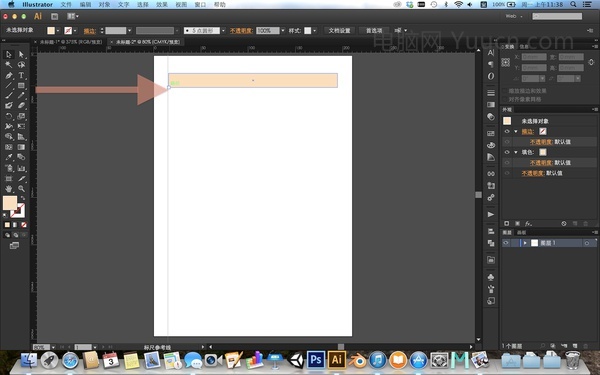
@张泊宁研究所 :Adobe Illustrator 诞生在 1986 年,运行在 Macintosh 机上。在当时,Adobe Illustrator 是 Adobe 公司的早期产品之一,甚至早于 Photoshop。Adobe 的创始人 John Warnock 带头开发这款产品,最初是希望将自己作为平面设计师的妻子从繁琐的工作流程中解放出来(关于 AI 早期各种八卦可以参看这个 App:iTunes 的 App Store 中的“AI Early Years)。所以可以说,Adobe Illustrator 最初的客户群体是平面设计师。虽然后来 Adobe 为 UI 设计、Web 设计等给 Illustrator 新增了一些特性和功能,不过大体上讲,Adobe Illustrator 仍然更侧重版式设计领域。自然而然的,AI 也拥有较 Photoshop 更强大的排版工具,比如更加强大的参考线和网格功能,这次就说说 AI 里的参考线。参考线是做版式设计、Web 设计和 UI 设计的重要工具,用来保持版面元素之间的一致性与协调。在 AI 里,创建参考线有数种办法。第一种办法与 PS 类似,按 Cmd+R,显示标尺,然后点击标尺,将参考线从标尺上拖拽出来,对齐到想要对齐到的对象上,如图:
 这样,参考线就建立好可以使用了:
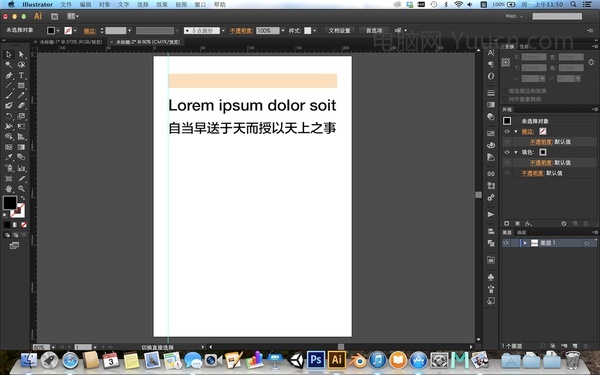
这样,参考线就建立好可以使用了: 另一种办法更加灵活,AI 可以将任何线条转化为参考线。横着竖着斜着的直线都可以转为参考线,甚至画个圆也可以转成参考线。这次,用实战来举例:创建一个 iOS 7 图标模板:
另一种办法更加灵活,AI 可以将任何线条转化为参考线。横着竖着斜着的直线都可以转为参考线,甚至画个圆也可以转成参考线。这次,用实战来举例:创建一个 iOS 7 图标模板: 可能很多人都知道了,相对于以前版本的,iOS 7 的图标形状有两点改变:1. 在 iPhone 、iPod touch 上,由原先的 114×114 px (57×57 pt) 变为 120×120 px,不再支持非 Retina 屏幕(图片摘自 WWDC 2013 Session 208: What’s New in iOS User Interface Design 的 PDF) :
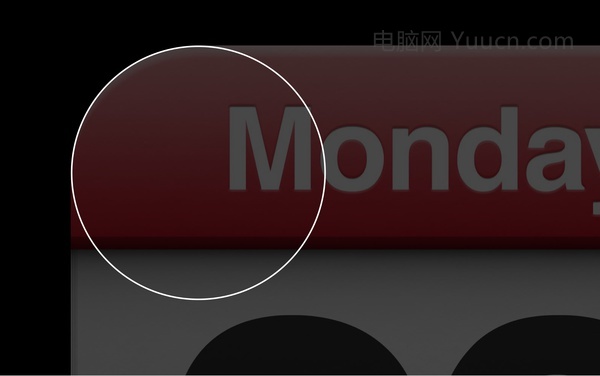
可能很多人都知道了,相对于以前版本的,iOS 7 的图标形状有两点改变:1. 在 iPhone 、iPod touch 上,由原先的 114×114 px (57×57 pt) 变为 120×120 px,不再支持非 Retina 屏幕(图片摘自 WWDC 2013 Session 208: What’s New in iOS User Interface Design 的 PDF) : 2. 使用纯粹的圆角看上去会觉得圆角与直边连接处很「硌硬」,iOS 7 使用羊角螺线作为缓和曲线解决了这个问题,因为羊角螺线的曲率变化更加平滑。其中缓和曲线「圆角」大小约为 38 px。如图:
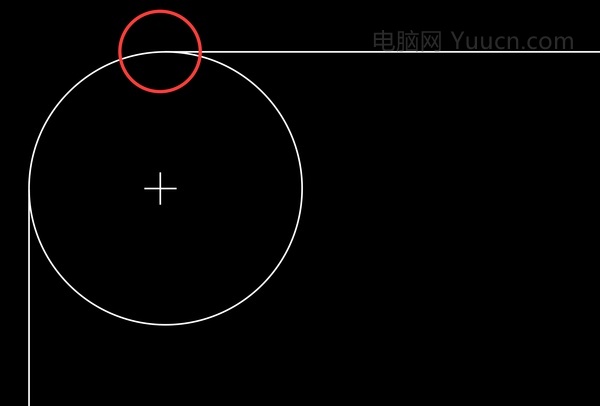
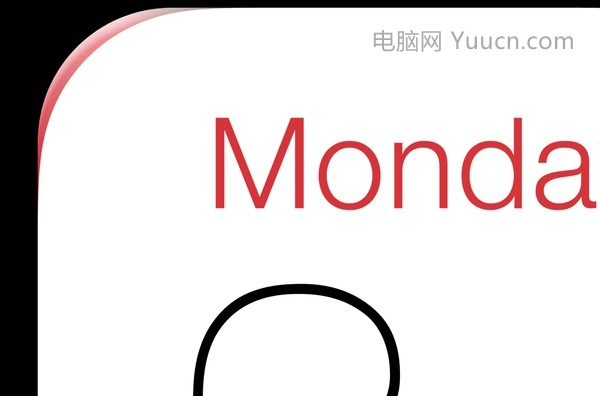
2. 使用纯粹的圆角看上去会觉得圆角与直边连接处很「硌硬」,iOS 7 使用羊角螺线作为缓和曲线解决了这个问题,因为羊角螺线的曲率变化更加平滑。其中缓和曲线「圆角」大小约为 38 px。如图:


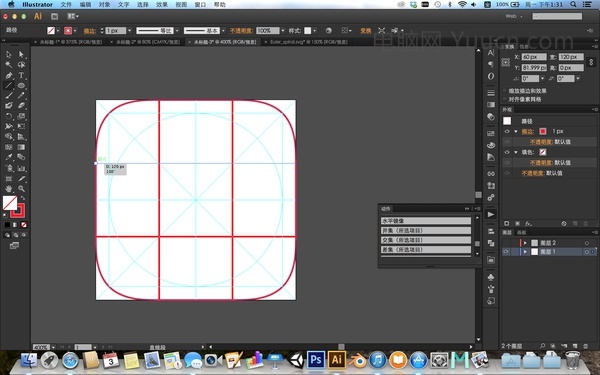
 好,知道这些后,我们就做一个图标模板吧。首先,新建一个文档,尺寸为 120×120,颜色模式 RGB,不要勾选「使新建对象与像素网格对齐」。然后,到这里:File:Euler spiral.svg 下载羊角螺线的 SVG 矢量图像,用 AI 打开:
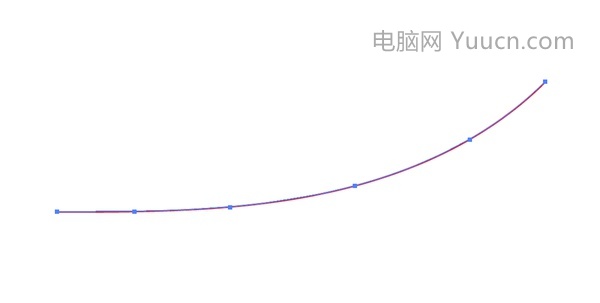
好,知道这些后,我们就做一个图标模板吧。首先,新建一个文档,尺寸为 120×120,颜色模式 RGB,不要勾选「使新建对象与像素网格对齐」。然后,到这里:File:Euler spiral.svg 下载羊角螺线的 SVG 矢量图像,用 AI 打开: 打开以后,用选择工具和直接选择工具大开删戒,一直删成这个样子,即只保留曲线右半部分,从原点到原点右边第五个锚点:
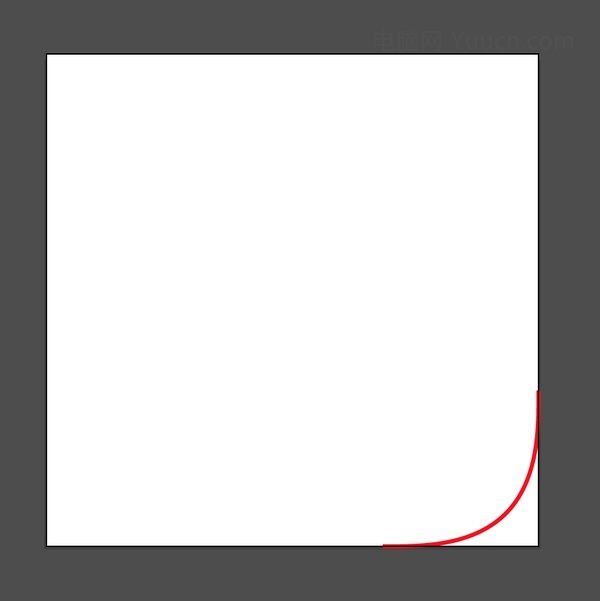
打开以后,用选择工具和直接选择工具大开删戒,一直删成这个样子,即只保留曲线右半部分,从原点到原点右边第五个锚点: 之所以截到原点右边第五个点,是因为在这个点曲线切线斜率刚好为 1,即在这一点上曲线切线的夹角刚好是 45 度,方便使用。然后,把这段曲线复制进刚才新建的文档里:然后再复制出一个,做一下上下对称、旋转 -90 度,让曲线能够接上。确保两条曲线的端点对上后,使用「连接」命令连接两条曲线。接着把连接好的曲线大小设置为 38×38 像素。最后放在画板右下角。步骤可能说起来有些繁琐,总之嘛,做好后应该是这样的:
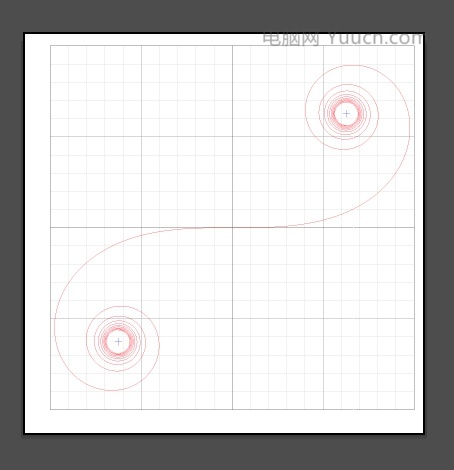
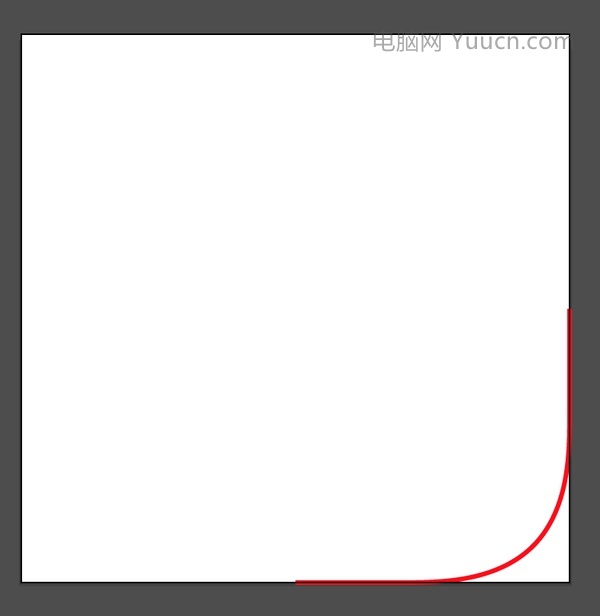
之所以截到原点右边第五个点,是因为在这个点曲线切线斜率刚好为 1,即在这一点上曲线切线的夹角刚好是 45 度,方便使用。然后,把这段曲线复制进刚才新建的文档里:然后再复制出一个,做一下上下对称、旋转 -90 度,让曲线能够接上。确保两条曲线的端点对上后,使用「连接」命令连接两条曲线。接着把连接好的曲线大小设置为 38×38 像素。最后放在画板右下角。步骤可能说起来有些繁琐,总之嘛,做好后应该是这样的: 用直线工具和「连接」命令,把这四分之一图标形状其他部分给补上:
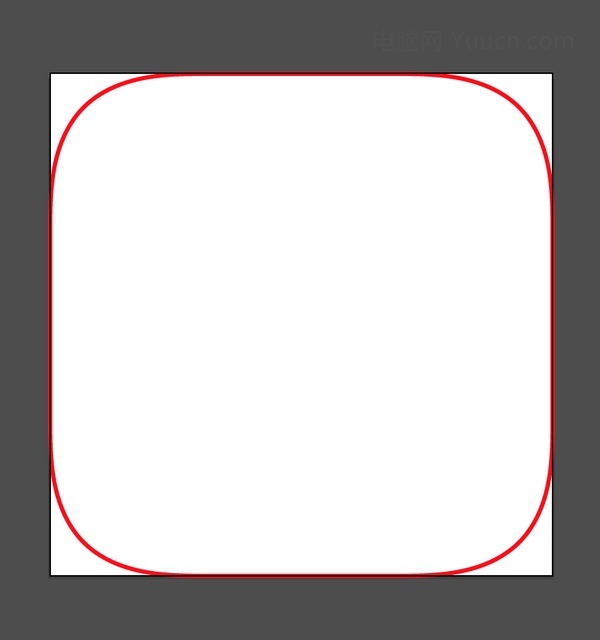
用直线工具和「连接」命令,把这四分之一图标形状其他部分给补上: 把这段曲线复制、镜像几次,图标的大体形状就出来了,最好再用「连接」命令,将四段曲线连接为完整的一圈:
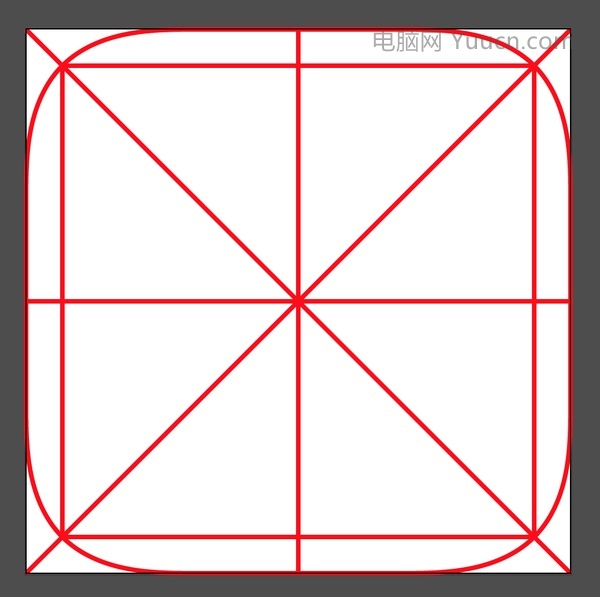
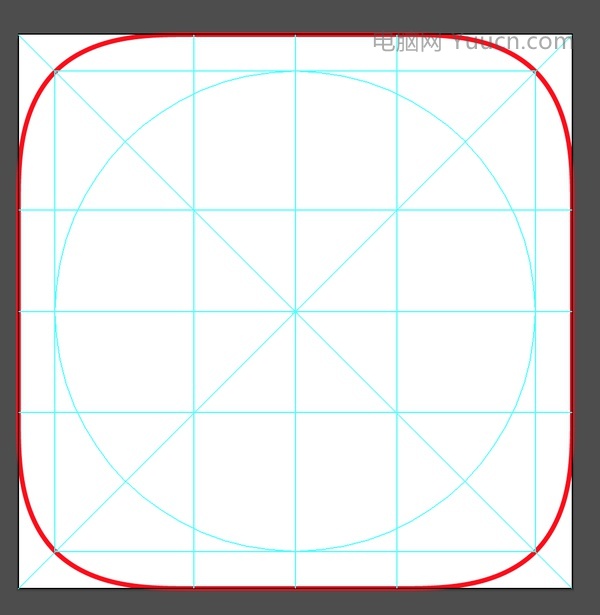
把这段曲线复制、镜像几次,图标的大体形状就出来了,最好再用「连接」命令,将四段曲线连接为完整的一圈: 好,图标的形状出来了。接下来要做的是,使用参考线,把图形内部网格线做出来。用直线和方框工具,给这个图形里面画一个米字和一个方框,这样:
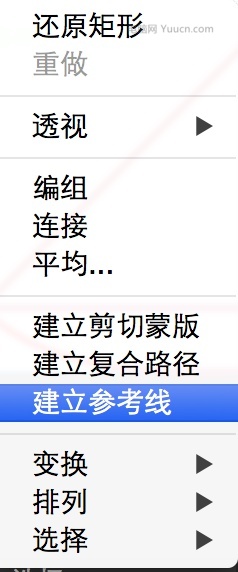
好,图标的形状出来了。接下来要做的是,使用参考线,把图形内部网格线做出来。用直线和方框工具,给这个图形里面画一个米字和一个方框,这样: 然后重点来了,选中刚才画的米字和方框,右键点击,选择「建立参考线」命令:
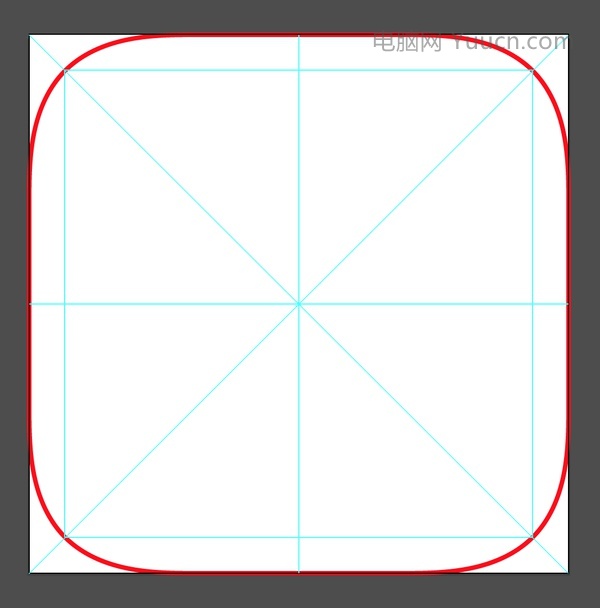
然后重点来了,选中刚才画的米字和方框,右键点击,选择「建立参考线」命令: 就可以根据选择的米字和方框,把参考线建立好了:
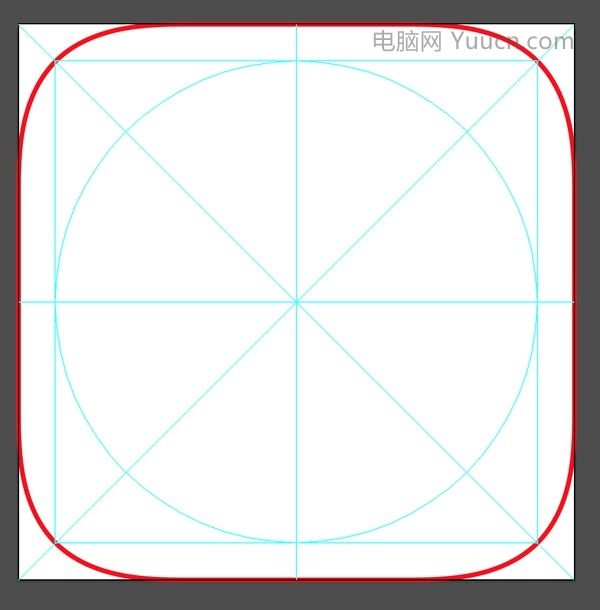
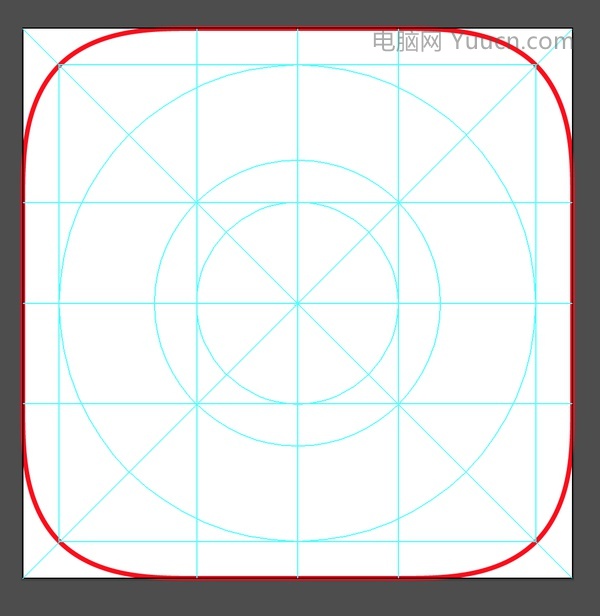
就可以根据选择的米字和方框,把参考线建立好了: 如法炮制,在方框里画一个内接圆,并转为参考线:
如法炮制,在方框里画一个内接圆,并转为参考线: 利用 AI 的吸附功能,从每个曲线刚刚由直线被掰弯的那个点上画线(不太好描述,总之见图吧),转为参考线:
利用 AI 的吸附功能,从每个曲线刚刚由直线被掰弯的那个点上画线(不太好描述,总之见图吧),转为参考线:
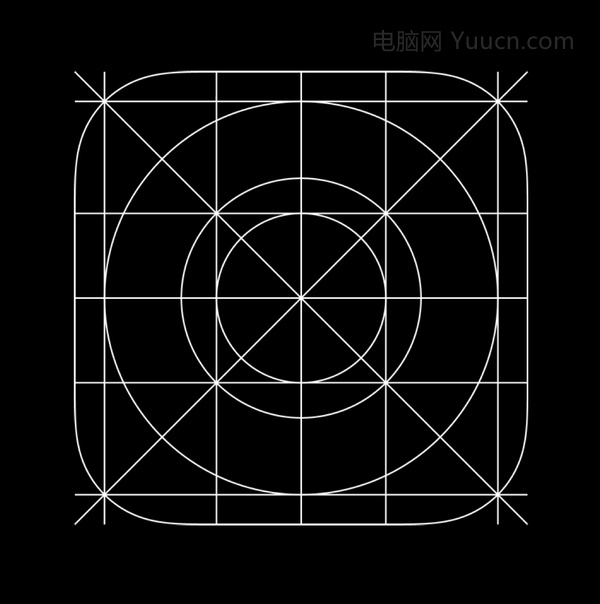
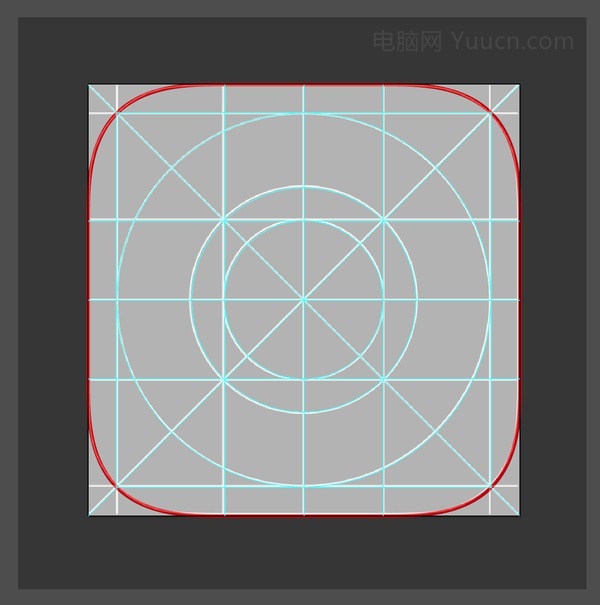
 最后,给最里面的方框画一个内切圆和外接圆,并转化为参考线,就基本完成了:
最后,给最里面的方框画一个内切圆和外接圆,并转化为参考线,就基本完成了: 把参考图放进去对比看一下,match perfectly!
把参考图放进去对比看一下,match perfectly! 最后,用「存储为模板」命令,将其存成一个模板。每次做 iOS 7 图标时,使用「从模板中新建」命令,选择这个模板,就可以方便快速地新建一个带参考线的 iOS 7 图标了。使用参考线相对于直接用普通的线条、线框相比有什么优点呢?首先,参考线显示起来,始终是 1px 宽度,无论放大还是缩小图稿都能显示清楚,普通的线条就不可以。再有,参考线可以使用快捷键 Cmd+; 快速隐藏或显示。另外,参考线通常处于锁定状态,不太会被误编辑。还有,参考线在所在图层永远处于最上方显示,等等。今天就到这里吧,下节课说说 Adobe Illustrator 里的网格功能。
最后,用「存储为模板」命令,将其存成一个模板。每次做 iOS 7 图标时,使用「从模板中新建」命令,选择这个模板,就可以方便快速地新建一个带参考线的 iOS 7 图标了。使用参考线相对于直接用普通的线条、线框相比有什么优点呢?首先,参考线显示起来,始终是 1px 宽度,无论放大还是缩小图稿都能显示清楚,普通的线条就不可以。再有,参考线可以使用快捷键 Cmd+; 快速隐藏或显示。另外,参考线通常处于锁定状态,不太会被误编辑。还有,参考线在所在图层永远处于最上方显示,等等。今天就到这里吧,下节课说说 Adobe Illustrator 里的网格功能。
小课堂第三弹!使用ILLUSTRATOR做UI设计系列教程
打印