vue手动分割日期
例如
接口返回日期为20220201,要分割为2022年02月01日
代码:
<span>数据日期:{{formatStr(indTime)}}</span>
在data中定义:
indTime: '',
取到indTime时间值以后在methods里面加入方法:
formatStr(str) {
if (str) {
return `${str.substr(0, 4)}年${str.substr(4, 2)}月${str.substr(6, 2)}日`
} else {
return ''
}
},
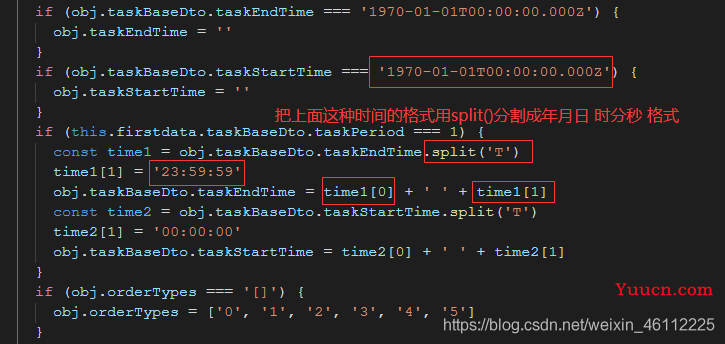
vue项目实用方法:分割时间成想要的格式
用split()方法分割时间格式,再把分割成的数组拼在一起

以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。