什么是计算属性
概念
计算属性是vue里面为了简化在模板语法中对响应式属性做计算而存在的
什么时候应该使用计算属性
根据现有响应式的值得到一个新的值
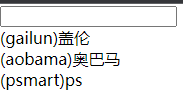
1、结构
<!--
* @Descripttion: 类型判断
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2022年08月01日09:26:17
* @LastEditors: PengShuai
* @LastEditTime: 2022年08月02日14:24:04
-->
<template>
<div class="Ling">
<input type="text" v-model="searchValue" />
<div v-for="(item, index) in personInfoListSearch" :key="index">
{{ item.personIdAndName }}
</div>
</div>
</template>
2、数据
data() {
return {
// 查询值
searchValue: "",
personInfo: [
{
personId: "gailun",
personIdAndName: "(gailun)盖伦",
personName: "盖伦"
},
{
personId: "aobama",
personIdAndName: "(aobama)奥巴马",
personName: "奥巴马"
},
{
personId: "psmart",
personIdAndName: "(psmart)ps",
personName: "ps"
}
]
};
},
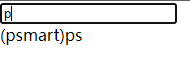
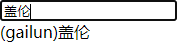
3、计算属性
computed: {
// 人员查询
personInfoListSearch() {
return this.personInfo.filter(o => {
return (
o.personId.indexOf(this.searchValue) > -1 ||
o.personName.indexOf(this.searchValue) > -1
);
});
}
}



到此这篇关于vue过滤、模糊查询(计算属性computed)的文章就介绍到这了,更多相关vue过滤、模糊查询内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!