前面使用了 11 篇文章分享基于 vue3 、Monorepo 的组件库工程完整四件套(组件库、文档、example、cli)的开发、构建及组件库的发布。本文属于这 11 篇文章的扩展 —— 如何发布到 GitHub 上以及如何快速利用 GitHub 发布组件库文档。这样优雅哥的《组件库框架》系列便形成了一个闭环:从开发,到开源。在开始本文之前,请您先注册 GitHub 账号并登录。
1 提交 GitHub
1.1 创建 Repository
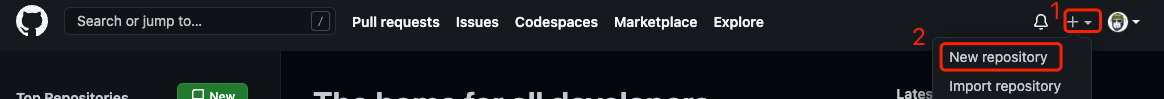
登录 GitHub 后,点击右上角的 “+” -- “New repository” 创建一个 Repository,如下图:

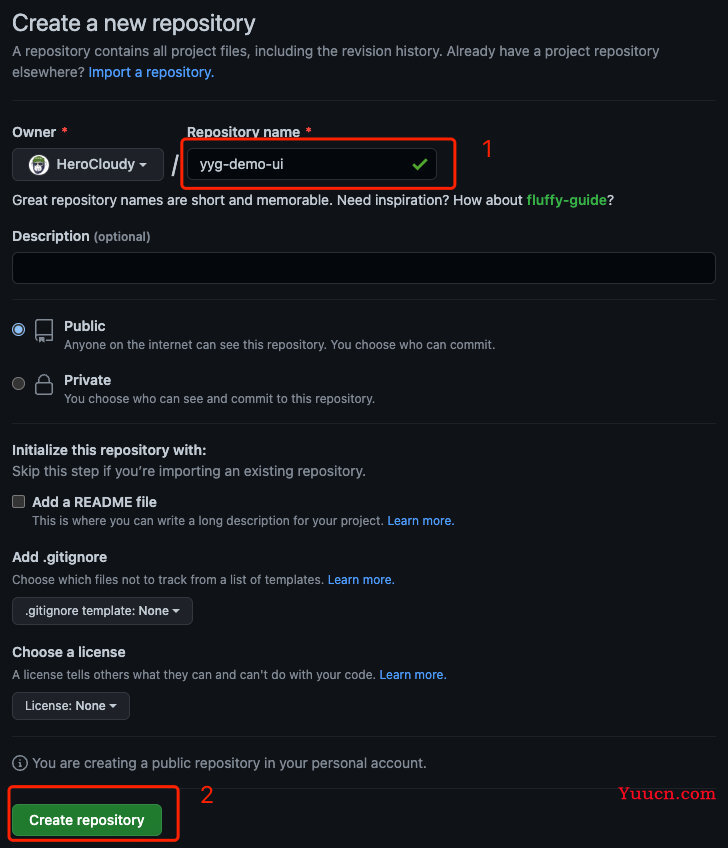
进入创建仓库页面后,填写仓库名称(关于仓库名称,优雅哥习惯使用本地的项目名称),点击页面底部的 “Create repository” 按钮:

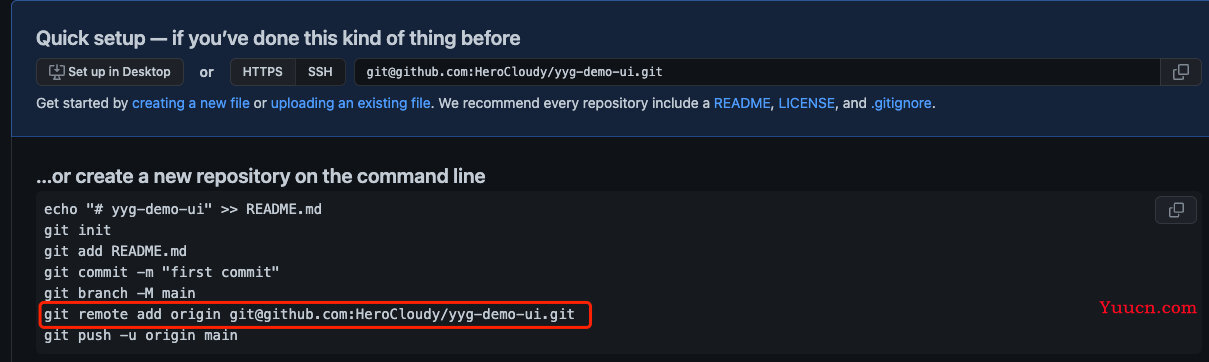
仓库创建完成后,便进入该仓库的页面,在该页面上已经清楚的写着如何将本地代码提交到 GitHub 仓库中。
1.2 推送代码
在命令中进入项目根目录,依次执行如下命令提交代码到上面创建的 GitHub 仓库中
- 初始化本地 Git 仓库:
git init
- 添加要提交到 git 的文件:
git add .
- 提交代码到本地仓库:
git commit -m 'feat: 初始化组件库工程'
- 设置主分支:
git branch -M main
- 添加远程仓库,这行命令可以从上面仓库创建成功后的页面中看到:

git remote add origin git@github.com:HeroCloudy/yyg-demo-ui.git
- 将代码推送到 GitHub 仓库中:
git push -u origin main
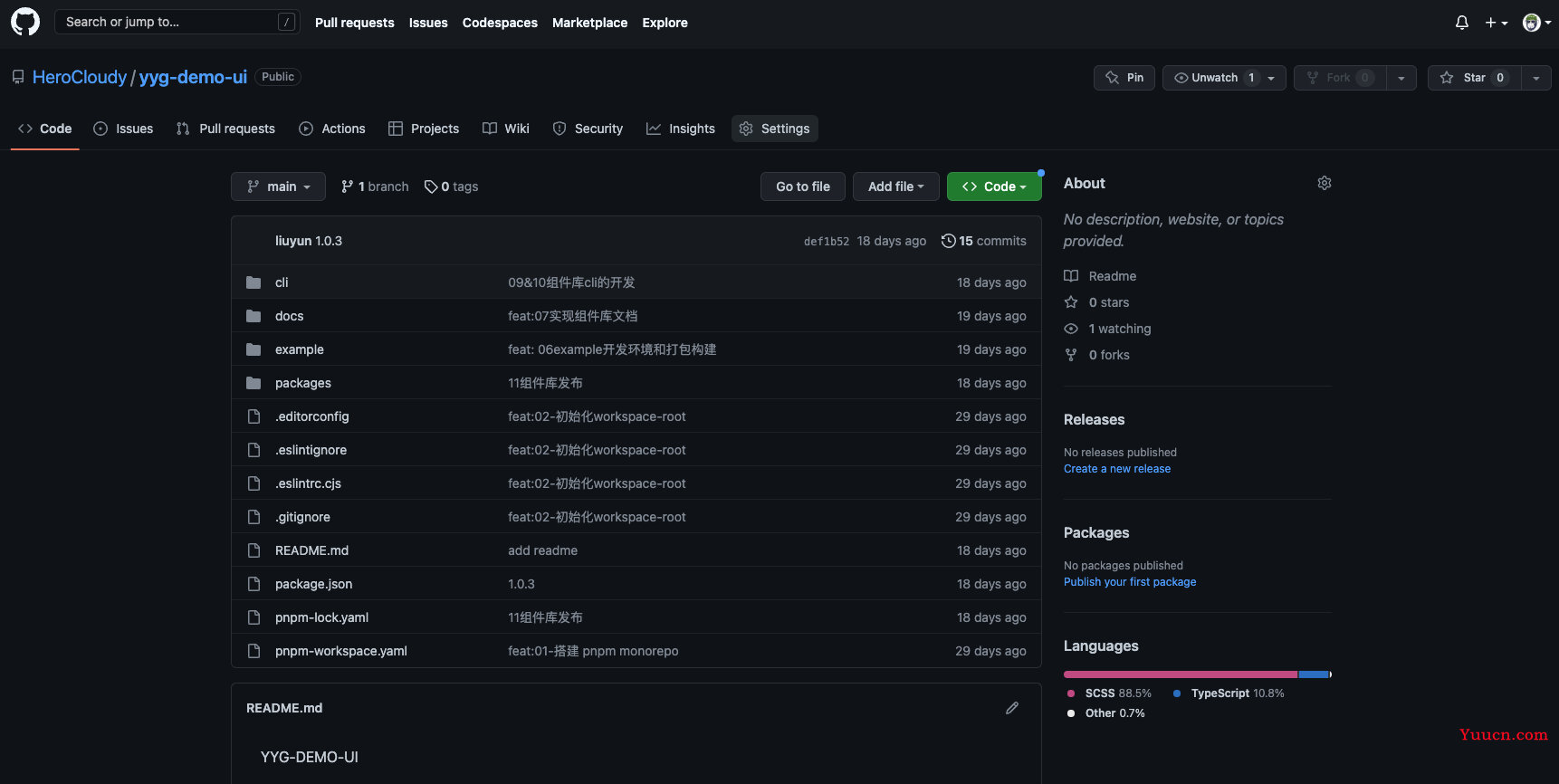
这样便将本地的代码提交到 GitHub 中了。刷新仓库的页面,显示如下:

后续代码如果有修改,首先使用 git commit 提交到本地仓库,再通过 git push 命令即可推送到 GitHub。
2 发布组件库文档
代码已经在 GitHub 上发布了,接下来咱们希望充分使用 GitHub 的资源,将组件库打包后的文档发布到 GitHub 上,让使用者能够直接访问该文档。
GitHub 提供了一个能力 pages,通过 pages 可以让咱们发布静态 HTML 资源到 GitHub 上,并支持以 HTTP 的形式访问到网页。
实现思路如下:
- 构建组件库文档;
- 将构建后的组件库文档(./docs/.vitepress/dist)提交并推送到仓库的另一个分支上;
- 配置 GitHub Pages,让其指向上面的新分支。
2.1 构建组件库文档
咱们之前配置了组件库文档的构建命令:
pnpm run docs:build
等待构建完成,会看到打包后的内容位于 ./docs/.vitepress/dist 目录下。
2.2 推送到 github 新分支
文档构建完成后,需要将其提交到一个新分支上,如果手动操作,会比较繁琐,优雅哥推荐使用一个 npm 工具来帮咱们完成这个操作 —— gh-pages。
在项目根目录下安装 gh-pages:
pnpm install gh-pages -D -w
接下来就可以使用 gh-pages 将指定目录提交到 github 的新分支(gh_pages分支)上:
gh-pages -d docs/.vitepress/dist
稍等一会儿,控制台中会提示 Published,那就说明发布成功,这时候可以看看仓库的分支:
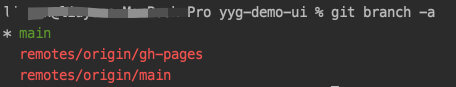
首先执行 git fetch 拉取 GitHub 上最新的分支信息,然后执行 git branch -a 查看本地和远程所有的分支,输出如下:

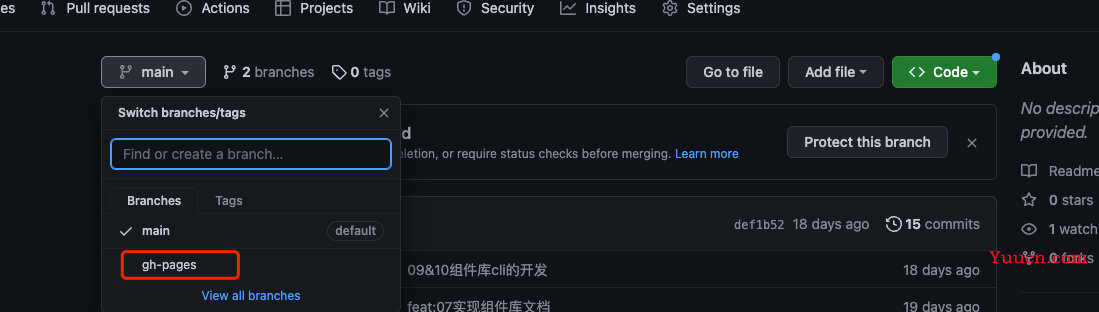
可以看到远程多了一个名为 gh-pages 的分支。咱们同样可以在 GitHub 的仓库首页看到该分支:

回顾一下,上面的操作涉及两个步骤:
- 打包组件库文档
- 将文档打包后的内容推送到 gh-pages 分支。
咱们可以在项目根目录的 package.json 中添加一个新的 script 合并上面两个操作:
"scripts": {
...
"docs:deploy": "pnpm run docs:build && gh-pages -d docs/.vitepress/dist",
...
},
后面组件库文档修改内容时,只需要执行 pnpm run docs:deploy 即可。
2.3 配置 GitHub Pages
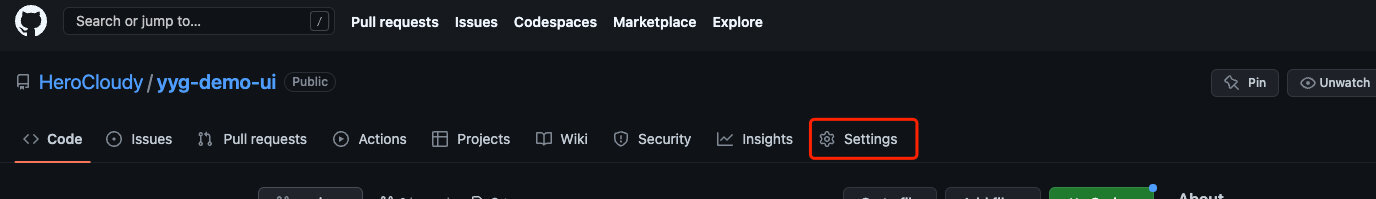
1)在仓库首页点击 Settings 按钮,进入仓库设置页

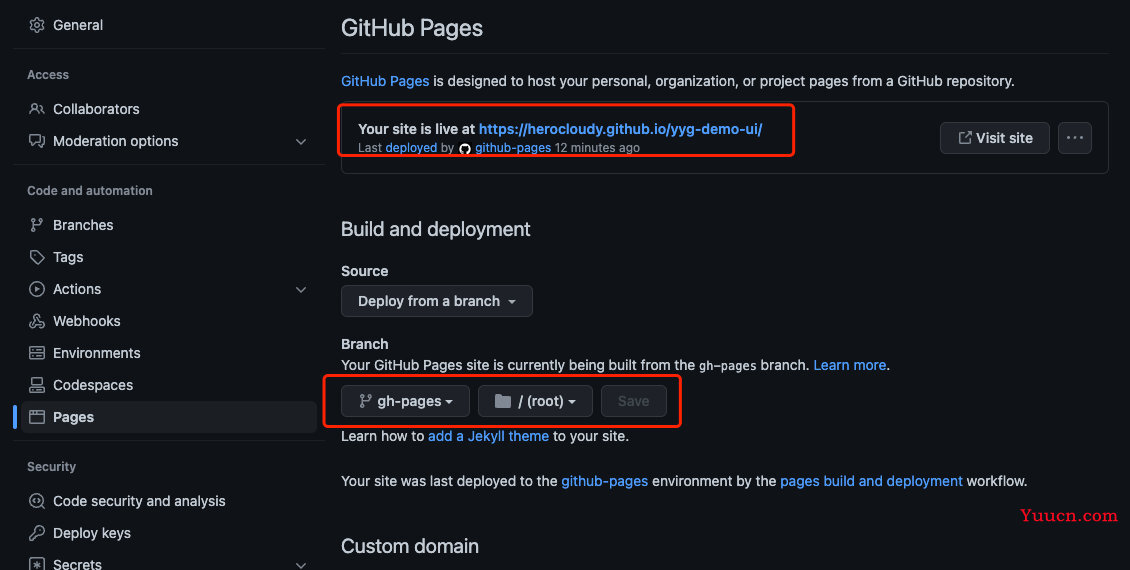
2)点击设置页左侧的 pages,进入 GitHub Pages 页面,在该页面中可以看到默认为咱们配置了 gh-pages 分支,同时也告诉了咱们访问地址:

3)在浏览器中访问该路径,会发现显示不正常,这是因为组件库文档模块配置的上下文路径(BaseUrl)与真实的上下文路径不同导致的。
2.4 组件库文档上下文路径区分环境
最后咱们需要修改组件库的上下文路径。如果简单处理,就是修改 docs/.vitepress/config.ts 中导出对象的 base 属性的值即可。在 github pages 中的上下文路径为:/yyg-demo-ui/,所以只需要简单将 base: '/' 修改为 base: '/yyg-demo-ui/'。但如此一来,在本地开发时访问路径也需要携带这个上下文 http://localhost:3100/yyg-demo-ui。
那如何实现本地开发使用 /,打包构建使用 /yyg-demo-ui/ 呢?只需要如下三步便可实现:
1)在 docs 模块中添加开发依赖 minimist,该依赖用于提取命令中的参数:
pnpm install minimist -D
2)修改 docs 模块中的 build 命令,为该命令添加个 build 参数:
"scripts": {
...
"build": "vitepress build --build",
...
},
3)在 docs/.vitepress/config.ts 中判断当前运行模式是 dev 或 build,根据判断结果指定 base 的值:
import minimist from 'minimist'
....
const argv = minimist(process.argv.slice(2))
const build = argv.build || false
export default defineConfig({
...
base: build ? '/yyg-demo-ui/' : '/',
...
})
这样咱们就能根据不同的运行方式指定不同的上下文路径了。
在项目根目录提交代码,并重新执行 pnpm run docs:deploy,等待组件库文档打包完成和发布完成显示 Published 后,再刷新浏览器,便可以显示组件库文档的页面了。如果显示依旧不正常,可能是网络和缓存的原因,过几分钟暴力刷新再试:

到此,咱们便完成了组件库的开源,将其提交到 GitHub,并使用 GitHub Pages 访问组件库的文档。关于 GitHub 还有很多高级操作,如利用 GitHub 进行 CI/CD,Action runner 等,它可以帮助咱们更加自动化实现很多操作,大家没事可以多去了解。
公众号 同名“程序员优雅哥” + 更多学习资料。