一、前端工具vscode
1.1、概述
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 [1] 。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。 [2]
移动互联网带来了大量高性能的移动终端设备以及快速的无线网络,HTML5,node.jS的广泛应用,各类框架类库层出不穷。 [1]
当下国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
1.2、下载安装VScode
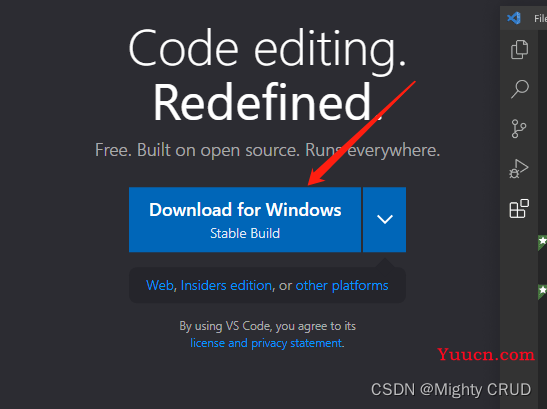
下载地址:https://code.visualstudio.com/

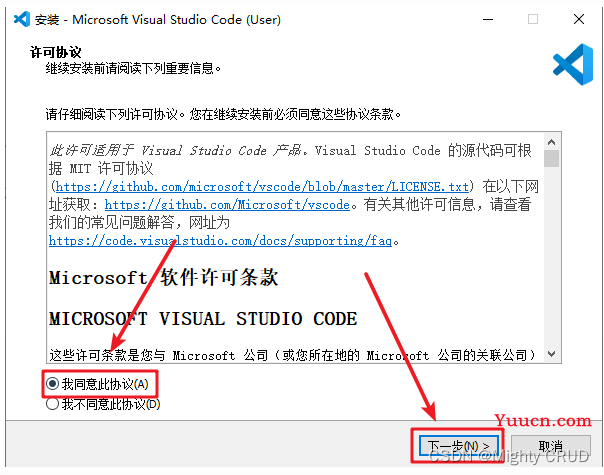
1.3、打开vscode安装包

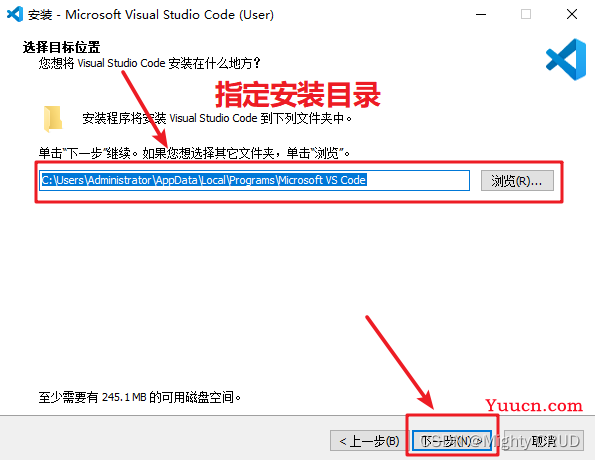
1.4、 指定安装目录

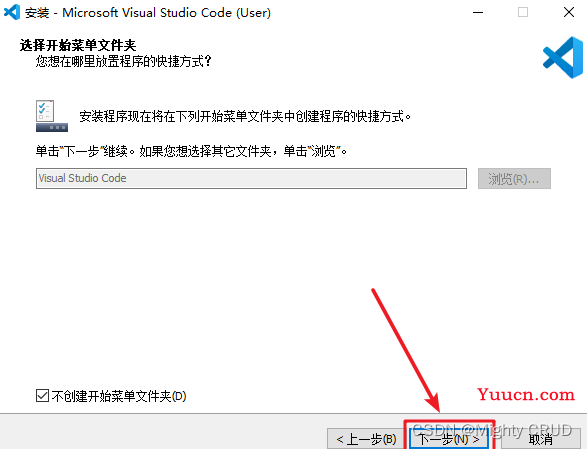
1.5、创建和不创建桌面图标,点击【下一步】

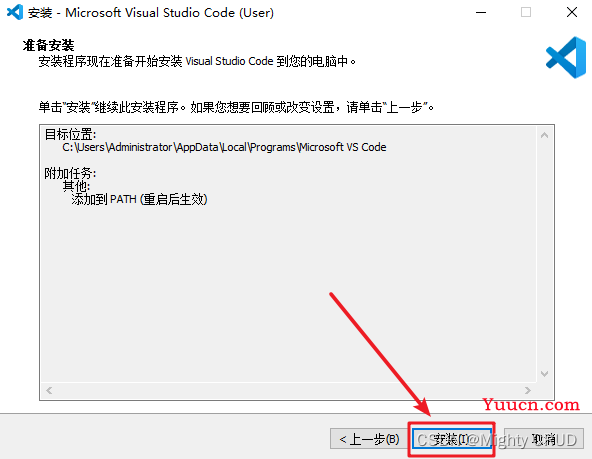
1.6、点击【安装】

1.7、安装中

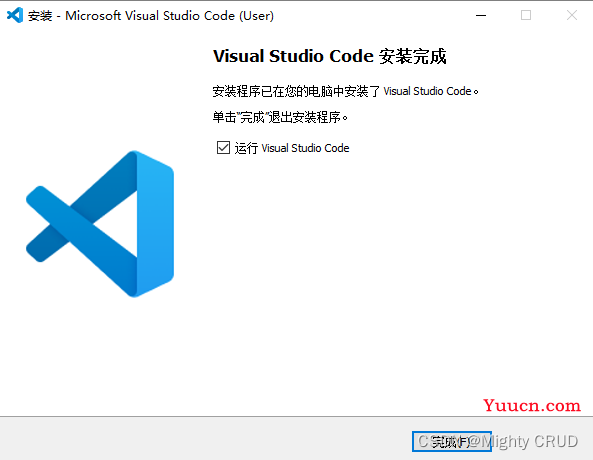
1.8、安装完点击完成

1.9、出现以下界面完成

二、中文界面配置
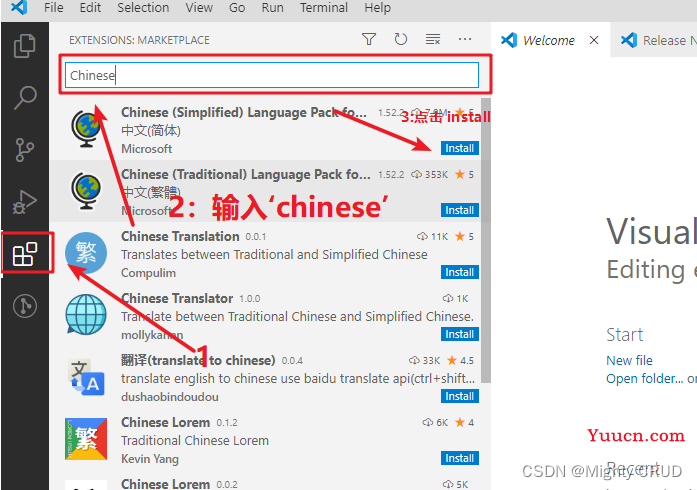
2.1、安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code

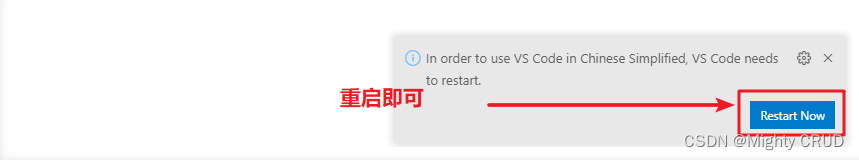
2.2、右下角弹出是否重启vs,点击“yes”

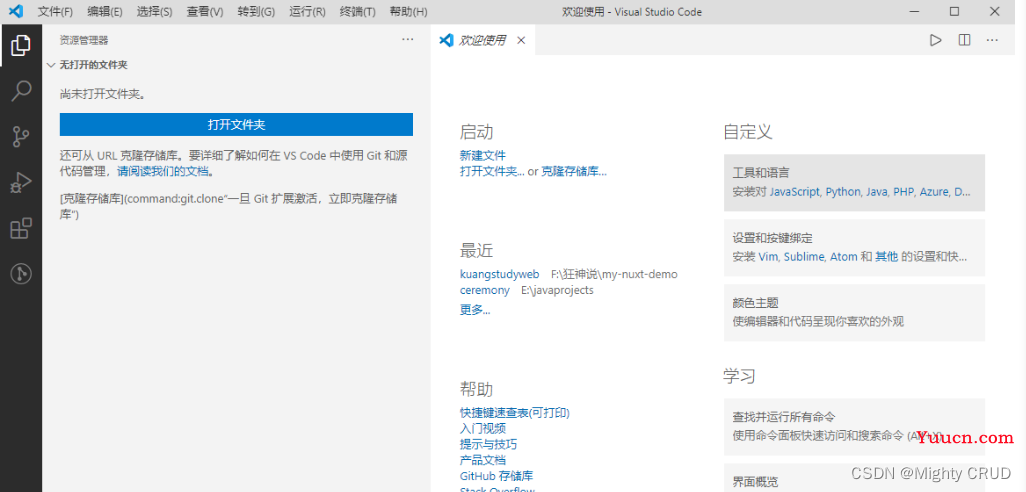
2.3、中文插件汉化成功

三、汉化遇到问题
1、重启后界面没有变化
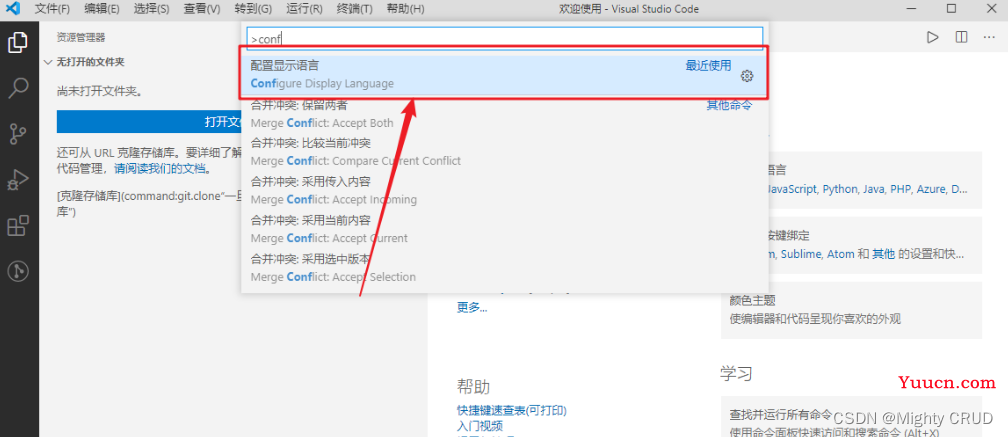
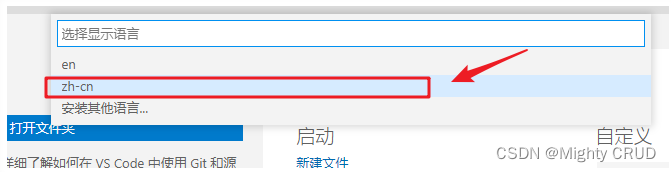
- 有些机器重启后如果界面没有变化,点击 左边栏Manage -> Command Paletet…【Ctrl+Shift+p】,在搜索框中输入“configure display language”,回车

2、选择’zh-cn’
- 选择’zh-cn’

3、重启vs
四、插件安装
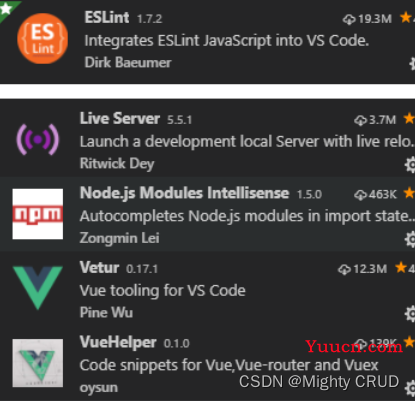
为了方便后续开发,建议安装如下插件

五、设置字体大小
左边栏Manage -> settings -> 搜索 “font” -> Font size
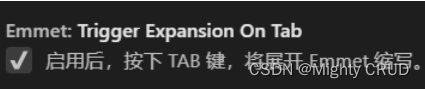
六、开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

七、视图
查看—> 外观—> 向左移动侧边栏