Vue安装使用axios
一、安装
在控制台输入npm install axios -S
二、引入
在文件main.js中写入
import axios from 'axios'; Vue.prototype.$axios = axios;
三、使用
向cgi-bin/login.cgi提交登录data数据。
注意:
- 提交的Content-Type要看后端以什么方式接收,然后以相应的方式提交,要不然后端收到的就是被转码的乱码。
- data的格式按自己要求修改。
//cgi-bin/login.cgi是提交登录的地址
const qs = require("qs");
const data = {
operate: "login",
psw: this.form.password,
};
//默认提交方式为Content-Type: application/x-www-form-urlencoded
this.$axios
.post('/cgi-bin/login.cgi',
qs.stringify({
data: JSON.stringify(data),
}),
)
//修改为Content-Type: application/json;charset=UTF-8方式:
//this.$axios
//.post(
// "/cgi-bin/login.cgi",
// // qs.stringify({
// data,
// // }),
// {
// headers: {
// "Content-Type": "application/json;charset=UTF-8",
// },
// }
// )
.then((result) => {//提交成功
// console.log("login:"+result);
// console.log("login2:"+JSON.stringify(result) );
if (result.data == 'ok') {返回‘ok'
localStorage.setItem('login', 'ok');//浏览器保存登录成功
this.$message({
message: '登陆成功',
type: 'success',
});
this.$router.push('/home');//跳转页面
} else {
this.$message.error('密码错误');
}
})
.catch((error) => {//提交失败
console.log('Error', error.message);
this.$message.error('服务连接错误');
});
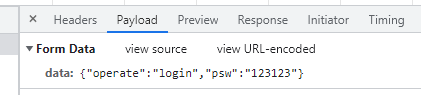
默认提交方式为Content-Type: application/x-www-form-urlencoded结果:

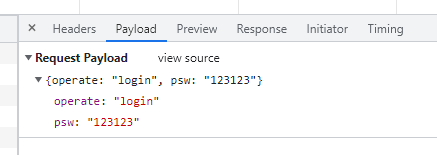
Content-Type: application/json;charset=UTF-8方式结果:

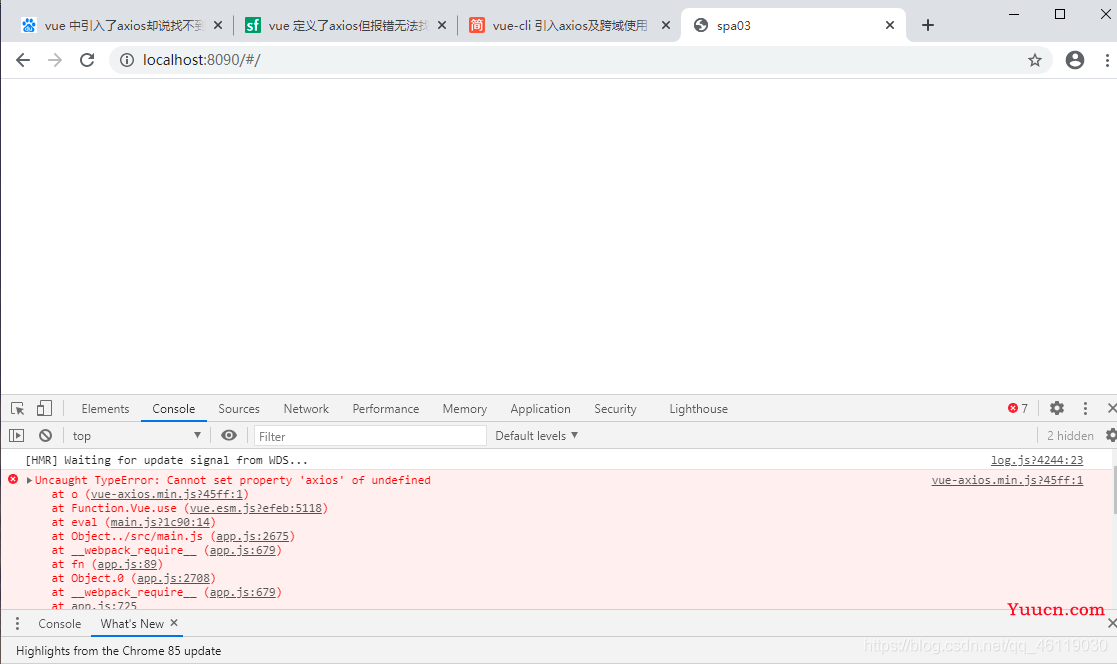
vue开发使用axios的时候报错
Cannot set property “axios” of undefined
前天写代码的时候,第一次用axios报了一个错,再三检查下,发现代码是没有问题的。然后检查了版本发现了问题。

打开package.json文件,找到对应的版本号。时至今日,axios最新的版本号是3.0.1,所以使用
npm install axios -S npm install qs -S npm install vue-axios -S
命令下载的时候会下载最新版本,就有了版本之间的不和谐。
下面是package.json中的版本信息。
"dependencies": {
"axios": "^0.20.0",
"element-ui": "^2.13.2",
"qs": "^6.9.4",
"vue": "^2.5.2",
"vue-axios": "^3.0.1",
"vue-router": "^3.0.1"
},
这个时候只需要把其中的"vue-axios": “^3.0.1”, 改成 “vue-axios”: "^2.1.5"就行了。
改完之后,要找到,文件夹中原来下载了的,并进行删除。
比如vue-axios我的是在D:\work\html\spa03\node_modules\vue-axios,就找到删除。
当然,不放心的,删错了的,只要把整个node_modules文件夹删除了就好了。
打开cmd窗口,进入文件夹路径,然后npm i,就可以下载刚刚删除了的所有版块。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。