PS:想直接看解决方法的可以跳过前面的废话阶段从后往前看~
前情回顾:萌新最近从Vue2转战Vue3,一边自学一遍自己做点娱乐项目练练手,这次Vue3项目权限管理用到动态路由,由于以前一直用的addRoutes()方法已经被废弃,只能学着官网用addRoute()搭配forEach()来使用,一开始什么问题都没有,也实现了根据用户角色来获取相对应的路由,实现了权限管理。
但是!一刷新问题就来了,页面直接一片空白,控制台用金色传说vue-router.mjs?f169:35 [Vue Router warn]: No match found for location with path "/uma/admin" 对我疯狂输出。
这对我一个好几年CV经验的老油条来说简直是司空见惯,不就是报个警告吗?不是红码我不看,直接将警告信息CV下来百度一下,果不其然解决方法大大的有。熟练地点开十几个链接,一看什么花里胡哨方法都有,下面我就来列举几个最有代表性的:
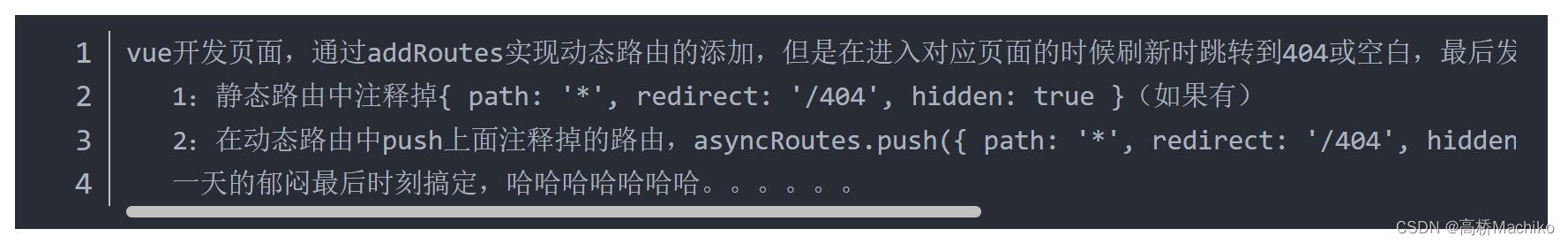
1、

Excuse me?报错报的是匹配不到指定的路由,你把通配路由中不存在的地址统一重定向到404这条给注释掉确实就不去404页了,真是个小机灵鬼。
2、网上最多的解决方案:next({ …to, replace: true }),说实话第一眼就觉得不靠谱,试了一下直接死循环,好不容易把判断条件设置好了不死循环了,还是跟以前一模一样,该白屏还是白屏。我来说一下为什么不靠谱,控制台输出一下to就知道,match那一栏就是空的,这么多人写的解决方案都是判断match为空就next(to.path)要么next({ …to, replace: true }),这不是来搞笑的吗?
之所以页面空白,就是因为要to的路由匹配不到,你现在next(to.path)给他强行再进一次路由守卫,想next到to的地址去???这不死循环浏览器都看不下去。
3、将路由信息存到session里。且不说安全性如何,这种方法根本就解决不了问题,现在是匹配不到路由本身,session存了路由地址有什么用?这就像给你个房子的地址,你过去一看房子还没建呢,住哪?问题的根源根本就不是找不到路由地址,to里面的path就是我们要的路由地址,问题是动态路由根本没挂载完成,光知道个地址一点用都没有。
看了一整天,网上没几个方法是靠谱的,大多数是复制粘贴,要么就是有的人分析了上千字结论是自己打错了字,这种文章简直就是浪费大家的时间。
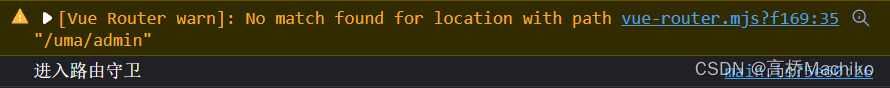
好了,进入正题,请看下图:
从这我们可以明显看出,在控制台报错的时候,根本就没进入路由守卫,所以在路由守卫里配置任何内容或者重新将动态路由添加到session或者vuex里的方法都是没用的,因为人家压根就没来得及进路由守卫就中道崩殂了。
那么我们的思路就很清晰了,要解决路由匹配不到的问题,首先我们应该拿到动态路由,但是以往在路由守卫里进行的动态路由初始化现在行不通,因为在进路由守卫之前,程序已经进行了路由匹配,结果就是没匹配到任何内容,自然就报错了。
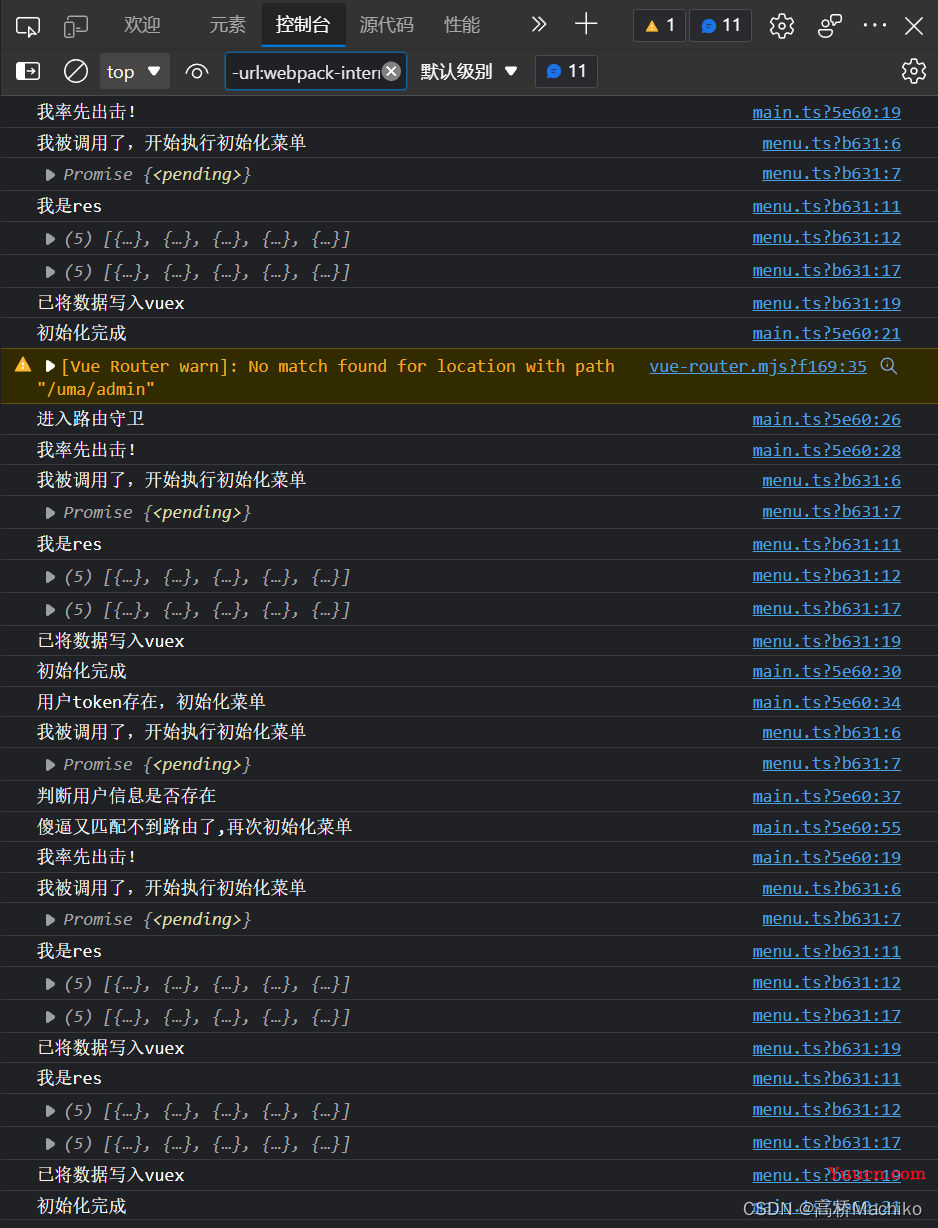
我们不妨在脑海里将程序的执行过程过一遍,在关键节点充分使用控制台输出一些内容,方便我们判断,下图是我自己的控制台输出:
为了准确判断问题出在哪,我在很多地方都设置了控制台输出,上图是已经解决问题后的控制台截图,可以看出在报错之前确实将数据写入了vuex,问题总算是解决了。
注意!这图里的报错是因为我故意将数据库中对应的路由删了,为了演示效果而已。
其实具体的解决方法很简单,我将其分为两步:
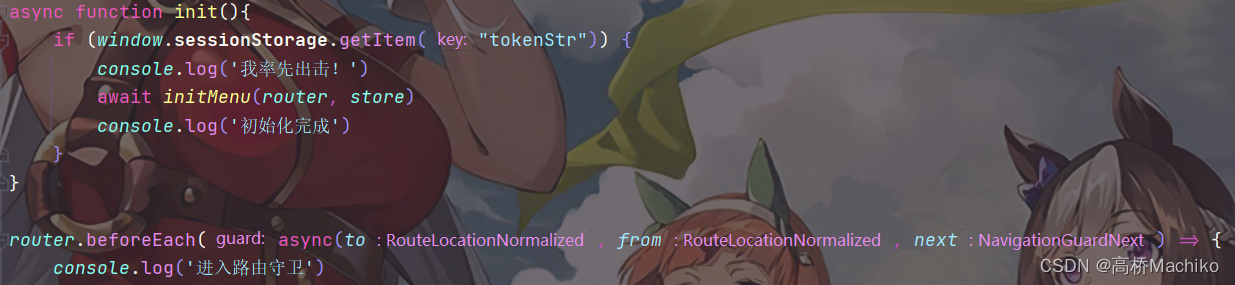
首先,在Main.ts(在router里面写也行,都一样)里的路由守卫外先执行一遍路由初始化,注意判断token是否存在,不然没登录的用户一样获得了动态路由,权限管理就失效了。

可以看到我这段程序使用了ES7语法糖await,注意!这里必须使用await,如果你使用了我最爱的.then语法,那么很抱歉,你的页面刷新之后肯定还是空白一片。Why?还是用控制台输出来判断,我这里没截图,直接上结论,如果用了.then,你会惊奇的发现,确实进入了initMenu函数中,但是!也就仅仅是进去了,initMenu函数还没执行完,就直接进入路由守卫,接着输出了下一行的“初始化完成”。我们都知道,报错是发生在进入路由守卫之前的,因此即便我们在路由守卫之前进行了路由初始化,我们的程序依然是在初始化完成之前进入了路由守卫中去,所以还是错。我们只能想办法将异步函数同步化,这样才能保证函数执行的顺序。
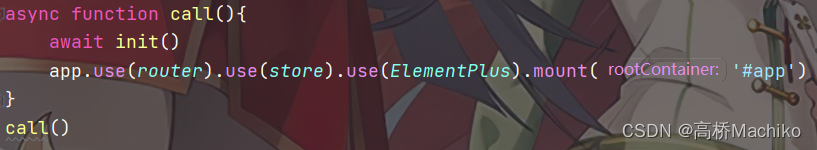
其次,路由挂载到app上的时机也很重要,上面的内容可以证明,如果初始化还没完成,就已经挂载上了app,那么必然是匹配不到路由报错的,
因此我们还得使用await,强行让挂载等待我们的路由初始化完成,彻底将刷新就空白页的问题解决。
解决完之后回想起来真的挺简单的,但就是这么简单的问题,网上冲浪一整天,折腾到头都快秃了也没能解决,最终只能自己跟着程序走一遍下来,将思路理清,对症下药,也算是顺利将这个bug解决掉了。
网上看挺多人都在问这个问题怎么解决,包括我自己,在搜索引擎翻了十几页,看了个遍,翻来覆去就是这么三四个版本,没一个管用的,我是真不知道他们怎么能用这种一眼错的解决方式解决问题,可能是我的vue3和他们的不太一样。
本文主要提供的是解决方法的思路,而不是代码,每个人的程序都不一样,给代码也没办法通用,很多人上来粘几百行代码,看半天没看出他想表达什么,仔细研究发现又是next(to.path)这种自欺欺人的解决方法,但凡用next(to.path)能进得去页面,压根从一开始就不会报这个错。本文主要也是当做一个笔记,没想到一个这么简单的问题就困住了这么长时间,还是修炼不到位,vue3改了挺多地方,目前还是不太适应,慢慢练吧~