1. 发起网络请求
首先需要安装 axios 库:
yarn add axios
发起网络请求:
import React, { Component } from 'react'
import { get } from './utils/http'
import Loading from './components/Loading'
class App extends Component {
state = {
users: null
}
async componentDidMount() {
let users = await get('/mock/users.json')
this.setState({ users })
}
render() {
return (
<div>
{
// 条件渲染
// 第一次执行过来是null,防止报错就需要加一个判断
this.state.users ? <h3>{this.state.users.name}</h3> : <Loading />
}
</div>
)
}
}
export default App
mock 数据:
{
"id": 1,
"name": "张三"
}

2. 开发时网络请求代理配置
使用create-react-app来创建的react工程,如果有请求跨域,在开发时的解决方案首先需要新建配置文件 src/setupProxy.js文件,并通过 yarn 安装 http-proxy-middleware,代理中间件模块:
yarn add -D http-proxy-middleware
setupProxy.js:
// 此文件是create-react-app创建的工程提供的一个代理网络请求文件入口
// 此文件给nodejs调用,模块化要使用commonjs
// 修改此文件需要重启项目
// 实现代理需要安装 代理中间件模块 yarn add -D http-proxy-middleware
const { createProxyMiddleware: proxy } = require('http-proxy-middleware')
const userMockFn = require('../mock/user')
// // 内置了express
module.exports = app => {
userMockFn(app)
// 参数1:以什么规则开头
app.use('/api', proxy({
// 目标地址
target: 'https://api.iynn.cn/film',
// 修改主机头
changeOrigin: true
}))
}
App.jsx:
import React, { Component } from 'react'
import { get } from './utils/http'
import Loading from './components/Loading'
class App extends Component {
state = {
users: null
}
async componentDidMount() {
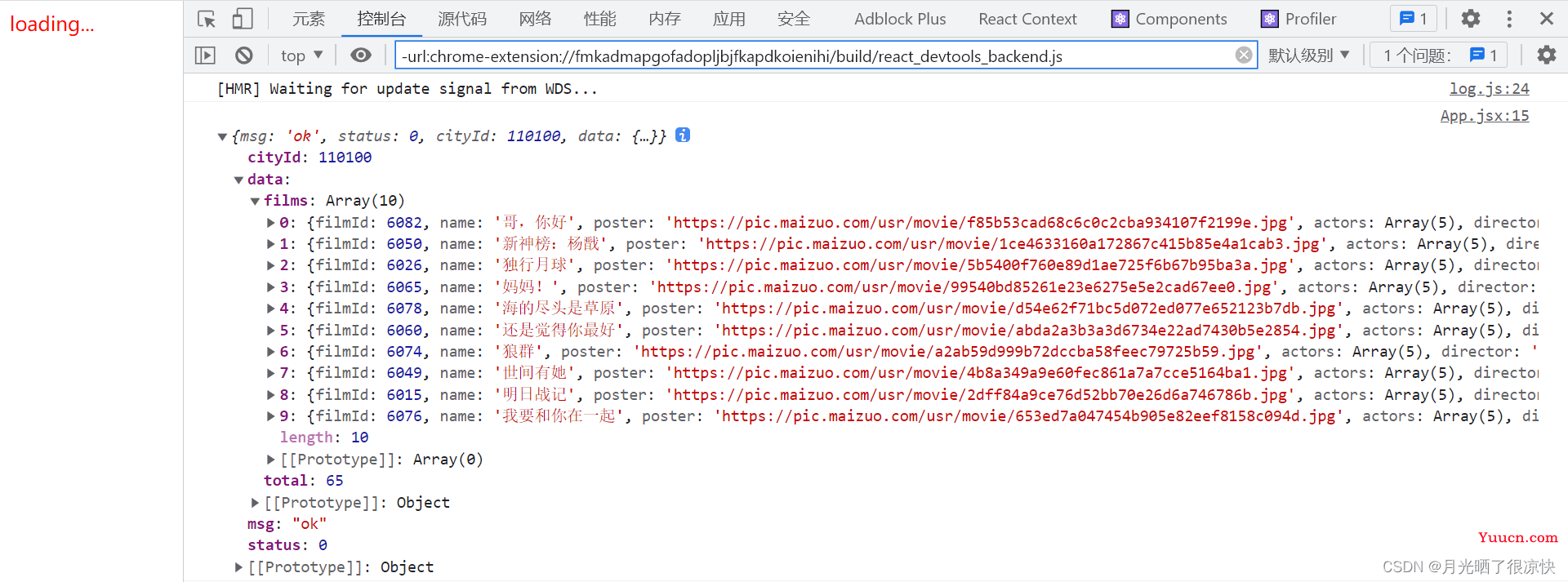
let users = await get('/api/v1/getNowPlayingFilmList?cityId=110100&pageNum=1&pageSize=10')
console.log(users)
}
render() {
return (
<div>
{
// 条件渲染
// 第一次执行过来是null,防止报错就需要加一个判断
this.state.users ? <h3>{this.state.users.name}</h3> : <Loading />
}
</div>
)
}
}
export default App

到此这篇关于React网络请求发起方法详细介绍的文章就介绍到这了,更多相关React网络请求内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!