Vue路由自动添加#
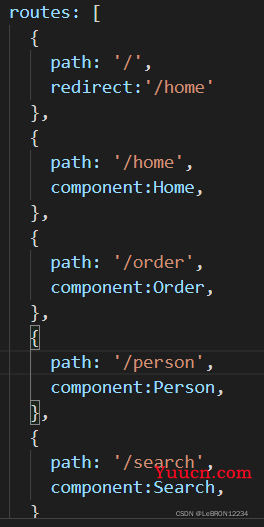
在使用VueRouter时,配置了几个路由规则

尝试在浏览器中输入路由地址(/order,/person等)来测试Vue组件是否跳转成功,发现浏览器总是自动在最后添加#/home,导致跳转失败。

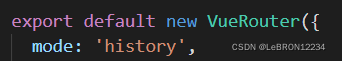
将路由模式设置为history,问题解决。
Vue路由去除 链接 / 前面的 #
在创建router实列化的地方添加mode模式即可
const router=new VueRouter({
mode: 'history', // 添加了mode 为history模式
routes
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。