前端经常要通过 javaScript 来处理数组中的数据,其中就包括检查数组中是否包含满足特定搜索条件的单个或者多个值,这就需要我们关于用于确认的布尔值、数组中值得位置索引或包含所有搜索结果的单独数组等。
在 ECMAScript6 之前,最常用的方法就是通过 for 循环来遍历数组中的所有项目并对项目执行操作。现在我们可以通过内置的使用方法来完成在数组中搜索值的常见任务。
本文将介绍 Array.includes()、Array.indexOf()、Array.fiind() 和 Array.filter 这些方法。
使用 includes()
根据数组中是否存在值,includes() 方法将返回 true 或 false
基本语法:

第一个参数 valueToFind 是数组中要匹配的值,第二个参数 fromIndex 是可选的,用于设置开始比较的索引,因为默认值为 0,意味着默认搜索整个数组。
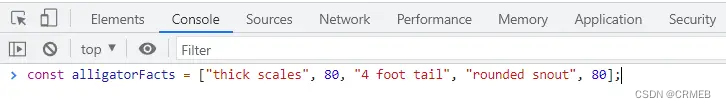
请看 alligator facts 的示例数组:

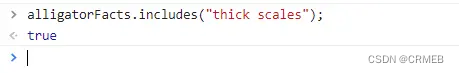
然后使用 includes() 检查数组中是否存在字符串”thick scales”

代码返回 true,因为字符串存在于数组中。
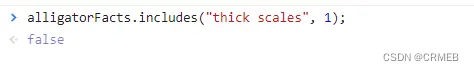
如果你添加 fromIndex 参数以便于在”thick scales” 之后进行比较,则将返回 false

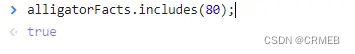
此外,还有一些需要注意的重要事项,这里的.includes() 方法使用严格比较,例如:

上述代码返回 true,因为数值 80 在数组中。

上述代码将返回 false,因为字符串值’80’ 不在数组中。
includes() 对于只需要知道值是否存在于数组肿的用例很有帮助
使用 indexOf()
indexOf() 方法返回数组中值的第一个索引,如果没有匹配项,则返回 -1。
基本语法如下:

回顾 alligator facts 的示例数组:

使用 indexOf() 返回字符串 “rounded snout” 的第一个索引:

返回字符串 “rounded snout” 的索引 —3

上述代码返回 -1,因为该字符串不在数组中。
![]()
以上代码返回 1

返回 4,因为在索引 2 之后找到该元素,为数组中第四个元素
注意:如果你查找的不是第一个结果,那么或许可以使用 lastIndexOf(),lastIndexOf() 方法与 indexOf() 类似,但将从数组的最后一个索引开始查找第一个匹配项并往回工作。
indexOf 对于需要搜索结果的耽搁索引的用力很有帮助。
使用 find()
find() 方法返回数组中与函数条件匹配的第一个值,如果没有匹配项,则返回 undefined
基本语法如下:

回顾 alligator facts 的示例数组:

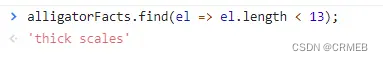
然后使用 find() 返回长度小于 13 个字符的第一个值:

此示例仅使用 callback 参数。
80 是一个数值。“rounded snout” 的长度为 13 个字符,“thick scales” 有 12 个字符,而 “4 foot tail” 有 11 个字符 —— 这两者都满足函数条件,但是,find() 只会返回第一个值,即返回 “thick scales”。
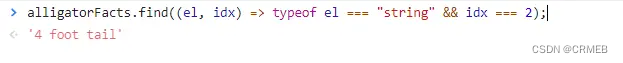
以下为使用可选的 index 参数的示例:

“thick scales”、“4 foot tail” 和 “rounded snout” 都满足第一个条件(typeof el === ‘string’)。如果这是唯一的条件,则返回第一个,即 “thick scales”。但因为有第二个条件(idx === 2),所以最后代码返回 “4 foot tail”。
注意:如果你查找的是索引而不是值,那么可能会倾向于使用 findIndex()。findIndex() 方法也接收函数,但它返回匹配元素的索引而不是元素本身。
find() 对于需要单个搜索结果值的用例很有帮助。
使用 filter()
filter() 方法返回新数组,新数组包含所有与函数条件匹配的值。如果没有匹配项,则返回空数组。
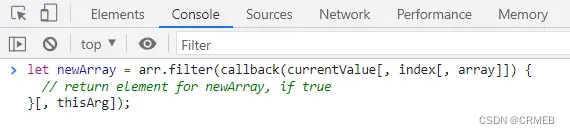
基本语法如下:

还是 alligator facts 的示例数组:
![]()
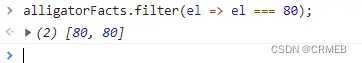
然后使用 filter() 返回所有等于 80 的值:

数组中的两个值 80 都满足条件。因此返回新数组:[80, 80]。
filter() 对于需要多个搜索结果值的用例很有帮助。
总结
数组中的两个
本文重点介绍了 Array.includes()、Array.indexOf()、Array.find() 和 Array.filter。每个都可以为用例需求提供解决方案。
只需要知道值是否存在?这时可以使用 includes()。
需要获取元素本身?可以对单个项目使用 find () 或对多个项目使用 filter()。
需要查找元素的索引?应该使用 indexOf() 搜索原语或使用 findIndex() 搜索函数。
感谢大家的阅读!有不懂的问题可以留言
源码附件已经打包好上传到百度云了,大家自行下载即可~
链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27
百度云链接不稳定,随时可能会失效,大家抓紧保存哈。
如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~
开源地址
码云地址:
http://github.crmeb.net/u/defu
Github 地址:
http://github.crmeb.net/u/defu
开源不易,Star 以表尊重,感兴趣的朋友欢迎 Star,提交 PR,一起维护开源项目,造福更多人!