vant 使用 ImagePreview 预览图片
场景1
编列数组生成图片,点击预览图片
<div class="zoom"
v-for="(item, index) in listData"
v-show="","2.jpg"],//图片数组
};
},
methods: {
getImg(images, index) {
ImagePreview({
images: this.listData,
showIndex: true,
loop: false,
startPosition: index
});
}
},
computed: { },
created() {}
};
</script>
场景2
一个用字符串,用,分割为数组,编列数组生成图片,点击预览图片
<div class="zoom"
v-for="(item, index) in imgstr && imgstr.split(',')"
v-show=",2.jpg"
imglist: []
};
},
methods: {
this.imglist = [];
const imgurls = imgstr.split(",");
for (let index = 0; index < imgurls.length; index++) {
this.imglist.push(this.viewImgs(imgurls[index]));
}
ImagePreview({
images: this.imglist,
showIndex: true,
loop: false,
startPosition: index
});
},
computed: { },
created() {}
};
</script>
效果图



图片预览正确的打开方式 vue-vant中ImagePreview
在使用vue的过程中,vant在移动端的地位还是很高的,本文简单介绍一下如何在自己项目中实现ImagePreview图片预览效果,获取图片索引,点击哪一张就预览哪一张
效果图如下

实现步骤,分为3步
1、局部注册ImagePreview
import { ImagePreview } from "vant";
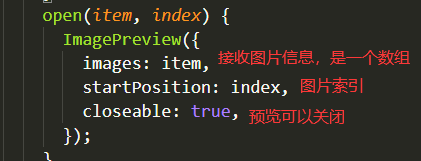
2、创建处理函数open,执行imagepreview函数
关键参数:图片数组、图片索引、是否可关闭

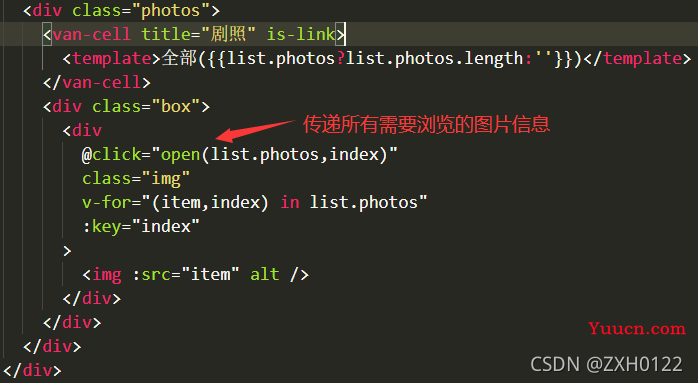
3、点击图片调用open函数预览效果

在vant中 ImagePreview 图片预览的详细参数请看这里点击查看更多喔!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。