1.修改默认组件样式和写自己组件样式的区别
当我们写自己的样式时,在组件页面中定义class名称,再在less文件中对这个class定义样式。
//index.js
import React,{useState} from 'react';
import styles from './index.less';
const Index = (props) =>{
return (
<div className={styles.testBox}>
</div>
)
}
export default Index;
//index.less
.testBox {
width:100px;
height: 100px;
}
而修改默认的antd组件,则需要使用global
//index.js
import React,{useState} from 'react';
import styles from './index.less';
import {Tabs} from 'antd';
const {TabPane} = Tabs;
const Index = (props) =>{
return (
<div className={styles.testBox}>
<Tabs onChange={} activeKey={}>
<TabPane tab="" key="">
</TabPane>
</Tabs>
</div>
)
}
export default Index;
//index.less
.testBox {
width:100px;
height: 100px;
:global {
.ant-tabs-nav {
height: 30px;
width: 70px;
}
}
}
为什么会需要这样呢?
因为我们启动了CSS Modules,它是一种技术流的组织css代码的策略,它将为css提供默认的局部作用域。因为构建工具会在编译的时候自动把我们的类名加上一个哈希字符串,例如上面我们写的类名为testBox,当多人开发的时候,有可能和别人的类名冲突,但是后面加上哈希字符串之后,它就保证了每一个选择器名称的独一无二,从而实现了局部作用域。
//编译之后可以在控制台看到类名后面有哈希字符串
因而如果我们想要覆盖antd的默认组件样式,用自己写的选择器名称是覆盖不了的,因为加了哈希字符串之后与组件默认样式的选择器名称不匹配;而使用global声明的class,不会在编译的时候被加上哈希字符串,从而可以实现覆盖默认样式的效果。
但是用global最好在外面嵌套一层自己的div,不然会全局修改,也会修改掉其他同事的组件样式
2.怎么把默认样式修改成自己想要的样式?
我们首先要知道组件的各种类名,以及它的默认样式是怎么样的,才方便去修改
-
打开控制台,可以直接按F12,也可以右击页面,点击“检查”
-
Elements中可以看到你的页面元素,点击左边的箭头,可以移动到页面上,右边会显示相应的元素位置。

-
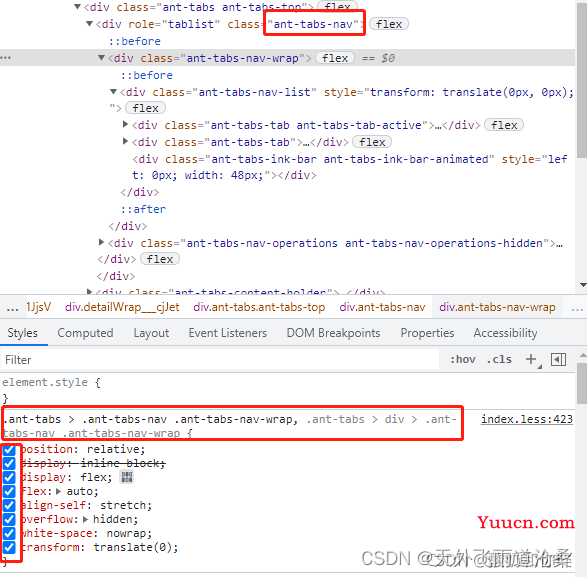
可以清楚看到组件的默认样式以及class名称。如果对样式不熟悉,在下方能进行修改,可以直观的看到页面变化,没问题了再写到自己的样式文件中。如果有被——划掉的属性,说明优先级不够,可以通过 !important 去提高优先级。z-index是提高层的优先级,决定让哪一个层处于上层。

补充:
如果项目没有开启CSS Modules,那么你在控制台看到的各种类名后面就不会加哈希字符串,那个时候就不需要用global去穿透,可以直接写antd的组件样式名即可覆盖样式。
上面是在less文件中修改组件样式,scss文件又有点不一样。需要新建.module.scss文件,并且可以用下面两种方法修改组件样式。第二种方法是全局修改了。
//index.module.scss
:global {
.textBox {
.ant-tabs-nav {
height: 30px;
width: 70px;
}
}
}
:global(.ant-tabs-nav){
min-height: 50px;
}