Vue使用Echarts5.0的一些问题
问题
最新版的 Echarts5.0 使用 import echarts from 'echarts' 导入,会发现导出的 echarts 是 undefined 的情况,无法正常使用。
解决方案一
新版本有问题就用旧版本咯
# 卸载 Echarts5.0 npm uninstall echarts # 规定版本来安装(选择自己喜欢的版本安装) npm install echarts@4.8.0 --save # 导入使用 import echarts from 'echarts'
解决方案二
还是使用 Echarts5.0 但是导入方式换为:
import * as echarts from 'echarts'
为什么会出现这种情况?
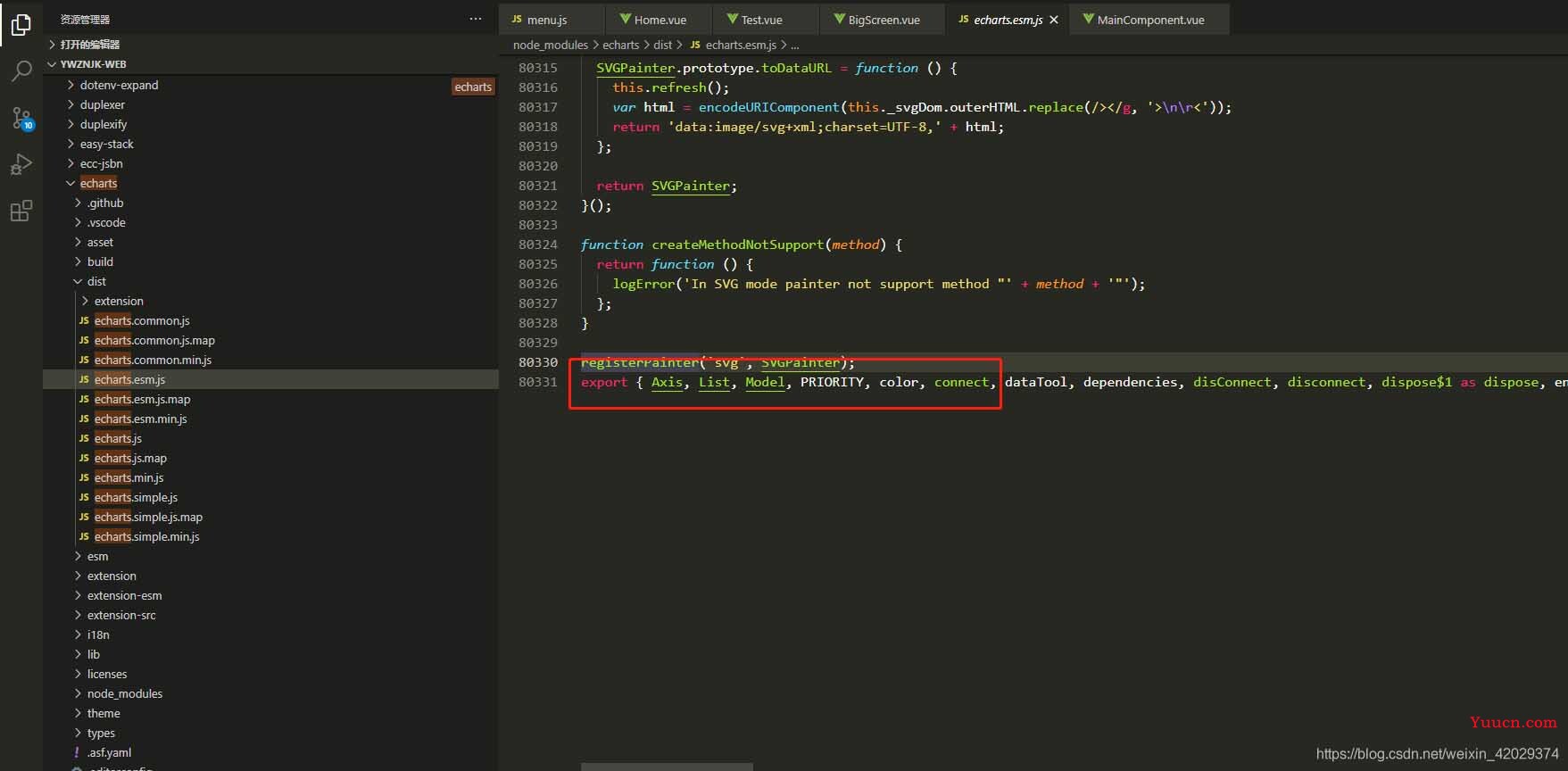
对比一下 源码就知道咯,5.0 版本的 dist 目录多了个 .esm.js 文件 ,之前的版本是没有的,这是个特意给 ESM 模块导入使用的,截图如下,所以以前的导入方法就不行咯,因为使用了 export 而不是 export default (可以去了解下 ESM,就知道这两个导出有啥区别了)

vue使用echarts 5.0“export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘
有原来的引入方式改为
import * as echarts from "echarts"
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。