给组件添加点击事件 @click.native
问题
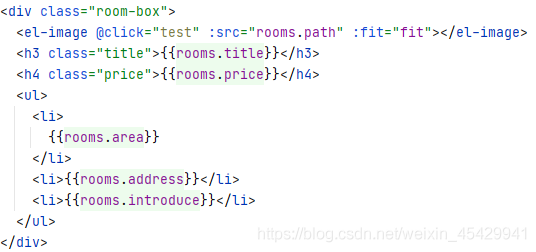
毕设项目中有个产品展示列表,当初用组件写的,今天想要点击获取当前选中的产品的数据,刚开始直接使用@click写的,但是点击并没有生效。
![]()
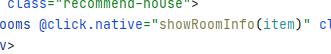
我尝试在组件中添加点击事件,点击图片,控制台输出1。

结果是可以实现的。
结论
给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件。

那么,两者同时存在的话结果如何呢?

点击图片,先执行item中的函数,再执行组件的点击事件。
vue中@click.native使用
在组件中时常看到@click.native。在项目中遇到后,简单介绍下:
@click.native是给组件绑定原生事件

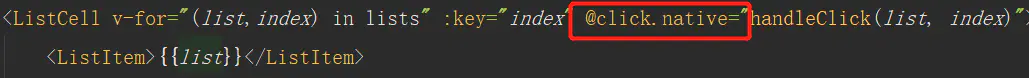
我的标签 ‘ListCell’ 是子组件引到当前父组件
因为当父组件中引入子组件的时候,当要触发子组件点击事件的时候@click 不生效。
有两种解决方式
1.@click.native
2.在子组件中添加this.$emit ( “事件名” ,value )方法 将子组件的值传到父组件。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。