
流程
1.去官网提交申请 填写邮件
2.等待几天收到邮件
3.点击邮件链接下载copilot-docs-main
4.打开vsCode,在扩展商店搜索下载github copilot
5.安装完成之后会在vsCode右下角提示登录github以及允许copilot
6.如果你有资格那么vsCode右下角就会出现copilot的启用图标 可以点击禁用它。
7.了解快捷键。下面列出了与 GitHub Copilot 相关的最常见的键盘快捷键。如果您想重新绑定它们,请查看配置指南。在 Windows 或 Linux 上以及在 macOS 上。
接受内联建议:Tab。
忽略内联建议:Esc。
显示下一个内联建议:Alt + ]或Option (⌥) + ]。
显示上一个内联建议:Alt + [或Option (⌥) + [。
触发内联建议:Alt + \或Option (⌥) + .
打开 Copilot(单独窗格中的 10 条建议)Ctrl + Enter:.
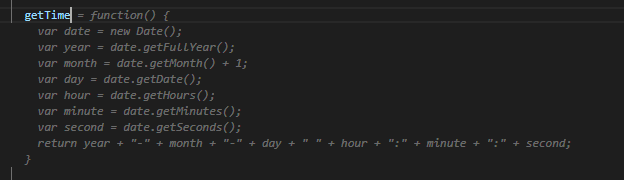
8.试试,输入getTime等待右下角copilot转完之后就会出现如下提示
然后我们只要按下Tab键就可以采纳该建议了,你就可以得到这样一段代码
getTime = function() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
return year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second;
}
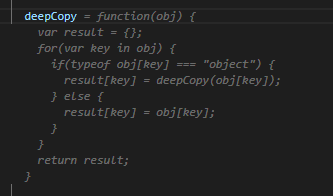
再来试一次,输入deepCopy等待片刻,出现如下提示

然后按下Tab采纳。
申请
https://copilot.github.com/
文档
https://github.com/github/copilot-docs/blob/main/docs/visualstudiocode/gettingstarted.md#getting-started-with-github-copilot-in-visual-studio-code
体验
1.只要你敢写他就敢提
2.有时会提示不完整的代码可以自己补全,用来提示很多工具类方法很好用
3.也可以用来模拟自己的属性方法,比如前面在对象内写了apple1:2,那么他后面会提示apple2:3,他会自己找到规律
4.因为他学习来自于github的开源代码所以提示的内容更多是其他程序员的习惯的常写的写法