引言
canvas是HTML的一个绘图标签,与SVG用标签绘图不同,canvas是通过Js代码进行图形绘制,多用于移动端分享海报绘制以及照片裁剪等场景。本文将结合部分canvas API介绍在Vue项目中如何使用canvas进行简单的图形绘制和图片绘制。
第一部分:图形绘制
画画第一步:准备好画布和画笔
<templete>
<div>
<canvas id="my-canvas" width="400" height="400">
//注意:给canvas设置宽高是不用带单位的,以像素为单位
</div>
</templete>
<script>
export default {
mounted() {//注意要在DOM元素渲染完后才能操作DOM
this.draw();
},
methods: {
draw() {
let canvas = document.getElementById('my-canvas');//获取画布
let ctx = canvas.getContext('2d');//获取画笔
//之后的操作都是基于ctx
}
</script>
画画第二步:给画笔调个粗细
ctx.fill();//用粗的毛笔填充 ctx.stroke();//用细的铅笔描边
画画第三步:给画笔沾点颜料
ctx.fillStyle = 'red' ctx.strokrStyle = 'blue'
画画第四步:描点画图
为了更好理解,把第二三步置前,实际绘制需先描点,最后选择呈现颜色和方式
描点多借助(x,y)坐标实现,而坐标原点是canvas的左顶点,向右和向下方向分别为x轴和y轴的正方向
(1)画一个三角形
先描3个点,然后把点连接起来就完事!
ctx.beginPath();//新建一条绘制路径 ctx.moveTo(10, 10);//起点 ctx.lineTo(60, 10);//向x轴延申10个像素 ctx.lineTo(60, 60);//向y轴延申10个像素 ctx.closePath();//关闭当前路径 ctx.strokeStyle = 'red';//设置画笔颜色 ctx.stroke();//以描边的方式把描点的位置链接起来 //填充方式画三角形 //ctx.fillStyle = 'blue';//设置颜色 //ctx.fill();//以填充的方式把描点的位置链接起来
效果如下图


(2)画一个矩形
如何快速画出一个矩形?先绘制4个点吗?大漏特漏!!!canvas API里直接就有画矩形的方法!一步到位,无需其他操作!
fillRect(x,y,width,height);//填充一个矩形 strokeRect(x,y,width,height);//描边一个矩形 //参数x,y是起点 //例子 ctx.fillRect(10,10,50,50);//填充一个矩形 ctx.strokeRect(70,10,50,50);//描边一个矩形 //默认颜色为黑色,可通过fillStyle/strokeStyle改颜色

(3)画一个圆
arc(x, y, r, startAngle, endAngle, direction) //x,y为圆心,r为半径,startAngle、endAngle分别代表开始角度和结束角度,direction代表方向,true为顺时针,false为逆时针,不填默认为true //例子 ctx.arc(100,100,20,0,2*Math.PI); ctx.stroke();//以描边方式将点连接起来

(4)进阶:画一个笑脸
ctx.beginPath(); ctx.arc(100, 100, 50, 0, 2 * Math.PI, true); ctx.moveTo(135, 100);//重新设置画笔起点 ctx.arc(100, 100, 35, 0, Math.PI, false); ctx.moveTo(90, 85); ctx.arc(85, 85, 5, 0, 2 * Math.PI, true); ctx.moveTo(120, 85); ctx.arc(115, 85, 5, 0, 2 * Math.PI, true); ctx.stroke();

画画第五步:署名
如何在canvas画布上写字呢?
fillText('文本',x,y,maxWidth);//x,y为文本绘制开始位置,maxWidth为最大宽度(可选参数)
strokeText('文本',x,y,maxWidth);
font ='';//设置字体大小和字体样式
//例子
ctx.font = '32px serif'
ctx.fillText('任嘉伦最帅',10,50)
ctx.strokeText('任国超也帅',10,100)

第二部分:图片绘制
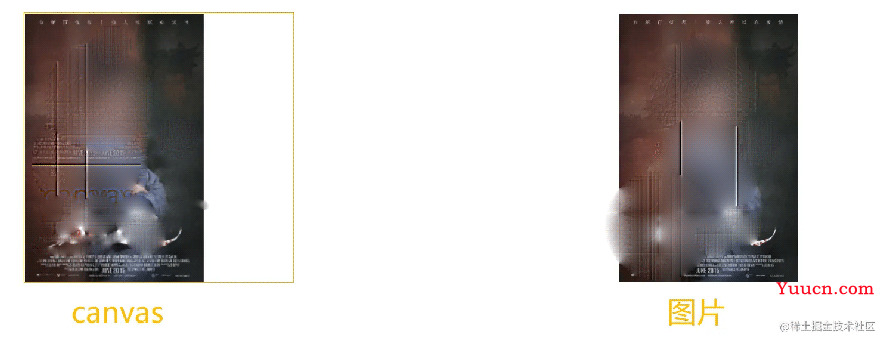
场景一:页面中现有一张图,需要你在canvas画布上绘制出一张一模一样的图
ctx.drawImage(image, x, y,width,height)//image可以是img元素或Image构造函数创建的屏幕外图片对象,x,y为绘制的起始位置
//场景一
<template>
<div class="wrap-box">
<div class="canvas-content">
<canvas id="my-canvas" width="300" height="300"></canvas>
</div>
<div class="img-content">
<img src="" alt="" class="my-img">
</div>
</div>
</template>
<script>
export default {
mounted(){
this.drawPic()
},
methods:{
drawPic(){
//场景一
let canvas = document.getElementById("my-canvas");
let ctx = canvas.getContext('2d');
let img = document.querySelector('.my-img');
img.onload=function(){//为确保图片资源加载完毕,需要在onload方法里绘制
ctx.drawImage(img,0,0,200,300);
}
}
}
}
</script>
<style scoped>
.wrap-box{
display: flex;
align-items: center;
padding:20px 0 0 50px;
}
#my-canvas{
border: 1px solid orange;
}
.img-content{
flex: 1;
}
.my-img{
width: 200px;
height: 300px;
}
</style>

场景二:图片不存在页面上,通过接口返回或fileReader对象获取到src路径参数,如何把src指向的图片资源绘制到canvas上?
//场景二关键代码
<script>
export default {
mounted(){
this.drawPic()
},
methods:{
drawPic(){
//场景二
let img = new Image();//创建一个Image对象
img.src="";//假设xxx.png是获取的scr参数
img.onload = function(){//切记要在onload方法里绘制
ctx.drawImage(img,150,100,200,300);
}
}
}
}
</script>
以上就是JavaScript canvas 实现用代码画画的详细内容,更多关于JavaScript canvas 画画的资料请关注本站其它相关文章!