前言
今天分享一个炫酷的碎片式切图效果,这个其实在自己的之前的博客上有实现过,本人觉得这个效果还是挺炫酷的,这次还是用我们的canvas来实现,代码量不多,但有些地方还是需要花点时间去理解的,需要点数学几何理解能力,老规矩,我们还是先看效果再来看实现步骤。

需求分析
从上面我们看到图片在切换的时候其实是一个一个的小碎片慢慢从点击位置往外扩散开来,这一个个小碎片,在页面中其实就是一个个的小方块。这里的难点在于如何将一张完整的图片切割成一个一个的小方块分别进行渲染,还有就是这个棱形图案的位置确定。
- 切割:这里我们可以以坐标系的形式来进行切割,每一个方块都对应着它们自己在坐标系中的位置(x, y)
- 绘制:这里的重点在于drawImage方法
- 棱形扩散:这里需要点数学几何理解能力,后面作图理解
实现过程
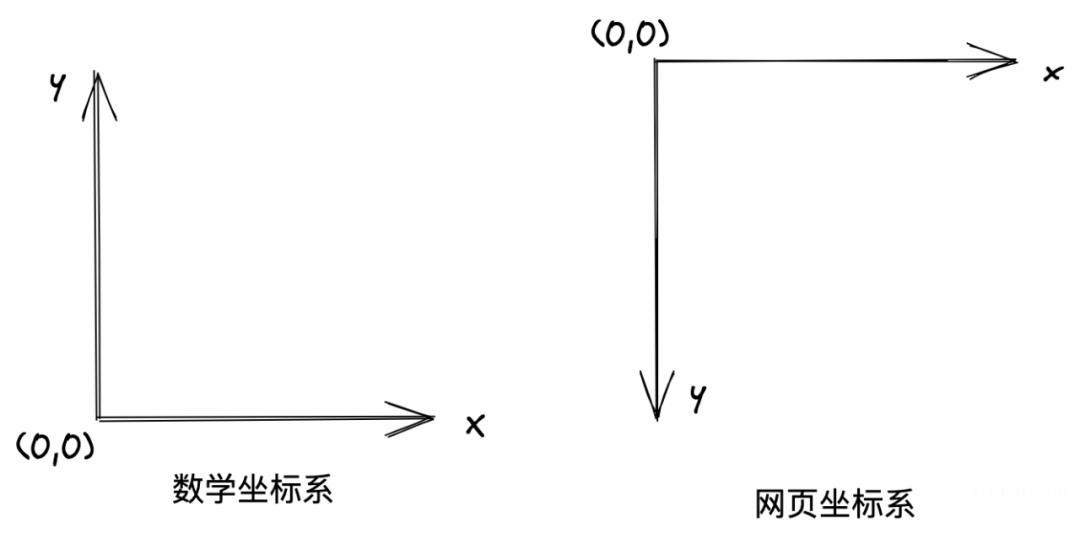
坐标系
在实现之前,我们先来理解一个概念:「坐标系」
注意:这里所说的坐标系不是我们数学中的坐标系,但两者又有些类似,不同点在于两者的原点位置以及y轴的方向不同。

切割
这一步主要是为了确定每一个单元格的大小,单元格的长宽最好不要是最大公约数或最小公约数,因为过大效果不够炫,过小性能会有压力。
我这里画板长宽为 800 * 530 ,选取 16 * 15 为单元尺寸,即整个画布由 50 * 35 共 1750 个单元格组成。切割分完单元格之后我们需要先计算一些基本的参数备用。
this.imgW = 800; // 图片原始宽 this.imgH = 530; // 图片原始高 this.conW = 800; // 画布宽 this.conH = 530; // 画布高 this.dw = 16; // 单元格宽 this.dh = 15; // 单元格高 this.I = this.conH / this.dh; //单元行数 this.J = this.conW / this.dw; // 单元列数 this.DW = this.imgW / this.J; // 原图单元宽 this.DH = this.imgH / this.I; // 原图单元高
「行数 = 画布高度 / 单元格高度;列数 = 画面宽度 / 单元格宽度」
绘制
本次绘制的重点在于drawImage这个方法,我们可以先来了解一下这个方法的参数及功能
drawImage
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
这个方法一共有9个参数,作用是在画布上绘制图像。看到这么多参数是不是已经被劝退了,哈哈
-
「image」:绘制到上下文的元素。允许任何的画布图像源,例如:
HTMLImageElement、SVGImageElement、HTMLVideoElement、HTMLCanvasElement、ImageBitmap、OffscreenCanvas或VideoFrame。 -
「sx」:(可选)需要绘制到目标上下文中的,
image的矩形(裁剪)选择框的左上角 X 轴坐标。可以使用 3 参数或 5 参数语法来省略这个参数。 -
「s y」:(可选)需要绘制到目标上下文中的,
image的矩形(裁剪)选择框的左上角 Y 轴坐标。可以使用 3 参数或 5 参数语法来省略这个参数。 -
「sWidth」:(可选)需要绘制到目标上下文中的,
image的矩形(裁剪)选择框的宽度。如果不说明,整个矩形(裁剪)从坐标的sx和sy开始,到image的右下角结束。可以使用 3 参数或 5 参数语法来省略这个参数。使用负值将翻转这个图像。 -
「sHeight」:(可选)需要绘制到目标上下文中的,
image的矩形(裁剪)选择框的高度。使用负值将翻转这个图像。 -
「dx」:
image的左上角在目标画布上 X 轴坐标。 -
「dy」:
image的左上角在目标画布上 Y 轴坐标。 -
「dWidth」:
image在目标画布上绘制的宽度。允许对绘制的image进行缩放。如果不说明,在绘制时image宽度不会缩放。注意,这个参数不包含在 3 参数语法中。 -
「dHeight」:
image在目标画布上绘制的高度。允许对绘制的image进行缩放。如果不说明,在绘制时image高度不会缩放。注意,这个参数不包含在 3 参数语法中。
这9个参数我们可以这样来记忆,第一个参数是图像源,接下来的四个参数指的是原图,最后四个参数指的是画布
切割&渲染
这里我们主要是将一张图片切割成一个个的小碎片,是这些碎片拼起来就是一张完整的图片。
class ChipBanner {
constructor() {
this.cvs = document.querySelector("#chip");
this.ctx = this.cvs.getContext("2d");
this.imgList = document.querySelectorAll(".bg");
this.imgIndex = 0;
this.isAnimating = false;
this.imgW = 800; //图片原始宽/高
this.imgH = 530;
this.conW = 800; //画布宽/高
this.conH = 530;
this.dw = 16; //画布单元宽/高
this.dh = 15;
this.I = this.conH / this.dh; //单元行/列数
this.J = this.conW / this.dw;
this.DW = this.imgW / this.J; //原图单元宽/高
this.DH = this.imgH / this.I;
}
init() {
this.ctx.beginPath();
for (let i = 0; i < this.I; i++) {
for (let j = 0; j < this.J; j++) {
this.chipDraw(this.imgList[this.imgIndex], i, j);
}
}
this.ctx.closePath();
this.ctx.stroke();
}
drawText() {
this.ctx.font = "150px serif";
this.ctx.strokeStyle = "white";
this.ctx.strokeText("1024", 500, 500);
}
chipDraw(img, i, j) {
this.drawText();
//负责绘制,i: 单元行号;j: 单元列号
this.ctx.drawImage(
img,
this.DW * j,
this.DH * i,
this.DW,
this.DH,
this.dw * j,
this.dh * i,
this.dw,
this.dh
);
}
}
这里正确拼出来看到的和正常图片没有任何区别

再来看一张拼错的图

刚开始几何坐标那里没写对,拼出来就成这样了,哈哈,看着就像动画帧卡住的样子。
动画
这里主要是要找出某个点周围棱形范围内的所有点的坐标,然后在清除这些坐标图案的同时,开始绘制下一张图片。
「菱形线上的点与坐标的 行号差值的绝对值 + 列号差值的绝对值 = 距离」
找出坐标棱形范围内所有的点
countAround(i, j, dst) {
let arr = [];
for (let m = i - dst; m <= i + dst; m++) {
for (let n = j - dst; n <= j + dst; n++) {
if (
Math.abs(m - i) + Math.abs(n - j) == dst &&
m >= 0 &&
n >= 0 &&
m <= this.I - 1 &&
n <= this.J - 1
) {
arr.push({ x: m, y: n });
}
}
}
return arr;
}
清除单元格画布
chipClear(i, j) {
this.ctx.clearRect(this.dw * j, this.dh * i, this.dw, this.dh);
}
合并&动画
start(i, j) {
if (this.isAnimating) return;
this.isAnimating = true;
this.imgIndex++;
if (this.imgIndex > this.imgList.length - 1) this.imgIndex = 0;
let _this = this,
dst = 0,
timer = setInterval(() => {
let resArr = _this.countAround(i, j, dst);
resArr.forEach((item) => {
_this.chipClear(item.x, item.y); // 清除单元格
_this.chipDraw(_this.imgList[_this.imgIndex], item.x, item.y); // 绘制下一张图片
});
if (!resArr.length) {
clearInterval(timer);
_this.isAnimating = false;
}
dst++;
}, 30);
}
大功告成,这样就实现了一个炫酷的碎片式切图效果了~

到此这篇关于JavaScript利用canvas实现炫酷的碎片切图效果的文章就介绍到这了,更多相关JavaScript canvas碎片切图效果内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!