问题一:执行完命令,就不动了,或者是uniapp 遇到编译很慢,无法正常运行的情况
情况1:执行run dev命令后,一直就不动了,输出如下
PS C:\XXXXXXXX> npx yarn run dev:h5
yarn run v1.22.19
warning package.json: No license field
$ uni
请注意运行模式下,因日志输出、sourcemap 以及未压缩源码等原因,性能和包体积,均不及发行模式。
正在编译中...
uni-app 有新版本发布,请执行 `npx @dcloudio/uvm alpha` 更新,更新日志详见:https://update.dcloud.net.cn/hbuilderx/changelog/3.7.6.20230227-alpha.html
情况2:输出如下
PS C:\app> npx yarn run dev:h5
yarn run v1.22.19
warning package.json: No license field
$ uni
Please note that in running mode, due to log output, sourcemap, and uncompressed source code, the performance and package size are not as good as release mode.
Compiling...
解决方案:
- 通过执行npx @dcloudio/uvm alpha升级依赖
npx @dcloudio/uvm alpha
运行之前先检查一下你的package.json 里vite版本,不要被官方给你升级太高了哦,如果有问题,可以参考下文 - 问题十八
问题二:使用hbuilder打开项目运行,报错如下:
failed to load config from /xxxxxx/vite.config.ts
09:37:26.975 error when starting dev server:
09:37:26.975 Error:
09:37:26.982 You installed esbuild for another platform than the one you're currently using.
09:37:26.983 This won't work because esbuild is written with native code and needs to
09:37:26.995 install a platform-specific binary executable.
09:37:26.996 Specifically the "esbuild-darwin-arm64" package is present but this platform
09:37:27.004 needs the "esbuild-darwin-64" package instead. People often get into this
09:37:27.004 situation by installing esbuild with npm running inside of Rosetta 2 and then
09:37:27.012 trying to use it with node running outside of Rosetta 2, or vice versa (Rosetta
09:37:27.013 2 is Apple's on-the-fly x86_64-to-arm64 translation service).
09:37:27.021 If you are installing with npm, you can try ensuring that both npm and node are
09:37:27.022 not running under Rosetta 2 and then reinstalling esbuild. This likely involves
09:37:27.030 changing how you installed npm and/or node. For example, installing node with
09:37:27.031 the universal installer here should work: https://nodejs.org/en/download/. Or
09:37:27.042 you could consider using yarn instead of npm which has built-in support for
09:37:27.043 installing a package on multiple platforms simultaneously.
09:37:27.051 If you are installing with yarn, you can try listing both "arm64" and "x64"
09:37:27.051 in your ".yarnrc.yml" file using the "supportedArchitectures" feature:
09:37:27.061 https://yarnpkg.com/configuration/yarnrc/#supportedArchitectures
09:37:27.062 Keep in mind that this means multiple copies of esbuild will be present.
09:37:27.071 Another alternative is to use the "esbuild-wasm" package instead, which works
09:37:27.071 the same way on all platforms. But it comes with a heavy performance cost and
09:37:27.080 can sometimes be 10x slower than the "esbuild" package, so you may also not
09:37:27.090 want to do that.
09:37:27.090 at generateBinPath (/xxxxxx/node_modules/esbuild/lib/main.js:1799:17)
09:37:27.099 at esbuildCommandAndArgs (/xxxxxx/node_modules/esbuild/lib/main.js:1875:33)
09:37:27.100 at ensureServiceIsRunning (/xxxxxx/node_modules/esbuild/lib/main.js:2040:25)
09:37:27.110 at build (/xxxxxx/node_modules/esbuild/lib/main.js:1931:26)
09:37:27.111 at bundleConfigFile (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:62735:26)
09:37:27.122 at loadConfigFromFile (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:62711:31)
09:37:27.133 at resolveConfig (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:62336:34)
09:37:27.144 at Module.createServer (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:61636:26)
09:37:27.156 at /xxxxxx/node_modules/vite/index.cjs:22:55
09:37:27.167 at async createServer (/xxxxxx/node_modules/@dcloudio/vite-plugin-uni/dist/cli/server.js:16:20)
解决方案:
- step1: 运行 yarn install下载依赖
- step2: 把src拖进hbuilder,而不是整个项目
- step3: 运行测试

如果方案一执行结束,提示 项目缺少index.html,请继续往下看,按方案二解决:
在HBuilder中运行脚手架项目需要在HBuilder的cli安装依赖。如果项目要运行到App端,那么建议你在HBuilder中运行脚手架项目,
造成这种原因是因为你的依赖是从外部的终端安装的
- step1: 卸载删除所有依赖
- step2: 整个项目都用hbuilder打开
- step3: 在HBuilder中打开命令行工具,使用npm install / yarn install重新安装依赖
- step4: 运行测试
- step5: 如果以上步骤执行完毕还是不行
- step6: 删除依赖
- step7: 运行 npx @dcloudio/uvm alpha ,运行之前先检查一下你的package.json 里vite版本,不要被官方给你升级太高了哦,如果有问题,可以参考下文-问题十八
- step8: 使用npm install / yarn install重新安装依赖
- step9: 运行测试
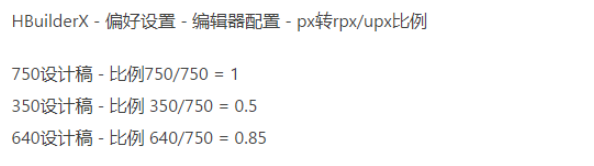
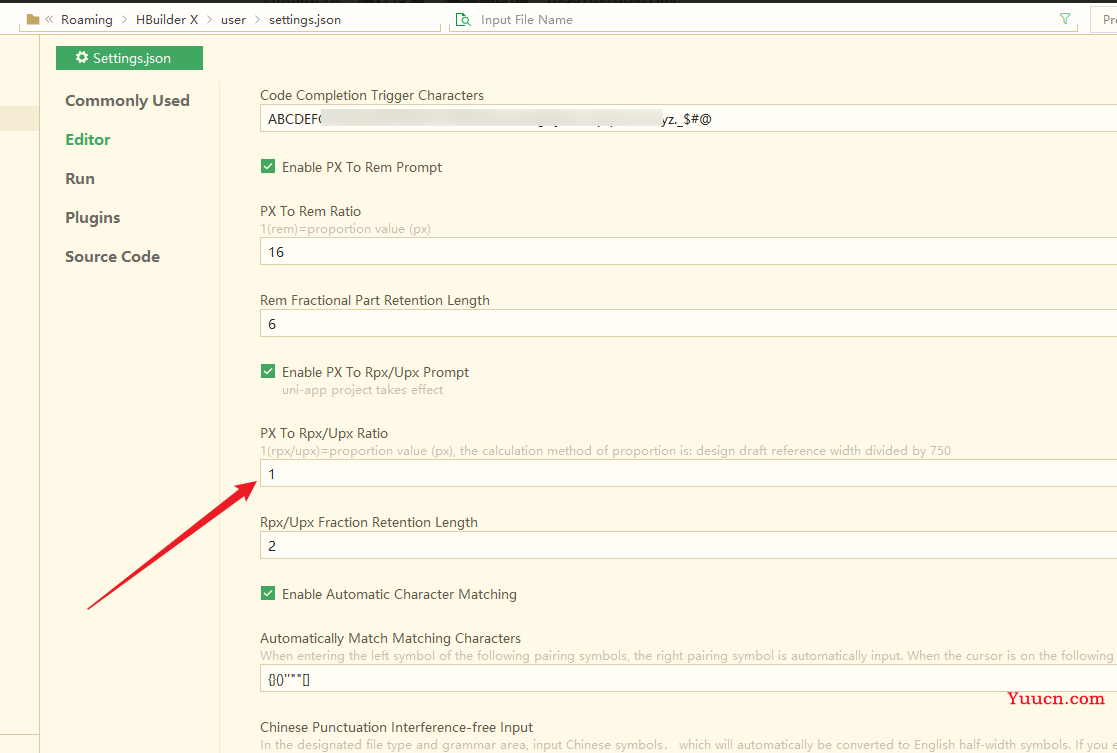
问题三:uniapp不同尺寸设计稿,写代码的时候如何进行尺寸自动转换?
解决方案:配置流程如下


问题四:真机运行报错:plus is not defined
当你遇到这个报错:uni-app [system]ReferenceError: plus is not defined
原因如下:
- plus是5+Runtime的内部对象
- web浏览器里没有plus环境
- 真机运行、打包后、或流应用环境下才能运行plus api
解决方案
- step1. 添加条件编译
import { onLoad, onShow, onReady} from '@dcloudio/uni-app';
onReady(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});
onShow(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});
- step2. 使用真机或者模拟器运行
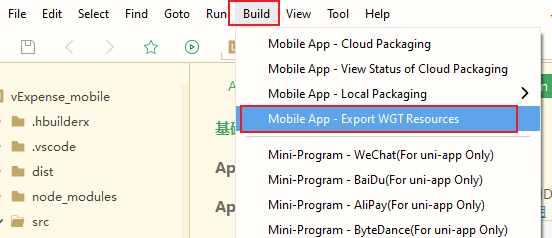
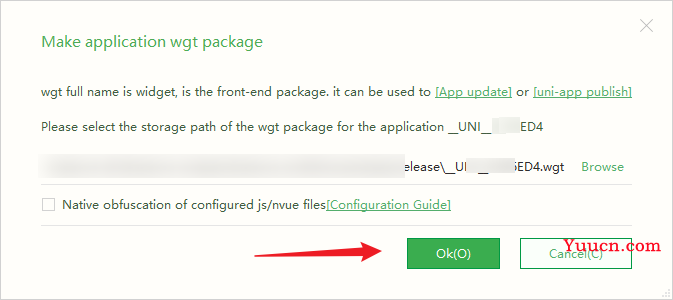
问题五:uniapp如何打包wgt格式
build

首次打包,需要配置AppId
登录dcloud开发者中心 点击直达

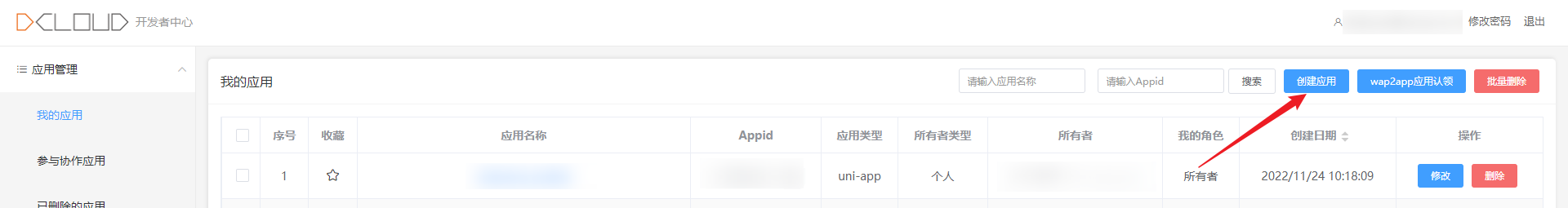
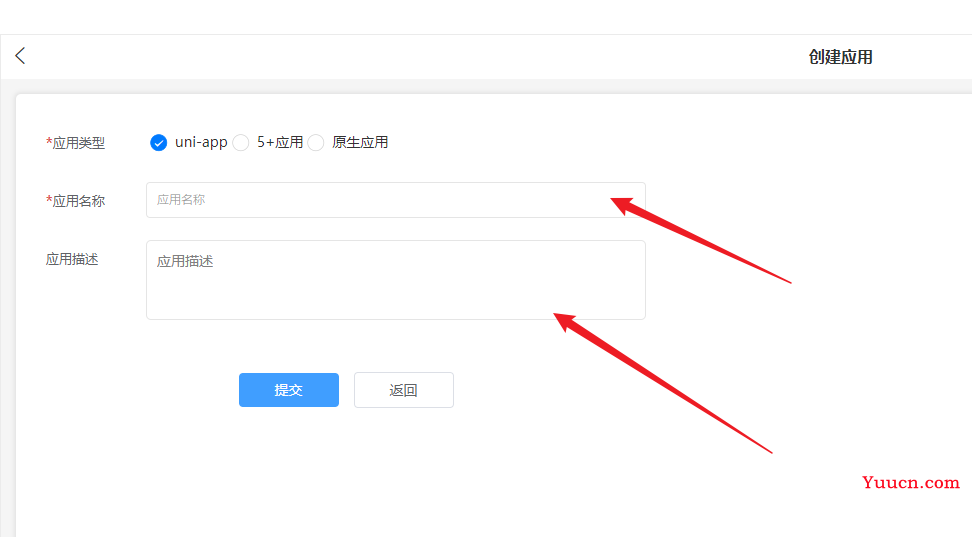
创建应用


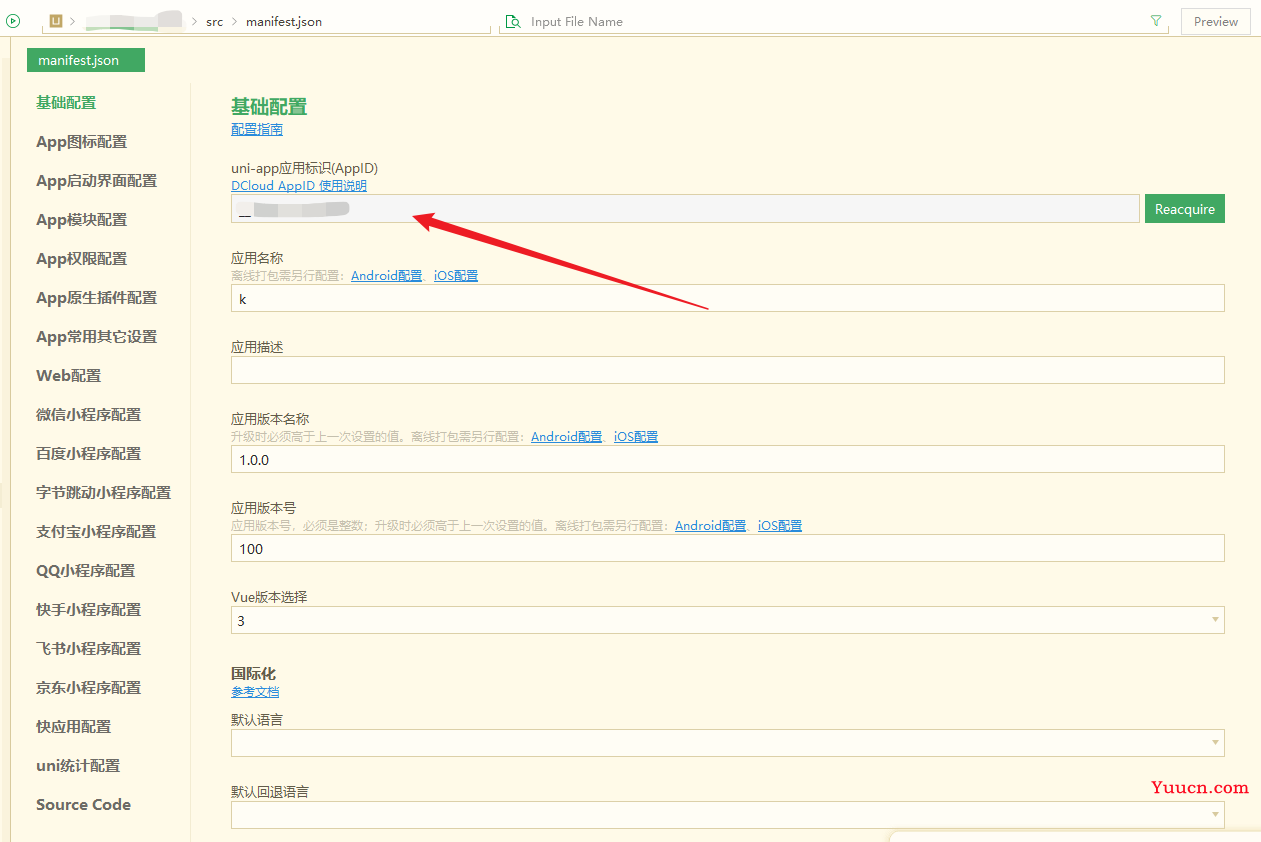
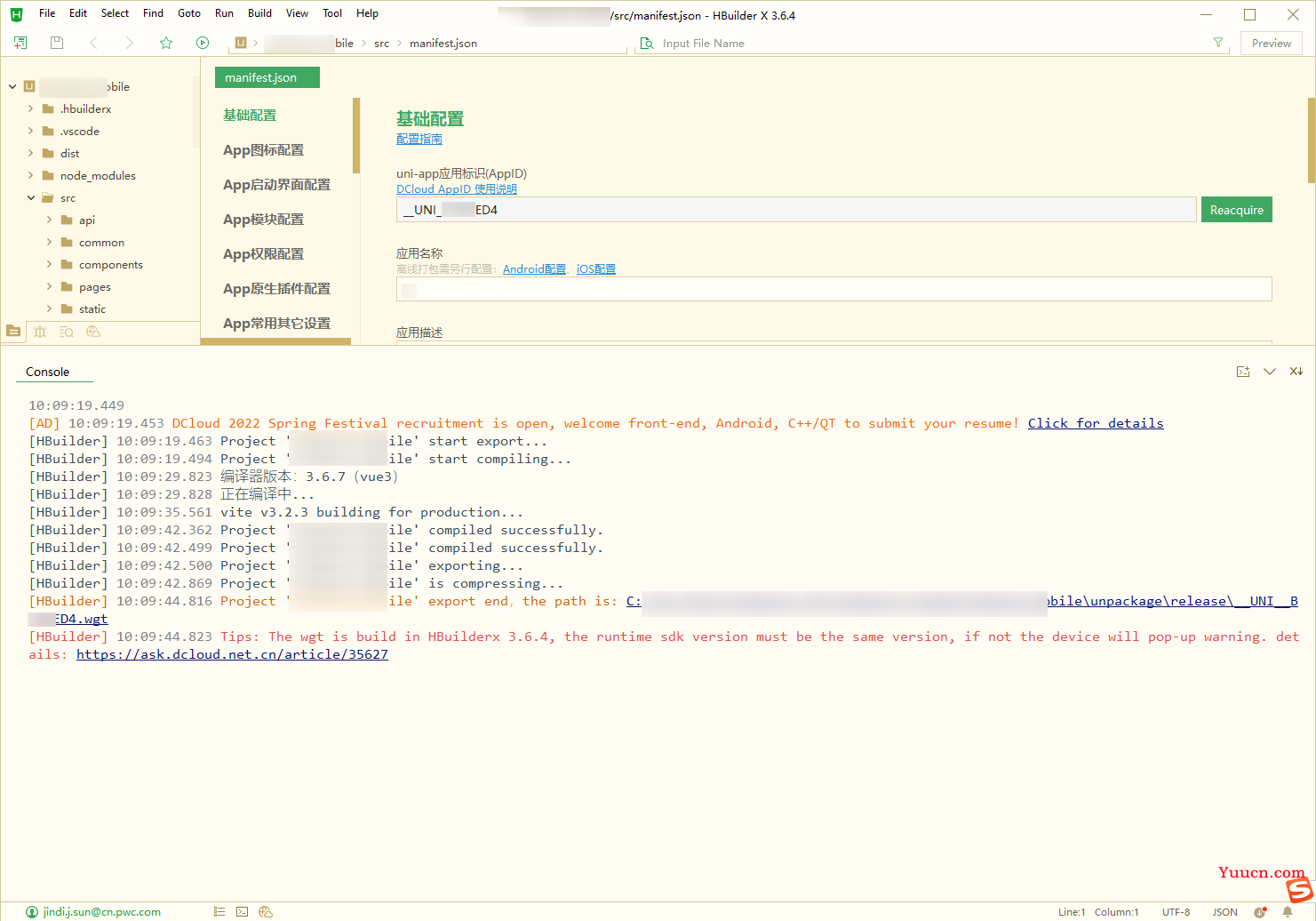
将生成的AppId配置到项目manifest.json中

开始打包

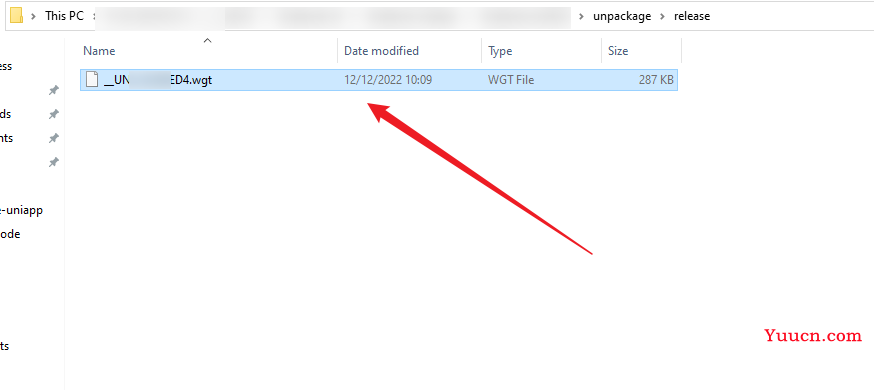
打包成功


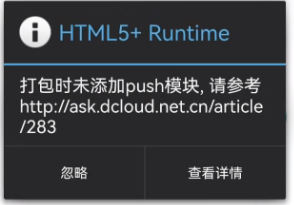
问题六:uniapp打包提示打包时未添加push模块
解决方案:打开manifest.json,找到sdkConfigs,把push删掉即可。
/* SDK配置 */
"sdkConfigs" : {
"ad" : {},
"push" : {
"unipush" : {}
},
}

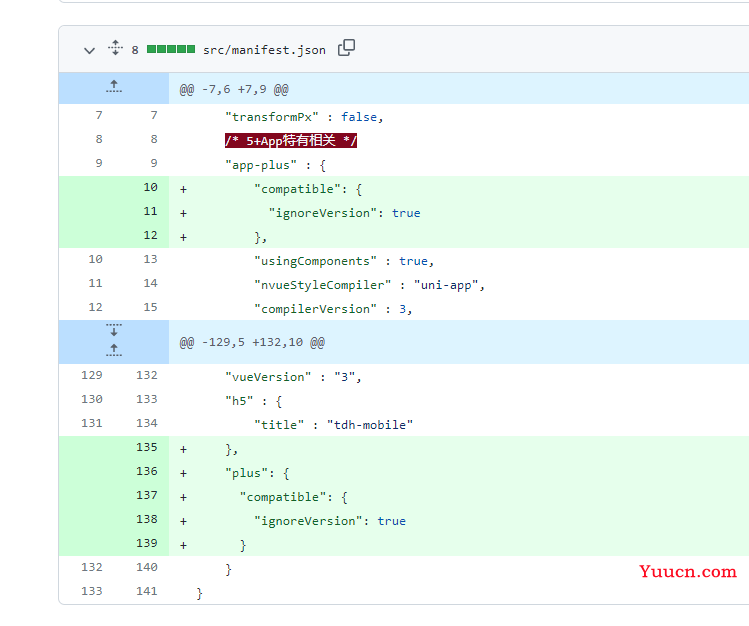
问题七:uniapp打包配置忽略版本号提示
解决方案:


"compatible": {
"ignoreVersion": true
},
问题八:如何禁止uni-app过度滚动拉伸动画,禁止手指滑动缩放正常页面,将回弹属性关掉,通俗得讲,就是不要让一个看起来无法滑动的页面,可以滑动
解决方案:在pages.json中添加配置
- 全局配置:
"globalStyle": {
"app-plus":{
"bounce":"none" // 将回弹属性关掉
}
},
- 单页面配置:
{
"path" : "",
"style" : {
"navigationBarTitleText": "",
"app-plus":{
"bounce":"none" // 将回弹属性关掉
}
}
问题九:如何获取app的版本号
解决方案:
// #ifdef APP-PLUS
// 获取当前应用版本号
plus.runtime.getProperty(
plus.runtime.appid, (widgetInfo) => {
this.edition = widgetInfo.version;
});
// #endif复制代码
问题十:如何隐藏滚动条
解决方案:
"app-plus": {"scrollIndicator":"none" //当前页面不显示滚动条}
问题十一:禁用页面右滑手势(页面向右滑动的时候,返回上一个页面)
解决方案一:(仅支持ios)
pages.json文件中配置"disableSwipeBack": true
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "我是原生title",
"disableSwipeBack": true, // 禁止IOS页面右滑手势
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uQRCode",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
解决方案二:(需要测试是否安卓 ios均支持,这个大家测试一下吧,我今天有点忙没时间测试啦哈哈)
全局禁止在manifestjson中配置 “popGesture”: “none”
{
"name" : "unidemo",
"appid" : "__UNI__226E1FC",
"description" : "",
"versionName" : "1.0.0",
"versionCode" : "100",
"transformPx" : false,
/* 5+App特有相关 */
"app-plus" : {
"popGesture": "none", // 侧滑返回功能
"bounce":"none", //去除回弹熟悉
"safearea" : {
//安全区域配置,仅iOS平台生效
"background" : "#F5F6F9", //安全区域外的背景颜色,默认值为"#FFFFFF"
"bottom" : {
// 底部安全区域配置
"offset" : "none|auto" // 底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"
}
},
"usingComponents" : true,
"nvueCompiler" : "uni-app",
"splashscreen" : {
"alwaysShowBeforeRender" : true,
"waiting" : true,
"autoclose" : true,
"delay" : 0
},
/* 模块配置 */
"modules" : {},
/* 应用发布信息 */
"distribute" : {
/* android打包配置 */
"android" : {
"permissions" : [
"<uses-feature android:name=\"android.hardware.camera\"/>",
"<uses-feature android:name=\"android.hardware.camera.autofocus\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>",
"<uses-permission android:name=\"android.permission.CALL_PHONE\"/>",
"<uses-permission android:name=\"android.permission.CAMERA\"/>",
"<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>",
"<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>",
"<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>",
"<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>",
"<uses-permission android:name=\"android.permission.READ_CONTACTS\"/>",
"<uses-permission android:name=\"android.permission.READ_LOGS\"/>",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\"/>",
"<uses-permission android:name=\"android.permission.VIBRATE\"/>",
"<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>",
"<uses-permission android:name=\"android.permission.WRITE_CONTACTS\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
]
},
/* ios打包配置 */
"ios" : {
"dSYMs" : false
},
/* SDK配置 */
"sdkConfigs" : {
"ad" : {}
},
"icons" : {
"android" : {
"hdpi" : "unpackage/res/icons/72x72.png",
"xhdpi" : "unpackage/res/icons/96x96.png",
"xxhdpi" : "unpackage/res/icons/144x144.png",
"xxxhdpi" : "unpackage/res/icons/192x192.png"
},
"ios" : {
"appstore" : "unpackage/res/icons/1024x1024.png",
"ipad" : {
"app" : "unpackage/res/icons/76x76.png",
"app@2x" : "unpackage/res/icons/152x152.png",
"notification" : "unpackage/res/icons/20x20.png",
"notification@2x" : "unpackage/res/icons/40x40.png",
"proapp@2x" : "unpackage/res/icons/167x167.png",
"settings" : "unpackage/res/icons/29x29.png",
"settings@2x" : "unpackage/res/icons/58x58.png",
"spotlight" : "unpackage/res/icons/40x40.png",
"spotlight@2x" : "unpackage/res/icons/80x80.png"
},
"iphone" : {
"app@2x" : "unpackage/res/icons/120x120.png",
"app@3x" : "unpackage/res/icons/180x180.png",
"notification@2x" : "unpackage/res/icons/40x40.png",
"notification@3x" : "unpackage/res/icons/60x60.png",
"settings@2x" : "unpackage/res/icons/58x58.png",
"settings@3x" : "unpackage/res/icons/87x87.png",
"spotlight@2x" : "unpackage/res/icons/80x80.png",
"spotlight@3x" : "unpackage/res/icons/120x120.png"
}
}
},
"splashscreen" : {
"androidStyle" : "common",
"android" : {
"hdpi" : "C:/Users/xxx/Desktop/uniapp/LaunchImage/LaunchImage/640x 960.png",
"xhdpi" : "C:/Users/xxx/Desktop/uniapp/LaunchImage/LaunchImage/750x1334.png",
"xxhdpi" : "C:/Users/xxx/Desktop/uniapp/LaunchImage/LaunchImage/1125x2436.png"
},
"iosStyle" : "common"
}
}
},
/* 快应用特有相关 */
"quickapp" : {},
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true
},
"mp-alipay" : {
"usingComponents" : true
},
"mp-baidu" : {
"usingComponents" : true
},
"mp-toutiao" : {
"usingComponents" : true
},
"h5" : {
"title" : "uQRCode二维码生成插件示例",
"domain" : "www",
"router" : {
"base" : "./",
"mode" : "history"
}
}
}
单页面调用
// 单页面调用5+ Api
// #ifdef APP-PLUS
var page = this.$mp.page.$getAppWebview();
page.setStyle({ popGesture: 'none' });
// #endif
单页面还可以在pages.json文件这么配置
{
"path": "pages/xxx/xxx",
"style": {
...
"app-plus": {
"popGesture": "none", // 禁用侧滑
"bounce": "none" // 禁用上下拖动页面
}
}
},
问题十二:安全区域配置
解决方案:安全区域配置,下面内容仅iOS平台生效 全平台生效解决方案参考:uniapp系列-改变底部安全区-顶部的手机信号、时间、电池栏颜色样式
{
"name" : "unidemo",
"appid" : "__UNI__226E1FC",
"description" : "",
"versionName" : "1.0.0",
"versionCode" : "100",
"transformPx" : false,
/* 5+App特有相关 */
"app-plus" : {
"safearea" : {
//安全区域配置,仅iOS平台生效
"background" : "#F5F6F9", //安全区域外的背景颜色,默认值为"#FFFFFF"
"bottom" : {
// 底部安全区域配置
"offset" : "none|auto" // 底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"
}
}
}
}
问题十三:自定义头部导航栏navigationStyle并设置title为图片格式
解决方案:
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom",
"titleImage": "" // 图片默认居中摆放
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uQRCode",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
问题十四:配置页面下拉刷新功能
解决方案:
pages.json中添加pullToRefresh配置
"pages": [
{
"path": "pages/home/index",
"style": {
"navigationBarTitleText": "AAAAAAA",
"app-plus": {
"pullToRefresh": {
"support": true,
"color": "#ff3333",
"style": "default",
"contentdown": {
"caption": "pull to refresh..."
},
"contentover": {
"caption": "Loading..."
},
"contentrefresh": {
"caption": "Loading..."
}
}
}
}
},
]
页面调用
import { onPullDownRefresh } from "@dcloudio/uni-app";
onPullDownRefresh(() => {
getData();
});
问题十五:获取当前运行平台,设备信息,状态栏高度等
解决方案:
const systemInfo = function () {
let systemInfomations = uni.getSystemInfoSync(); // 设备系统信息
let scaleFactor = 750 / systemInfomations.windowWidth; // 机型适配比例系数
let windowHeight = systemInfomations.windowHeight * scaleFactor; // 当前机型-屏幕高度
let windowWidth = systemInfomations.windowWidth * scaleFactor; // 当前机型-屏幕宽度
let statusBarHeight = systemInfomations.statusBarHeight * scaleFactor; //状态栏高度
let platform = uni.getSystemInfoSync().platform; // 运行平台
const uniPlatform = uni.getSystemInfoSync().uniPlatform; // 运行环境
return {
scaleFactor,
windowHeight,
windowWidth,
statusBarHeight,
platform,
uniPlatform,
};
};
export { systemInfo };
问题十六:解决自定义导航栏安卓和ios页面顶部显示兼容性问题
解决方案:(会有更好的方案,欢迎小伙伴们在评论区交流,大家互相学习哇~~)
此种问题发生前提:我们使用的是自定义导航栏,你的pages.json一定是这样:
pages": [
{
"path": "pages/login/index",
"style": {
"navigationStyle": "custom" // 取消原生导航,使用自定义导航栏
}
}
]
我们可以通过引入上面的systemInfo,我们给页面添加一个动态样式,就解决了这个问题
<template>
<view class="xiaojin-container" :class="platformClass">
页面内容
</view>
</template>
<script setup lang="ts">
import { systemInfo } from '../../utils/system';
console.log('systemInfo', systemInfo());
const platformClass = `${systemInfo().uniPlatform}-${systemInfo().platform}`;
</script>
<style lang="scss" scoped>
.app-ios{
padding-top: calc(env(safe-area-inset-top));
}
.app-android{
padding-top: calc(44px + env(safe-area-inset-top));
}
</style>
问题十七:Uniapp 配置跨域
解决方案:
配置uni-app 中 manifest.json->h5->devServer
"h5": {
"devServer": {
"proxy": {
"/xiaojinAPI": {
"target": "https://xiaojin.com",
"changeOrigin": true,
"secure": false
}
}
}
}
问题十八:[ERROR] Cannot start service: Host version “0.16.17” does not match binary version “0.15.18”
17:57:38.395 正在编译中...
17:57:38.688 ✘ [ERROR] Cannot start service: Host version "0.16.17" does not match binary version "0.15.18"
17:57:38.689 1 error
17:57:38.697 failed to load config from /Users/xxxxxx/vite.config.ts
17:57:38.697 error when starting dev server:
17:57:38.708 Error: The service was stopped
17:57:38.720 at /Users/xxxxxx/node_modules/esbuild/lib/main.js:1145:25
17:57:38.721 at Object.responseCallbacks.<computed> (/Users/xxxxxx/node_modules/esbuild/lib/main.js:701:9)
17:57:38.728 at Socket.afterClose (/Users/xxxxxx/node_modules/esbuild/lib/main.js:691:28)
17:57:38.728 at Socket.emit (node:events:525:35)
17:57:38.734 at endReadableNT (node:internal/streams/readable:1358:12)
17:57:38.741 at processTicksAndRejections (node:internal/process/task_queues:83:21)
解决方案:
这种通常是因为你的vite版本和项目的版本不兼容,很大原因在于:
- 你执行了: npx @dcloudio/uvm alpha
- 官方的命令把vite版本升到4.x,
- alpha版本是对应HBuilder的alpha版本
你应该: - step1:使用命令npx @dcloudio/uvm
- step2:降低package.json内vite版本,把vite降为3.x来进行调试
问题二十:uni-app 取消默认的loading 转圈
解决方案:
"app-plus" : {
/* 5+App特有相关 */
"usingComponents" : true,
//设置 启动界面
"splashscreen" : {
"alwaysShowBeforeRender" : false,
"waiting" : false,
//"autoclose" : true,
"autoclose" : false,
"delay" : 0
},
问题二十一:手动关闭启动界面
解决方案:
onLaunch: function() {
// #ifdef APP-PLUS
//app关闭默认的启动 方法关闭启动图。但是这个时间不能太晚,6s 超时后依旧会主动关闭。
setTimeout(()=>{
plus.navigator.closeSplashscreen();
},100)
// #endif
}
问题二十二:待补充
解决方案:
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
