✅ 作者简介:一名普通本科大三的学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
🔥 系列专栏 : node.js学习专栏
⭐️ 个人社区 : 个人交流社区
🍀 学习格言: ☀️ 打不倒你的会使你更强!☀️
💯 刷题网站:这段时间有许多的小伙伴在问有没有什么好的刷题网站,博主在这里给大家推荐一款刷题网站:👉点击访问牛客网👈牛客网支持多种编程语言的学习,各大互联网大厂面试真题,从基础到拔高,快来体验一下吧!

🔥前言
在上一章中node的主要内容其实已经结束了,本篇文章从扩展角度去学习当下比较流行的即时通讯技术—
websocket,WebSocket并不是全新的协议,而是利用了HTTP协议来建立连接,接下来让我们正式走进websocket的大门!
📃目录
- 为什么需要 WebSocket?
- WebSocket简介
- Websocket的特点
- WebSocket的应用场景
- 服务器支持
- 客户端websocket的 API
-
- WebScoket构造函数
- ws.onopen()
- ws.onclose()
- ws.onmessage()
- ws.send()
- node中使用WebSocket
-
- 客户端使用
- 安装ws模块
- node中简单使用
- 小结
为什么需要 WebSocket?
初次接触 WebSocket ,大家都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
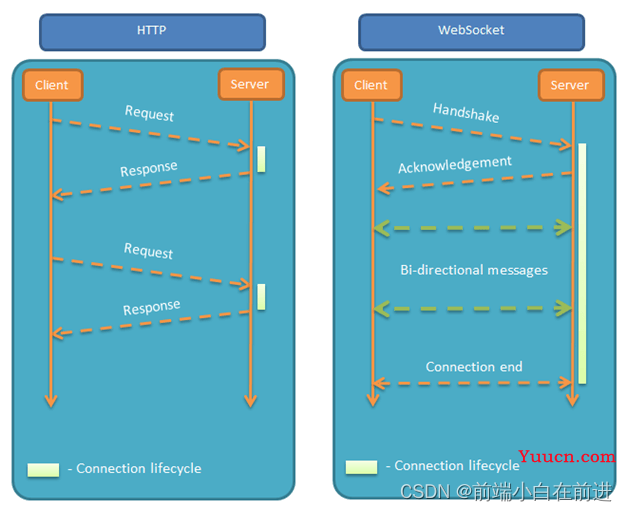
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
WebSocket简介
服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
为什么WebSocket连接可以实现全双工通信而HTTP连接不行呢?实际上HTTP协议是建立在TCP协议之上的,TCP协议本身就实现了全双工通信,但是HTTP协议的请求-应答机制限制了全双工通信。WebSocket连接建立以后,其实只是简单规定了一下:接下来,咱们通信就不使用HTTP协议了,直接互相发数据吧。
注意:WebSocket连接必须由浏览器发起,因为请求协议是一个标准的HTTP请求
Websocket的特点
- 建立在
TCP 协议之上,服务器端的实现比较容易。 - 与 HTTP 协议有着良好的兼容性。
默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。 - 数据格式比较轻量,性能开销小,通信高效。
- 可以
发送文本,也可以发送二进制数据。 -
没有同源限制,客户端可以与任意服务器通信。 - 协议标识符是
ws(如果加密,则为wss),服务器网址就是 URL(例如:ws://localhost:8080)。

WebSocket的应用场景
-
弹幕
-
媒体聊天
-
协同编辑(
我们常用的在线编辑) -
基于位置的应用(例如:
美团外卖中我们可以实时查看外卖小哥的位置,距离目的地的距离) -
体育实况更新(
腾讯体育nba直播技术统计的数据实时更新) -
股票基金报价实时更新
服务器支持
由于WebSocket是一个协议,服务器具体怎么实现,取决于所用编程语言和框架本身。Node.js本身支持的协议包括TCP协议和HTTP协议,要支持WebSocket协议,需要对Node.js提供的HTTPServer做额外的开发。已经有若干基于Node.js的稳定可靠的WebSocket实现,我们直接用npm安装使用即可。
客户端websocket的 API
WebScoket构造函数
const ws = new WebSocket(`ws://localhost:8080?token=${localStorage.getItem("token")}`)
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。执行上面语句之后,客户端就会与服务器进行连接。
注意: 在这里传入的参数url中可以携带token,可以进行登录鉴权!
ws.onopen()
实例对象的onopen属性,用于指定连接成功后的回调函数。
ws.onopen = () => {
console.log('连接成功!');
}
ws.onclose()
实例对象的onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = () => {
console.log('关闭成功!')
}
ws.onmessage()
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。
ws.onmessage = (msgObj) => {
//...在这里进行逻辑操作
}
注意:这里的形参是服务器传来的数据对象,msgObj.data可以访问到服务端返回的具体信息数据
ws.send()
实例对象的send()方法用于向服务器发送数据。
ws.send('hello websocket')
node中使用WebSocket
客户端使用
var ws = new WebSocket(`ws://localhost:8080?token=${localStorage.getItem("token")}`)
ws.onopen = () => {
console.log("open")
ws.send(JSON.stringify({
type: WebSocketType.GroupList
}))
}
ws.onmessage = (evt) => {
console.log(evt.data)
}
在上面我们对客户端的方法做了一个了解后,将对服务端进行了解!=>node中使用websocket官网
安装ws模块
npm install ws
node中简单使用
const WebSocket = require("ws")
const WebSocketServer = WebSocket.WebSocketServer
//创建websocket服务,端口号为8080,与客户端请求的端口号保持一致
const wss = new WebSocketServer({ port: 8080 });
wss.on('connection', function connection(ws) {
// connection,表示连接客户端,形参中的ws代表我们的客户端
ws.on('message', function message(data, isBinary) {
//这里表示只要ws标记的客户端给我们发送消息,我们通过监听message可以得到前台发过来的消息
wss.clients.forEach(function each(client) {
//wss.clients存放着连接到我们服务器所有的客户端,通过遍历,将客户端的消息转发给其他客户端,从而实现群聊
if (client !== ws && client.readyState === WebSocket.OPEN) {
//这里client!==ws 目的是群发的时候不给自己发消息
client.send(data, { binary: false });
//在这里binary:false表示返回的数据不是二进制类型!
}
});
});
ws.send('欢迎加入聊天室'); //给客户端返回信息
});
注意:上述代码中
ws实质上是一个句柄,(按照我的理解就是:ws代表我们打开的浏览器窗口,每打开一个窗口,ws就代表不同的窗口,代表不同的客户端),用来指示服务端指向客户端的唯一标识
小结
WebScoket整体来说的话不是很难,只是比较繁琐罢了,前后端必须要进行一对一的匹配,也就是说,有来就有回,本篇为wensocket学习的第一阶段而已,后面的文章将会切入到群聊、私聊的demo中去体验一下!
👑书写不易,希望大家能够给予三连支持,期待我更好的文章哟👑
