咱们在vue2中是不存在require is not defined问题的,那是因为webpack帮我们解决了,开发时在内部对其了转换
为什么非要使用require语法?因为require语法有时候确实蛮好用的啊,咱们在vue2中可以通过require语法,定义变量,动态获取一些静态资源
vite却不能使用,确实有点点的难受,最近刚发现了一种开发时依赖插件vite-plugin-require-transform,那就试一下吧
vitejs/ awesome-vite - github地址:https://github.com/vitejs/awesome-vite
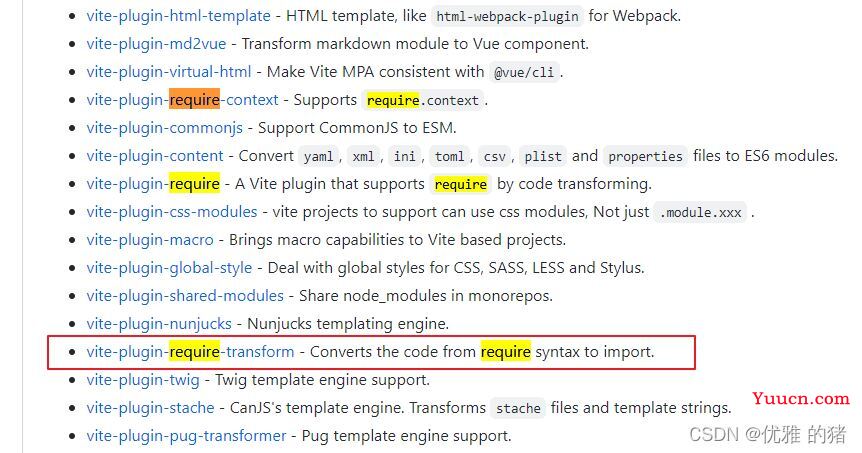
进去之后咱们搜索 require,然后选择第三个

带你进去之后即vit-plugin-require-transform
然后安装
yarn add -D vite-plugin-require-transform or npm i vite-plugin-require-transform --save-dev
然后vite.config.js中配置
import { defineConfig } from 'vite'
import requireTransform from 'vite-plugin-require-transform';
export default defineConfig({
plugins: [
requireTransform({
fileRegex: /.js$|.vue$/
}),
],
});
这样就可以了
然后就去抓紧抓紧试一下
第一:
<img class="img" :src="https://www.jb51.net/article/require('@/assets/login/login-bg.jpg')" alt="">
这样是可以的,也不会报错了,正常使用require
第二:
<img class="img" :src="`)" alt="">
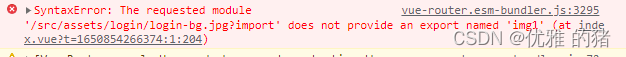
这种就不行!报错,和第一种的区别就是把普通字符串改成了模板字符串(``)反引号,这种是不行的,有点坑
第三:
<template> <div class="img"> <img class="img" :src="') </script>
这种也不行 !报错!

又是一个坑
第四:
<template>
<div class="img">
<img class="img" :src="')
let img2 = img1
</script>
<style scoped>
.img {
width: 100%;
height: 100%;
}
</style>
这样竟然可以!完全不报错!
第五(使用变量):
<template>
<div class="img">
<img class="img" :src="')
let img2 = img1
</script>
<style scoped>
.img {
width: 100%;
height: 100%;
}
</style>
刚才使用``模板字符串的都不行,变量更不用写了,这次换个写法,同样也是不行
唉,有点失望,,,,真不知道出这个插件的意义在哪,这也不实用啊,跟webpack那个require差的有点儿远啊,这个插件就是将代码从 require 语法转换为 import,但是我发现还不如import好用的,倒不如直接使用import了,都知道存在即合理,哈哈哈哈,就仅仅只为了解决require is not defined而出现吗
还是我太菜了吗。。。但是使用vue-cli3 + vue2的时候确实不存在上面的问题
总结
到此这篇关于Vite不能使用require问题的文章就介绍到这了,更多相关Vite不能使用require内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!