4.5.2$.get()应用实例
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入jquery-->
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/09/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定事件
$("#btn1").click(function () {
//演示$.get()使用
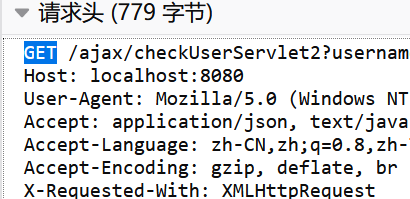
// $.get()默认是get请求,不需要指定请求方式
//不需要写参数名,但是参数的位置要正确对应,
// 顺序是:url,data,success回调函数,返回的数据格式
$.get(
"/ajax/checkUserServlet2",
{//这里我们直接给一个json
username: $("#uname").val(),
date: new Date()//防止浏览器缓存
},
function (data, status, xhr) {
console.log("$.get成功")
console.log("data=", data);
console.log("status=", status);
console.log("xhr=", xhr);
//data是一个json对象,需要转成json字符串
$("#div1").html(JSON.stringify(data));
//对返回的结果进行处理
if ("" == data.username) {//说明用户名可用
$("#myres").val("该用户名可用");
} else {
$("#myres").val("该用户名不可用");
}
},
"json"
)
})
})
</script>
</head>
<body>
<h1>用户注册-Jquery+Ajax</h1>
<form action="/ajax/checkUserServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="btn1" value="验证用户名">
<input type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>
4.5.3$.post()应用实例
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入jquery-->
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/09/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定事件
$("#btn1").click(function () {
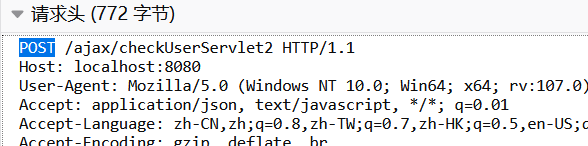
//$.post 和 $.get的调用方式基本一样,只是这时是以post方式发送ajax请求
$.post(
"/ajax/checkUserServlet2",
{//这里我们直接给一个json
username: $("#uname").val(),
date: new Date()//防止浏览器缓存
},
function (data, status, xhr) {
console.log("$.post成功")
console.log("data=", data);
console.log("status=", status);
console.log("xhr=", xhr);
//data是一个json对象,需要转成json字符串
$("#div1").html(JSON.stringify(data));
//对返回的结果进行处理
if ("" == data.username) {//说明用户名可用
$("#myres").val("该用户名可用");
} else {
$("#myres").val("该用户名不可用");
}
},
"json"
)
})
})
</script>
</head>
<body>
<h1>用户注册-Jquery+Ajax</h1>
<form action="/ajax/checkUserServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="btn1" value="验证用户名">
<input type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>

4.5.4$.getJSON()应用实例
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入jquery-->
<script type="text/javascript" src="https://www.cnblogs.com/liyuelian/archive/2022/12/09/script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定事件
$("#btn1").click(function () {
//如果你通过jquery发出的ajax请求是get请求,并且返回的数据格式是json,
// 可以直接使用getJSON()函数,很方便
$.getJSON(
"/ajax/checkUserServlet2",
{//这里我们直接给一个json
username: $("#uname").val(),
date: new Date()//防止浏览器缓存
},
function (data, status, xhr) {//成功后的回调函数
console.log("$.getJSON成功")
console.log("data=", data);
console.log("status=", status);
console.log("xhr=", xhr);
//data是一个json对象,需要转成json字符串
$("#div1").html(JSON.stringify(data));
//对返回的结果进行处理
if ("" == data.username) {//说明用户名可用
$("#myres").val("该用户名可用");
} else {
$("#myres").val("该用户名不可用");
}
}
)
})
})
</script>
</head>
<body>
<h1>用户注册-Jquery+Ajax</h1>
<form action="/ajax/checkUserServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="btn1" value="验证用户名">
<input type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>


4.6练习
● 需求分析: 到数据库去验证用户名是否可用
- 点击验证用户名, 到数据库中验证用户名是否可用
- 创建数据库 ajaxdb , 创建表 user 表 自己设计
- 使用 Jquery + ajax 方式, 服务端验证该用户名是否已经占用了, 如果该用户已经占用,以 json 格式返回该用户信息
- 对页面进行局部刷新, 显示返回信息
提示: 根据day34-JSON&Ajax02-3.3练习 的 ajax 请求+jdbc+mysql 到数据库验证案例完成
根据之前的day34-JSON&Ajax02-3.3练习,我们已经写了JDBCUtilsByDruid,BaseDAO,UserDAO,UserService,User等类,只需要在CheckUserServlet2中修改一下代码即可完成:
package com.li.ajax.servlet;
import com.google.gson.Gson;
import com.li.ajax.entity.User;
import com.li.ajax.service.UserService;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.sql.SQLException;
public class CheckUserServlet2 extends HttpServlet {
private UserService userService = new UserService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");//指定MIME类型为json
Gson gson = new Gson();
//接收jquery发送的ajax数据
String username = request.getParameter("username");//参数名取决于前端的参数名
//到数据库中查找有无重名用户
try {
User userByName = userService.getUserByName(username);
//如果有返回的就是一个User对象,如果没有,返回的就是null
response.getWriter().print(gson.toJson(userByName));
} catch (SQLException e) {
e.printStackTrace();
}
}
}
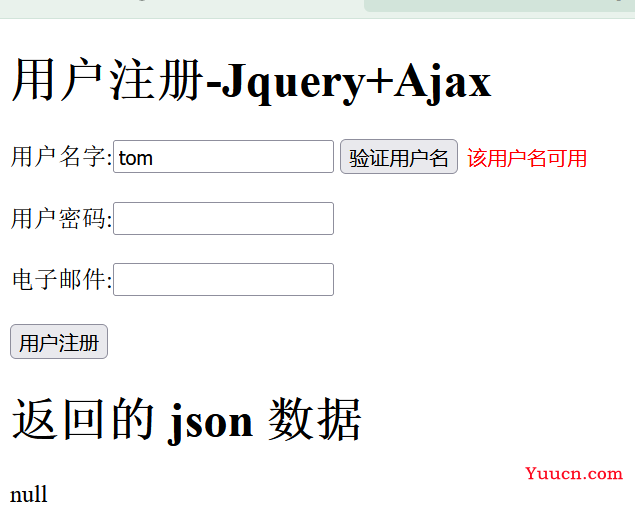
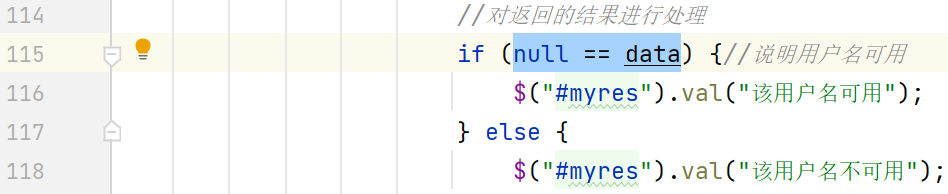
前端html页面使用4.5.4的$.getJSON()方法发送ajax请求,在4.5.4代码的基础上修改返回数据的判断条件即可:

测试结果: