目录
Vue概述:
Vue特点:
Vue官网:
一、node.js安装和配置
1. 下载安装node.js
Step1:下载安装包
Step2:安装程序
Step3:查看
问题解决:
解决npm warn config global `--global`, `--local` are deprecated. use `--location=global` instead.
1.问题原因
2.解决尝试一
3.解决尝试二
Step4:环境配置
Step5:Node.js测试
vue前端框架的环境搭建
Vue 是一套用来动态构建用户界面的渐进式 JavaScript 框架
- 构建用户界面:把数据通过某种办法变成用户界面
- 渐进式:Vue 可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的 Vue 插件
Vue概述:
Vue是什么:Vue.js是一套由美籍华人(尤雨溪)开发的相应式系统,前端开发库。
2014年2月尤雨溪开源了前端开发库Vue.js。
2016年9月3日,尤雨溪以技术顾问的身份加盟阿里巴巴Weex团队。
他全职投入Vue.js的开发,立志将Vue打造成Angular/React平级的世界顶级框架Vue的核心库只关注视图层,非常容易和其他库整合
Vue非常适合开发复杂单页应用
Vue可实现数据和视图的双向绑定
Vue特点:
①轻量级框架,vue提供MVVM双向数据绑定,依赖模板表达式和计算属性,使用简单快捷vue可以将一个web开发Vue通过指令将数据和页面进行交互
③中设计的各种模块进行拆分,变成单独的组件,然后通过数据绑定,调用对应模版组件,同时传入参数,即可完成对整个项目的开发
④与传统Web页面通过链接切换页面(重新刷新页面)不同,Vue通过客户端路由实现页面的平滑切换 Vue的界面属于响应式,在各种设备上都具有好的显示效果
Vue官网:
Vue.js - 渐进式 JavaScript 框架 | Vue.jsVue.js - 渐进式的 JavaScript 框架https://cn.vuejs.org/
一、node.js安装和配置
1. 下载安装node.js
检查电脑上是否配备 node。
【命令行输入 node -v】【出现版本信息则说明已经安装好了】

我这里尚未安装node.js 接下来可以一同一步步操作。
官网下载最新版本:Download | Node.js
可以下载安装包(安装教程见:Node.js 安装配置 | 菜鸟教程)
或者下载zip文件找个目录保存,解压下载的文件,然后配置环境变量,将解压文件所在的路径配置到环境变量中。

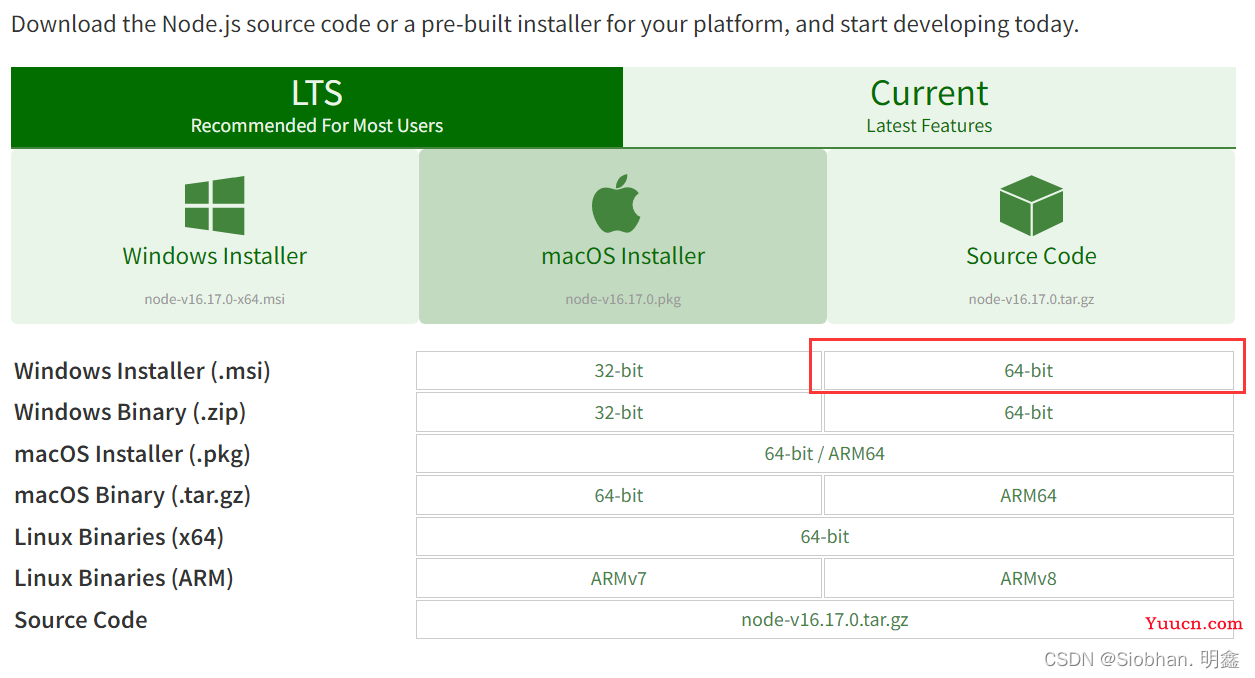
Step1:下载安装包
这里我选择windows64位操作系统,如上图。
Step2:安装程序
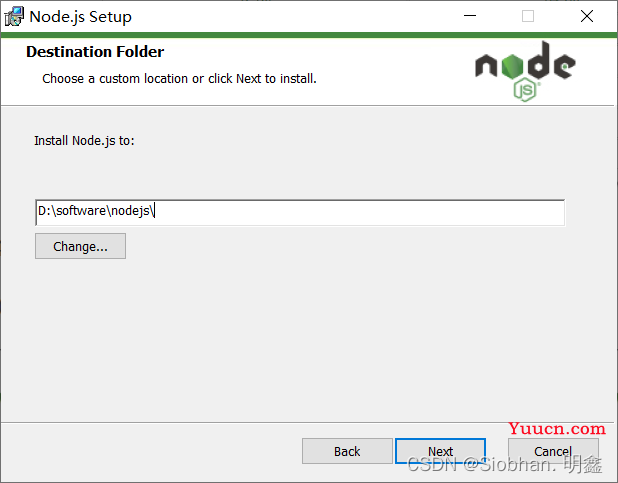
①下载完成后,双击安装包,开始安装,使用默认配置安装一直点next即可,安装路径默认在C:Program Files下,也可以自定义修改
下载完成后进行安装(傻瓜式操作,下一步--下一步即可)

②安装路径默认在C:Program Files下面,也能够自定义修改,而后点击next(我这里设置我的安装目录为D:\software\nodejs\根据自己的需要进行更改。)

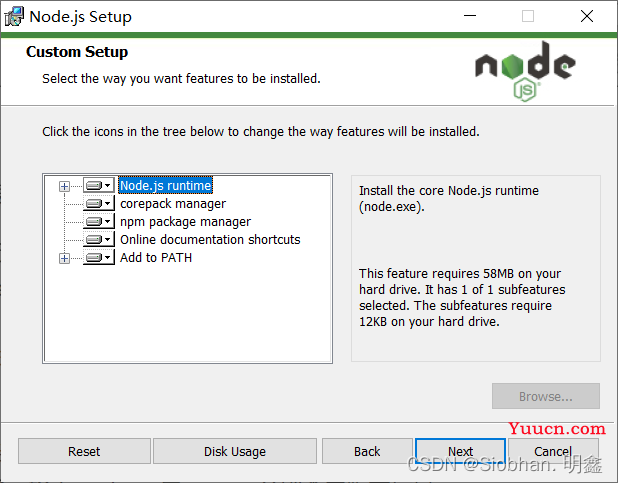
③下图根据本身的需要进行,我选择了默认Node.js runtime,而后Next
Node.js runtime :表示运行环境
npm package manager:表示npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量

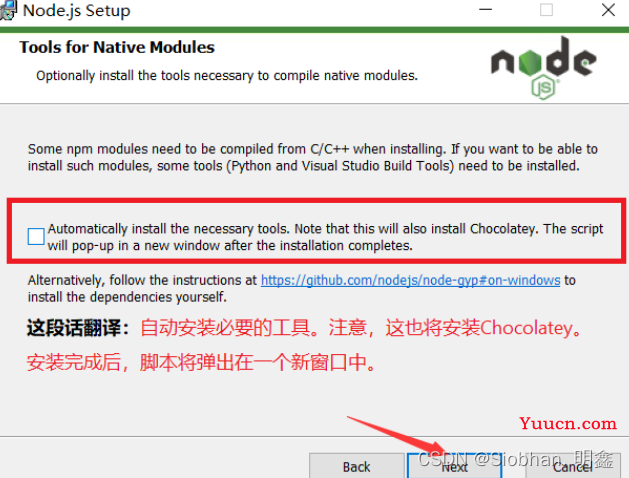
④以下图框中所示,我没有选中,而是直接next

⑤点击Install,进行安装
⑥点击finish,完成安装
⑦安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,咱们能够查看系统变量进行验证:在【个人电脑】右键→【属性】→【高级系统设置】
⑧点击【高级】→【环境变量】
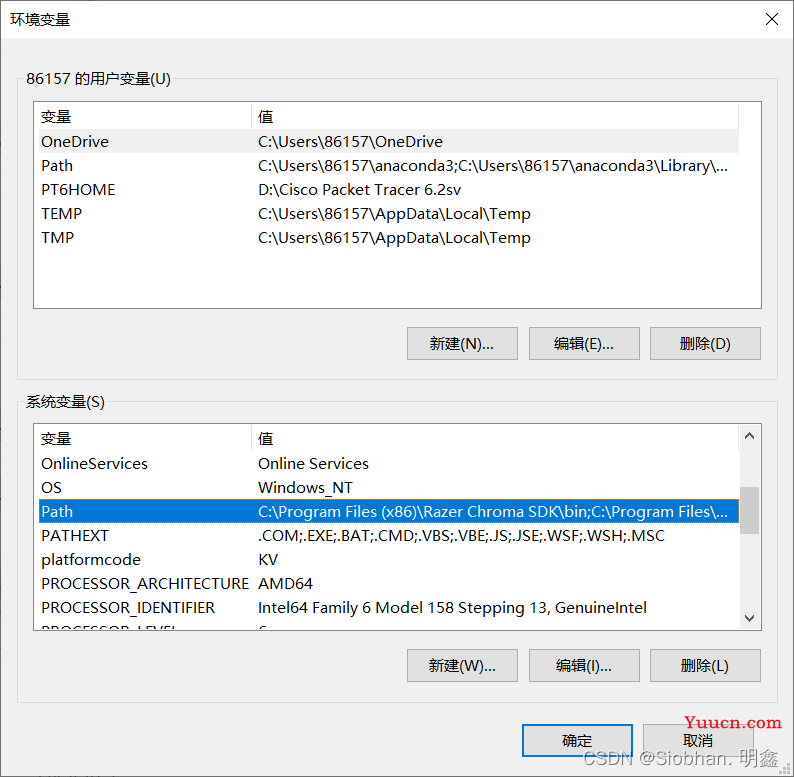
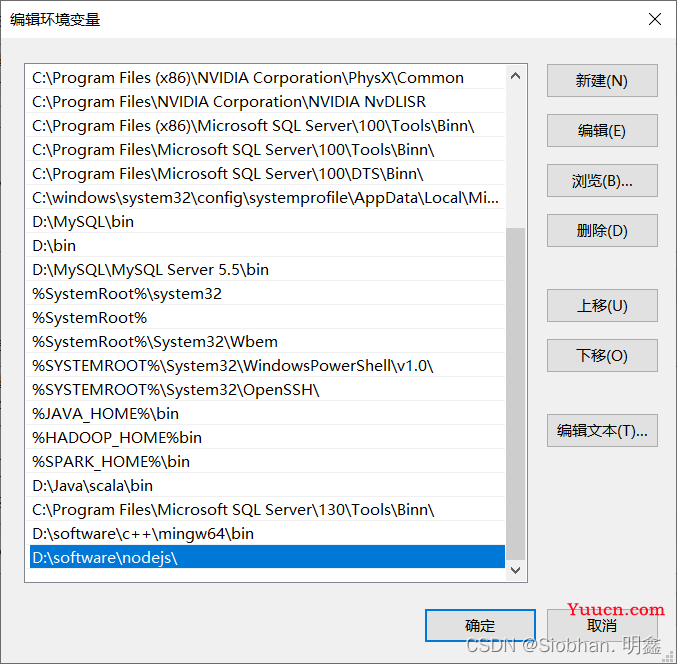
⑨在系统变量中查看【path】,点击【编辑】

⑩会发现.msi格式的安装包已经将node启动程序添加到系统环境变量path中

由于Node.js 中默认安装了 npm,所以不用额外配置就能在全局命令中使用 npm命令,在cmd中测试一下是否安装成功了:输入 node -v 与 npm –v分别查看版本信息
Step3:查看
① 既然已经将node程序添加到全局系统变量中,把咱们能够直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
【注意:此时是打开CMD窗口,并非在C:Program Files odejs目录下执行node.exe】
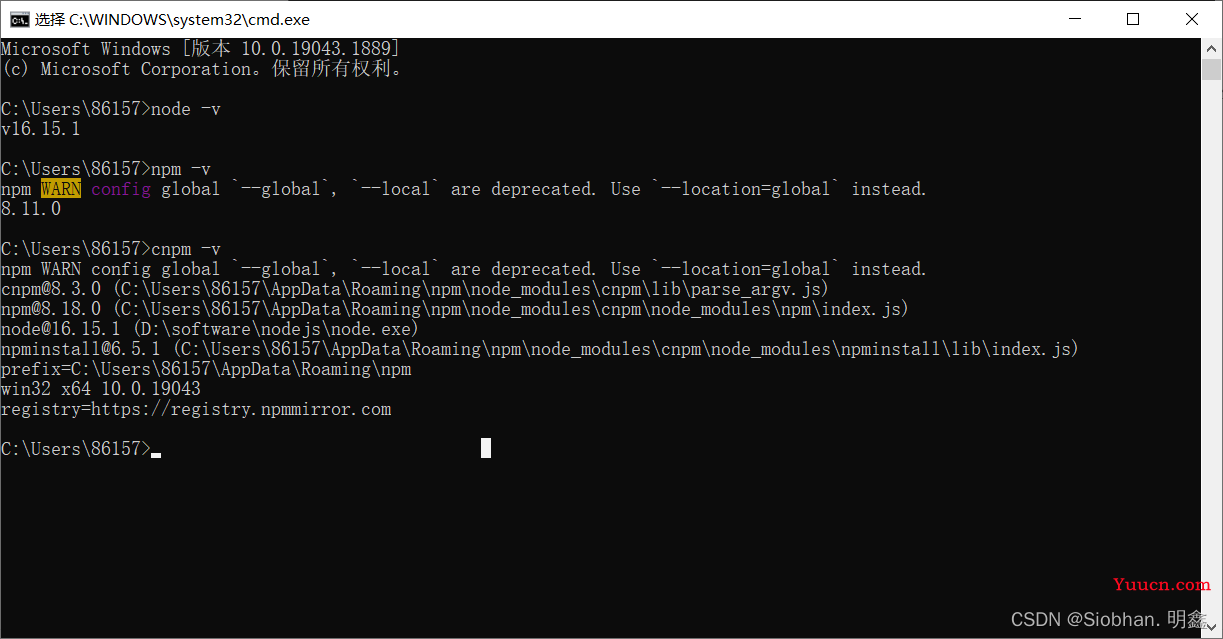
② 最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

下载cnpm:
使用cnpm(淘宝镜像):使用npm下载依赖时,由于是从国外的网站上下载内容,所以可能经常会出现不稳定的情况,所以需要下载cnpm代替npm
cnpm是国内淘宝的做的,在国内使用稳定,安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
或 npm install -g cnpm --registry=https://registry.npmmirror.com

问题解决:
解决npm warn config global `--global`, `--local` are deprecated. use `--location=global` instead.
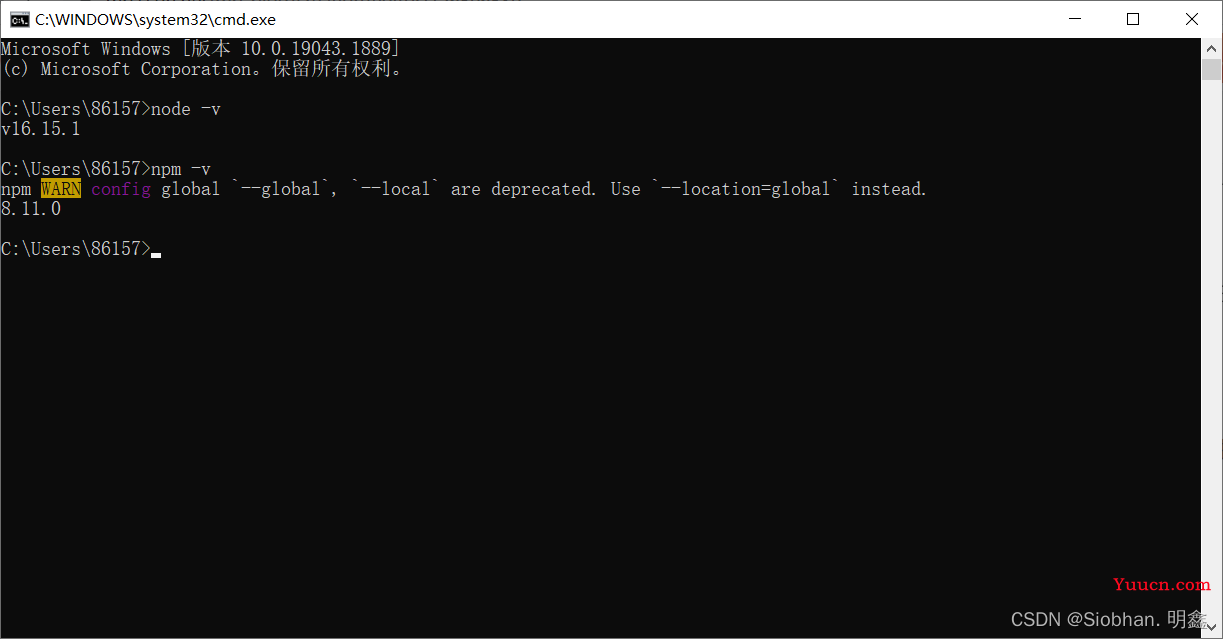
在安装完 node 环境后,npm -v 显示如下问题
npm WARN config global --global, --local are deprecated. Use --location=global instead.
8.11.0
1.问题原因
问题出现在,以前版本npm的命令一般时XXX -g 但是随着版本更替,这个老方法被弃用了
2.解决尝试一
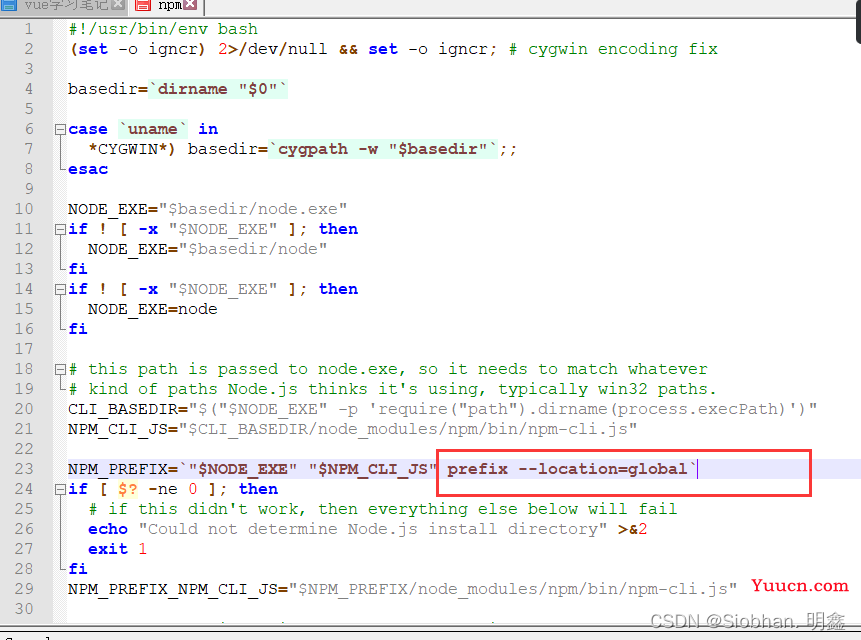
在node的安装路径下
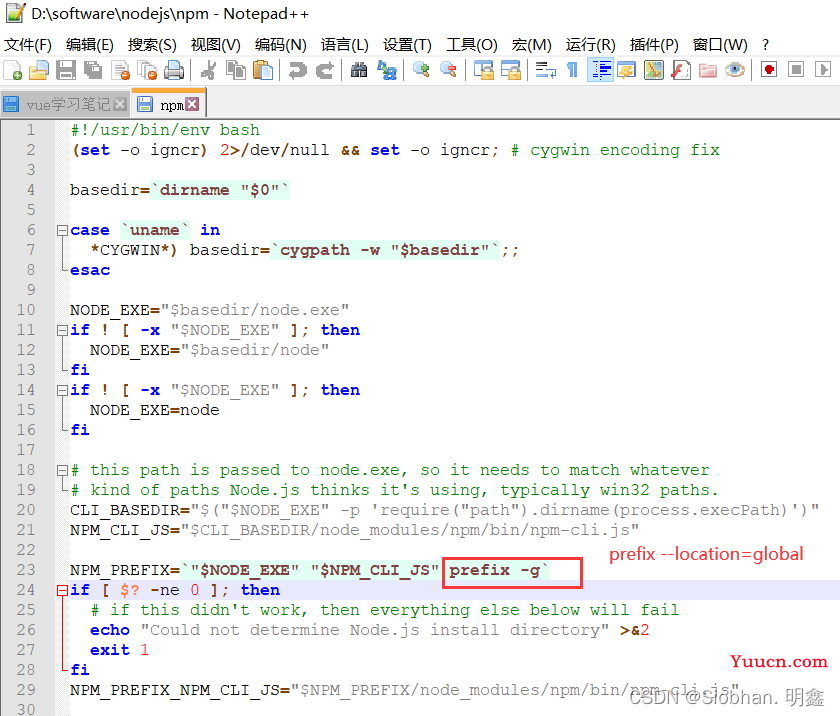
我们需要修改两个文件npm和npm.cmd
将npm文件的第23行,修改成下图样式,命令如下,可以直接粘贴
prefix --location=global


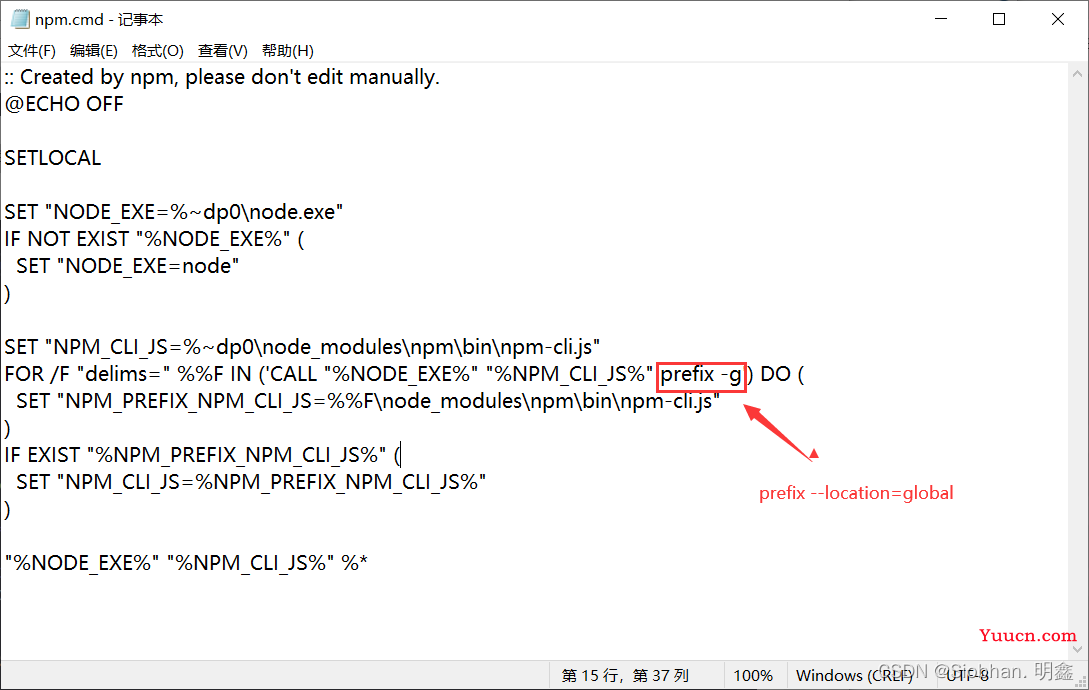
将npm.cmd文件的第12行,修改成下图样式,命令如下,可以直接粘贴,修改完保存。
prefix --location=global

在这里我遇到了权限不够的问题,如下解决:
3.解决尝试二
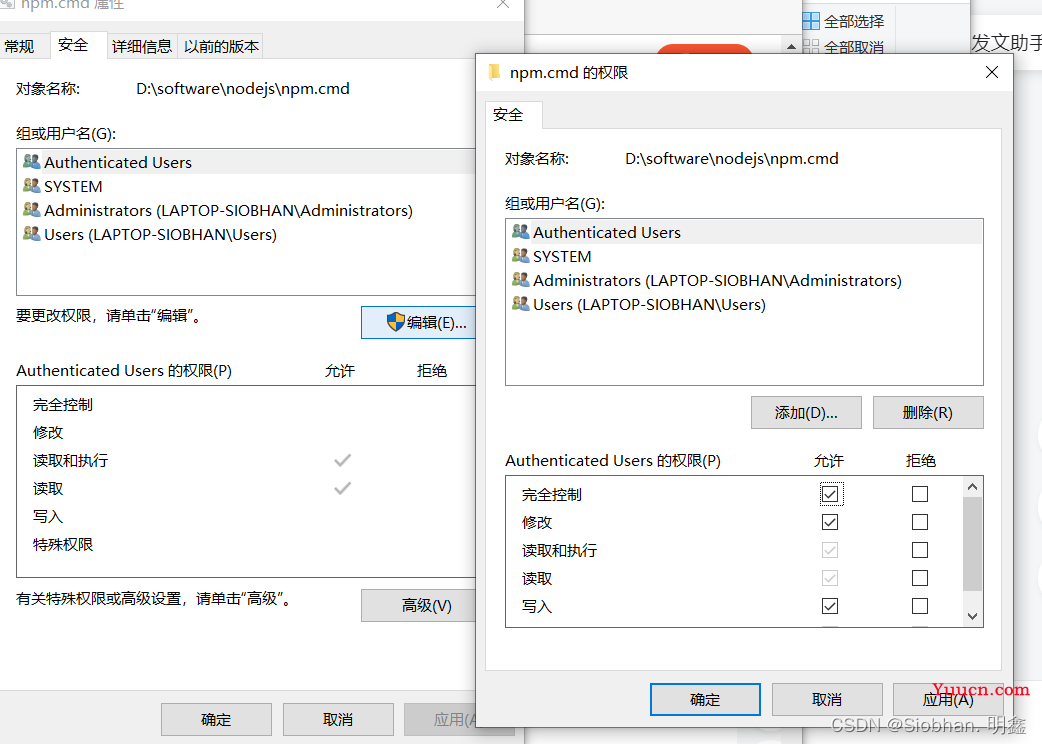
电脑文件权限不够,
我们需要修改两个文件npm和npm.cmd
鼠标右击属性,安全将权限打开。

此时修改完成。
如若大家还有问题可以做接下来的尝试(我第二个解决就搞定了,因此第三个解决尝试没有试过)
解决尝试三:
使用npm时,报错:npm WARN config global --global, --local are deprecated. Use --location=global instead.
将npm升级到最新版本即可
升级方法
1.在windows中以管理员身份打开cmd,然后执行命令
npm install -g npm-windows-upgrade
2.更改脚本策略
下载Windows Power Shell
然后以管理员身份运行,执行命令
set-ExecutionPolicy RemoteSigned
输入Y
成功更改脚本策略
3.在Windows Power Shell上运行命令
npm-windows-upgrade
问题解决!
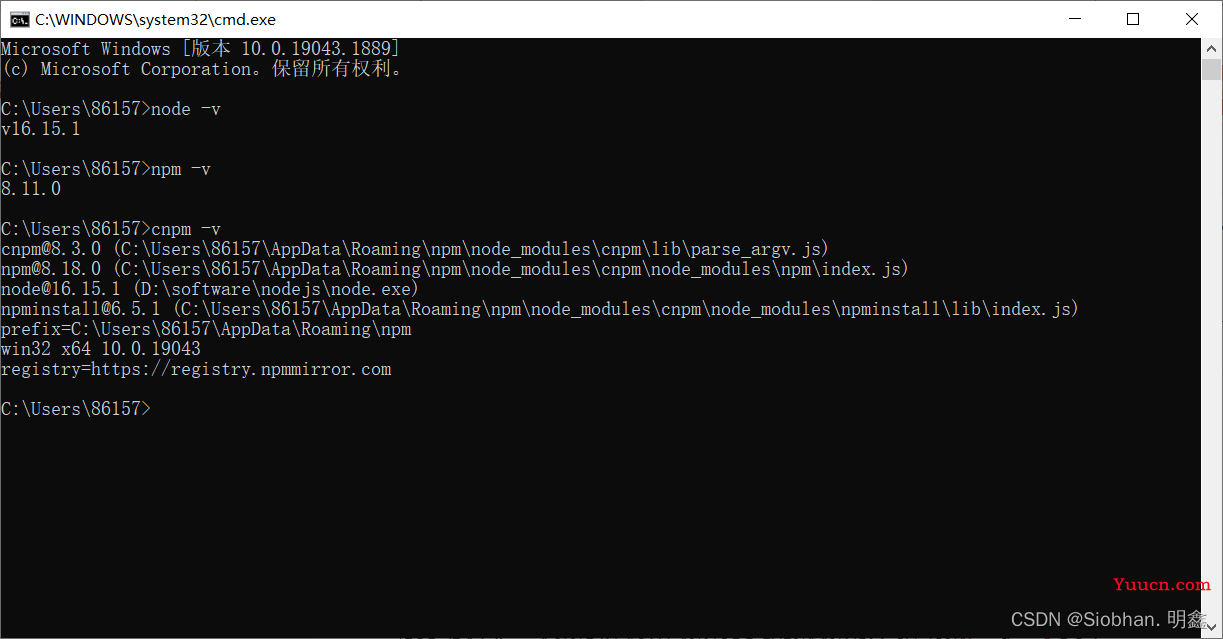
最终结果如下:

Step4:环境配置
① 打开安装的目录(默认安装情况下在C:Program Files nodejs)在这里我的为:D:\software\nodejs
② 在安装目录下新建两个文件夹【node_global】和【node_cache】

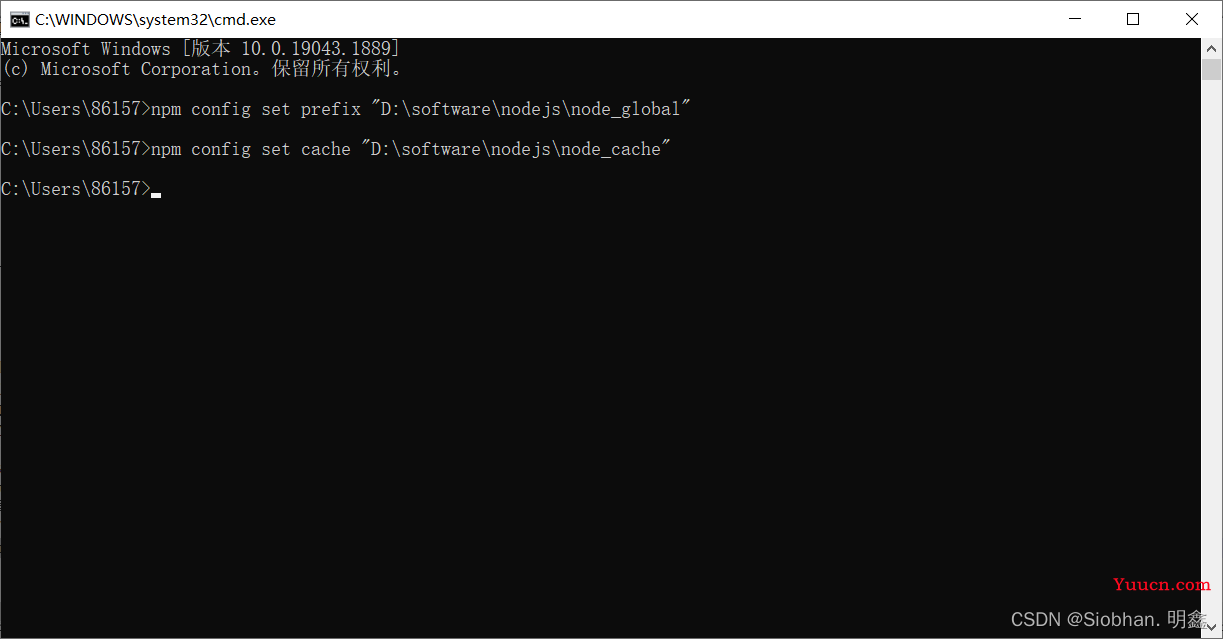
③ 再次打开cmd命令窗口,输入npm config set prefix “你的路径node_cache”(“你的路径”默认安装的状况下为D:\software\nodejs )
④ npm config set cache “你的路径 node_cache” 可直接复制刚刚新建的空文件夹目录
执行的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错

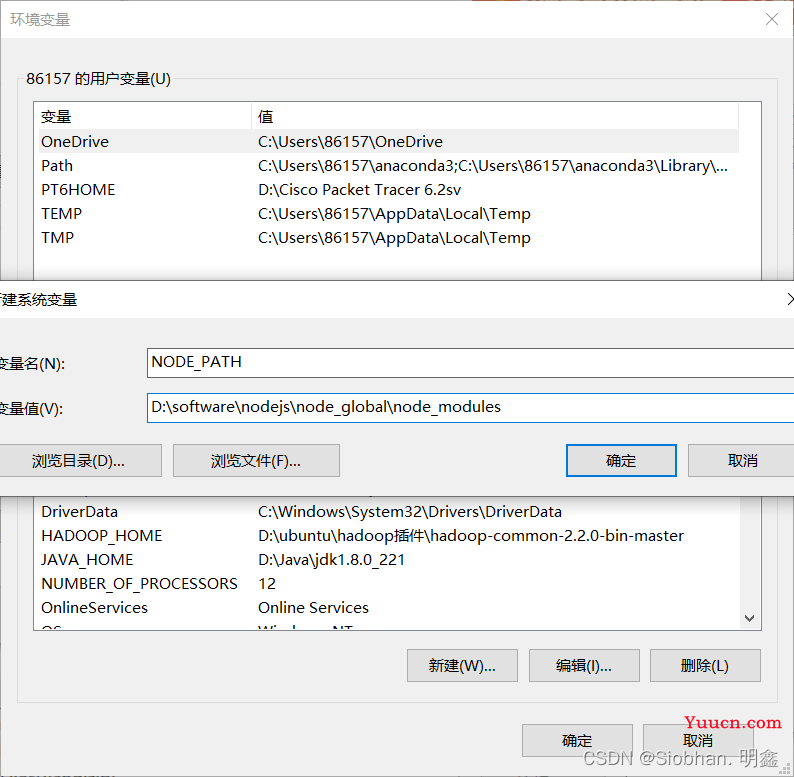
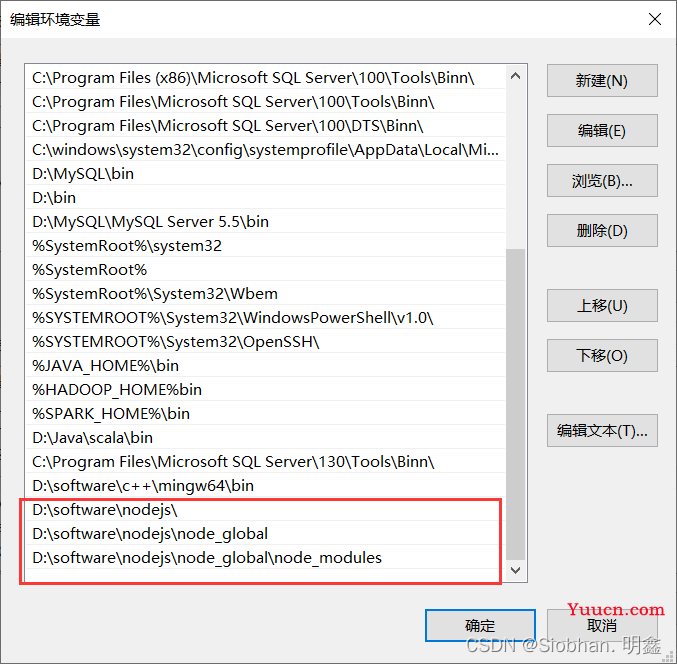
⑤设置环境变量,打开【系统属性】-【高级】-【环境变量】,在系统变量中新建
变量名:NODE_PATH
变量值:D:\software\nodejs\node_global\node_modules
( 用来告诉系统, 下载的模块或者包都在这里了)


Step5:Node.js测试
配置完成后,安装个module测试下,咱们就安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
npm install express -g