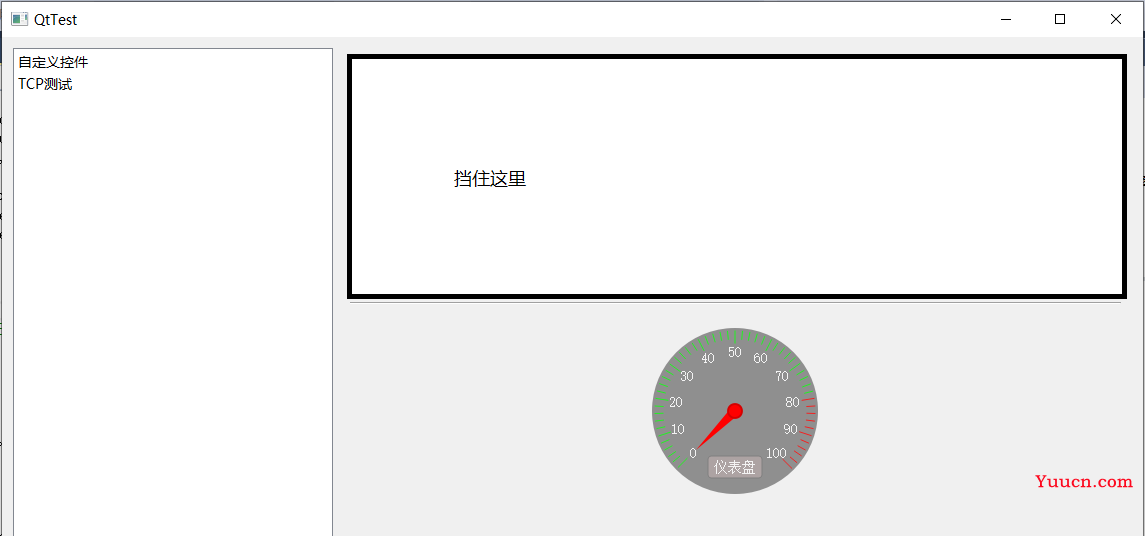
我做的仪表盘控件是个功能简单的显示控件。它默认的显示范围是[0, 100],不能修改它的显示范围,因为不同的数值显示在前界面上的效果不同,可能导致显示重叠。成员函数只有一个setValue方法用来设置当前显示值。

代码如下,头文件:
class MDashboard : public QWidget { Q_OBJECT public: MDashboard(QWidget* parent = nullptr); void setValue(qreal ivalue); private: void paintEvent(QPaintEvent *event) override; private: const static int radius; const static int maxv; const static int minv; qreal value; };
CPP文件:
const int MDashboard::radius = 80; const int MDashboard::minv = 0; const int MDashboard::maxv = 100; MDashboard::MDashboard(QWidget* parent) : QWidget(parent) { value = 0; } void MDashboard::setValue(qreal ivalue) { value = ivalue; update(); } void MDashboard::paintEvent(QPaintEvent *) { QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); QPoint center(width() / 2, height() / 2); painter.save(); /* 绘制背景圆形 */ painter.translate(center); painter.setPen(Qt::NoPen); painter.setBrush(QColor(143, 143, 143)); const int bkRadius = radius + 3; painter.drawEllipse(QPoint(), bkRadius, bkRadius); /* 绘制长短刻度线 */ painter.rotate(-135); const int longStep = 10; const int shortStep = 50; for (int i = 0; i <= shortStep; i++) { /* 前80%绿色刻度线,后20%红色 */ painter.setPen((i < shortStep * 0.8) ? QColor(32, 243, 32) : QColor(243, 32, 32)); if (i % (shortStep / longStep) != 0) { QPoint p1(0, -(radius - 8)); QPoint p2(0, -radius); painter.drawLine(p1, p2); } else { QPoint pl(0, -(radius - 12)); QPoint p2(0, -radius); painter.drawLine(pl, p2); } painter.rotate(270.0 / shortStep); } /* 绘制表盘名字和它的背景矩形 */ painter.restore(); QFontMetrics fm = painter.fontMetrics(); int tx = center.x(); int ty = int(center.y() + (radius / 1.4142)); QString title = u8"仪表盘"; QSize tsz = fm.size(0, title); QRect trect(QPoint(tx - tsz.width() / 2, ty - tsz.height() / 2), tsz); painter.setPen(QColor(127, 127, 127)); painter.setBrush(QColor(173, 163, 163)); painter.drawRoundedRect(trect.adjusted(-6, -4, 6, 4), 3, 3); painter.setPen(QColor(243, 243, 243)); painter.setBrush(Qt::NoBrush); painter.drawText(trect, title);/* 绘制每个长刻度线对应的文字 */ painter.setPen(QColor(243, 243, 243)); const int hand = radius - 21; for (int i = 0; i <= longStep; i++) { qreal angle = qDegreesToRadians(-135.0 + i * (270.0 / longStep)); QString etext = QString::number(minv + i * (maxv - minv) / longStep); /* 注意这里整形运算 */ QPointF dirVec(qSin(angle), -qCos(angle)); QPointF ecenter(center.x() + hand * dirVec.x(), center.y() + hand * dirVec.y()); QSize esz = fm.size(0, etext); QRectF erect(QPointF(ecenter.x() - esz.width() / 2, ecenter.y() - esz.height() / 2), esz); painter.drawText(erect, etext); } /* 绘制表盘指针 */ painter.save(); QPoint triangle[] = /* 向上的三角形 */ { { -5, 0 }, { 0, 25 - radius }, { 5, 0 }, }; qreal degree = -135.0 + 270.0 * (value - minv) / (maxv - minv); painter.translate(center); painter.rotate(degree); painter.setPen(Qt::NoPen); painter.setBrush(Qt::red); painter.drawPolygon(triangle, 3); painter.setPen(QPen(QColor(213, 0, 0), 2)); painter.drawEllipse(QPoint(), 7, 7); painter.restore(); }