js控制整个页面滚动条位置
方法一
1、通过div的scrollTop变动控制垂直滚动条位置。通过div的scrollLeft变动控制水平滚动条位置。
示例:
<body>
//d1是外层div,带滚动条
<div id='d1'>
<div>2222</div>
</div>
</body>
<script>
document.getElementById('d1').scrollTop=100;//通过scrollTop设置滚动到100位置
document.getElementById('d1').scrollLeft=200;//通过scrollTop设置滚动到200位置
</script>
方法二
2、用html锚点
如下:
<a href="#test" rel="external nofollow" >aaaaa</a> <div id="test">lalallalalalala</div>
js滚动条属性、设置滚动条滚动速度
返回不带px的数值,没用负数,最小为0
-
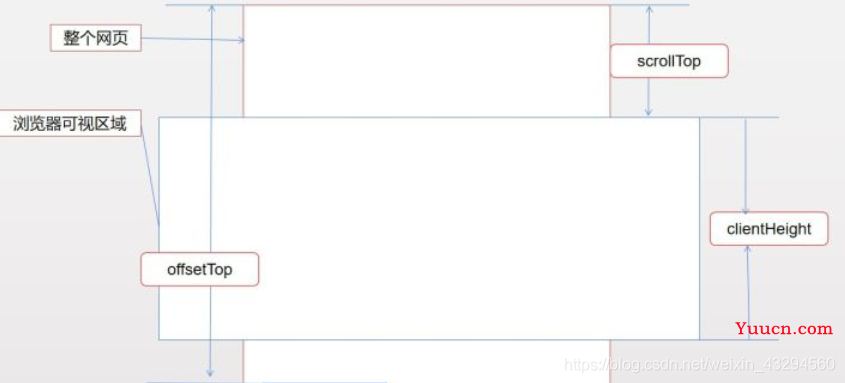
.scrollTop:竖直滚动条到顶部的距离,即浏览器视口外的高度 -
.scrollLeft:水平滚动条到最左边的距离 -
.scrollHeight:滚动内容区域的高度
返回整个窗口的滚动条数值
非ie
返回整个窗口的滚动条数值
-
document.documentElement.scrollTop:竖直滚动条到顶部的距离 -
document.documentElement.scrollLeft:水平滚动条到最左边的距离
ie和非ie获得滚动条的兼容写法
var temp=document.documentElement.scrollTop||document.body.scrollTop

设置滚动条速度代码示例
<html>
<head>
<meta charset="utf-8">
<title>滚动事件</title>
<style>
div{
height:2000px;
}
button{
position:fixed;
bottom: 100px;
right: 100px;
}
</style>
</head>
<body>
<div>
<button class="btn">去那里</button>
</div>
<script>
var button=document.querySelector("button");
button.onclick=function(){
var id=setInterval(function(){
if(document.documentElement.scrollTop>0)
{
document.documentElement.scrollTop-=100;
//当滑动条距顶部为0时,结束间隔任务
if(document.documentElement.scrollTop==0)
{
clearInterval(id);
}
}
},500);
}
</script>
</body>
</html>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。