一、理解什么是伪类?什么是伪元素?
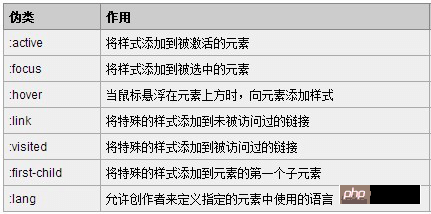
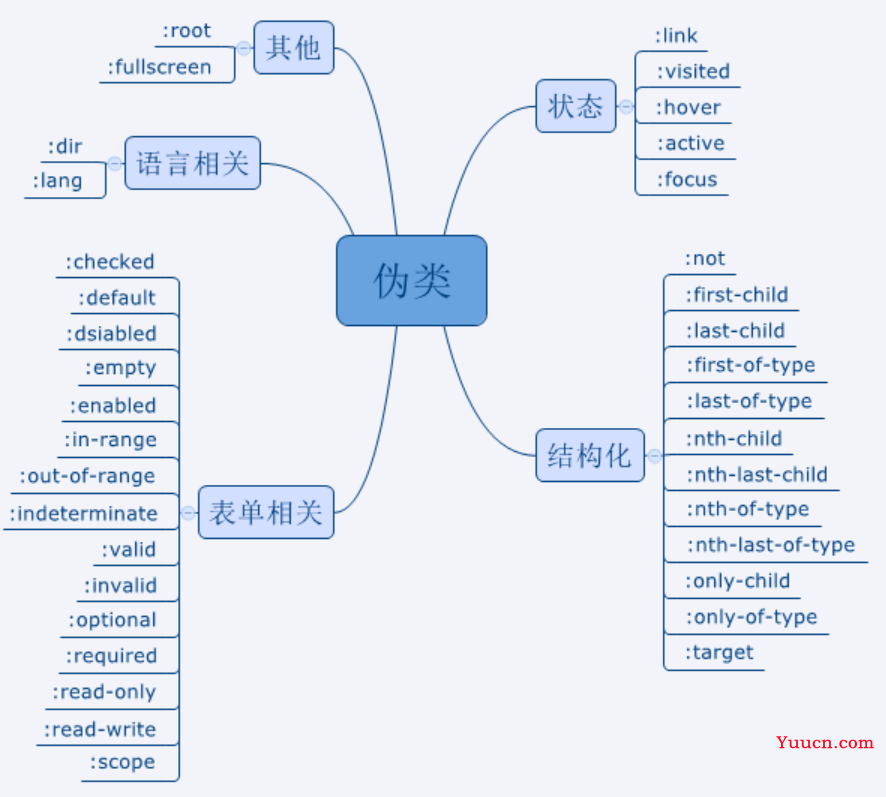
1、伪类种类


伪类作用对象是整个元素
a:link{color:#111}
a:hover{color:#222}
div:first-child{color:#333}
div:nth-child(3){color:#444}
尽管这些条件不是基于DOM的,但结果每一个都是作用于一个完整的元素,比如整个链接,段落,div等等。
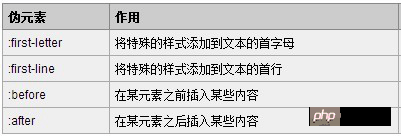
2、伪元素种类

伪元素作用于元素的一部分:一个段落的第一行或者第一个字母
p::first-line{color:#555}
p::first-letter{color:#666}
a::before{content : "hello world";}3、总结:
伪元素其实相当于伪造了一个元素,例如 before,first-letter 达到的效果就是伪造了一个元素,然后添加了其相应的效果而已;
而伪类没有伪造元素,例如 first-child 只是给子元素添加样式而已。
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
二、伪类与伪元素的特性及其区别
1、伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息
2、伪元素本质上是创建了一个有内容的虚拟容器
3、CSS3中伪类和伪元素的语法不同
伪类 :link :hover 单冒号
伪元素 ::before ::after 双冒号
4、可以同时使用多个伪类,而只能同时使用一个伪元素
5、其中伪类和伪元素的根本区别在于:它们是否创造了新的元素,这个新创造的元素就叫 "伪无素"
6、伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。
这个新元素(伪元素)是某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中
7、伪类:存在dom文档中标签,在伪类时改变样式
8、因为伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾