这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

本组件目前只能用在React Native 的iOS端
本组件来之实际中的开发需求:可以检测并且标记人脸,实现基本的美颜,可进行拍照、换行镜头等基础相机功能。官方组件封装教程
本文代码:DEMO运行demo
$ git clone https://github.com/lianglei777/demos.git $ cd demos $ git checkout RNFaceDemo $ cd RNFaceDemo $ npm install $ cd ios $ pod install
如果 pod install 失败,请参考 此文 的 cocoapods 部分。
组件功能
- 人脸标记,返回人脸个数
- 滤镜美颜(基于GPUImage),美颜程度可调节(0~9)
- 相机功能,包括拍照、转换前后镜头,其余相机功能可自行扩展
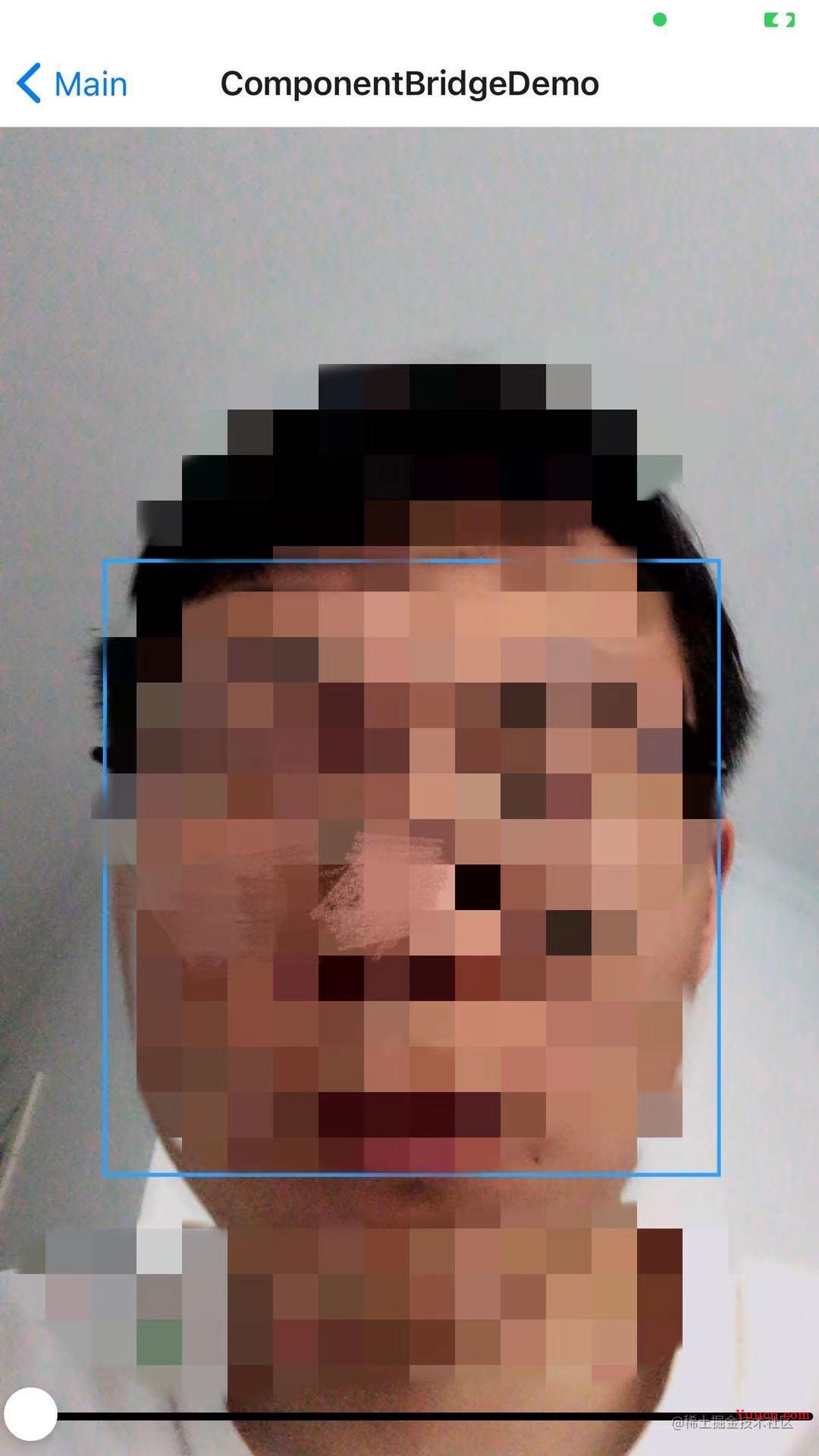
效果如下图

如何使用
代码文件
- 添加 demo 的 ios 文件夹下的 Camera 到自己项目的 ios 目录下,
- ios中添加相关相机相册权限配置
<key>NSCameraUsageDescription</key> <string>上传头像时,使用您的相机来拍摄照片</string> <key>NSPhotoLibraryAddUsageDescription</key> <string>保存图片时,使用您的相册来保存照片</string> <key>NSPhotoLibraryUsageDescription</key> <string>上传头像时,使用您的相册来获取图片</string>
- js 层使用参考NativeModule/RNFaceDetectView.js和Pages/ComponentBridgeDemo.js
安装GPUImage
Podfile文件中添加如下内容, 运行 pod install
pod 'GPUImage',:git => 'https://github.com/lianglei777/GPUImage.git'
cmd + b 进行编译,如果遇到以下问题
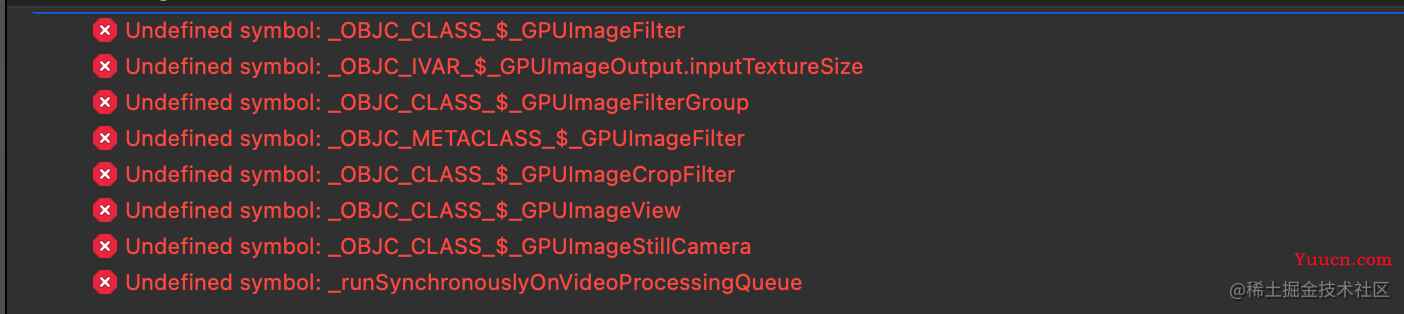
错误1

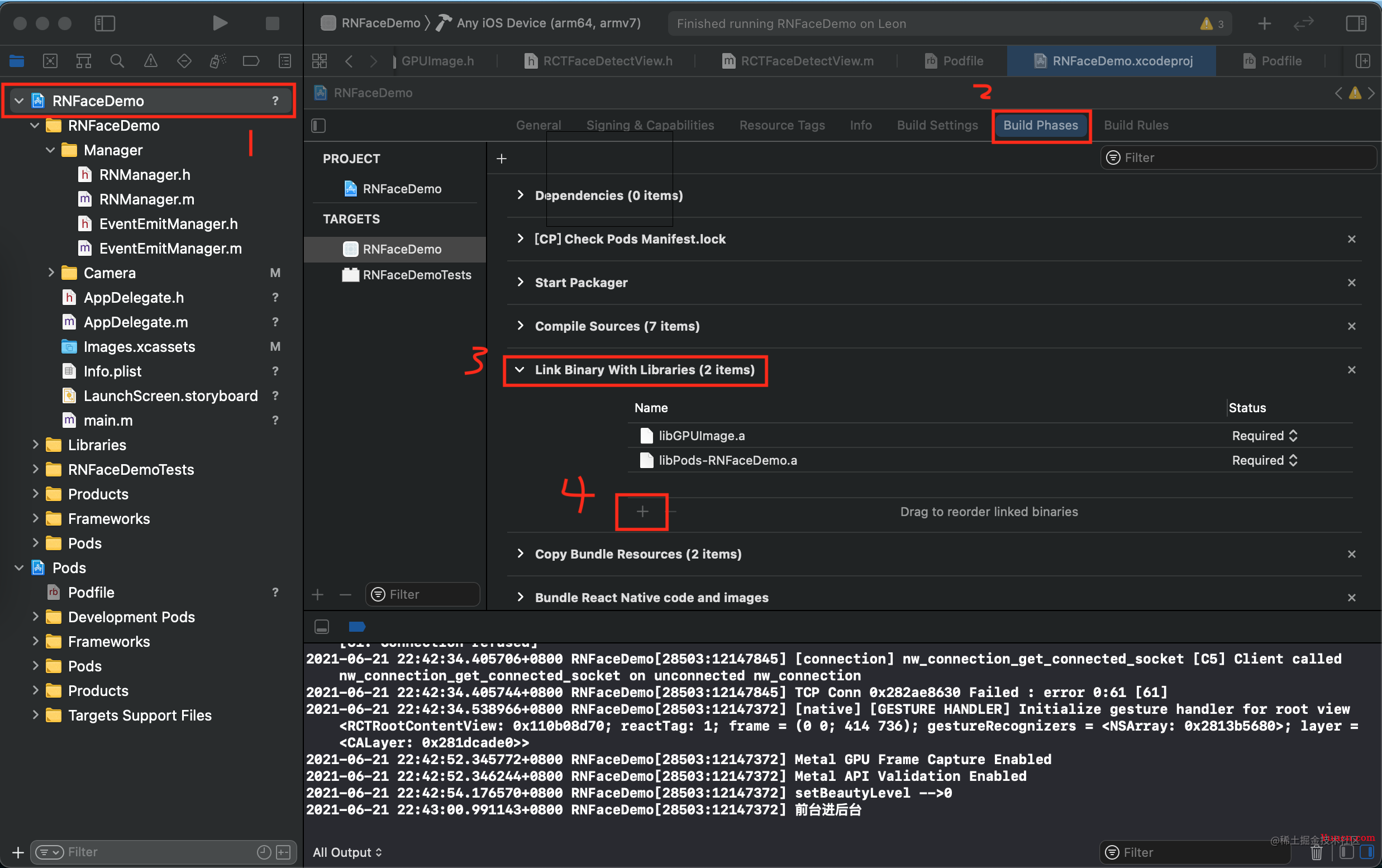
解决方法: 按照如下途中点击步骤,添加 libGPUImage.a 文件

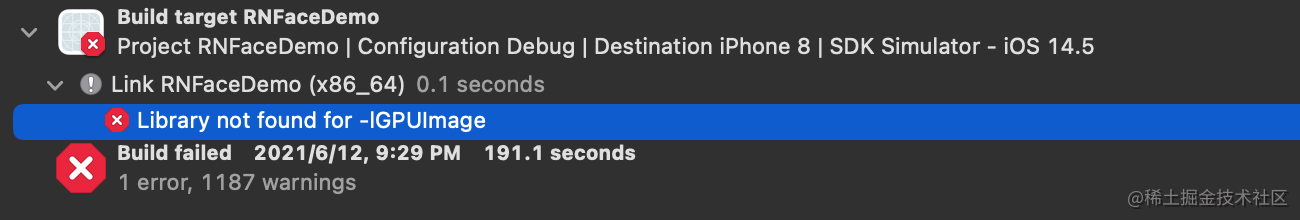
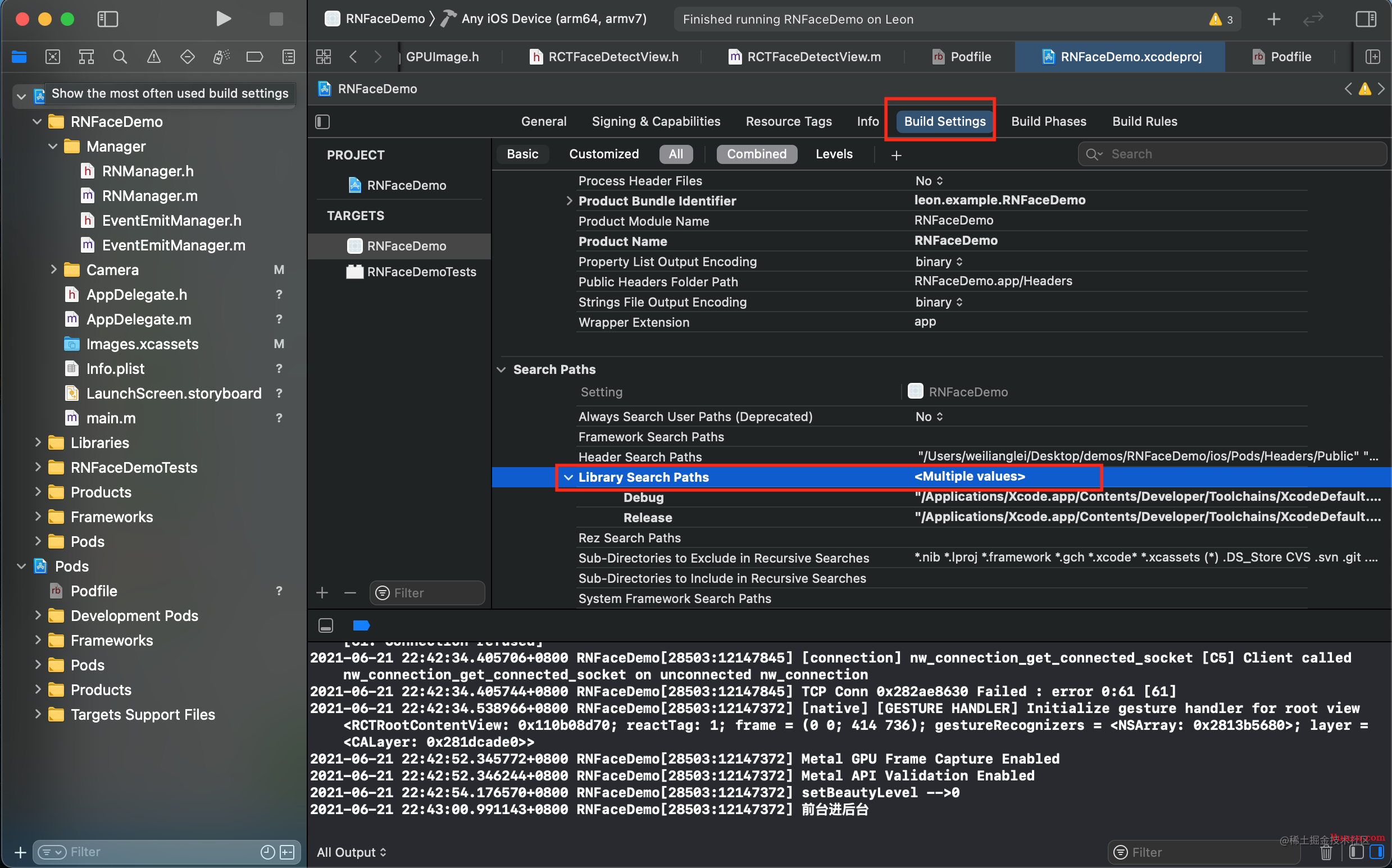
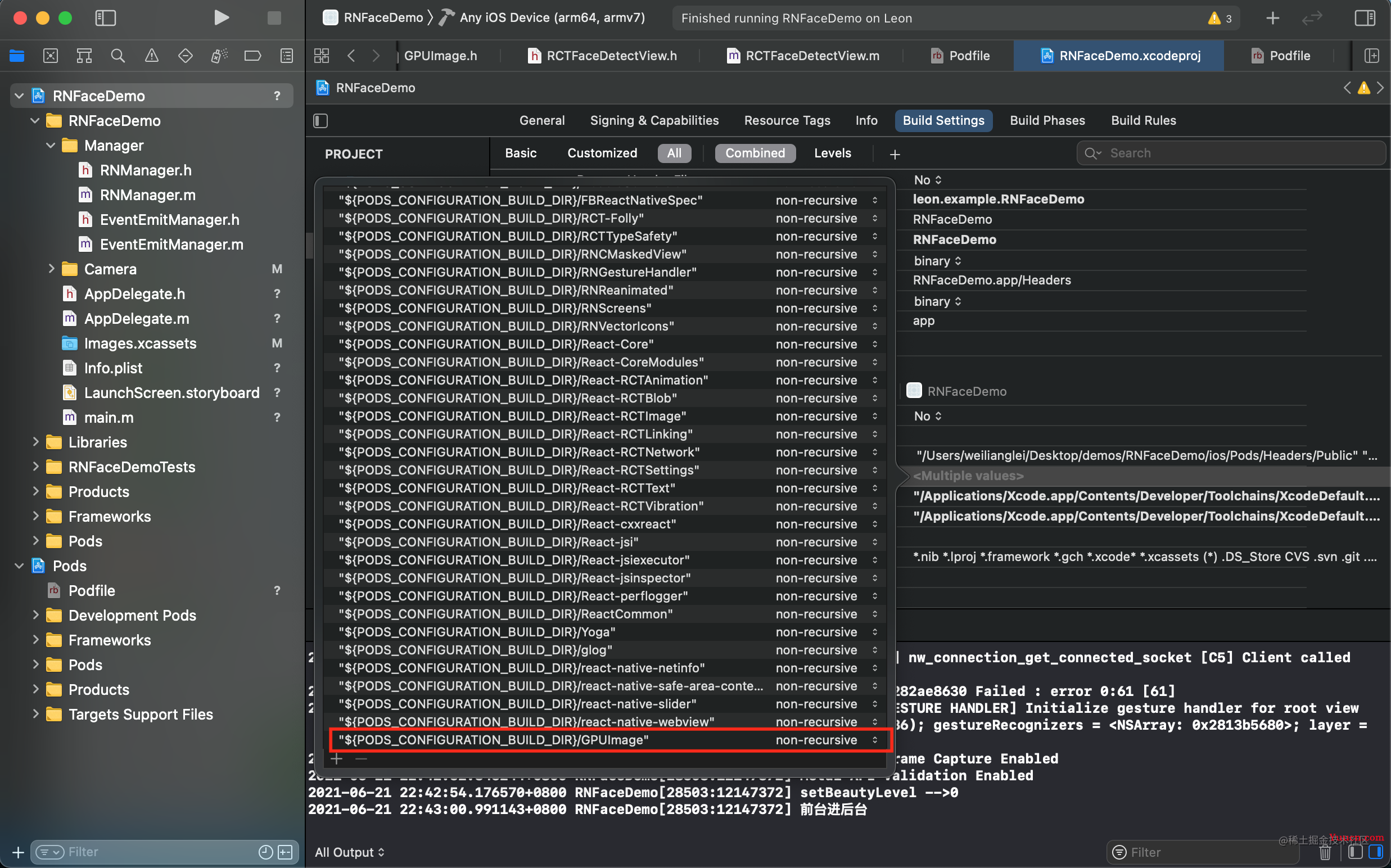
错误2

解决方法: Build Settings --》 Library Search Paths ,双击添加 "${PODS_CONFIGURATION_BUILD_DIR}/GPUImage",选择 non-recursive


介绍
代码中已经加了比较多的注释,这里主要根据文件来说一些我觉得要关注的点。
GPUImage
GPUImage 是一款利用GPU添加滤镜效果,美化图像的 Object-C 库,但是可惜的是 swift 出现之后作者放弃维护了,需要修改一些代码才能运行在较新的iOS版本中,这里是我修改之后的 GPUImage 库,也是组件中在用的
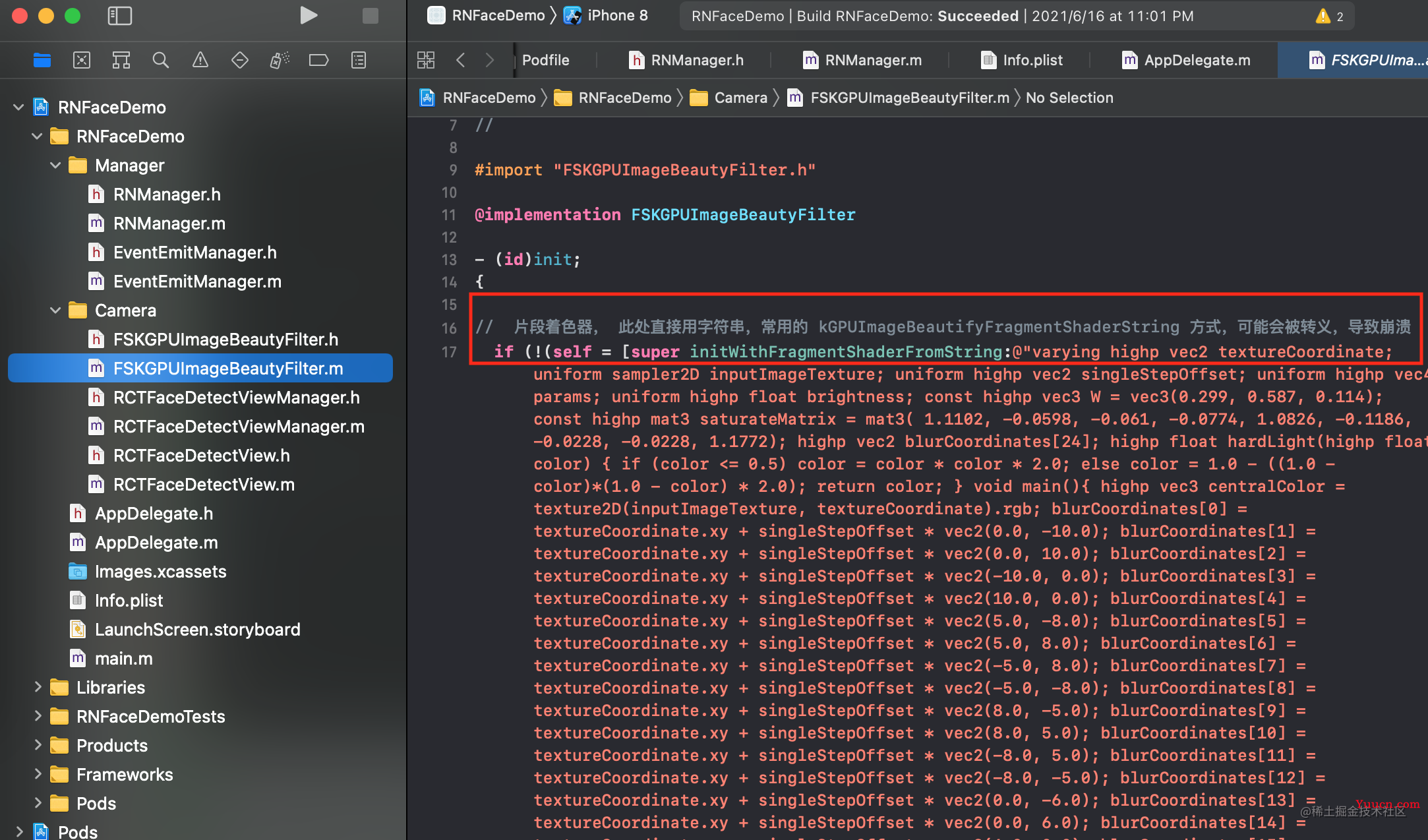
FSKGPUImageBeautyFilter
FSKGPUImageBeautyFilter 是基于 GPUImage 的美颜滤镜,可以通过三个维度调整美颜效果。
/** 美颜程度 */ @property (nonatomic, assign) CGFloat beautyLevel; /** 美白程度 */ @property (nonatomic, assign) CGFloat brightLevel; /** 色调强度 */ @property (nonatomic, assign) CGFloat toneLevel;
这里需要注意 FSKGPUImageBeautyFilter.m 文件中 initWithFragmentShaderFromString 的定义方式,传入的着色器参数如果不懂相关内容请不要修改,也不要为了代码美观去添加空格个或则换行, 这都是我踩过的大坑,目前的代码都是调试实际验证过的,请放心使用。

RCTFaceDetectView
这里是封装组件的主要代码
RCTFaceDetectView.h
// 在 js 组件中使用的回调方法, 必须使用 RCTBubblingEventBlock 来定义 @property(nonatomic,copy)RCTBubblingEventBlock onFaceCallback; //传入的美颜参数 @property(nonatomic,copy)NSString *beautyLevel; + (instancetype)sharedInstance; // 单例 - (UIView *)initBeautifyFaceView; // 初始化相机界面 //相机切换前后摄像头 - (void)switchCameraFrontOrBack; //拍照 -(void)takeFaceDetectCamera:(RCTResponseSenderBlock)successBlock; //设置美颜系数 -(void)setBeautyLevel:(NSString *)level; // 停止相机捕捉 -(void)stopCamera;
此处需要注意
-
onFaceCallback 是在 js 组件中使用的回调方法,必须使用 RCTBubblingEventBlock 定义,beautyLevel 是 prop 传参,使用正常类型就可以
-
switchCameraFrontOrBack、takeFaceDetectCamera、stopCamera 是组件的功能方法,之前由于需求的原因,没有封装为组件的传参方法,可以自定义相关调用方法暴露到 js 中,目前 demo 中没有添加,暴露方法参考 中原生方法的封装。写法如下:
#pragma mark - 人脸检测相机:拍照回调拍照图片base64
RCT_REMAP_METHOD(takeFaceDetectCameraWithCallback,takeFaceDetectCamera:(RCTResponseSenderBlock)successBlock){
dispatch_async(dispatch_get_main_queue(), ^{
[[RCTFaceDetectView sharedInstance] takeFaceDetectCamera:successBlock];
});
}
#pragma mark - 人脸检测相机:前后摄像头切换
RCT_REMAP_METHOD(switchCameraFrontOrBack,switchCameraFrontOrBack){
dispatch_async(dispatch_get_main_queue(), ^{
[[RCTFaceDetectView sharedInstance] switchCameraFrontOrBack];
});
}
#pragma mark - 人脸检测相机:美颜系数
RCT_REMAP_METHOD(setFilterLevel,setBeautyLevel:(float)level){
dispatch_async(dispatch_get_main_queue(), ^{
[[RCTFaceDetectView sharedInstance] setBeautyLevel: [NSString stringWithFormat:@"%f",level]];
});
}
#pragma mark --停止视频流--
RCT_EXPORT_METHOD(stopFaceDetectCamera) {
[[RCTFaceDetectView sharedInstance] stopCamera];
[[RCTFaceDetectView sharedInstance] unobserveGlobalNotifications];
}
RCTFaceDetectView.m
要点介绍
如何获取到人脸相关的参数
需要实现ios的代理方法,如下
#pragma mark - AVCaptureMetadataOutputObjectsDelegate
- (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputMetadataObjects:(NSArray *)metadataObjects fromConnection:(AVCaptureConnection *)connection {
...
}
metadataObjects 参数中即包含了面部个数以及面部在摄像头中的坐标位置。
如何绘制面部框
此处需要进行坐标转换,将面部在摄像头中的坐标转为在屏幕中的坐标,此处需要使用 transformedMetadataObjectForMetadataObject 方法,具体请查看代码
如何进行美颜
在 GPUImage 中使用 FSKGPUImageBeautyFilter 滤镜,常规写法。
RCTFaceDetectViewManager
将 RCTFaceDetectView 封装的原生组件,暴露到 js 层
更多内容,运行 demo,阅读代码
https://juejin.cn/post/6978297307733164068
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
