2022/6/2更新
传了一下本项目代码,文章里写到的基本都有用到,可以clone了看一下
下载地址![]() https://github.com/shinjie1210/vite-config.git----------------------------------------------------------------------------------------------------------------------------
https://github.com/shinjie1210/vite-config.git----------------------------------------------------------------------------------------------------------------------------
本来准备接在之前的文章
vite+vue3+elementplus教程![]() https://mp.csdn.net/mp_blog/creation/editor/122127233里面继续写的,但是看了下文章内容有点太多了,图多代码长的看的怪累的,
https://mp.csdn.net/mp_blog/creation/editor/122127233里面继续写的,但是看了下文章内容有点太多了,图多代码长的看的怪累的,
所以就在这里另开一篇记录了,都是一些比较基础的配置,记一下怕自己忘球了
/*各位如果看到有其他vite配置相关文章可以评论区分享一下,私信分享给我也行,大家一起研究学习,感谢*/
目录
1.静态资源合并打包
2.静态资源文件分拆
2.1提高超大静态资源警告门槛
2.2超大静态资源拆分
3.gzip静态资源压缩
4.清除console和debugger
5.IE和旧版chrome兼容
未完待续,目前项目(a-project)的vite配置代码如下
1.静态资源合并打包
我们直接就接这上篇文章里vite.config的内容开写啊,
我们把之前的代码贴在这里,
不了解前面内容为什么这么写的的点链接过去看一下就行vite+vue3+elementplus教程(更新到项目部署上线前准备)![]() https://mp.csdn.net/mp_blog/creation/editor/122127233
https://mp.csdn.net/mp_blog/creation/editor/122127233
import {
defineConfig,
loadEnv
} from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import AutoImport from 'unplugin-auto-import/vite'
import {
ElementPlusResolver
} from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
base: '/aProject/',
plugins: [vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
]
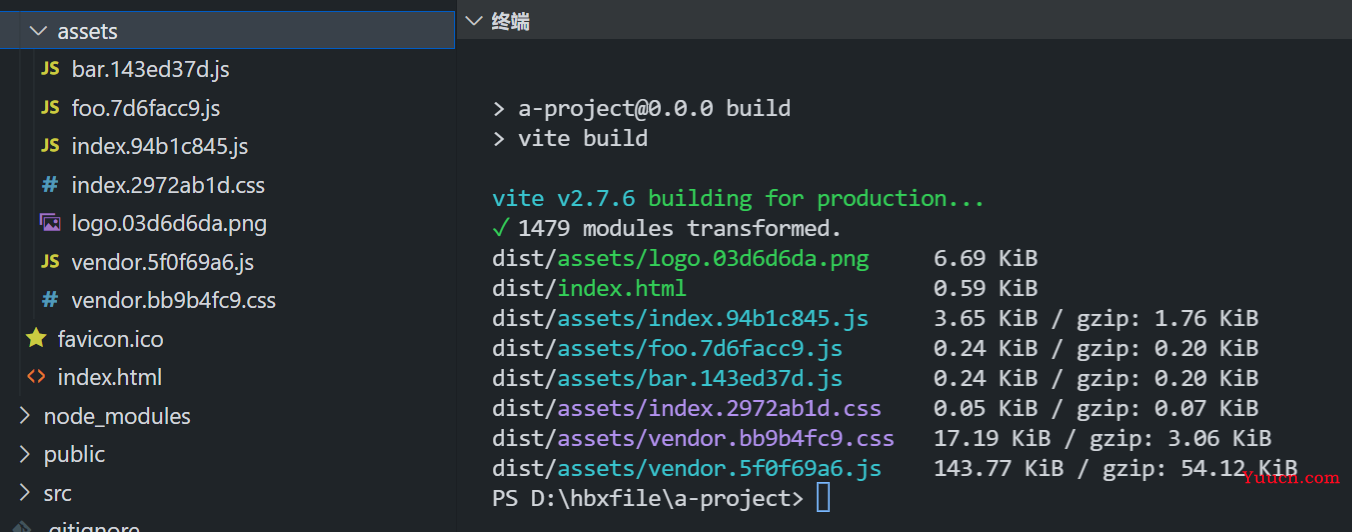
})那么书接上回,直接运行vite run build 打包出来的文件非常杂乱,可能就像这样

如果只是写点简单的小demo倒是没什么,正儿八经写项目就不可以了,
所以我们要对静态资源打包做处理,在defineConfig里添加build设置
build: {
rollupOptions: {
output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
}
}
}
那么我们来测试一下效果
npm run build显然整齐多了,看着也舒服些
2.静态资源文件分拆
注意:
此处用了其他项目文件来举例,
之前用来举例的项目(a-project)没引用什么插件,eleplus也是按需引入的,没办法复现警报场景,
主要在这里介绍用法,静态资源相关写完之后会用回项目(a-project)
现在我们演示的只是个小项目,正常项目里可能会引入非常多的插件来实现功能,
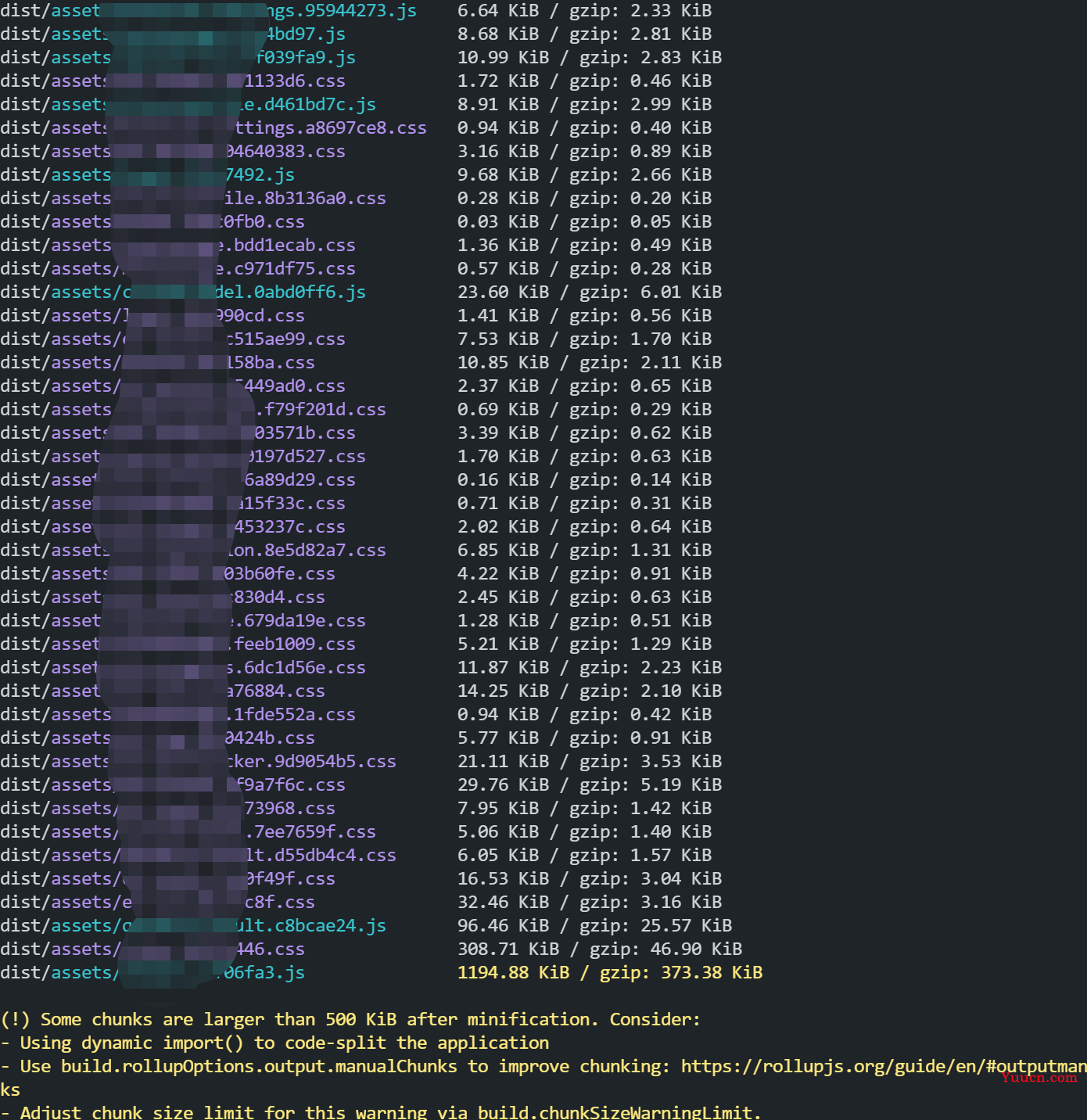
打包是就会出现文件过大的警告,例如我拿来举例子的这个项目
引入了诸如视频\声纹\elementplus(非按需自动引入)等组件,在打包时就出现了这种情况

(!) Some chunks are larger than 500 KiB after minification. Consider:
- Using dynamic import() to code-split the application
- Use build.rollupOptions.output.manualChunks to improve chunking: https://rollupjs.org/guide/en/#outputmanualchunks
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
超过500k就报警,然后这里有个1mb多的巨无霸在这里看着你= =
这时候我们有两个处理方案:
2.1提高超大静态资源警告门槛
我们先来说简单方案,不是超过500k就报警吗,
那我提高报警限制就好了啊,所以我们把警告限制提高到1500kb
我们在build设置里添加一行代码,像这样
build:{
chunkSizeWarningLimit: 1500,
//其他配置这里就省略了 减少点重复代码长度
}然后我们run build

巨无霸还在,但是不再报警告了
但是这他妈不是掩耳盗铃吗?所以我们要采用第二种方法
2.2超大静态资源拆分
还是老样子,我们在build里的output设置内,添加以下代码
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
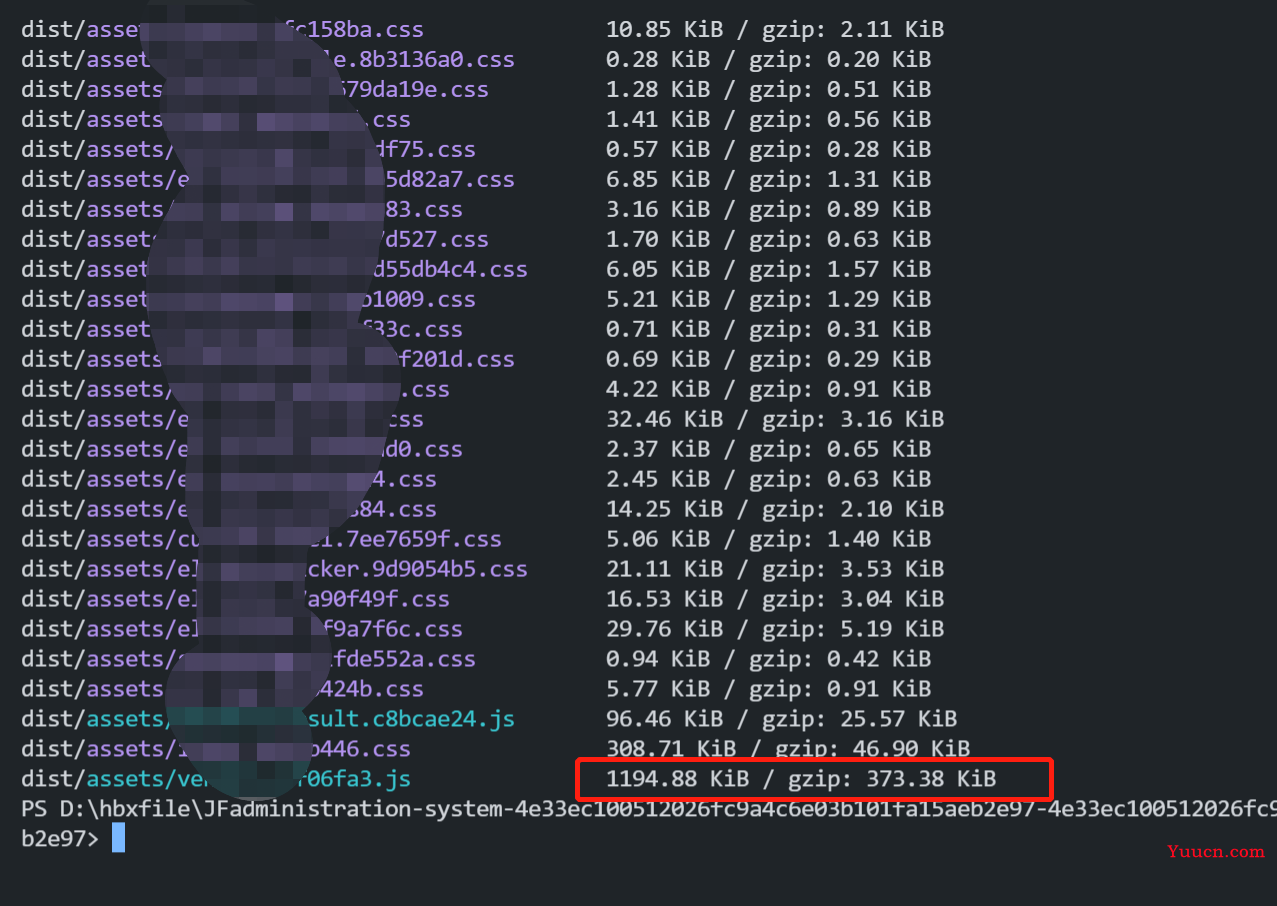
}再次run build 文件就被拆开了,而不是所有引入的js都糊在一起拼巨无霸了

但是还是有个300多kb的视屏插件和500多kb的eleplus....所以按需引入eleplus和选择合适的插件还是很重要的
3.gzip静态资源压缩
那么大文件也不能放任自流,我们还是可以通过gzip压缩来处理一下的
先安装插件,控制台输入
npm i vite-plugin-compression -D然后修改vite.congfig.js页面,引入并在plugin内使用
//引入
import viteCompression from 'vite-plugin-compression'
//在plugins配置数组里添加gzip插件
plugins: [viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: 'gzip',
ext: '.gz',
})],
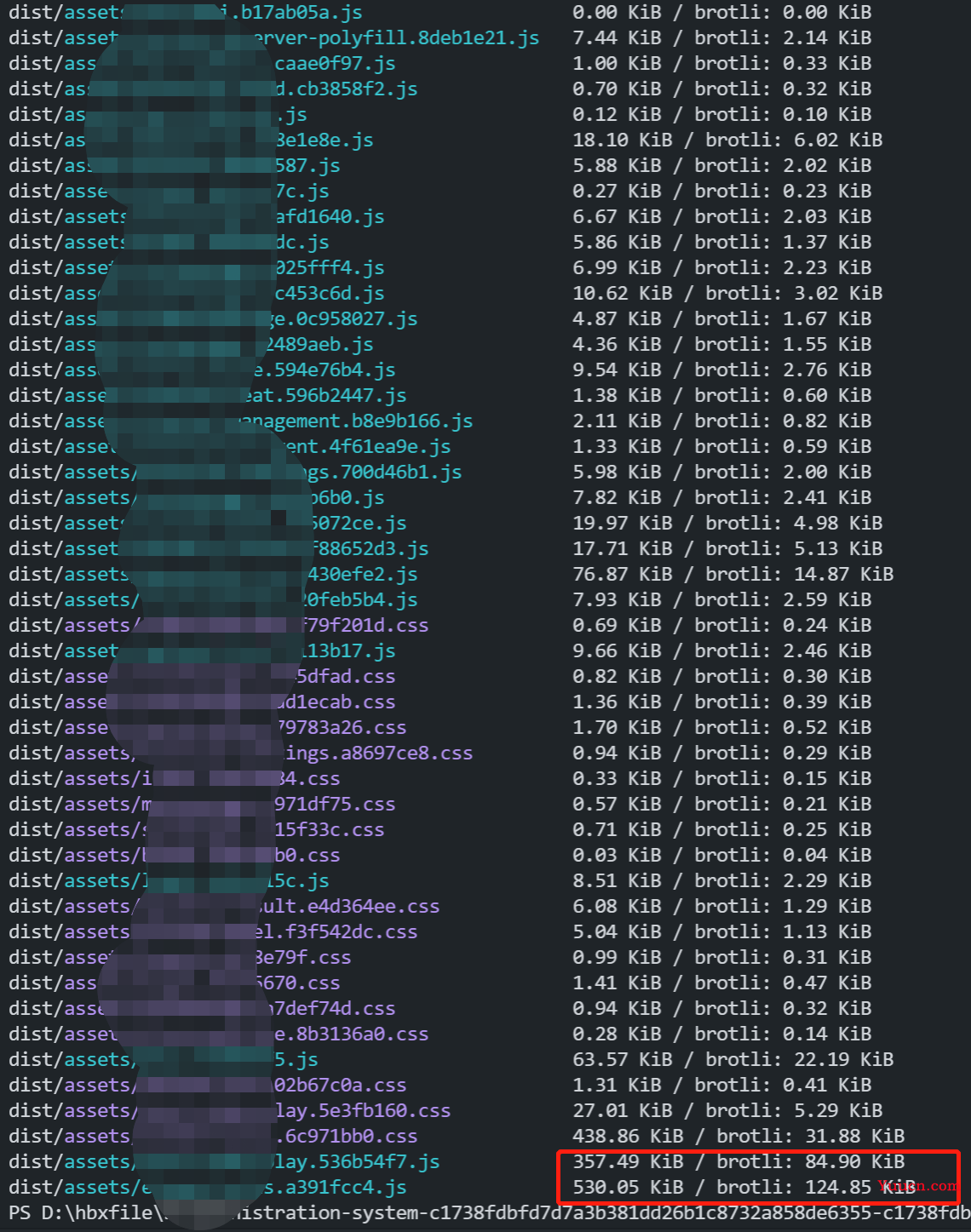
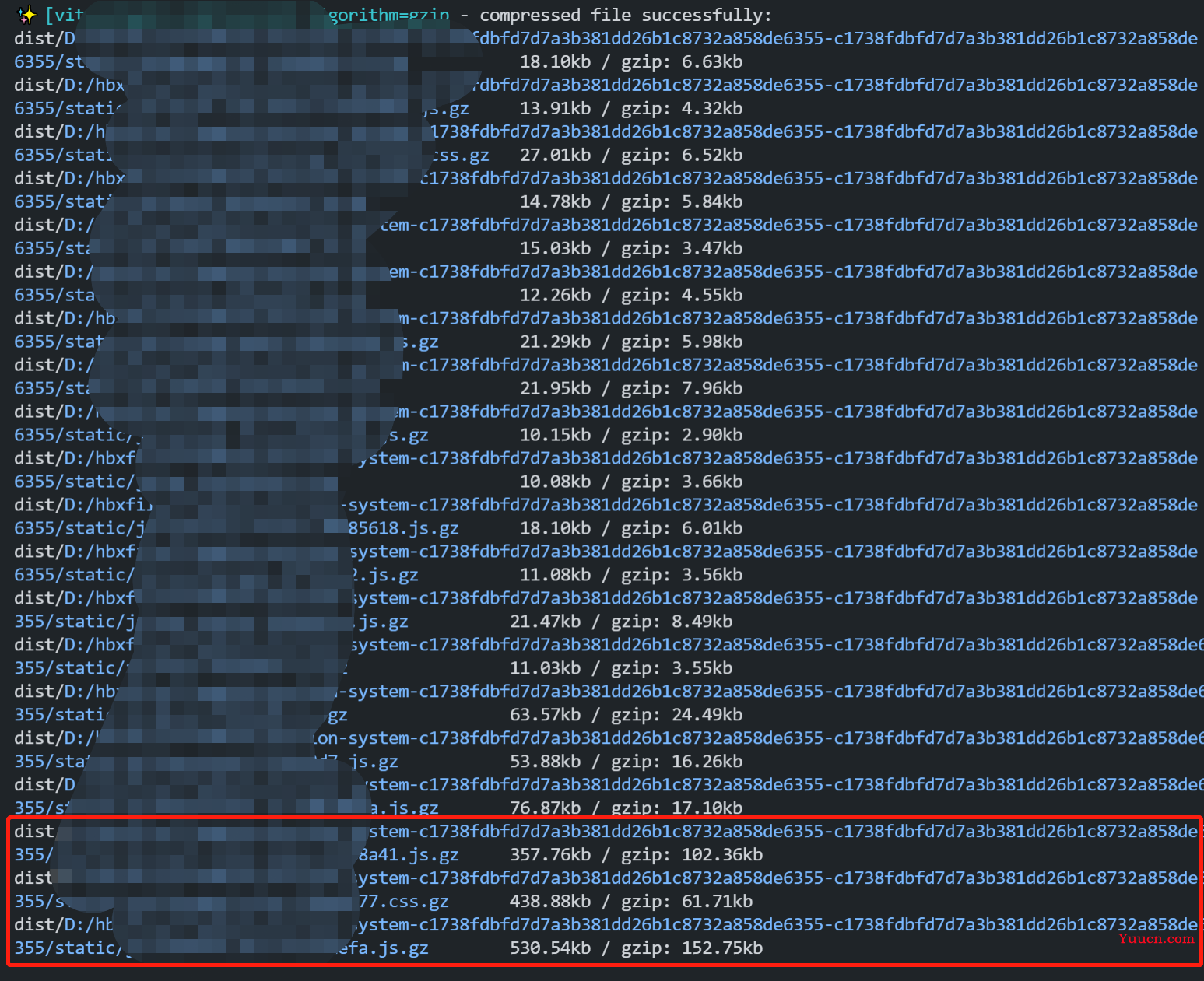
run build 运行一下,惊喜大大的,大文件压缩效率喜人

4.清除console和debugger
这一步比较简单,在build里添加terserOptions配置即可
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},5.IE和旧版chrome兼容
首先在这里祝福还在非被迫情况下坚持使用IE和旧版chrome的人____,使用落后产品上瘾吗?
那么兼容主要就是安装一个插件,我们控制台输入
npm i @vitejs/plugin-legacy -D然后老样子,去vite.config.js页面引入和使用
//引入
import legacyPlugin from '@vitejs/plugin-legacy'
//在plugins配置数组里添加legacy插件
plugins: [legacyPlugin({
targets: ['chrome 52'], // 需要兼容的目标列表,可以设置多个
additionalLegacyPolyfills: ['regenerator-runtime/runtime'] // 面向IE11时需要此插件
})],那么这样你的代码就可以兼容淘汰产品了
今天就写到这里,太累了写不动了
未完待续,目前项目(a-project)的vite配置代码如下
import {
defineConfig,
loadEnv
} from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import AutoImport from 'unplugin-auto-import/vite'
import viteCompression from 'vite-plugin-compression'
import {
ElementPlusResolver
} from 'unplugin-vue-components/resolvers'
import legacyPlugin from '@vitejs/plugin-legacy'
export default defineConfig({
base: '/aProject/',
plugins: [vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}), viteCompression({ //gzip压缩
verbose: true,
disable: false,
threshold: 10240,
algorithm: 'gzip',
ext: '.gz',
}), legacyPlugin({
targets: ['chrome 52'], // 需要兼容的目标列表,可以设置多个
additionalLegacyPolyfills: ['regenerator-runtime/runtime'] // 面向IE11时需要此插件
})
],
build: {
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
// chunkSizeWarningLimit: 1500,大文件报警阈值设置,不建议使用
rollupOptions: {
output: { //静态资源分类打包
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
manualChunks(id) { //静态资源分拆打包
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
}
})