目录
-
- 一、确定需求方案
- 二、整体架构设计
- 三、编码实现 (关键代码)
- 四、完整代码
- 五、运行效果
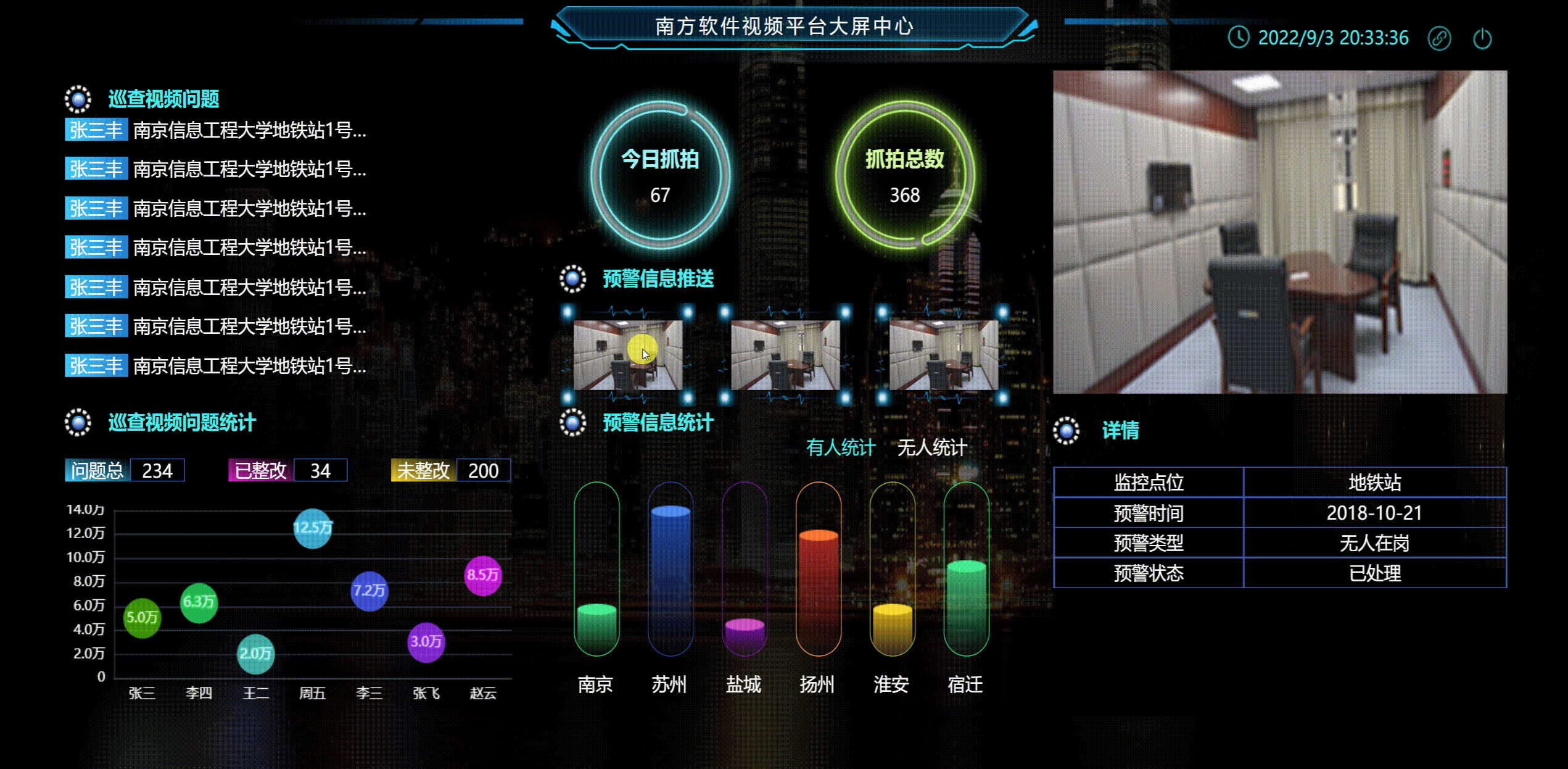
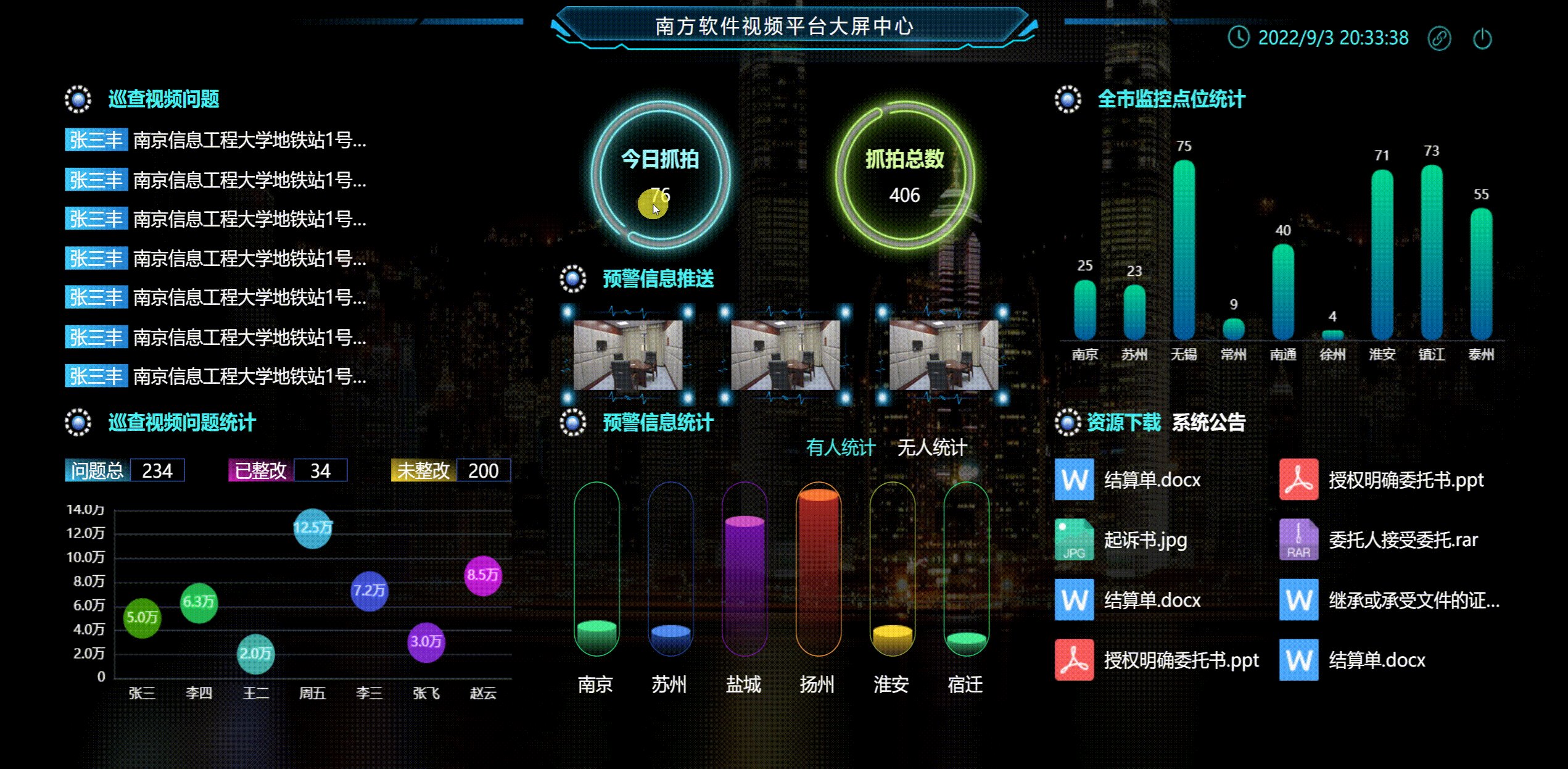
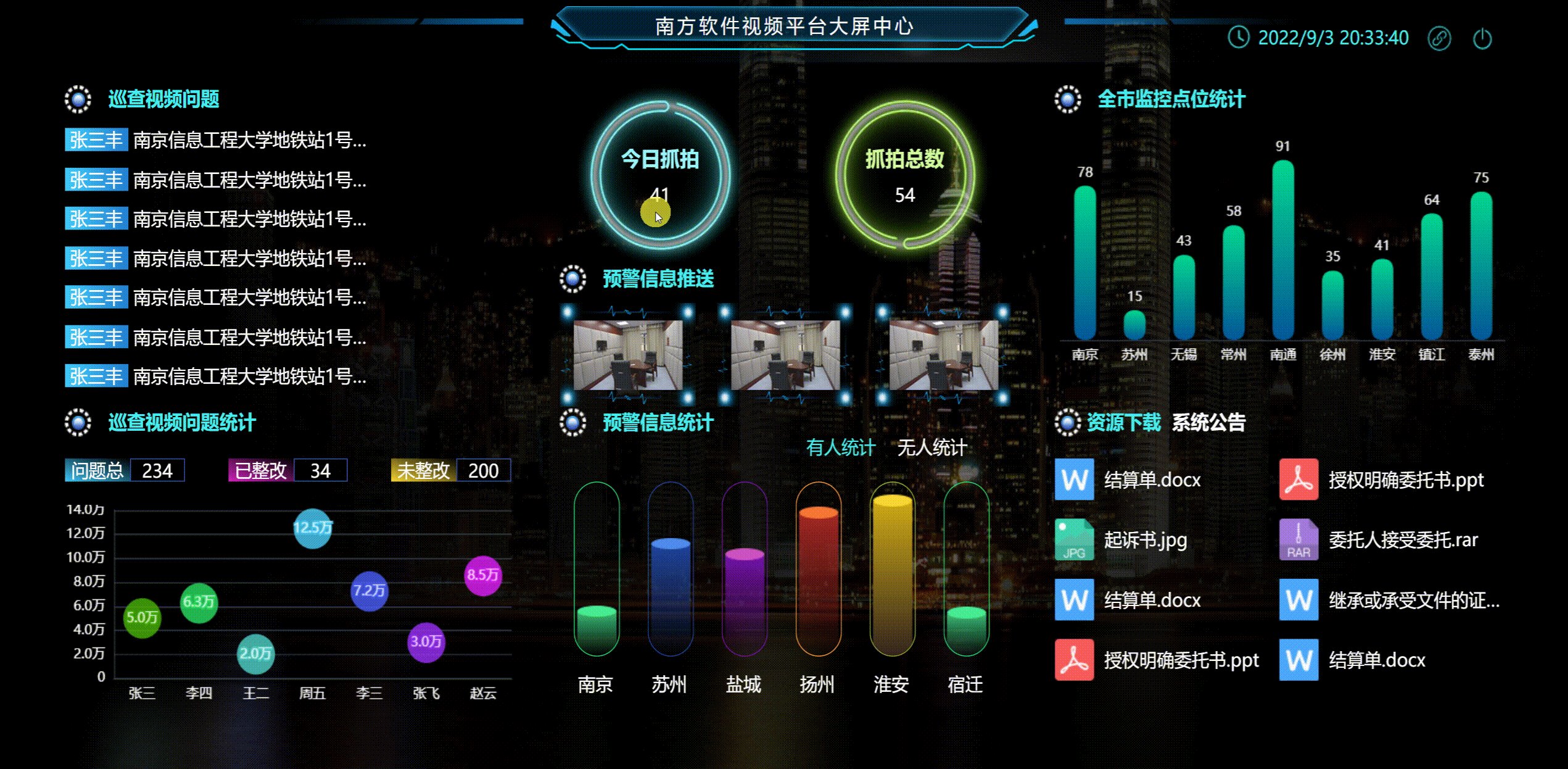
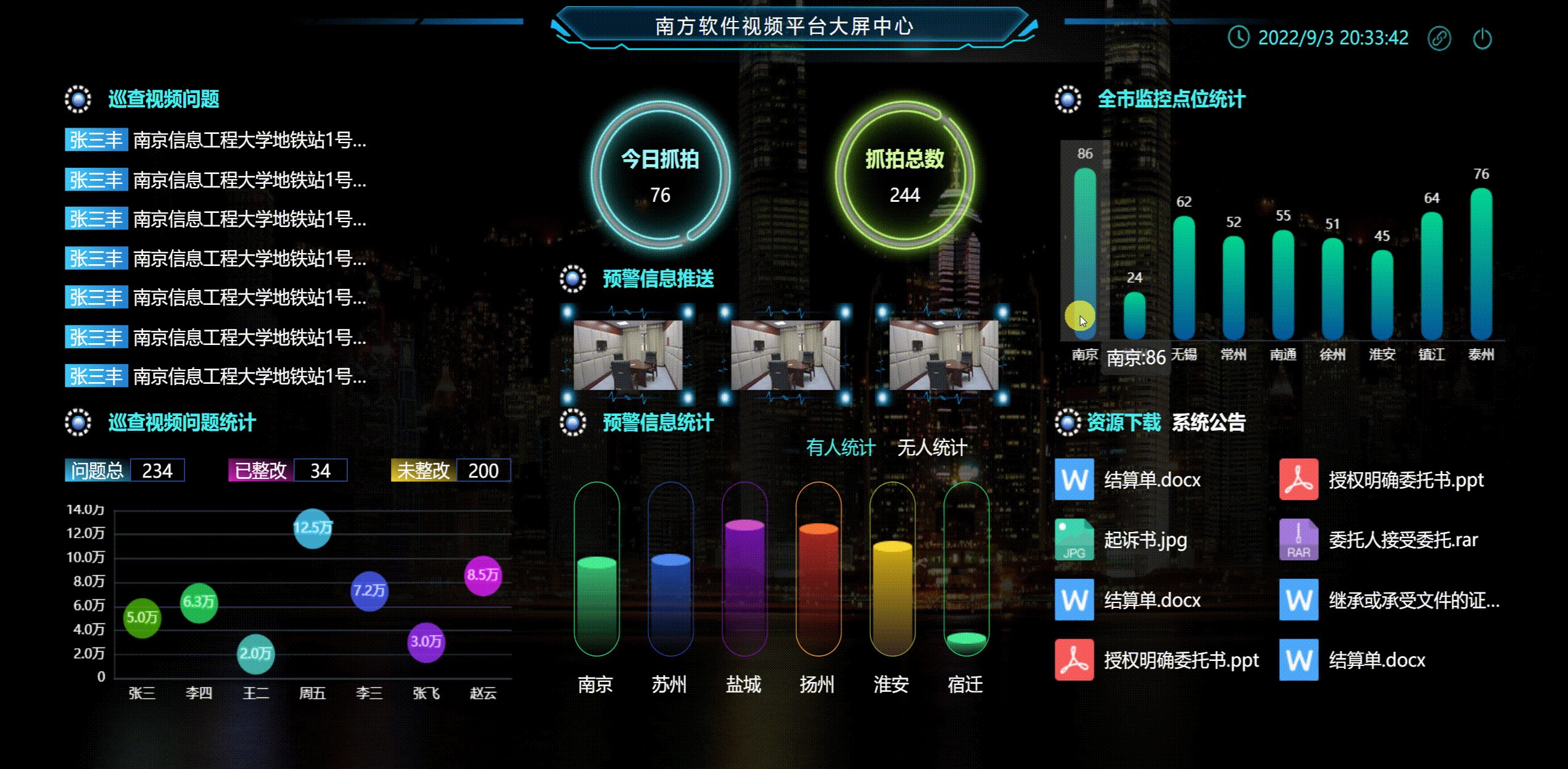
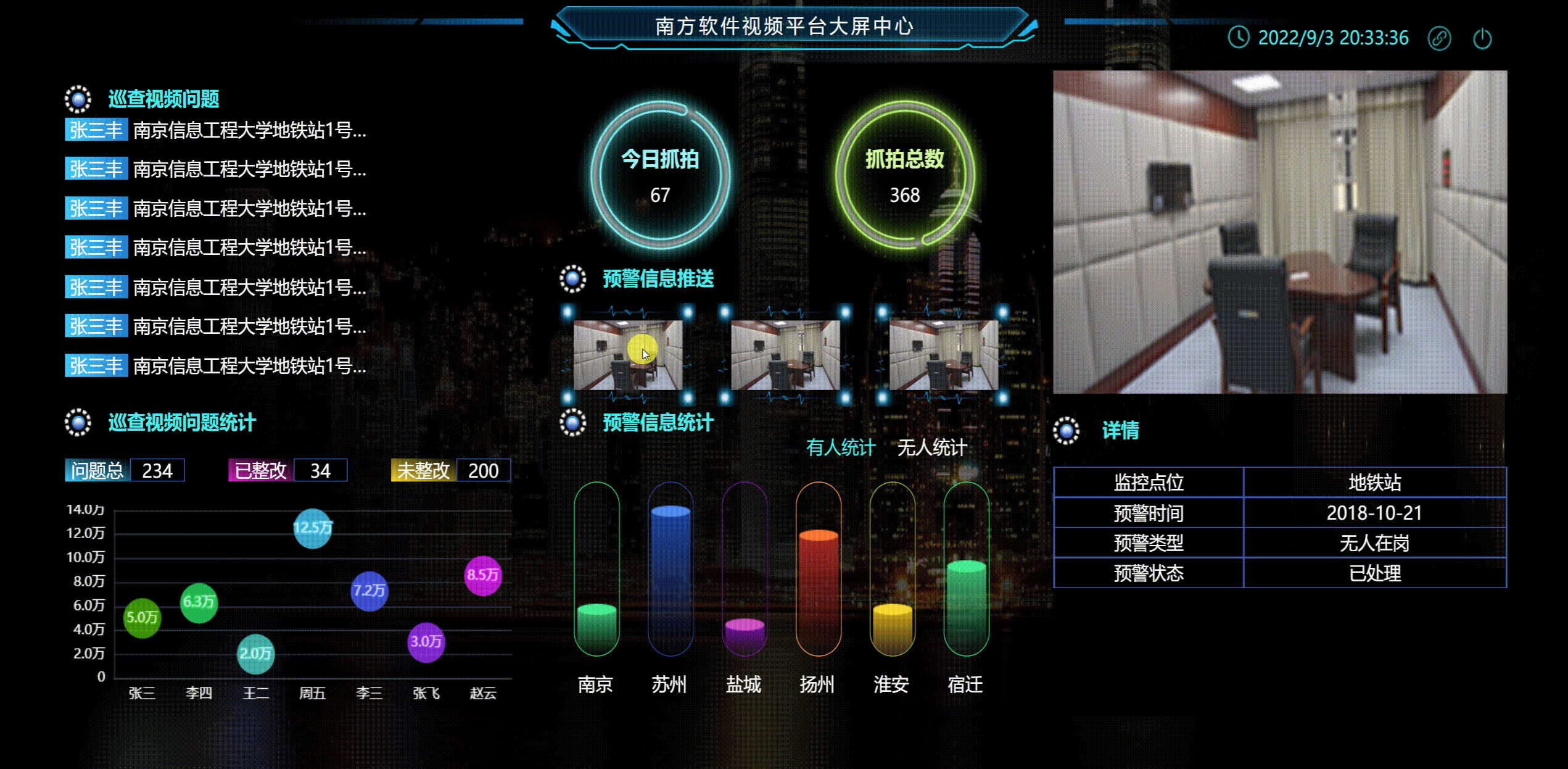
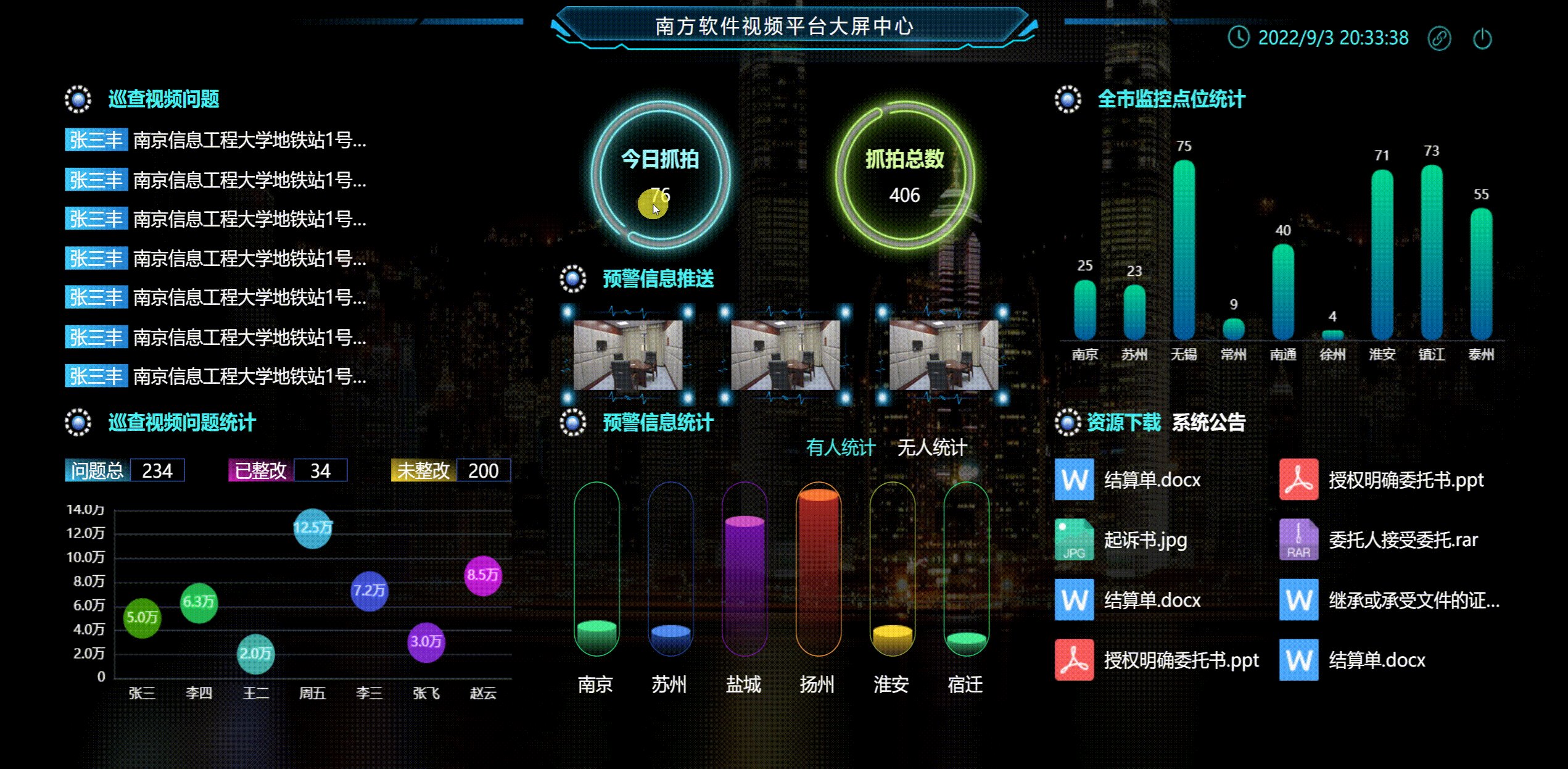
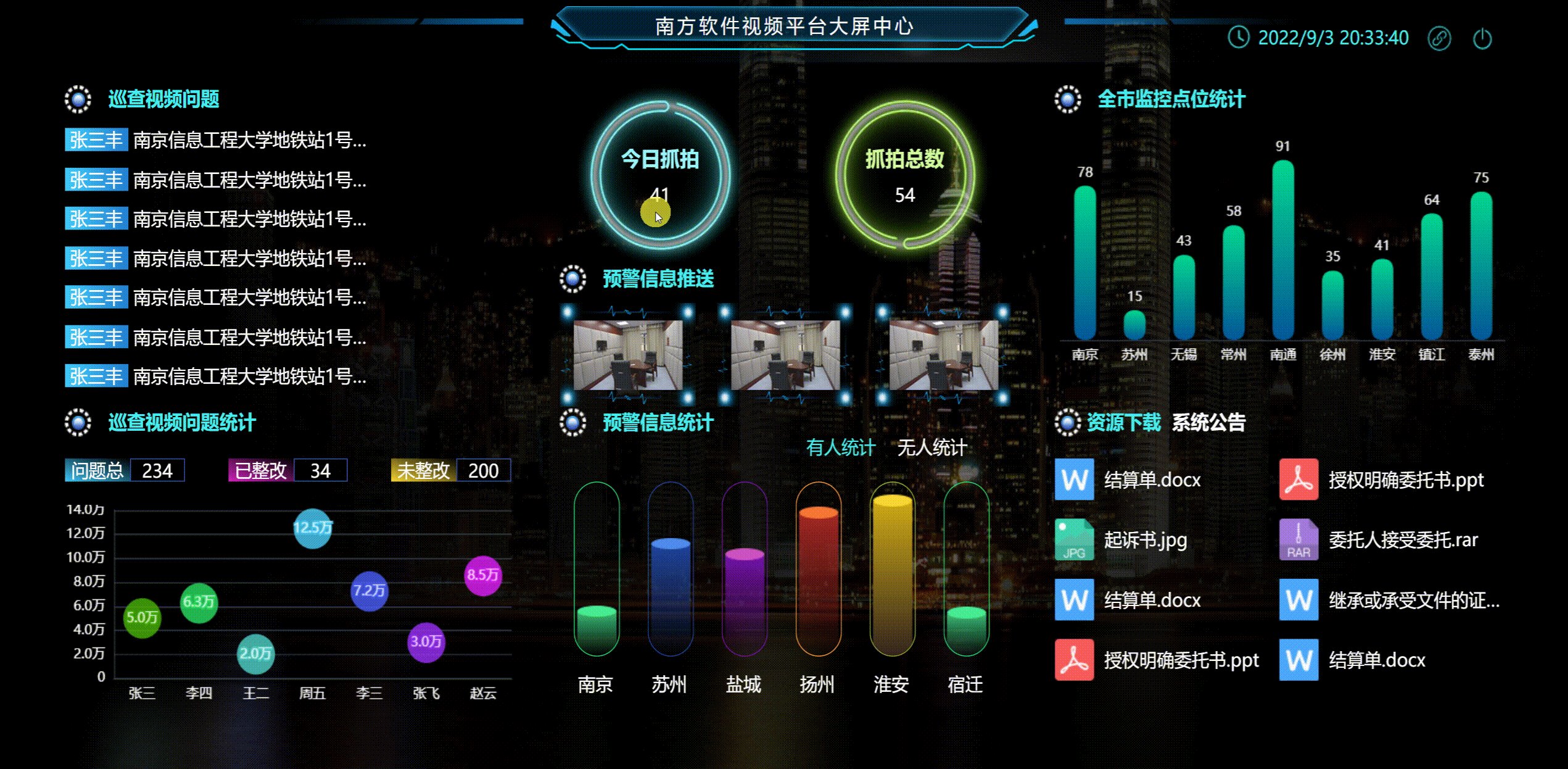
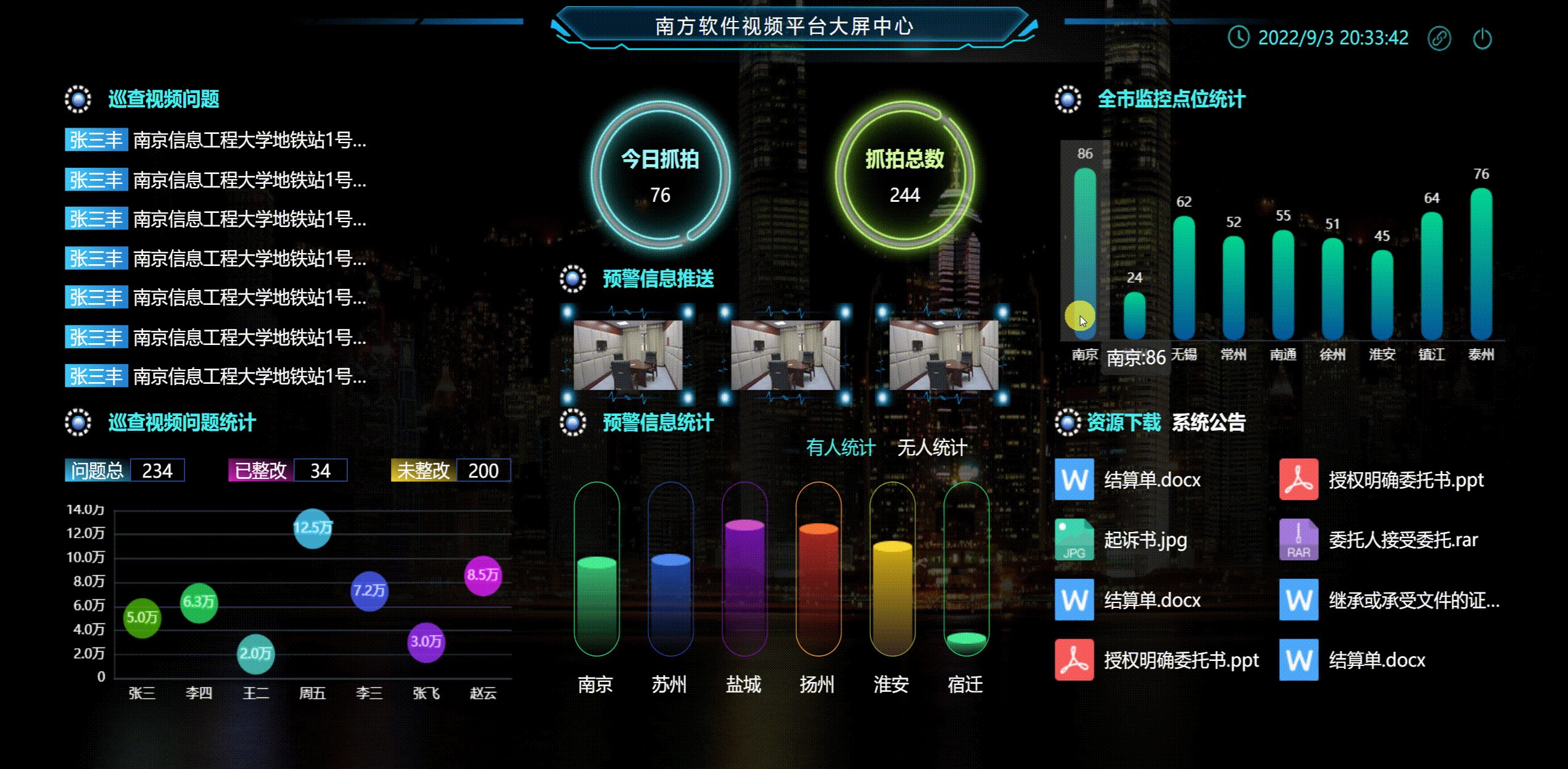
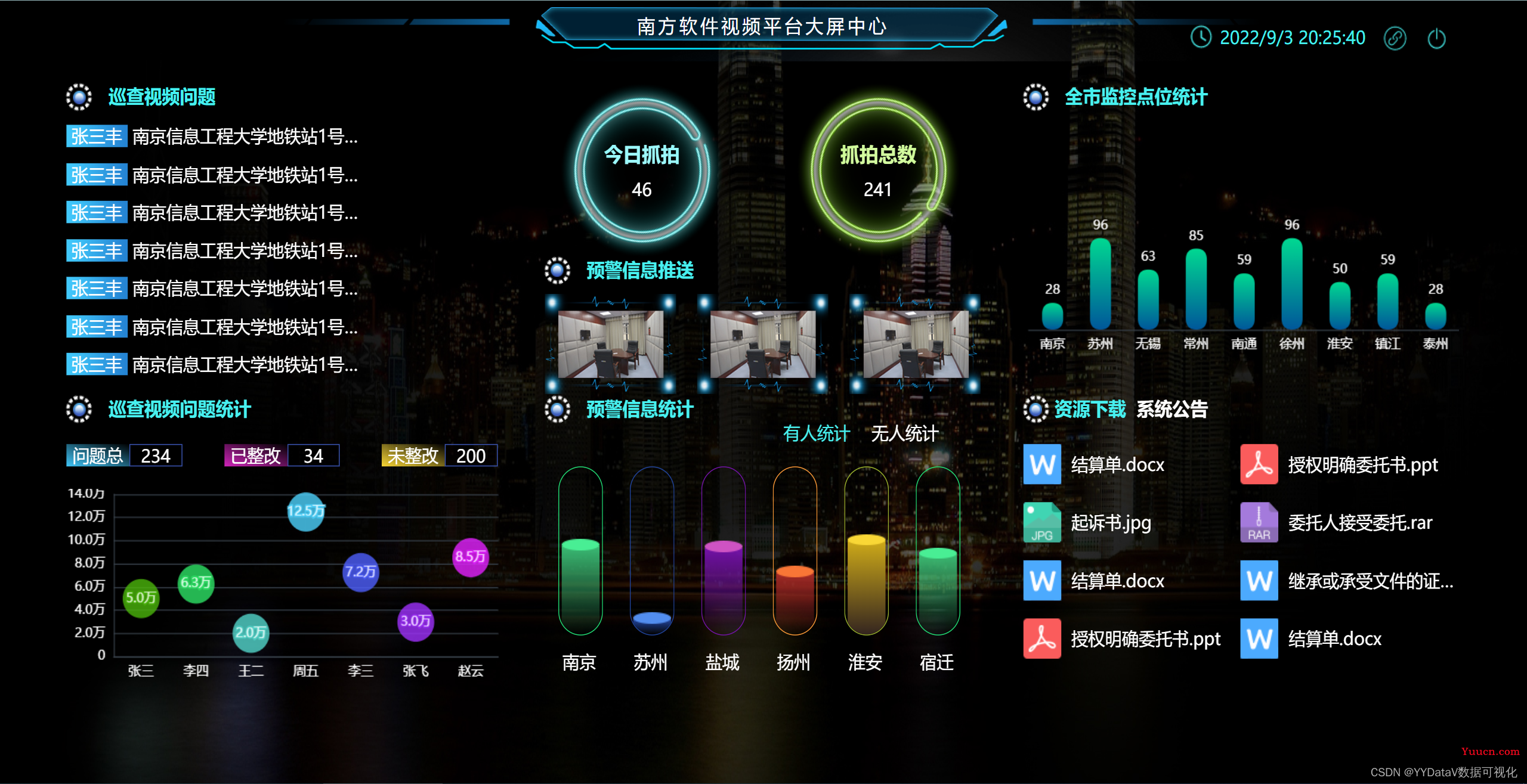
1.动态实时更新数据效果图
说明: 其中 今日抓拍,抓拍总数,预警信息统计,监控点位统计图表 做了动态实时更新处理。

2.静态切片效果图

一、确定需求方案
本案例基于16:9 屏宽比,F11全屏显示。
部署方式
基于免安装可执行程序:支持Windows、Linux、Mac等各种操作系统;将程序复制到服务器上即可,无需其它环境依赖;
观看方式:既可在服务器上直接观看程序界面,也可在远程用浏览器打开播放,例如Chrome浏览器、360浏览器等。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Flask实现,使用 Vscode 编辑器;
- 数据传输格式:JSON;
- 数据源类型:目前采用JSON文件方式,可自行添加支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加pandas支持Excel表格等,还可以定制HTTP API接口方式。
- 数据更新方式: 采用http get 轮询方式。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
后端 Python Flask 代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import time
import urllib
import random
import json
from flask import Flask, redirect
# 导入线程模块
import threading
app = Flask(__name__, static_folder="static", template_folder="template")
@app.route('/')
def index():
return redirect('/static/index.html')
@app.route('/get_snap')
def get_snap():
jsonData = {}
jsonData['today_snap'] = random.randint(1, 100)
jsonData['total_snap'] = random.randint(1, 1000)
return json.dumps(jsonData)
@app.route('/qsjkdw')
def qsjkdw():
jsonData = []
for x in range(9):
jsonData.append({"value": str(random.randint(1, 100))})
return json.dumps(jsonData)
@app.route('/get_yjxxtj')
def get_yjxxtj():
jsonData = []
for x in range(6):
jsonData.append(random.randint(1, 100))
return json.dumps(jsonData)
def loop():
time.sleep(10)
pass
# 主程序在这里
if __name__ == "__main__":
# 开启线程,触发动态数据
a = threading.Thread(target=loop)
a.start()
# 开启 flask 服务
app.run(host='127.0.0.1', port=80, debug=True)
四、完整代码
按照如下方式获取
目前开通了技术交流群,群友已超过3000人,添加时最好的备注方式为:来源+兴趣方向,方便找到更快获取资料、入群
方式①、添加微信号:dkl88191,备注:来自CSDN+大屏
方式②、微信搜索公众号:Python学习与数据挖掘,后台回复:大屏
五、运行效果