操作?还真是第一次听说~

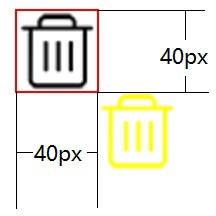
原理嘛,其实很简单的,用到的就是 CSS3 滤镜filter中的drop-shadow,该滤镜可以给图片非透明区域添加投影。你可以理解为下图

它实现的效果看上去就像使原来的对象离开页面,然后在页面上显示出该对象的投影。是有一点类似box-shadow,但是二者还是有显著差别的,我后面会写一篇专门的文章来比较二者的差别。
先来看一下语法:
filter:drop-shadow(水平阴影偏移距离 垂直阴影偏移距离 投射的阴影颜色 );
我们准备一张背景色是透明的图片(图片尺寸40px X 40px),
![]()
用一个div将该图片包裹住,给图片添加
filter: drop-shadow(40px 40px yellow)
这段代码,代表投射出一个和该图片一样的形状,
三个参数分别代表:
水平向右移动40px,
垂直向下移动40px,
投射出的形状颜色为黄色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box{
width: 40px;
height: 40px;
border: 1px solid red;
margin: 200px auto;
}
.pic{
filter: drop-shadow(40px 40px yellow);
}
</style>
</head>
<body>
<div class="box">
<img src="img/delete.png" class="pic"/>
</div>
</body>
</html>
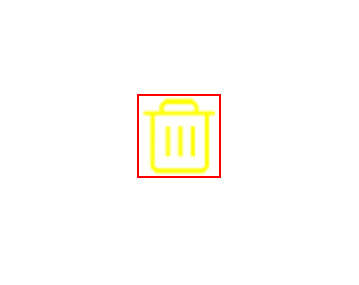
效果为

接下来我们稍微更改一下原代码,将原图设置在div外部并隐藏,变色后的投影放置在div中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box{
width: 40px;
height: 40px;
border: 1px solid red;
margin: 200px auto;
text-indent: -40px;
overflow: hidden;
}
.pic{
filter: drop-shadow(40px 0px yellow);
}
</style>
</head>
<body>
<div class="box">
<img src="img/delete.png" class="pic"/>
</div>
</body>
</html>

如果想换成其他颜色,直接更改第三个参数就Ok了~是不是很简单
