- 当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐️ 过渡
-
- 🌟 过渡的缓动参数
- 🌟 贝塞尔曲线
- 🌟 过渡效果实战
上篇我们已经学会了过渡的基本使用,也知道了 “transition” 有四个参数,接下来我们来详细的学习一下 “transition” 的第三个参数 - “缓动参数” 。
⭐️ 过渡
该章节的知识点,主要是围绕 "过渡的缓动效果" 来学习的。除了 "过渡的缓动参数"、"贝塞尔曲线" 之外,还有一个实现 “缓动效果” 的小案例。
🌟 过渡的缓动参数
transition的第三个参数就是缓动参数,也是变化速度曲线。
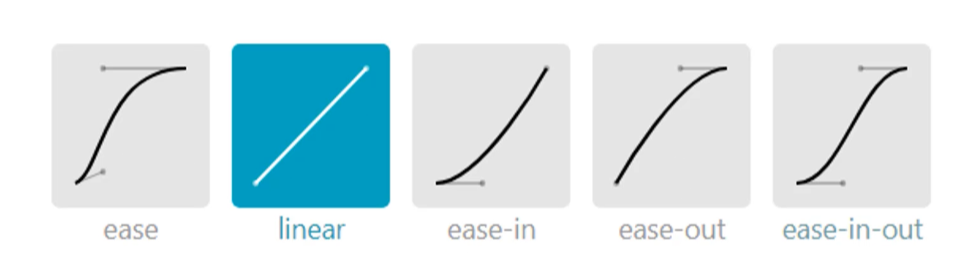
我们之前只用到了linear值,linear就是匀速运动,实际上除了linear,还有其他四个常用的缓动参数:

上图中的曲线就是css支持的变化速度曲线。
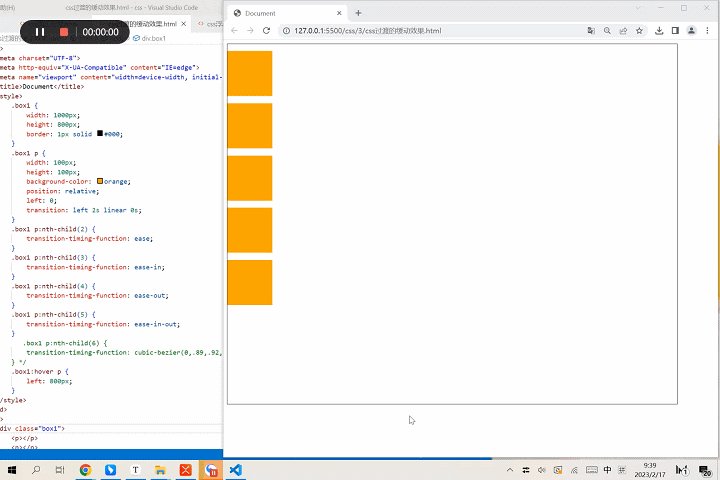
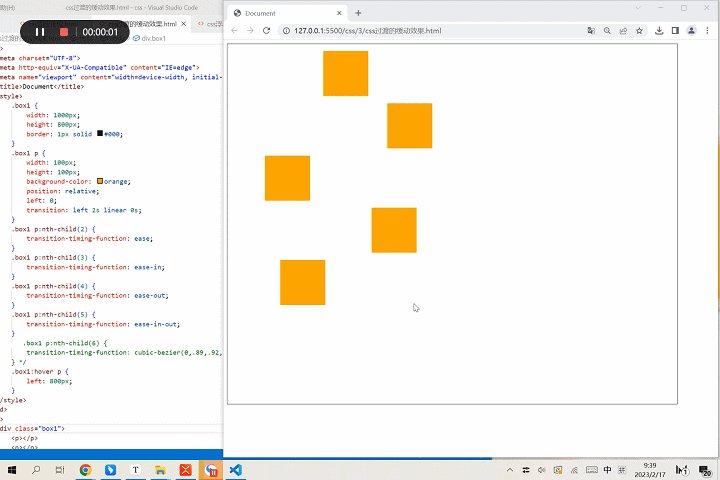
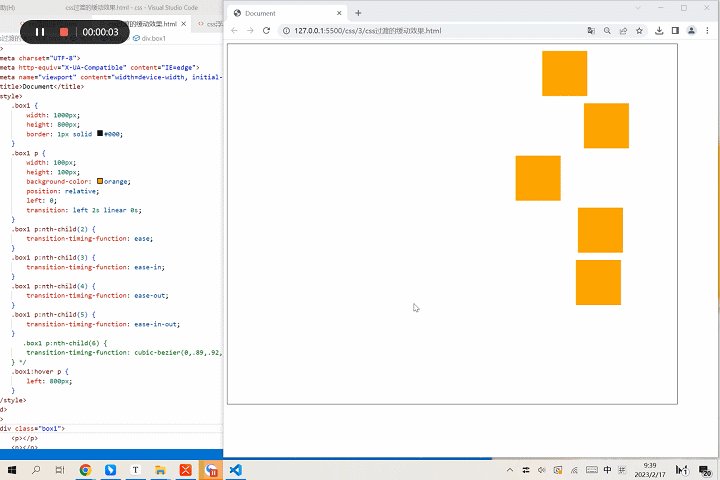
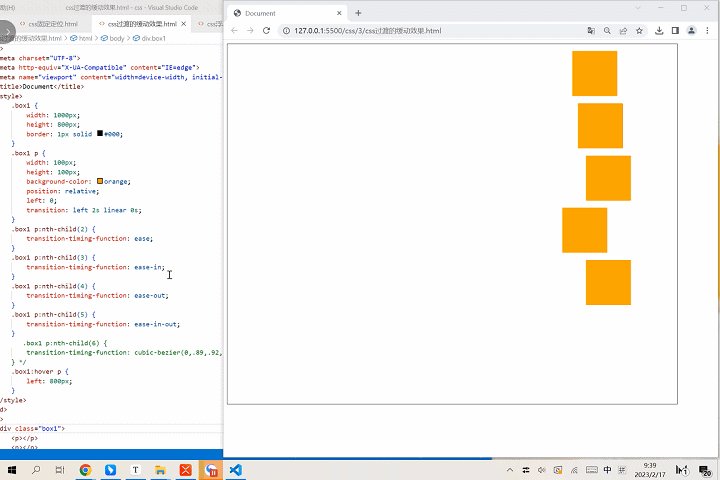
下面直接看例子:

通过例子可以看到不同的变化速度曲线,元素移动的速度是不同的,但最终都是2s到达终点。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 1000px;
height: 600px;
border: 1px solid #000;
}
.box1 p {
width: 100px;
height: 100px;
background-color: orange;
position: relative;
left: 0;
transition: left 2s linear 0s;
}
.box1 p:nth-child(2) {
transition-timing-function: ease;
}
.box1 p:nth-child(3) {
transition-timing-function: ease-in;
}
.box1 p:nth-child(4) {
transition-timing-function: ease-out;
}
.box1 p:nth-child(5) {
transition-timing-function: ease-in-out;
}
.box1:hover p {
left: 800px;
}
</style>
</head>
<body>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>
🌟 贝塞尔曲线
我们也可以自定义动画缓动参数,就是通过自定义贝塞尔曲线。
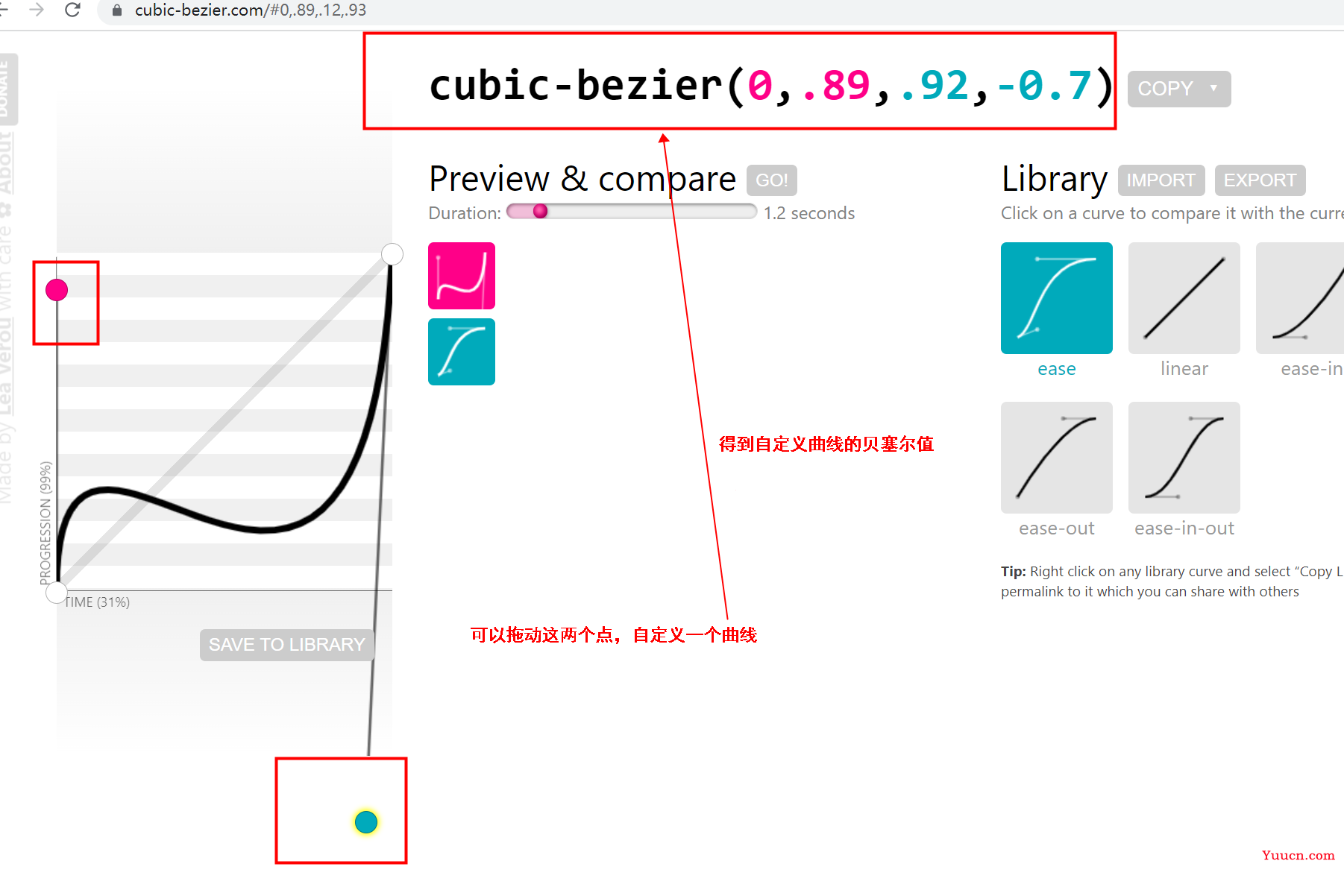
这个网站可以生成贝塞尔曲线:https://cubic-bezier.com/
进入这个网站,拖动左侧的曲线,得到想要的贝塞尔曲线。

我们的缓动参数就可以设置成这个贝塞尔曲线:大家可以实战一下,观察这个贝塞尔曲线下 元素的移动效果。

🌟 过渡效果实战
案例一
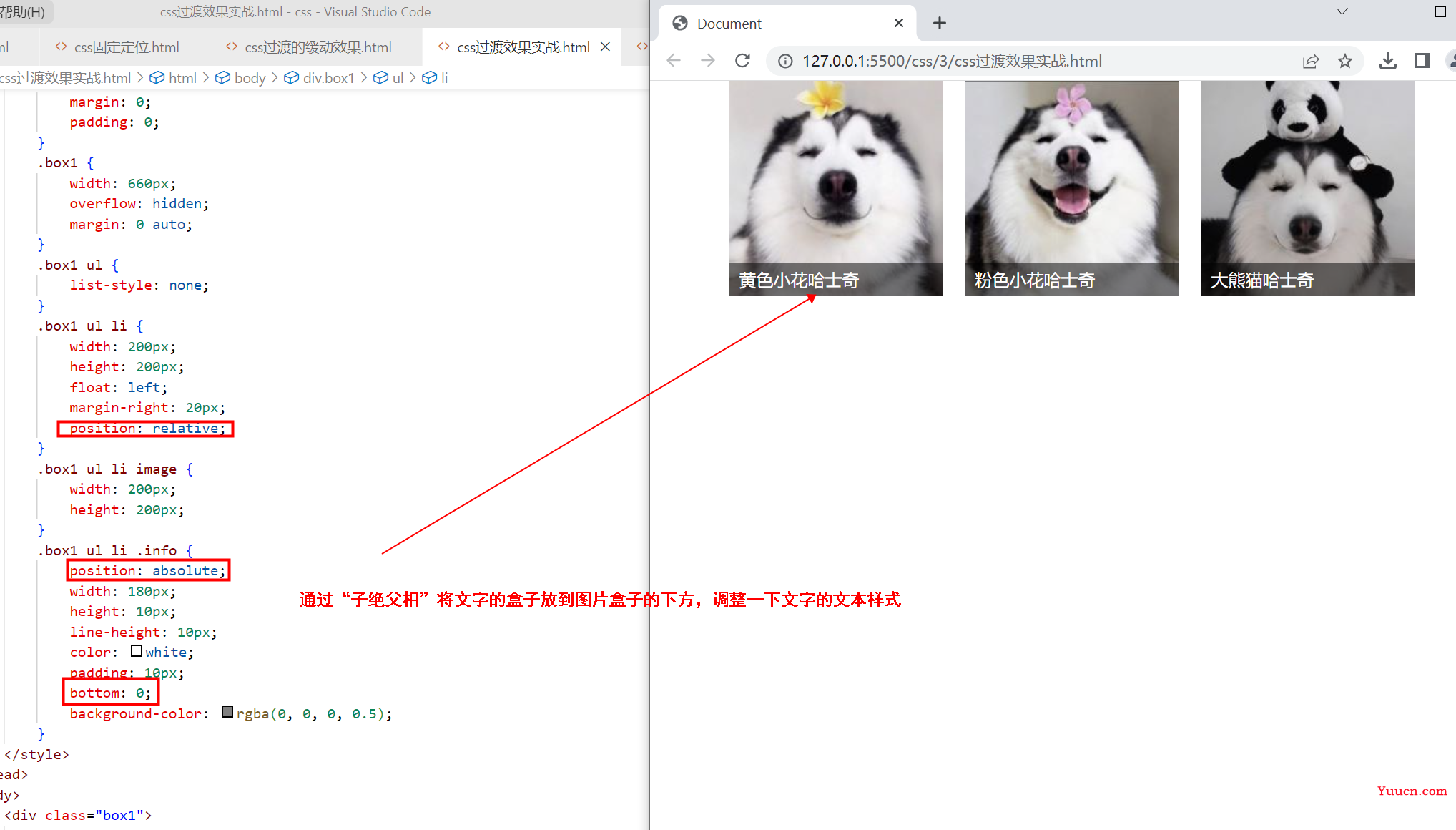
我们在上网时经常会看到鼠标移动到一个图片时,底部浮现出现一行解释的文字,这个效果是怎么实现的呢?
答:其实就是字被图片压盖,当鼠标浮上去时,字再出现在图片的上方;所有的压盖效果都需要使用绝对定位来实现。
下面我们就来做一个这样的案例:第一步,使用绝对定位,给盒子下方添加文字;再次注意:绝对定位的盒子,不写宽度无法自动撑满。

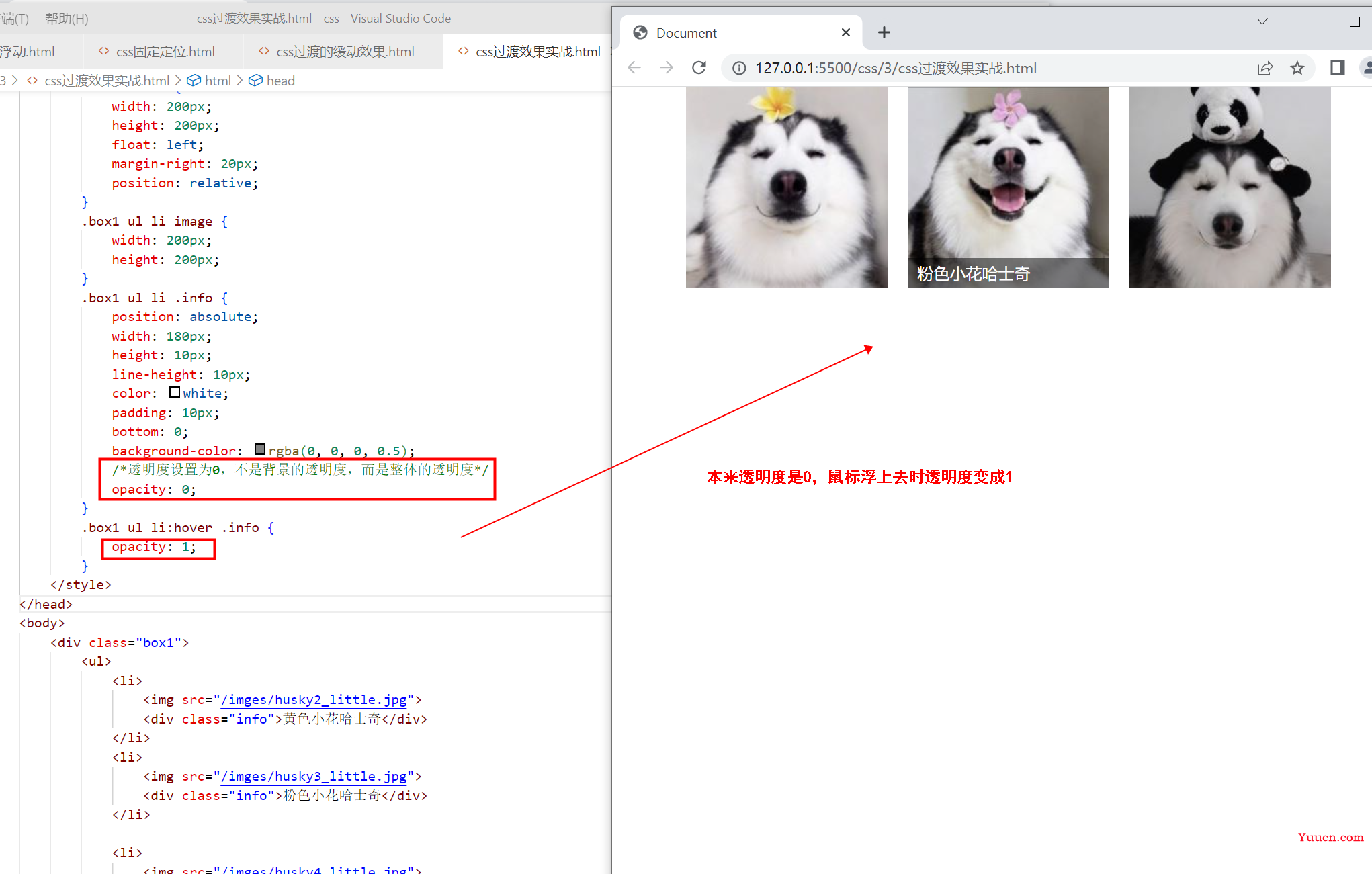
第二步:通过透明度属性 opacity ,实现将鼠标浮上去时,透明图由0变成1。

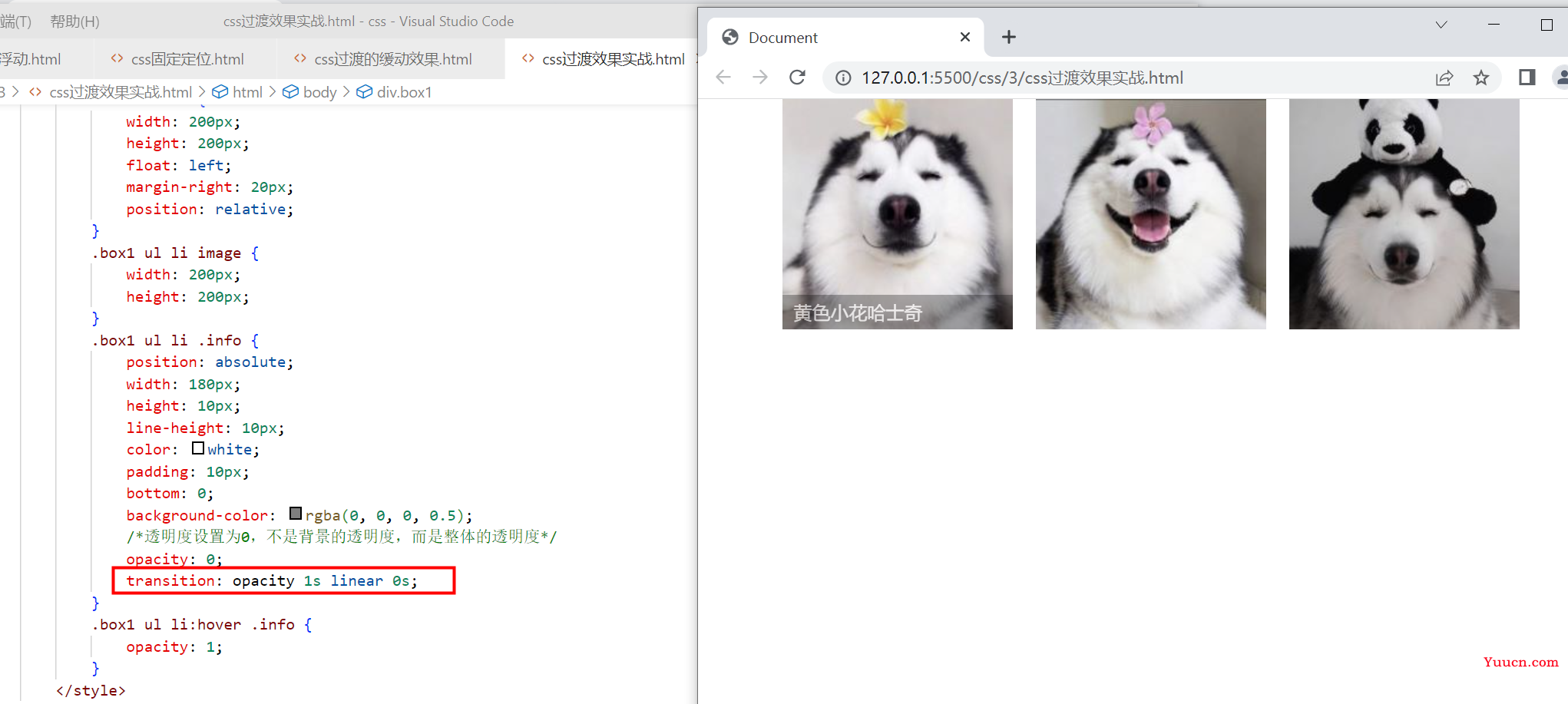
第三步:利用过渡,让透明度缓慢变化,实现文字慢慢浮现的效果。

我们在实现这个例子时,用到了 "浮动"、"子绝父相对"、"过渡" 的知识点。"过渡"其实就写了一条,相对来说来是比较简单的,大家还是要多多练习实例,这样才能更好的消化学到的知识。
案例二
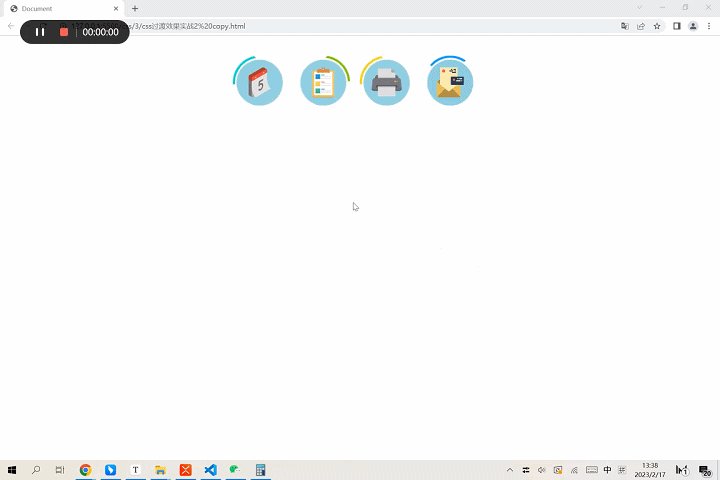
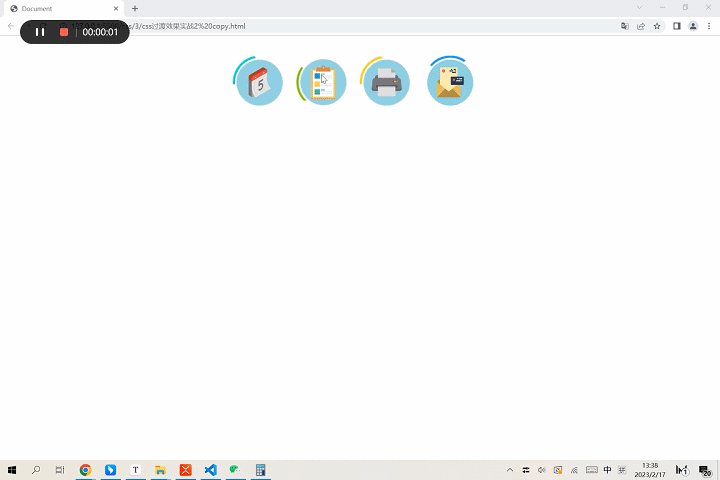
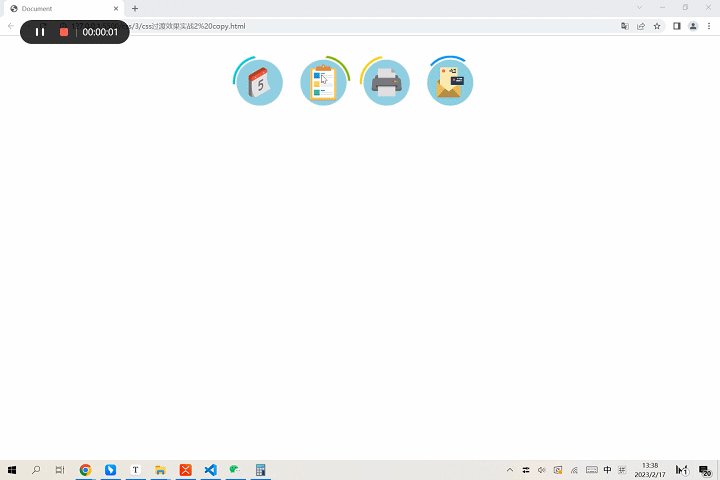
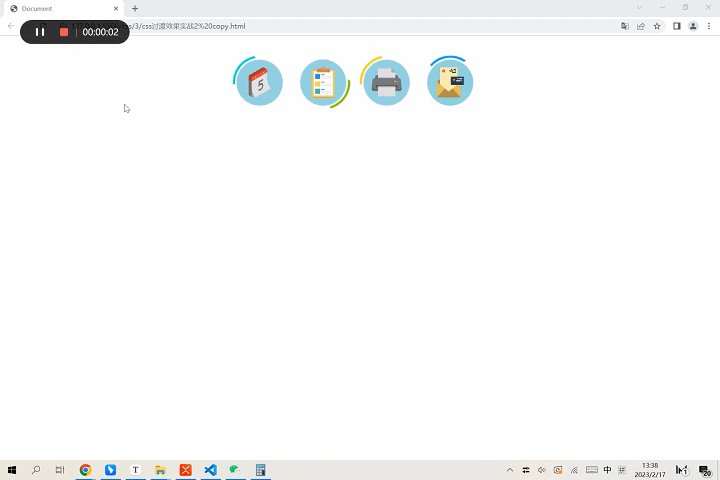
我们在网页中也经常会看到一些有动画效果的小图标,比如下面这种鼠标浮上去背景旋转,同时图标也会放大,这种效果是怎么实现的呢?

用到的知识点有很多,例如浮动、子绝父相、伪元素、旋转变形、过渡等。接下来我们就来实现它。
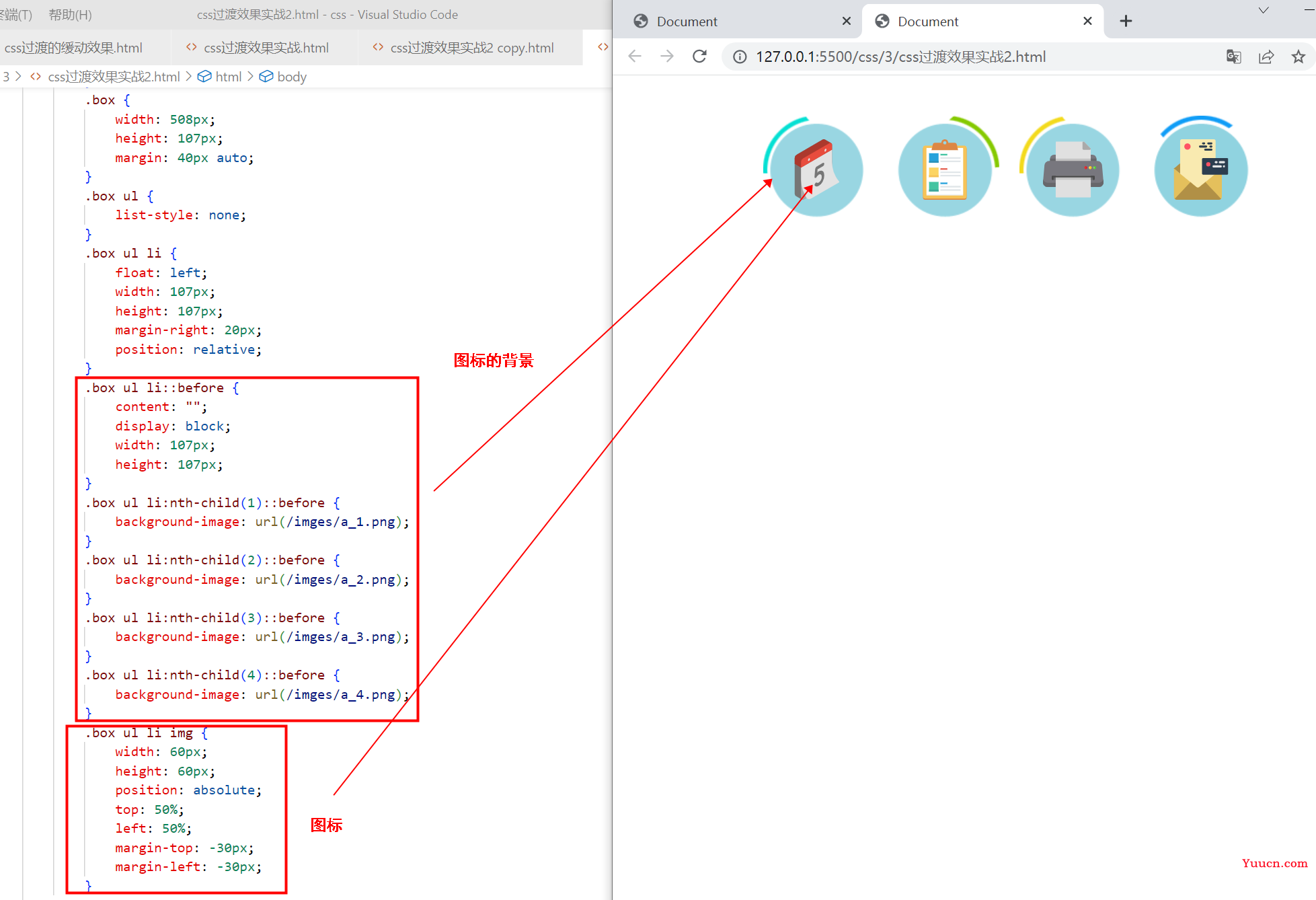
第一步:实现网页布局:
先来分析一下,四个图标处在四个盒子中,后面有一个蓝色的圆的背景,鼠标放到盒子上时,只有背景旋转,图片放大。背景图片不是标签,是无法实现独立旋转的,如果旋转盒子,图标也会跟着旋转,我们可以给盒子添加一个伪元素,给伪元素添加背景图片,旋转也是由伪元素旋转。
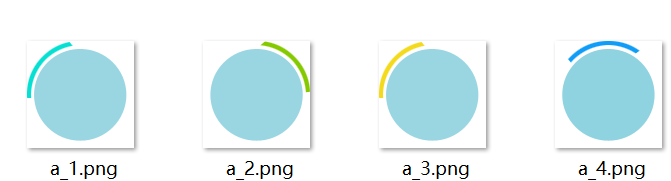
准备四个背景图片:

代码如下:

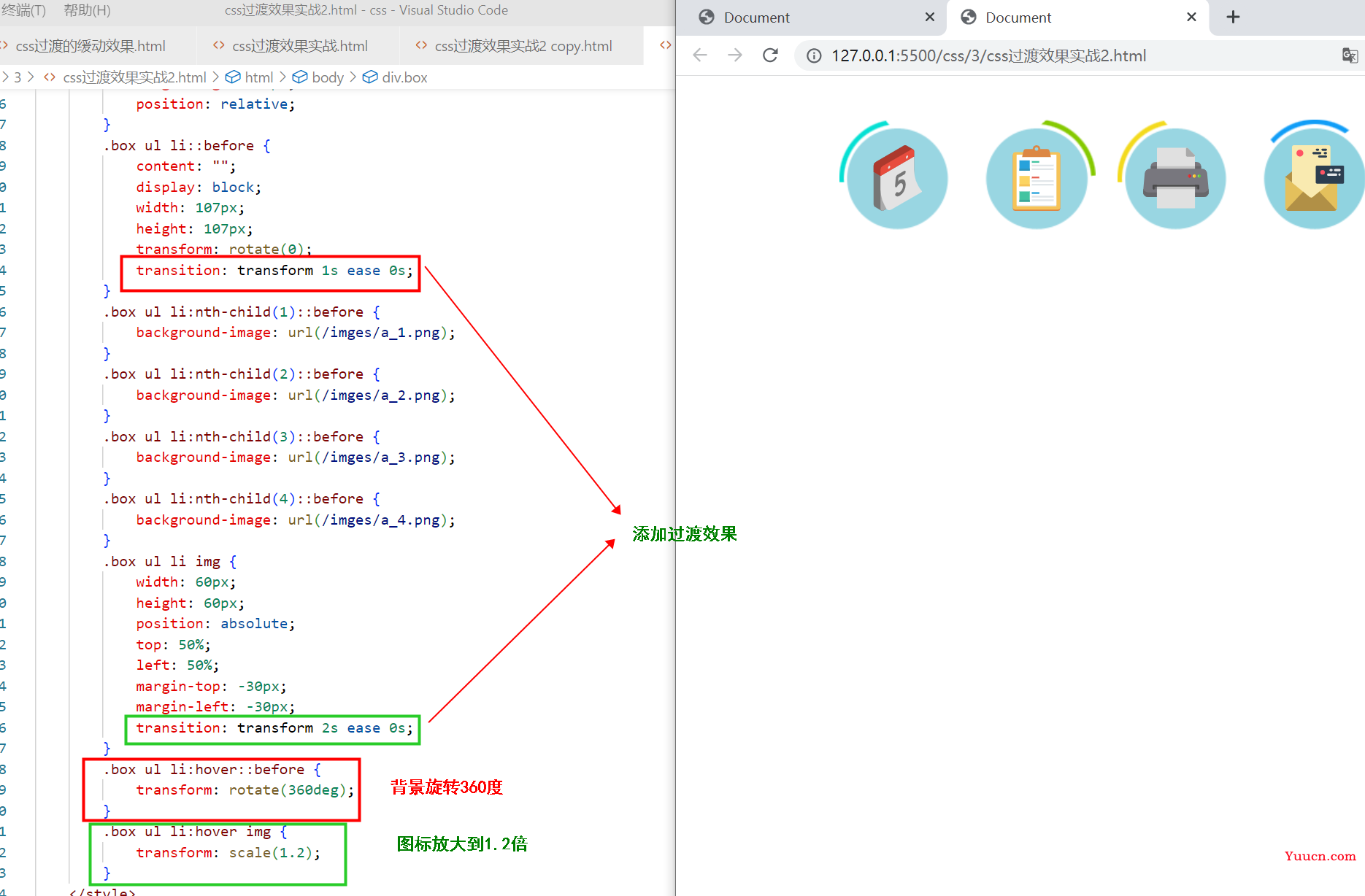
第二步:利用变形 + 过渡实现动画效果。

大家一定要自己从头到尾敲两遍,只看是学不会的。
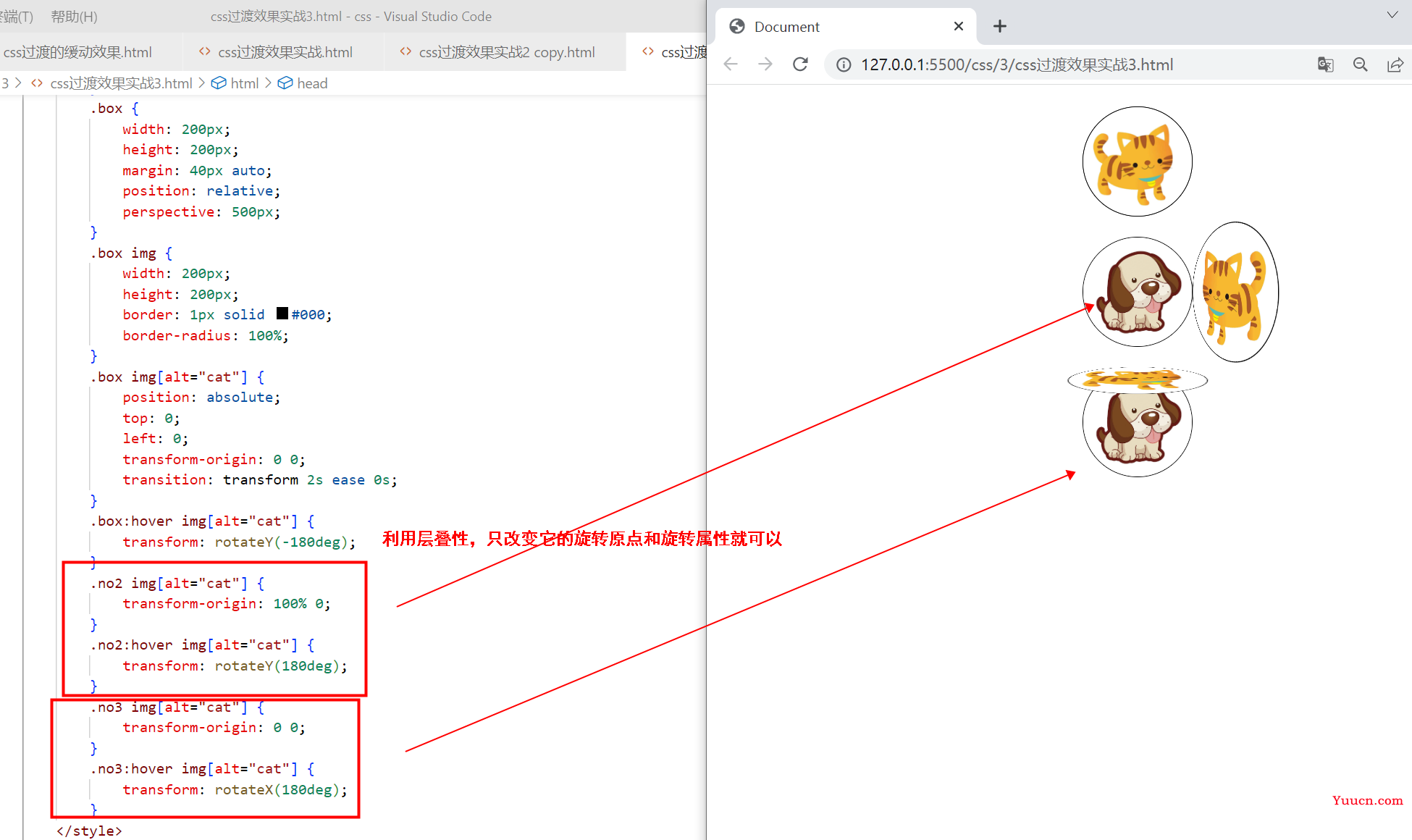
案例三
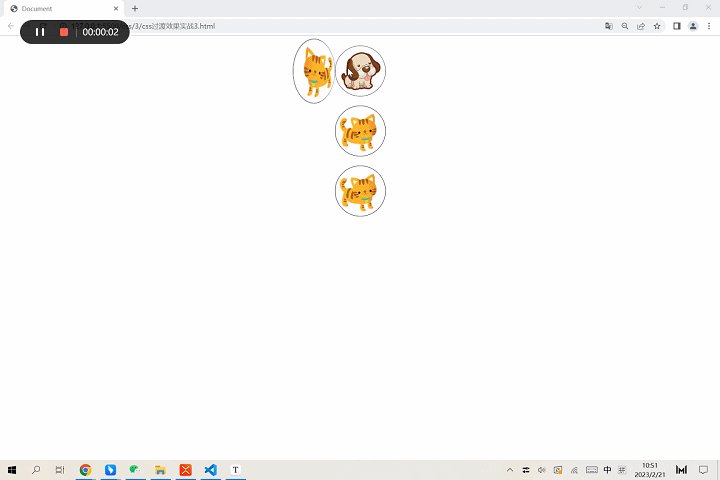
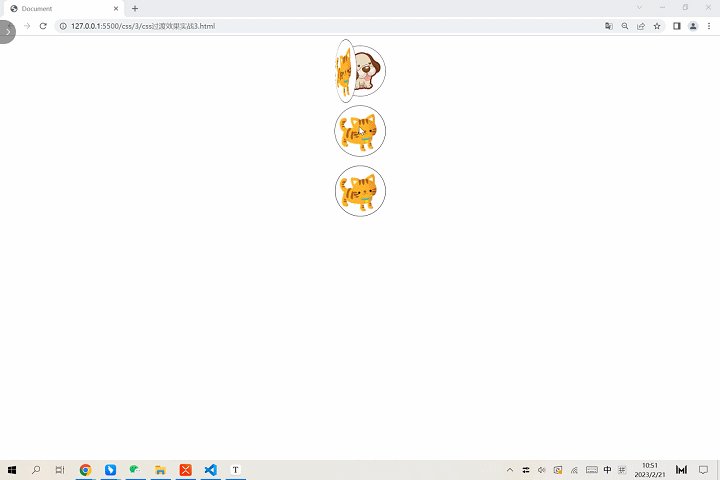
这个案例,我们利用3D旋转,实现一个非常有意思的“翻盖”的动画特效:

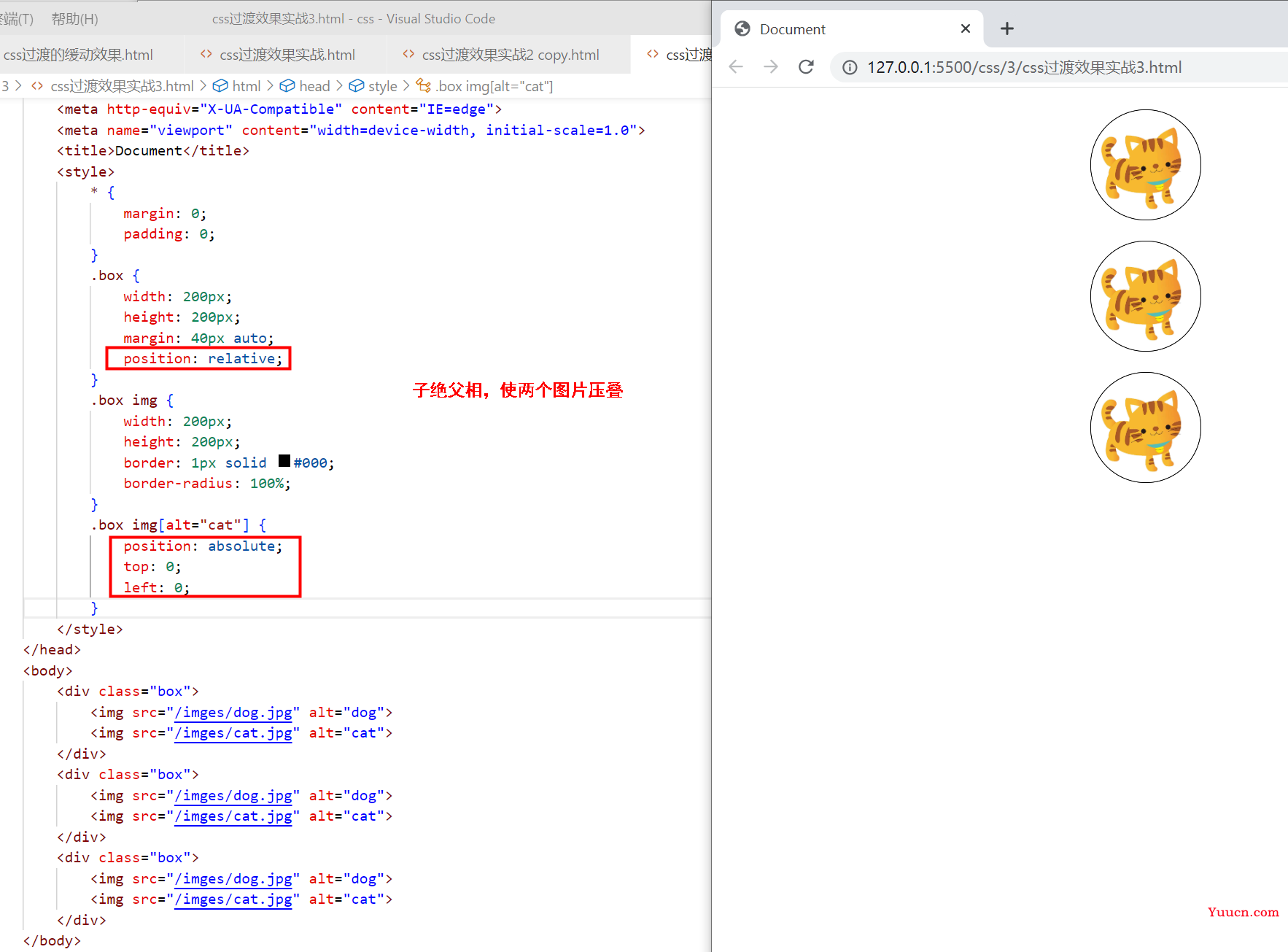
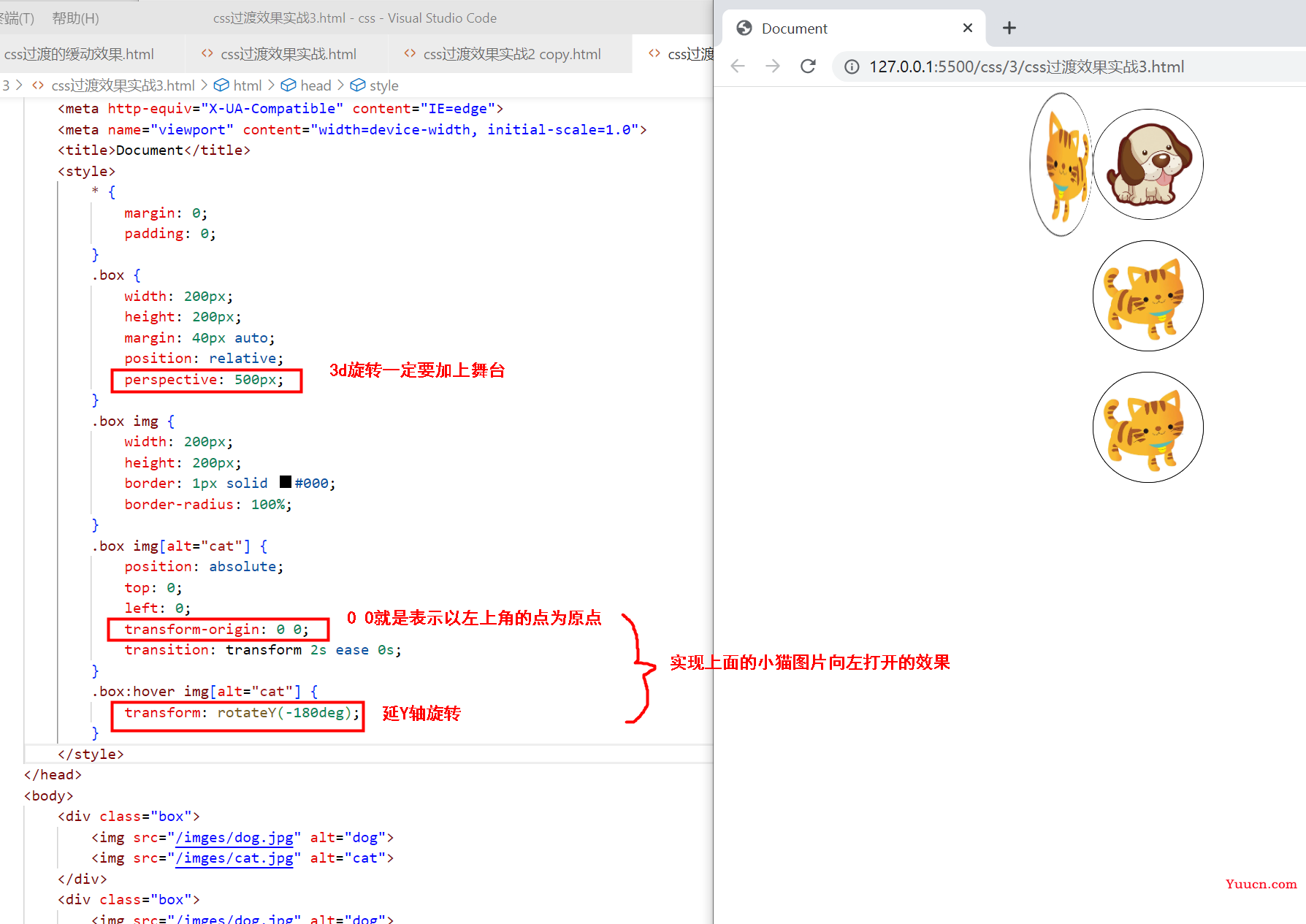
用到的知识点有 "子绝父相"、"3D旋转"、"transform-origin属性"(用来设置旋转的原点,有两个描述值,不用刻意记忆怎么设置,做的时候多尝试几次就知道了)
第一步:实现网页布局

第二步:实现鼠标触碰时,上面的图片进行3D旋转。第一个延左边的轴打开。

第三步:将下面两个也实现动画效果。可以利用层叠的性质设置。

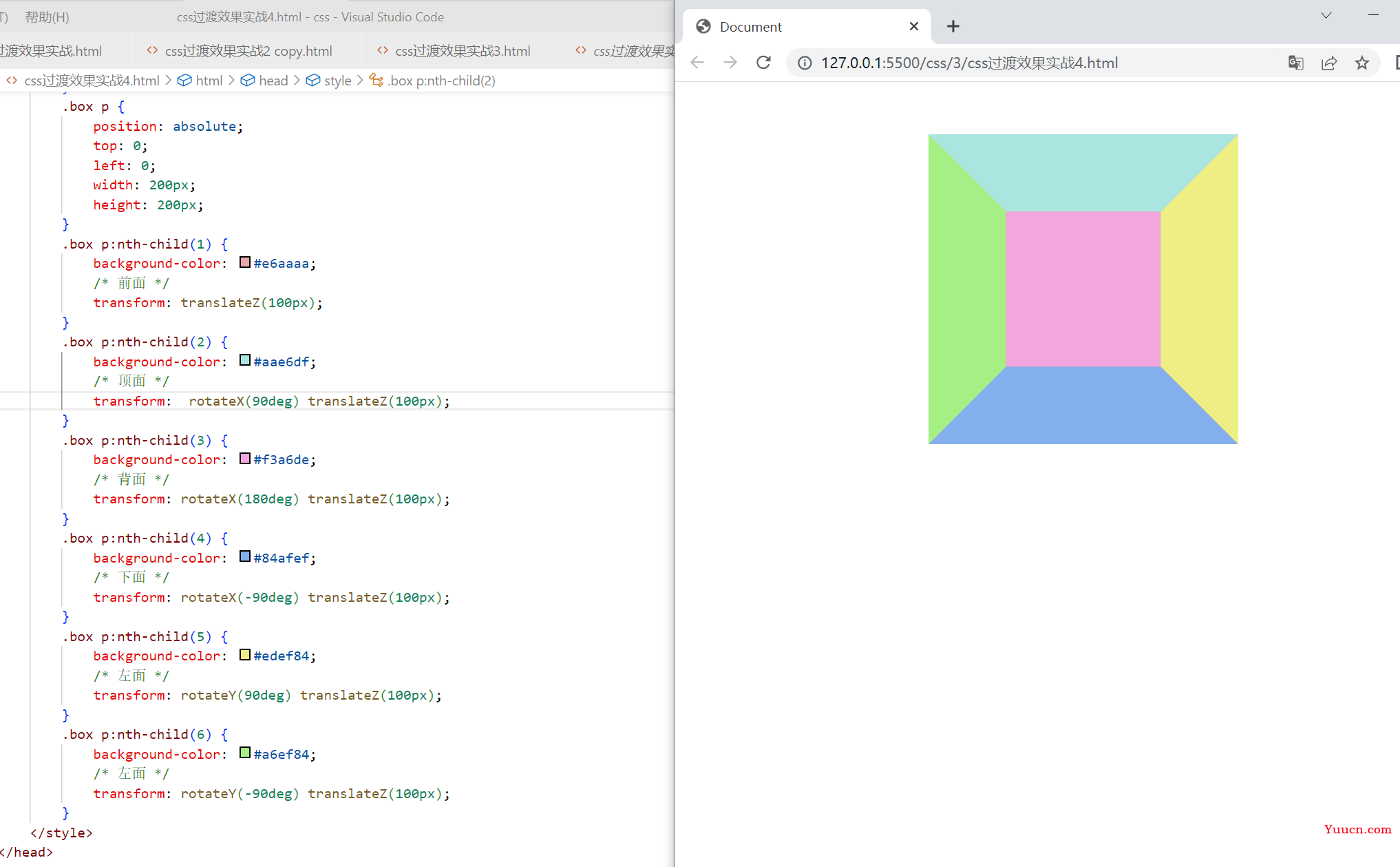
案例四
接下来外面看一个酷炫的特效,正方体的旋转,看起来非常有立体感:
第一步:利用3D旋转和空间移动,绘制一个正方体:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 100px auto;
perspective: 300px;
position: relative;
}
.box p {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.box p:nth-child(1) {
background-color: #e6aaaa;
/* 前面 */
transform: translateZ(100px);
}
.box p:nth-child(2) {
background-color: #aae6df;
/* 顶面 */
transform: rotateX(90deg) translateZ(100px);
}
.box p:nth-child(3) {
background-color: #f3a6de;
/* 背面 */
transform: rotateX(180deg) translateZ(100px);
}
.box p:nth-child(4) {
background-color: #84afef;
/* 下面 */
transform: rotateX(-90deg) translateZ(100px);
}
.box p:nth-child(5) {
background-color: #edef84;
/* 左面 */
transform: rotateY(90deg) translateZ(100px);
}
.box p:nth-child(6) {
background-color: #a6ef84;
/* 左面 */
transform: rotateY(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>
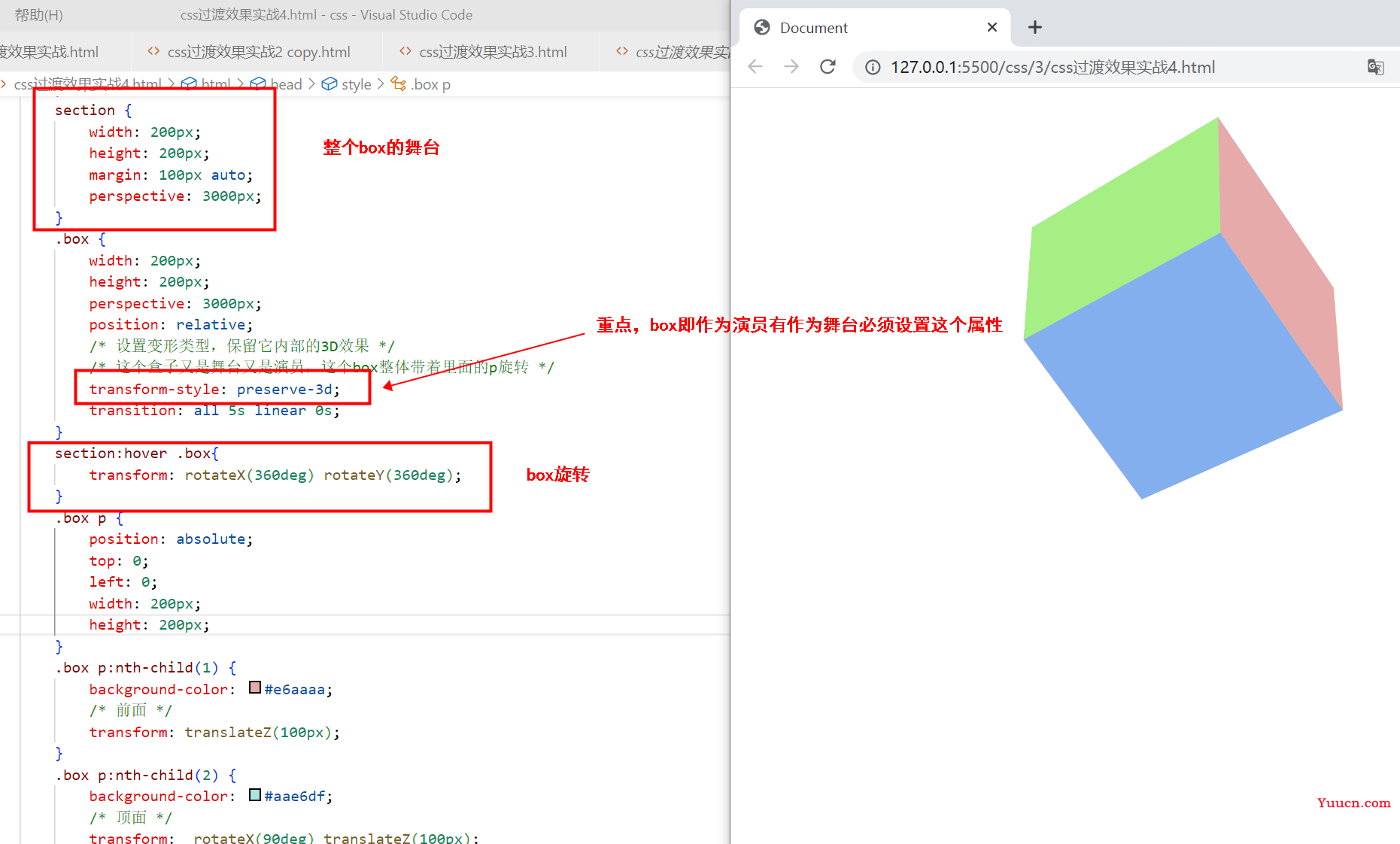
第二步:使整个正方体进行旋转
需要放置一个新的“大舞台”section,将上面的正方体的box当作演员。而box既是p的舞台,又是section的演员。需要做一个特殊设置: