javascript基础&实战
一、JS基础
1.js编写位置
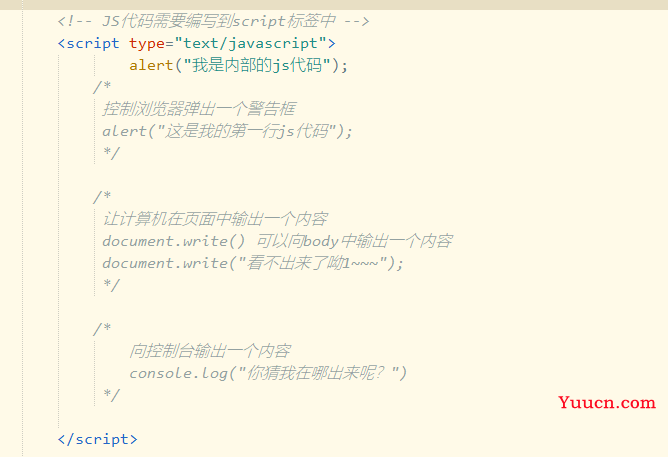
1.在head中添加

-
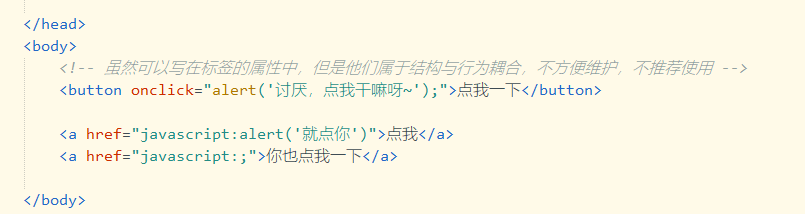
在body中的语句上添加 不推荐使用

2.引入外部js文件

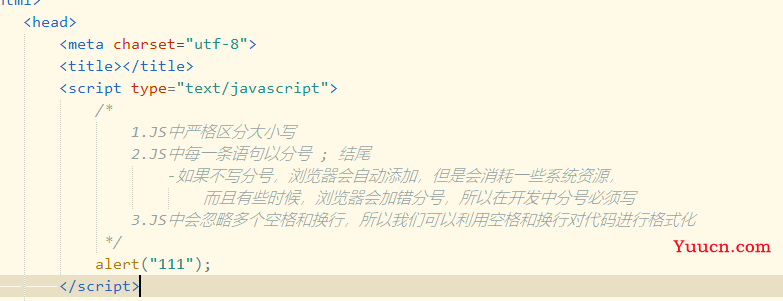
3.js基本语法

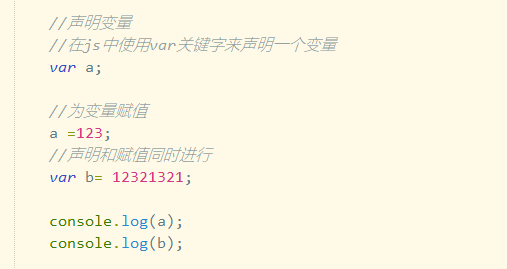
4.变量 赋值

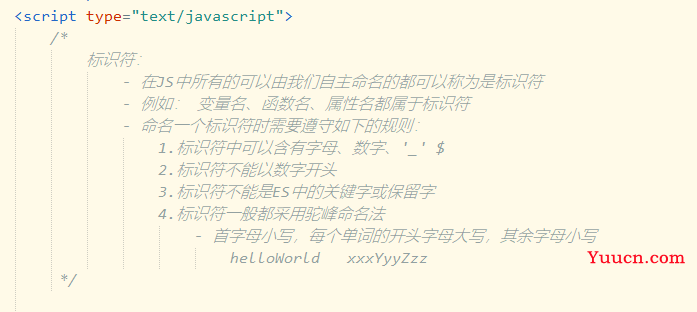
5.标识符

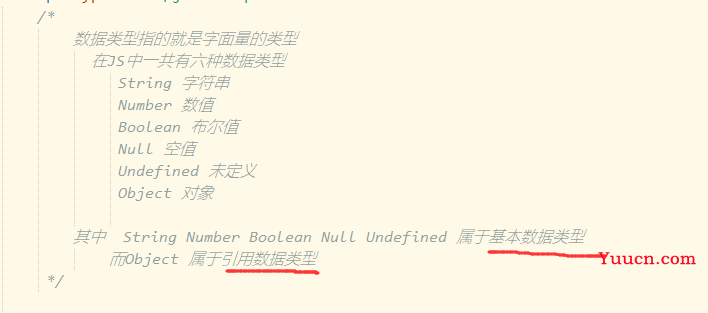
6.数据类型

1.String 字符串

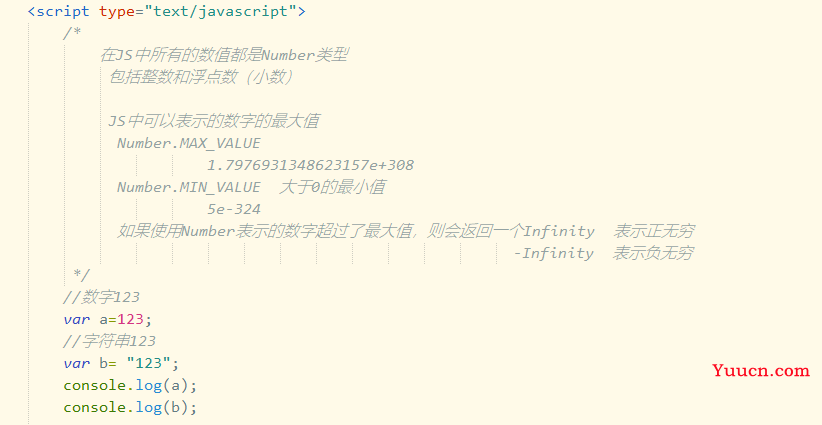
2. Number


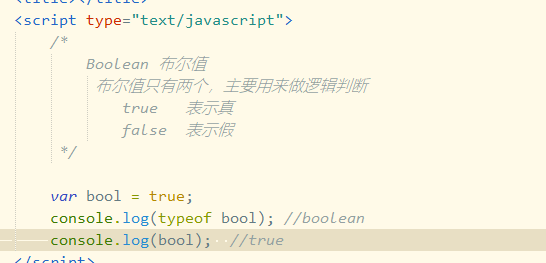
3.布尔值

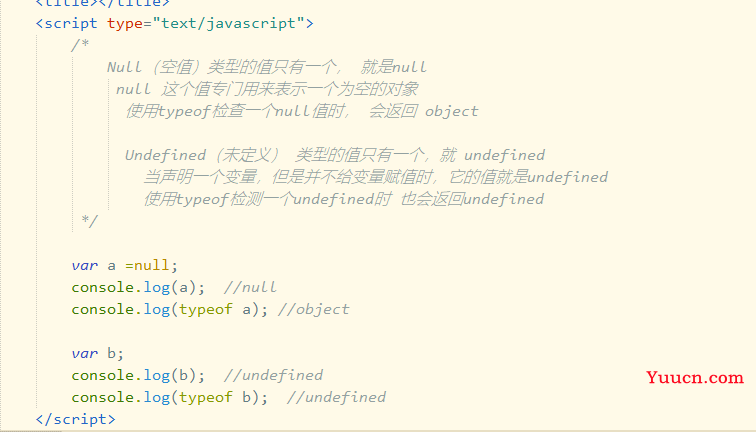
4. Null 和 Undefined

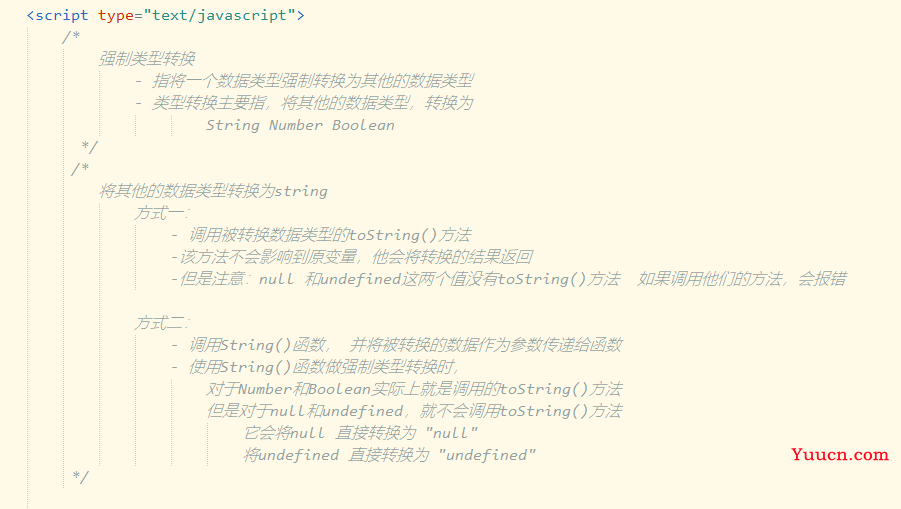
5.强制类型转换-String


6.强制类型转换-Number
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
/*
将其他的类型转换为Number
转换方式一:
使用Number()函数
- 字符串 --> 数字
1.如果是纯数字的字符串,则直接将其转换为数字
2. 如果字符串中有非数字的内容,则转换为NaN
3.如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
- 布尔 --> 数字
true 转成 1
false 转成 0
- null --> 数字 0
- undefined -->数字 NaN
转换方式二:
- 这种方式专门用来对付字符串
- parseInt() 把一个字符串转换为一个整数
- parseFloat() 把一个字符串转换为一个浮点数
*/
var a = "123";
a = Number(a);
var b = " "
b = Number(b); //转换为 0
b =true;
b=Number(b); //转换为 1
b= null;
b=Number(b); //转换为 0
console.log(typeof a);
console.log(a);
console.log(typeof b);
console.log(b);
var d= "6a123px1aa2"; // 输出 6
//调用parseInt()函数将a转换为Number
/*
parseInt()可以将一个字符串中的有效的整数内容取出来
然后转换为 Number
*/
d=parseInt(d);
d= "123.432aa"; //输出 123.432
// parseFloat() 作用和parseInt()类似,不同的是它可以获得有效的小数
d=parseFloat(d);
console.log(typeof d);
console.log(d);
</script>
</head>