| 技术栈 |
开发工具:VSCode
代码管理:Git
前端框架:Vue3
构建工具:Vite
路由:vue-router 4x
状态管理:vuex 4x
AJAX:axios
UI库:vant
数据模拟:mockjs
css预处理:sass
| 构建vue3项目 |
1,安装vite
以管理员身份打开cmd命令窗口,切换到要安装项目的文件夹
cd E:\code\web\myvue3
安装vite
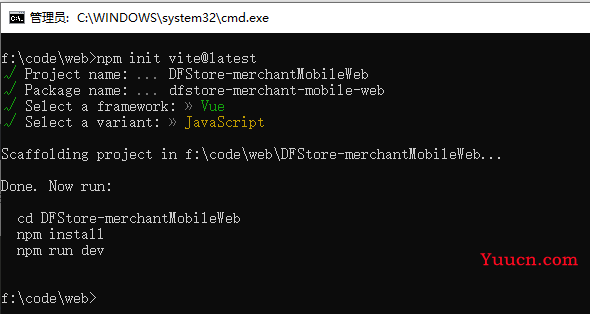
npm init vite@latest
输入项目名称,
输入包名称,
选择Vue(如果上下键不能选择,就手动输入选项,再回车),
选择JavaScript,
创建完毕。

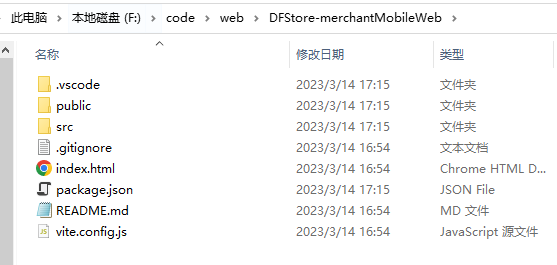
创建项目生成的文件:

2,行vite + vue3项目
打开vscode,输入两条命令
cnpm insall #仅第一次运行前需要安装
npm run dev
如果执行 npm run dev命令的时候报错类似 “\node_glotal\vue_sp1,因为在此系统上禁止运行脚本”这种错误,
解决办法:
以管理员身份打开 Windows PowerShell
输入 set-ExecutionPolicy RemoteSigned
选择Y 就可以了。
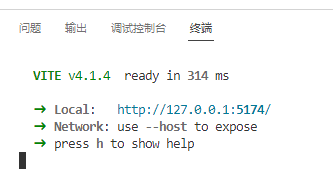
运行成功会输出如下信息:

将 Local:后面的Http地址输入到浏览器地址栏里查看效果。

在 浏览器里运行出现上面的信息,说明vue3 + vite项目跑起来了。
3,安装vue3依赖包
cnpm install vue-router@4 #配置路由 cnpm install vuex@next -S #配置状态管理 cnpm i axios #安装 axios cnpm install --save-dev sass #css预处理,可以不安装 cnpm i mockjs -D #安装mockjs,用于摸拟后端接口调试,可以不安装
4,安装 vant
vue3项目安装 vant
npm i vant -S #注意,要加 -S参数,否则package.json文件不会添加依赖
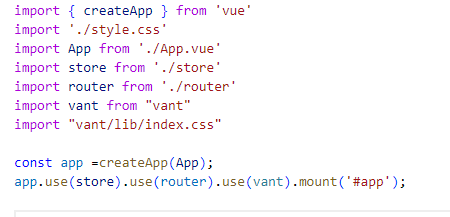
5,vue3项目配置vant
import { createApp } from 'vue'
import App from './App.vue'
import vant from "vant"
import "vant/lib/index.css"
const app =createApp(App);
app.use(vant).mount('#app');