JavaScript02
8.JavaScript函数
-
JavaScript函数介绍
函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数快速入门</title>
<script type="text/javascript">
//定义一个简单的函数
//如果不调用函数,该函数不会执行
//在js中如果要执行函数,有两种方式:1.主动调用 2.通过一个事件去触发该函数
function hi() {
alert("hi~~~");
}
//hi();主动调用
</script>
</head>
<body>
<!--
这里表示给按钮button绑定了一个onclick事件,
当用户点击了该button,就会触发hi()函数
-->
<button onclick="hi()">点击这里</button>
</body>
</html>


8.1JS函数的定义方式
方式一:function关键字来定义函数
基本语法:
function 函数名(形参列表){
函数体
return 表达式
}
//调用 函数名(实参列表);
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用方式1</title>
<script type="text/javascript">
//1.定义没有返回值的函数
function f1() {
alert("f1被调用")
}
f1();//f1被调用
//2.定义有形参的函数
//这里的形参不需要指定类型,name的数据类型是由实参决定的
function f2(name) {
alert("hi" + name);
}
f2("你好吗?");//hi你好吗?
f2(800);//hi800
//3.定义有形参和返回值的函数,不需要指定返回的类型,返回类型由返回的数据来决定
function f3(n1, n2) {
return n1 + n2;
}
alert("f3(\"hi\",200)="+f3("hi",200));//f3("hi",200)=hi200
</script>
</head>
<body>
</body>
</html>
方式二:将函数赋给变量
基本语法:
var 函数名=fuction(形参列表){
函数体
return 表达式
}
//调用 函数名(实参列表);
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数的第二种方式</title>
<script type="text/javascript">
//可以理解成f1指向了函数
var f1 = function () {
alert("老师你好");
}
console.log(typeof f1);//f1的数据类型是 function
f1();//调用函数-老师你好
var f3 = f1;//将f1指向的函数赋给其他变量
f3();//老师你好
var f2 = function (name) {
alert("hi" + name);
}
f2("小红帽");//hi小红帽
var f4 = function (n1, n2) {
return n1 + n2;
}
alert(f4(100, 50));//150
</script>
</head>
<body>
</body>
</html>
8.2JS函数注意事项和细节
- JS中函数的重载会覆盖掉上一次的定义
- 函数的arguments隐形参数(作用域在fuction函数内),隐形参数是一个对象数组
- 隐形参数:在function函数中不需要定义,可以直接用来获取所有参数的变量
- 隐形参数特别像java的可变参数一样 public void fun(int ...args),操作类似数组
- 如果函数有形参,在传入实参的时候,仍然按照顺序匹配,如果实参个数大于形参个数,就将匹配上的数赋给形参,忽略没有匹配上的实参。但是仍然会把所有的实参都赋给arguments
- 如果形参个数大于实参个数,没有匹配的形参的值就是undefined
例子1:JS中函数的重载会覆盖掉上一次的定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用的注意事项</title>
<script type="text/javascript">
//1.1js中函数的重载会覆盖掉上一次的定义
function f1() {
alert("ok f1")
}
function f1(name) {
alert("hi " + name);
}
//1.2当调用方法f1()的时候,实际上调用的是f1(name)方法
//调用f1(name)时,如果没有传入实参,那么这个形参name就是undefined
f1();//hi undefined
</script>
</head>
<body>
</body>
</html>
例子2:隐形参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用的注意事项</title>
<script type="text/javascript">
function f2() {//隐形参数是一个对象数组
//遍历函数的arguments隐形参数
//arguments是一个数组
//注意:如果希望通过console.log输出对象的数据,使用逗号,来连接,而不是加号+
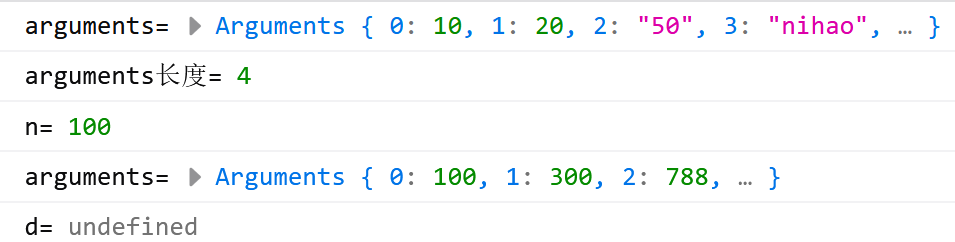
console.log("arguments=", arguments);//arguments=Arguments { 0: 10, 1: 20, 2: "50", 3: "nihao", … }
console.log("arguments长度=", arguments.length);//arguments长度= 4
}
f2(10, 20, "50", "nihao");
//如果函数有形参,在传入实参的时候,仍然按照顺序匹配
//如果实参个数>形参个数,就就将匹配上的数赋给形参,忽略没有匹配上的实参
//但是仍然会把所有的实参都赋给arguments
function f3(n) {
console.log("n=", n)//n= 100
console.log("arguments=", arguments)//arguments=Arguments { 0: 100, 1: 300, 2: 788, … }
}
f3(100, 300, 788);
//如果形参个数大于实参个数,没有匹配的形参的值就是undefined
function f4(a, b, c, d) {
console.log("d=", d);//d= undefined
}
f4(100, 200, 300);
</script>
</head>
<body>
</body>
</html>

- 练习
- 要求:编写一个函数,用于计算所有参数相加的和并返回,如过实参不是number就过滤掉
- 提示使用typeof来判断参数类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//编写一个函数,用于计算所有参数相加的和并返回,如过实参不是number就过滤掉
function sum() {
var res = 0;
for (i = 0; i < arguments.length; i++) {
if (typeof arguments[i] == "number") {//注意arguments数组放的是对象
res += arguments[i];
}
}
alert("参数相加的和=" + res);
}
sum(100, "nihao", 500, null, 200, undefined);
</script>
</head>
<body>
</body>
</html>

9.JS自定义对象
- 自定义对象方式1:Object形式
- 对象的定义
var 对象名=new Object();//对象实例(空对象)
对象名.属性名=值;//定义一个属性
对象名.函数名=function(){}//定义一个函数
- 对象访问
对象名.属性
对象名.函数名();
如果一个属性没有定义赋值就直接使用,该属性值就是undefined(变量提升)
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象</title>
<script type="text/javascript">
//自定义对象的方式
//person是一个空对象,没有自定义的函数和属性
var person = new Object();
console.log(typeof person);//object
//增加一个属性name
person.name = "老虎";
person.age = 35;
//增加一个方法
person.say = function () {
//这里的this就是当前的person
console.log("person="+this.name+" "+this.age);
}
//调用
person.say();//person=老虎 35
//如果一个属性没有定义赋值就直接使用,该属性值就是undefined
console.log(person.email);//undefined
</script>
</head>
<body>
</body>
</html>

- 自定义对象方式2:{}形式
- 对象的定义
var 对象名={////多个属性和方法之间都要用逗号隔开
属性名:值,//定义属性
属性名:值,//定义属性,注意后面有逗号,
函数名:function(){}//定义函数
};
- 对象访问
对象名.属性
对象名.函数名();
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象方式2:{}形式</title>
<script type="text/javascript">
//演示自定义对象方式2:{}形式
var person = {//多个属性和方法之间都要用逗号隔开
name: "孙悟空",
age: 999,
hi: function () {
console.log("person信息=" + this.name + " " + this.age);
},
sum: function () {}
};
//使用
console.log("外部访问 name=" + person.name);
console.log("外部访问 age=" + person.age);
person.hi();
</script>
</head>
<body>
</body>
</html>

10.事件
JavaScript 事件 (w3school.com.cn)
10.1事件介绍
什么是事件?事件是电脑输入设备与页面进行交互的响应。我们称之为事件。
HTML 事件可以是浏览器行为,也可以是用户行为。
HTML 事件是发生在 HTML 元素上的“事情”。
当在 HTML 页面中使用 JavaScript 时,JavaScript 能够“应对”这些事件。
-
事件一览表
https://www.w3school.com.cn/jsref/dom_obj_event.asp

10.2事件的分类
-
事件的注册(绑定)
事件注册(绑定):当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定
-
静态注册事件
通过html标签的事件属性直接赋于事件响应后的代码,这种方式叫做静态注册
-
动态注册事件
通过js代码得到标签的dom对象,然后再通过dom对象.事件名=function(){},这种方式叫做动态注册
js编程可以将浏览器整个页面的所有组件都映射成dom对象
- 动态注册事件步骤
- 获取标签对象/dom对象
- dom对象.事件名=function(){}
10.3常用事件
10.3.1onload加载完成事件
onload:某个页面或图像被完成加载
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onload加载完成事件</title>
<script type="text/javascript">
//定义函数
// function sayOK() {
// alert("静态注册 onload 事件sayOK");
// }
//1.在js中,将页面窗口映射成window dom对象
//2.window对象有很多的属性和函数,可以使用
//3.window.onload表示页面被加载完毕
//4.后面的function(){}表示页面加载完毕后,要执行的函数/代码
window.onload = function () {
alert("动态注册 onload 事件");
}
</script>
</head>
<body>
hello~~~
<input type="text" value="测试"/>
</body>
</html>

10.3.2onclick点击事件
onclick:鼠标点击某个对象
动态注册 onclick 事件
- 先拿到id=btn01的button对应的dom对象
- 通过dom对象动态绑定onclick事件
- 通过document的getElementById方法来获取对应的dom对象
注意:要获取某个标签的dom对象,就应该先加载完毕该标签后再获取。
一般使用window.onload让整个页面加载完毕后再动态注册
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onclick 单击事件</title>
<script type="text/javascript">
function sayOK() {
alert("你点击了sayOK按钮");
}
//当页面加载完毕之后,我们再进行动态注册
window.onload = function () {//因此想要成功获取button的dom对象,就应该让button加载完毕再获取。
//动态注册 onclick 事件
//1.先拿到id=btn01的button对应的dom对象
//2.通过dom对象动态绑定onclick事件
//3.通过document的getElementById方法来获取对应的dom对象
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
alert("你点击了sayHi按钮");
}
}
</script>
</head>
<body>
<!--静态注册-->
<button onclick="sayOK()">sayOK按钮</button>
<!--动态注册-->
<button id="btn01">sayHi按钮</button>
</body>
</html>



10.3.3onblur失去焦点事件
onblur 事件会在对象失去焦点时发生。
onblur 经常用于Javascript验证代码,一般用于表单输入框。
例子
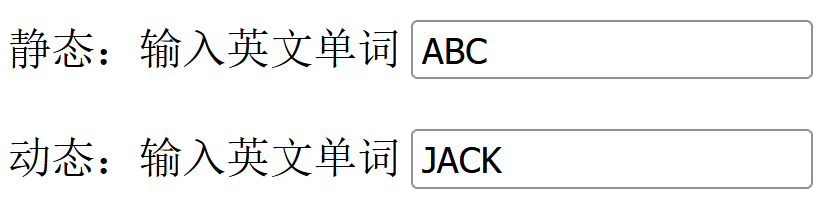
创建两个输入框,分别使用静态注册和动态注册的方法,将输入框中的小写英文变为大写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onblur 失去焦点事件</title>
<script type="text/javascript">
//静态绑定
function upperCase() {
//1.先得到fname输入框的value值-->得到对应的dom对象
//因为静态绑定是通过html标签的事件属性直接赋于事件响应后的代码,
// 本身就是默认的页面加载完毕再执行的
var fname = document.getElementById("fname");
fname.value = fname.value.toUpperCase();
}
//动态绑定
//在页面加载完毕之后再进行动态绑定
window.onload = function () {
//1.得到fname2对应的dom对象
var fname2 = document.getElementById("fname2");
fname2.onblur = function () {
fname2.value = fname2.value.toUpperCase();
}
}
</script>
</head>
<body>
静态:输入英文单词
<input type="text" id="fname" onblur="upperCase()"/><br/><br/>
动态:输入英文单词
<input type="text" id="fname2"/>
</body>
</html>




10.3.4onchange内容发生改变事件
当元素的值发生改变时,会发生 onchange 事件。