2023-01-04
最近想用Cesium给学校做一个类似智慧校园的东西,要做的东西很多,首先是获取学校模型的问题,然后怎么用Cesium加载3Dtile
1.获取学校模型
想到之前被老师抓苦力去做春熙路的图,于是决定用比较熟悉的OSM数据集
https://www.openstreetmap.org/ 需要梯子
进入后很容易就可以下载到所需区域的矢量数据
后续选择用ArcMap处理数据,但下载的OSM需要一个插件才能用ArcMap打开
https://github.com/Esri/arcgis-osm-editor
选择对应版本就可以了
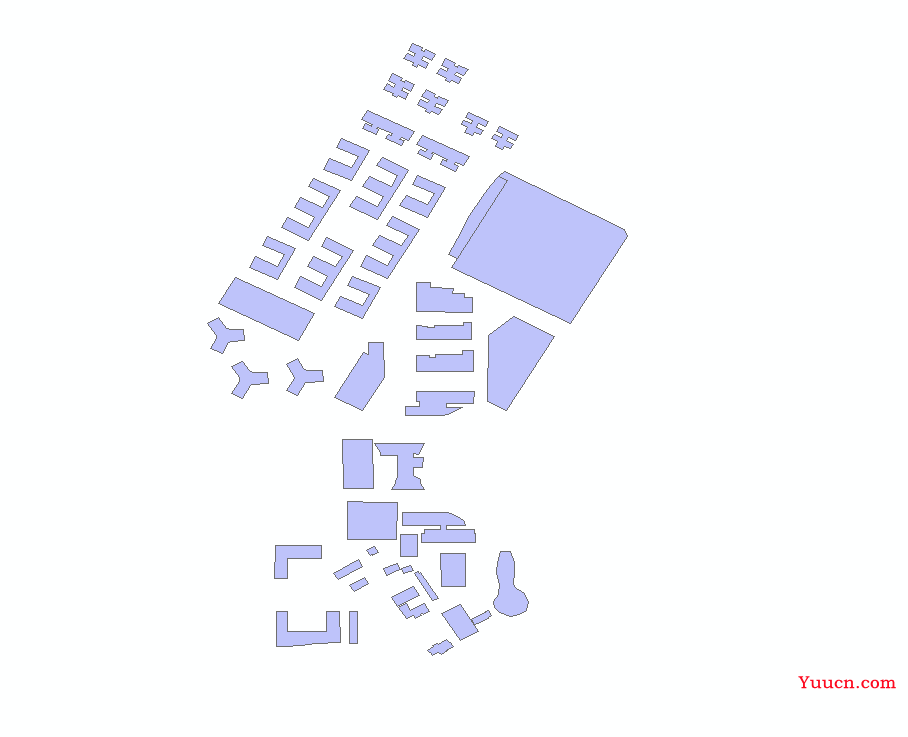
在ArcMap里清洗并加上高度属性就可以了,大概是这个样子

如何变成3dtile格式呢,搜索了一下发现用CesiumLab最方便
http://www.cesiumlab.com/
下载过后会在浏览器打开一个窗口
如果要将shp文件转换为3dtile,里面有文档跟着操作就可以了,上图那种数据量一秒就转换好了
2.Cesium加载3dtile
我是在vue里用的cesium,直接将刚才生成的3dtile放在static下

加载3dtile代码如下:
var tileset = new Cesium.Cesium3DTileset({ url: "../../../static/3DModel/sicauOSM/tileset.json", }); viewer.scene.primitives.add(tileset); console.log(tileset);
因为生成模型时候的问题,导致模型在地底下去了,调整模型位置代码如下:
// 定位到3dtiles的位置 viewer.camera.viewBoundingSphere(tileset.boundingSphere, new Cesium.HeadingPitchRange(0, -20, 0)); //高度偏差,向上是正数,向下是负数 var heightOffset = 500.0; //计算tileset的绑定范围 var boundingSphere = tileset.boundingSphere; //计算中心点位置 var cartographic = Cesium.Cartographic.fromCartesian(boundingSphere.center); //计算中心点位置的地表坐标 var surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, 0.0); //偏移后的坐标 var offset = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, heightOffset); var translation = Cesium.Cartesian3.subtract(offset, surface, new Cesium.Cartesian3()); //tileset.modelMatrix转换 tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation); });