好家伙,好家伙,本篇为《JS高级程序设计》第八章“对象、类与面向对象编程”学习笔记
1.原型链
原型链是JS实现"继承"的方案之一
ECMA-262把原型链定义为ECMAScript的主要继承方式。其基本思想就是通过原型继承多个引用类型的属性和方法。
重温一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型有一个属性指回构造函数,而实例有一个内部指针指向原型。
如果原型是另一个类型的实例呢?那就意味着这个原型本身有一个内部指针指向另一个原型,相应地另一个原型也有一个指针指向另一个构造函数。
这样就在实例和原型之间构造了一条原型链。这就是原型链的基本构想。
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function() {
return this.property;
};
function SubType() {
this.subproperty = false;
}
// 继承SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function () {
return this.subproperty;
};
let instance = new SubType();
console.log(instance.getSuperValue()); // true

这个例子中实现继承的关键,是SubType没有使用默认原型,而是将其替换成了一个新的对象。
这个新的对象恰好是SuperType的实例。
这样一来,SubType的实例不仅能从SuperType的实例中继承属性和方法,而且还与SuperType的原型挂上了钩。
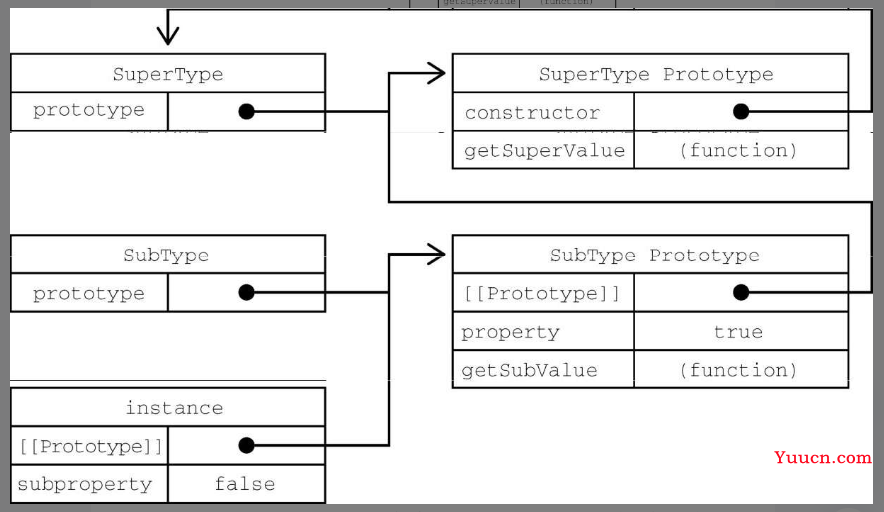
于是我们可以来看看他们的关系网

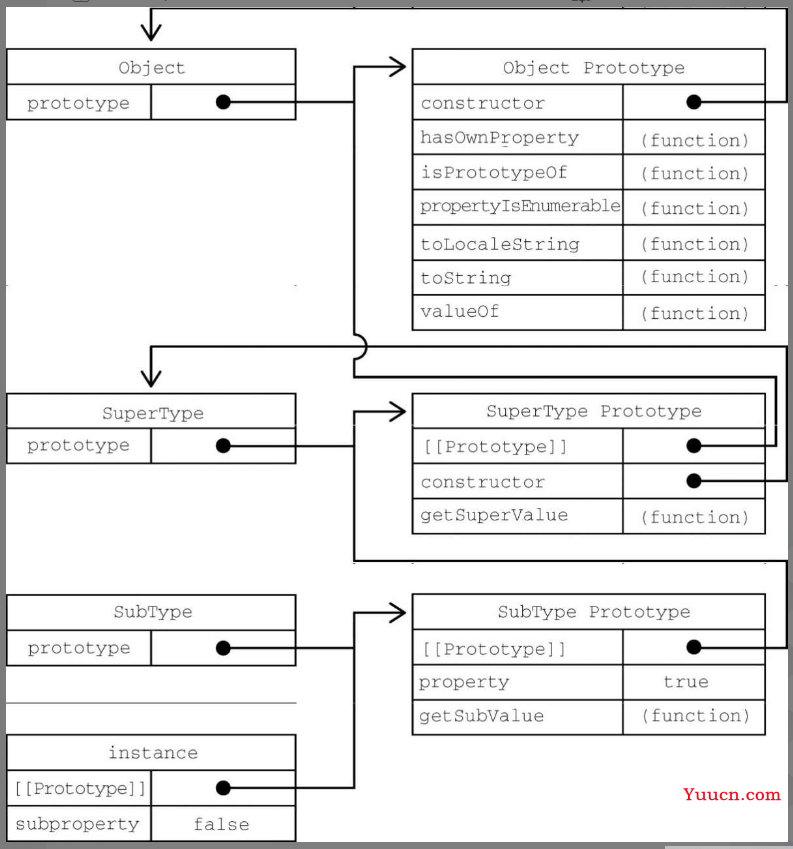
实际上,原型链中还有一环。默认情况下,所有引用类型都继承自Object,这也是通过原型链实现的。完整的继承链

这样做有什么好处?
1.实现了继承
2.实例可以使用这个"链"上的所有内容,
特点:
1.就近原则,在读取实例上的属性时,首先会在实例上搜索这个属性。
如果没找到,则会继承搜索实例的原型。在通过原型链实现继承之后,搜索就可以继承向上,搜索原型的原型。
对属性和方法的搜索会一直持续到原型链的末端。
2.instanceof()方法和isPrototypeOf()方法
原型与实例的关系可以通过instanceof()方法和isPrototypeOf()方法来确定。
使用instanceof()方法检测实例的原型链中出现过相应的构造函数
使用isPrototypeOf()方法判断当前对象是否为另外一个对象的原型
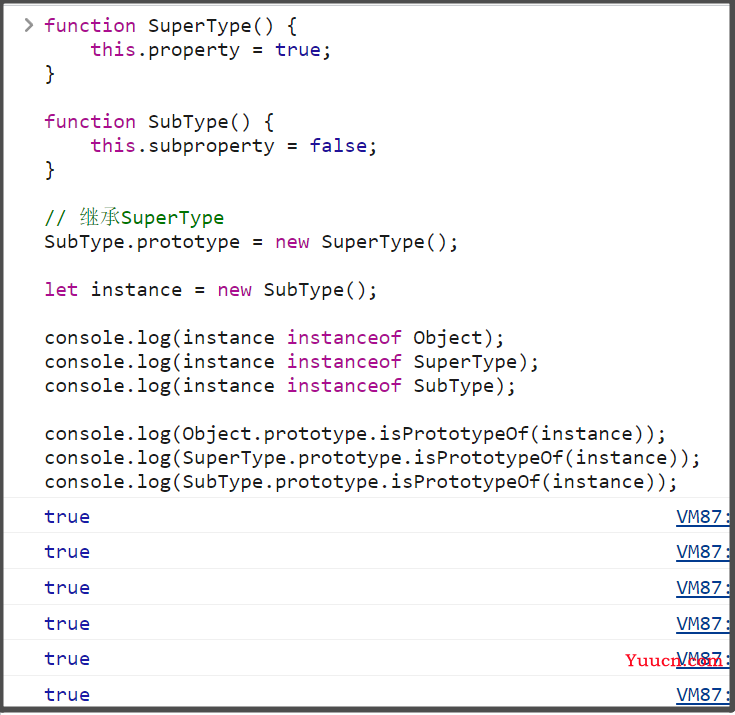
function SuperType() {
this.property = true;
}
function SubType() {
this.subproperty = false;
}
// 继承SuperType
SubType.prototype = new SuperType();
let instance = new SubType();
console.log(instance instanceof Object);
console.log(instance instanceof SuperType);
console.log(instance instanceof SubType);
console.log(Object.prototype.isPrototypeOf(instance));
console.log(SuperType.prototype.isPrototypeOf(instance));
console.log(SubType.prototype.isPrototypeOf(instance));

(全对✔)
3.方法覆盖
子类有时需要增加父类没有的方法 (不然为什么会需要子类...)
也可以进行方法覆盖
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
};
function SubType() {
this.subproperty = false;
}
// 继承SuperType
SubType.prototype = new SuperType();
//新方法
SubType.prototype.getSuperValue = function () {
return this.subproperty;
};
//覆盖已有的方法
SubType.prototype.getSuperValue = function () {
console.log("getSubValue()方法已被覆盖")
};
let instance = new SubType();
console.log(instance.getSuperValue()); // false

4.其它的继承方法
JavaScript继承(图解笔记) - 简书 (jianshu.com)
(写的挺好的,一篇直接看懂JS剩下的几种实现继承的方式)