面试题目(字节):
console的异步性怎么理解?
答案解析:
console我一直以为是同步执行的,直到在一本书上看到,才了解到console本身有异步的特性。虽然在平常开发中经常使用console,但是真的没有意识到它的异步性。
下面就看下异步的实例
基础类型
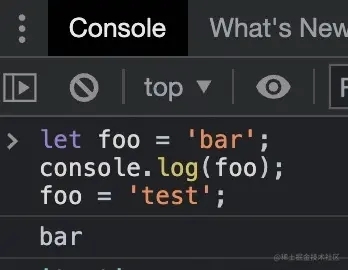
该类型是我们开发中经常使用的,正是这种打印结果,让我们认为console是同步的。其实这种case也是异步的,因为执行到console时,拍摄了快照,记录了当时的变量值,当代码执行完返回到事件队列时,直接打印了前面记录的快照造成的。
let foo = 'bar'; console.log(foo); foo = 'test';

引用类型
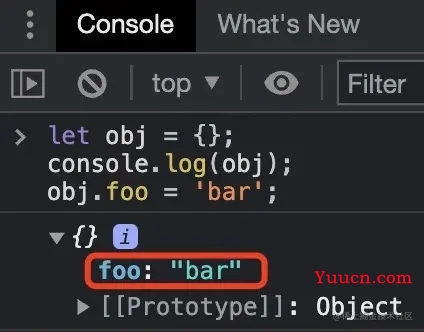
引用类型,可以帮我们很好的验证console的异步性。看下图中的打印结果,如果是同步的话,打印结果应该时{},但是却是修改后的值{foo: 'bar'}。
主要是因为,obj是引用类型,执行到console时,只是存储了对象的引用,对于对象内部的值未做记录。当代码执行完后,obj内部的值已经被修改。返回事件队列后,打印出的结果实际是修改后的值。
let obj = {};
console.log(obj);
obj.foo = 'bar';

结论
以上示例,都是在浏览器中的表现,也就是浏览器中console实际是异步快照,node中的console是另一回事,它是严格同步的,因此同样的代码打印结果是{}。
浏览器之所以这样,是因为,在许多程序中,I/O被认为是低速的阻塞环节。在浏览器中,console.log会被异步处理以提高性能。
下面再看两道题目加深下理解
第一道
a = [1, 2, 3]; console.log(a, a.pop());
[1, 2], 3
第二道
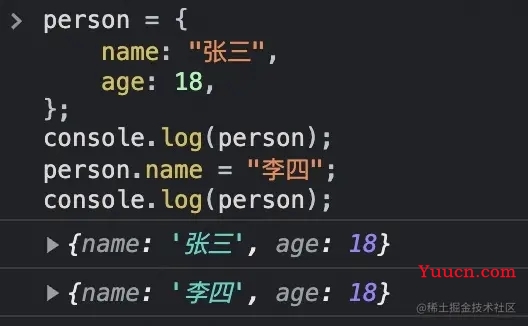
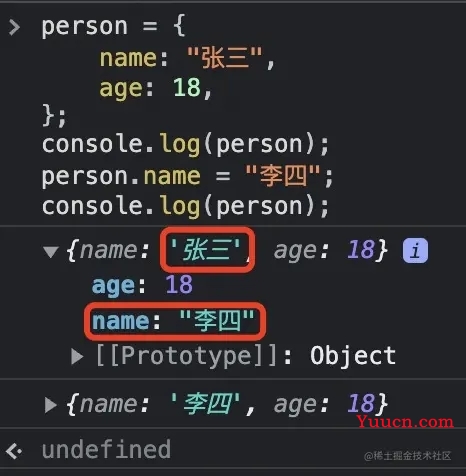
这道题目很有特点,打印结果,展开前后值是不一样的。
person = {
name: "张三",
age: 18,
};
console.log(person);
person.name = "李四";
console.log(person);


当console.log输出内容为对象,指向的是对象的地址,当点开对象进行查看时,才会去访问相应地址获取内容。所以点开对象后,会重新访问对象地址进行查询,因此之前的张三,变成了李四
以上就是JS面试之console的异步性怎么理解详解的详细内容,更多关于JS面试console异步性的资料请关注本站其它相关文章!