大家好,EluxJS是一套基于“微模块”和“模型驱动”的跨平台、跨框架『同构方案』,欢迎了解...
可怕的巨石怪
工作中最可怕的是什么?是遇到业务复杂且乱作一团的巨石应用。改一发而动全身,无法渐进式重构,也没人敢对历史包袱进行优化,欠下的代码债只能像滚雪球一样越积越多,终于到某天玩不下去,大佬选择了跑路?...
不管多么优秀的团队,都不可能一蹴而就的构建好应用,精品一定是在不断优化与重构中打磨成熟的。而这一切的前提是你得拥有一个松散、解耦的工程结构,能把不同领域的问题控制在一定范围内,而不是动不动就全身检查动刀。
把巨石怪横向切开:分层而治
蛋糕横向切开:巧克力层、奶油层、蛋糕层、水果夹心层...

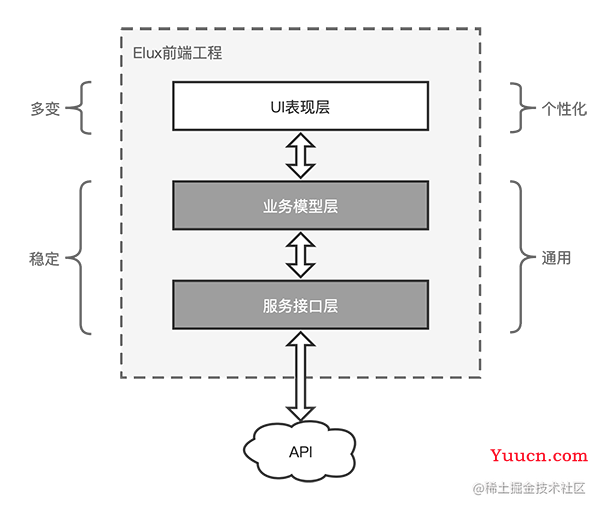
如果我们把一个应用横向切开,也应当是一层一层的逻辑和代码:

为什么要分层?
除了让专注的领域更专注,更可以避免稳定代码受到多变代码的频繁骚扰,避免通用的逻辑被特定UI库与运行平台所绑架。
- 剥离了业务逻辑,UI层变得更纯粹,它只是负责展示、交互和传递用户事件。
- 剥离了UI逻辑,业务层不再受到各种生命周期和糖衣语法的干扰,更纯净透明。
- 分层而治,增加了代码的可复用性和可移植性。
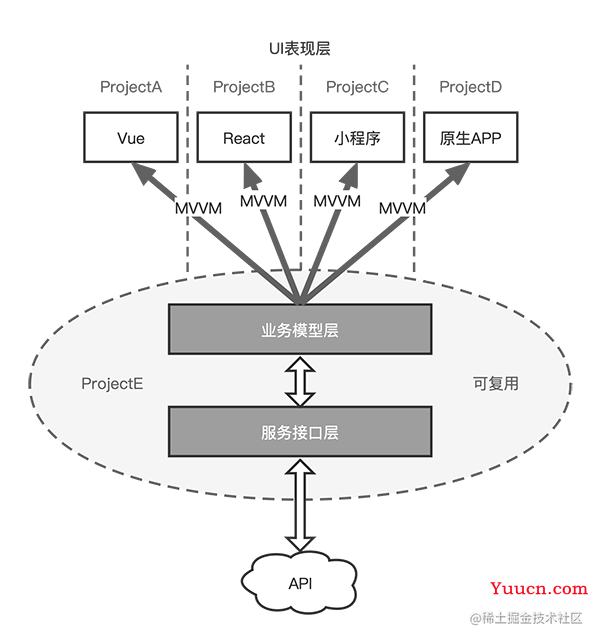
跨项目、跨平台、跨UI框架复用业务逻辑,业务通用、UI各表:

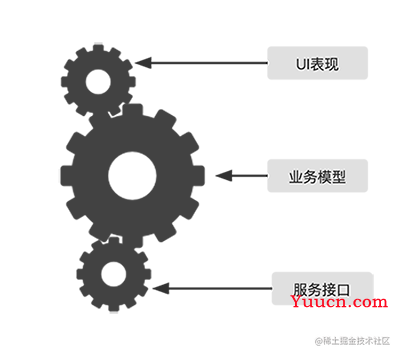
模型驱动
应用的核心的逻辑是什么?是业务逻辑(游戏规则)而非UI交互逻辑。UI的职能只有2个:输入与输出,仅此而已。
UI只是指令的收集者、传达者、反馈者,而不应当成为指令的执行者。
所以不要再把所有逻辑都一股脑的写在React/Vue Component组件中了(业务逻辑与UI框架深度捆绑),而应当站在更高层次谋求抽象的顶层设计,这也是近年来流行所谓的“领域驱动”理念。
虽然视图驱动所见即所得,是最直观也是最简单的一种思维模式,但是我们不仅要解决问题,还要思考如何优雅的解决问题,这也好比是排版和设计的区别。

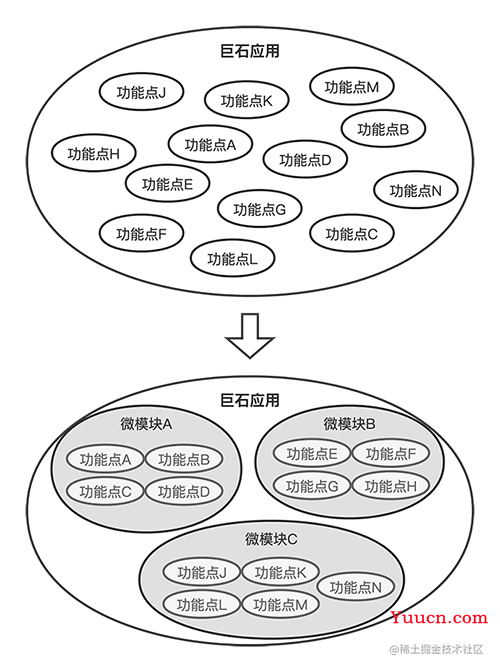
把巨石怪纵向切开:业务模块化
蛋糕不仅能横向切层,更能纵向切块,满足更多人享用...

同样对于一个巨石应用,我们也应当对不同的业务功能进行切块:按照不同的业务功能,不同的业务领域进行模块化,在Elux工程中称之为微模块。

自治与组合
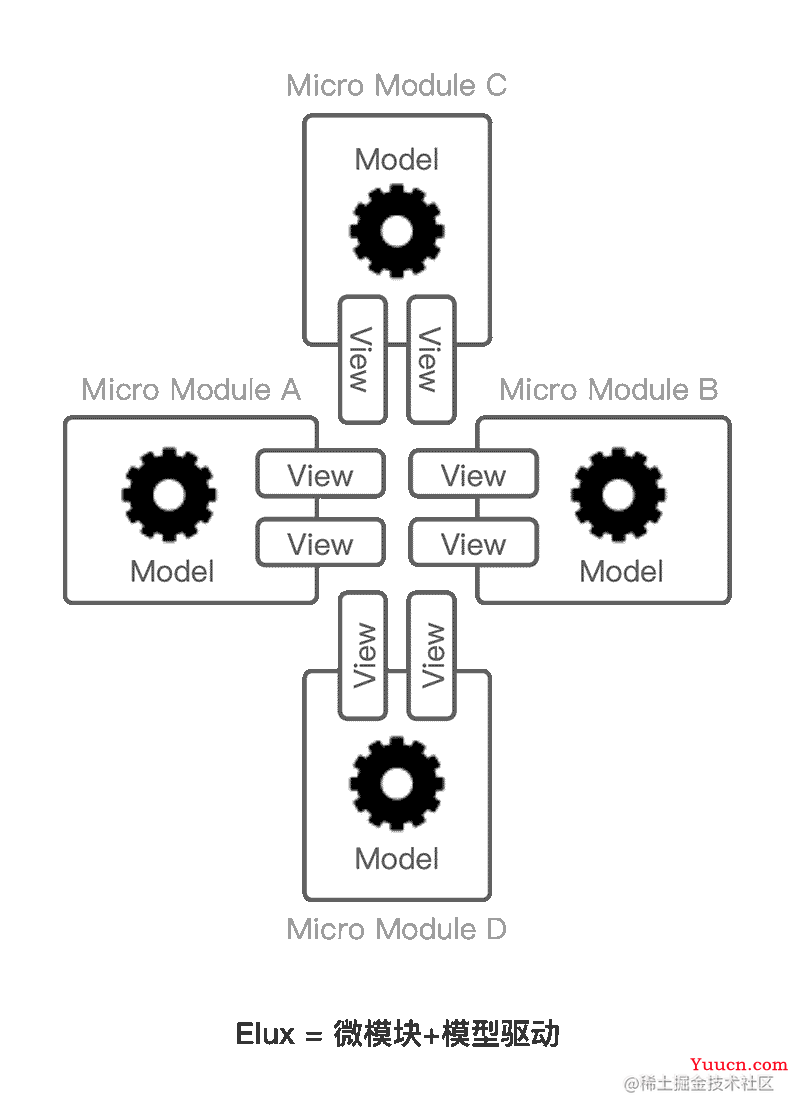
这些被切成一块一块的蛋糕,每块都包含巧克力层、奶油层、蛋糕层、水果夹心层...
每一个前端“微模块”,类似于后端“微服务”,各自负责业务中某子领域的具体事务。它们谋求独立自治(有各自独立的UI层、Model层、服务层...麻雀虽小、五脏俱全),并且可以像积木一样组合成不同产品。

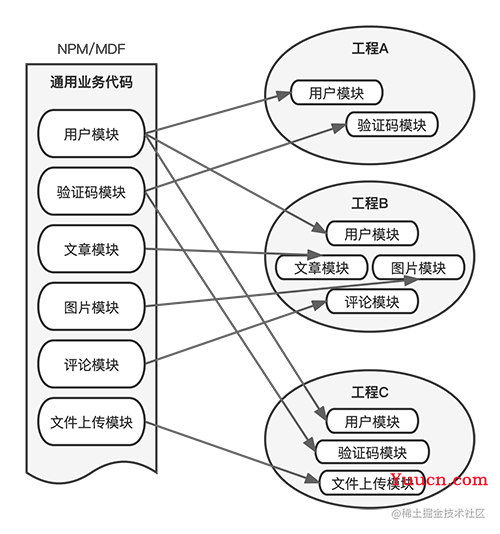
也可以跨工程共享业务代码:

视图插槽
前端微模块和后端微服务都是一些彼此松散的个体,平时不相往来。向后端发送一个API请求,就可以把不同链路上的各种微服务串联起来,共同完成一个业务动作。
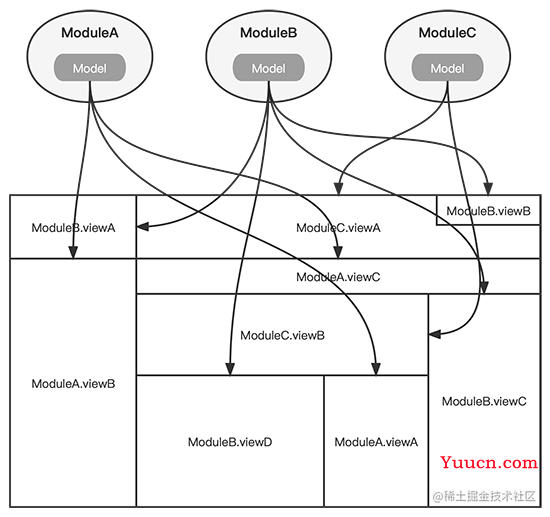
而串联前端各种微模块的手段则是视图插槽:

各个微模块的UI层彼此聚合嵌套在一起,共同组合成应用的UI界面:

被肢解的巨石怪
经过横劈竖斩,可怕的巨石应用已经被彻底的肢解了:

现在每个领域问题都有了自己明显的边界,你再也不用担心牵一发而动全身了,有空就挑一块出来进行局部重构吧,重构完再放回去,持续重构持续集成...
最后欢迎大佬们共同探讨,不舍赐教,更多想法参见官网:https://eluxjs.com/