直接上重点。
如果是定位不准,Web浏览器端,
1,要使用者必须要做个人认证或者企业认证,且通过审核。
2,请求的网页必须是https协议。
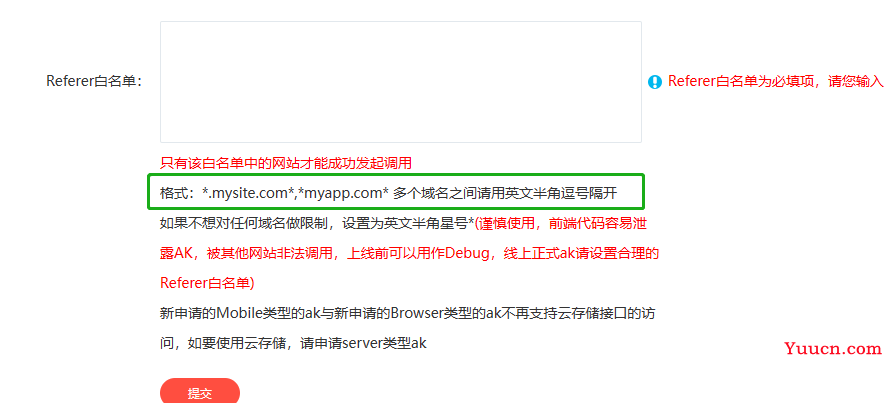
3,请求的域名必须是加入到应用的Referer白名单。进入到应用设置里查看。

4,申请的应用类型必须是浏览器端。且必须勾选对应的服务。

有时申请地图服务的人和开发的人,不是同一个人。导致两边都没搞清楚要怎么配置。如果满足以上4点99.9%以上会覆盖你所有的问题。
剩下的是代码问题。我把自己的写的异步加载js,通过经纬度定位的代码贴出来。
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>定位测试</title> 7 </head> 8 9 <body> 10 11 <div> 12 <H1>定位</H1> 13 <p> 14 <h3>错误码:</h3> 15 6 ERR_PERMISSION_DENIED,没有权限,定位被拒绝 16 2 ERR_POSITION_UNAVAILABLE,定位不可用 17 8 ERR_POSITION_UNAVAILABLE,定位超时 18 19 </p> 20 </div> 21 <div id="allmap" name="allmap" style="width: 500px; height:500px;"></div> 22 </body> 23 24 <script type="text/javascript"> 25 26 function getxy() { 27 var map = new BMapGL.Map("allmap"); 28 29 var geolocation = new BMapGL.Geolocation(); 30 geolocation.getCurrentPosition(function (r) { 31 if (this.getStatus() == BMAP_STATUS_SUCCESS) { 32 var mk = new BMapGL.Marker(r.point); 33 map.addOverlay(mk); 34 35 console.log('您的位置:' + r.point.lng + ',' + r.point.lat); 36 37 map.panTo(r.point); 38 map.centerAndZoom(new BMapGL.Point(r.point.lng, r.point.lat), 14); 39 40 41 } 42 else { 43 alert('错误码:' + this.getStatus()); 44 } 45 }); 46 47 } 48 49 function getip() { 50 51 var map = new BMapGL.Map("allmap"); 52 var point = new BMapGL.Point(116.331398, 39.897445); 53 map.centerAndZoom(point, 12); 54 55 function myFun(result) { 56 var cityName = result.name; 57 map.setCenter(cityName); 58 alert("当前定位城市:" + cityName); 59 } 60 var myCity = new BMapGL.LocalCity(); 61 myCity.get(myFun); 62 63 64 } 65 66 function initialize() { 67 68 //getip(); 69 getxy(); 70 } 71 72 function loadScript() { 73 var script = document.createElement("script"); 74 script.src = "https://api.map.baidu.com/api?v=1.0&type=webgl&ak=你的KEY&callback=initialize"; 75 76 var head = document.getElementsByTagName("head")[0]; 77 head.appendChild(script); 78 //head.append(script); 79 } 80 81 loadScript(); 82 83 </script> 84 85 </html>
View Code
代码的大概解释:
1,异步加载百度地图js
2,如果不需要展示地图,BMapGL.Map("allmap") 这个new对象可以注释掉。只要获取经纬度就行,提高页面响应速度。
3,js异步加载后会自动调用initialize 回调方法。
4,首次定位浏览器会提示同意获取定位,如果拒绝了需要手动开启定位。
5,避免获取失败,可以先通过经纬度,在通过IP定位
6,注意下js代码顺序,先加载百度js,后获取定位。
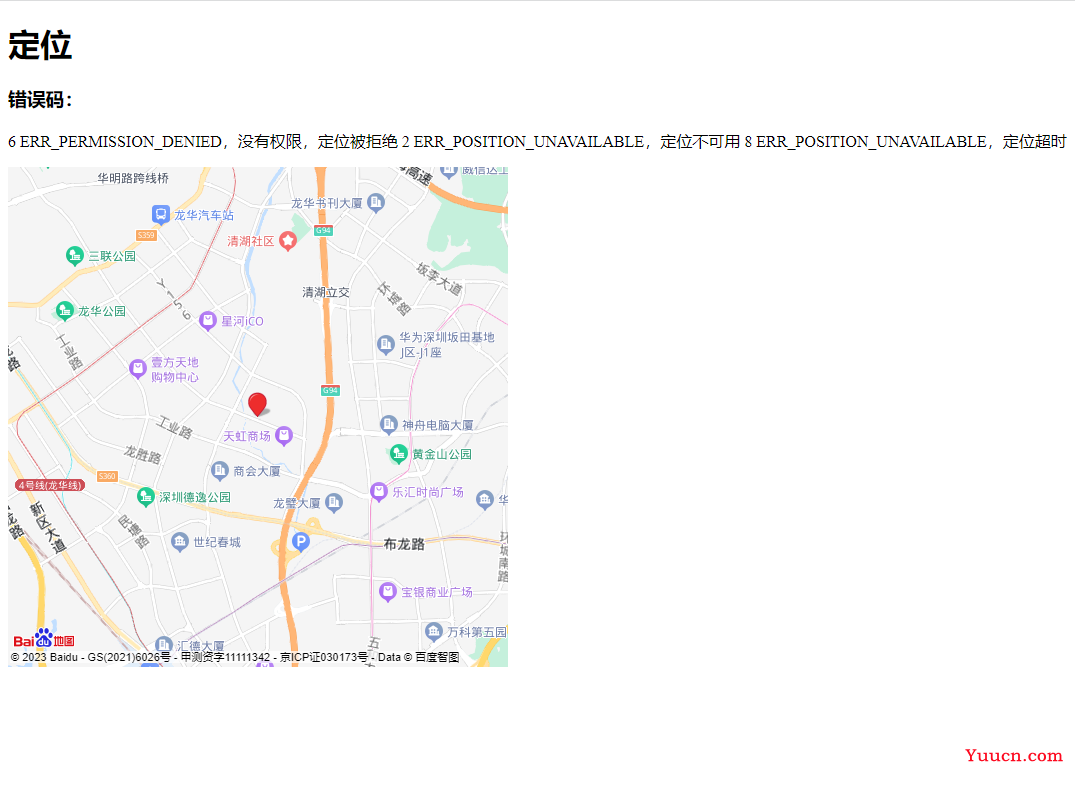
完整的定位效果:

以上就是这些,希望帮助到你。