1.CSS、SCSS、SASS
CSS是开发人员熟知的一种用于页面样式开发的语言,可以通过内容的分离控制减少代码的重复性,降低代码的复杂程度。
SASS 与 SCSS 都是 CSS 预处理器,可包含在基于 CSS 的 UI(用户界面)或前端框架中以简化开发。这些 SASS 与 SCSS 框架在高级别的 CSS 功能方面提供了强大的功能。预处理器的选择取决于通过以有效的方式做出权衡选择来使应用程序高效工作所需的功能和特性。
SCSS 作为 SASS 的主要语法引入,它建立在现有的 CSS 语法之上,不仅包含 CSS 的所有功能,还添加了一些额外的特殊功能。可以说 SCSS 是 CSS 的一种超集,其中 CSS 的所有功能都将在 SCSS 中,填补了 CSS 与 SASS 之间的空白和不兼容。
而 SASS 是 CSS 的扩展,提供嵌套规则、继承、Mixins等特性。与 SCSS 相比, SASS 更易于使用并且需要更少的语法或配置,无需使用分号、曲线、大括号等,推荐用于需要更快开发范围和更容易开发复杂组件的较大应用程序的情况,而 SCSS 可以用于优化 Mixin 特性的情况,以及许多其他有效技术。
2.HTML单页面引入SCSS
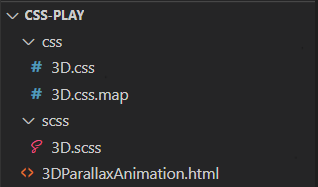
理论上html页面只能引入 .css 文件,如果要引入 .scss 文件,需要安装 sass 工具动态监听 .scss 文件更改,更改后 .scss 文件会被自动编译生成 .css 文件,将生成的 .css 文件静态引入到 html 页面中。
(1)sass工具安装:在有 npm(或 yarn)前提下安装或文件目录下打开 cmd 安装(全局安装带 -g,局部不用)
npm install sass -g
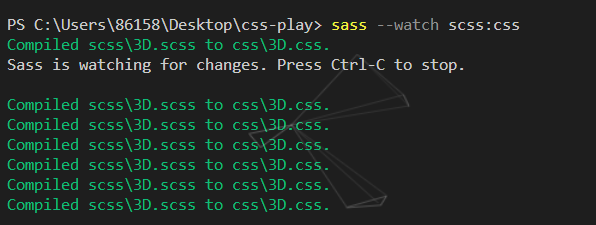
(2)监听 scss 文件更改
(1)监听文件夹 :sass --watch scss:css (2)监听单个文件:sass --watch a.scss:a.css


(3)将 css 文件引入 html 页面
按上述步骤完成操作后css文件会自动生成,将生成的 css 文件引入页面即可
待补充......