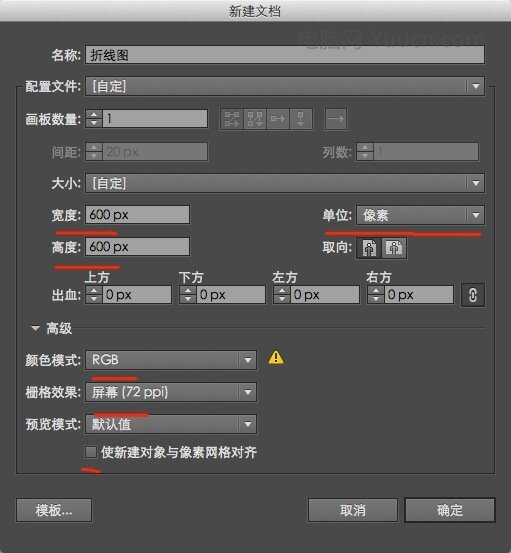
AI最近很火哦。我们工作中也常常要做一些图表的分析,信息列表图。如果你提交的一份简洁的信息折线图,那么领导心里肯定能默默的为你加上几分印象分。通过下面的步骤,你将学会用AI创建简单的折线图。1.创建新文档,设置网格按 Control-N创建新文档,具体设置如下。 打开网格(视图>显示网格),对齐到网格(视图>对齐网格)
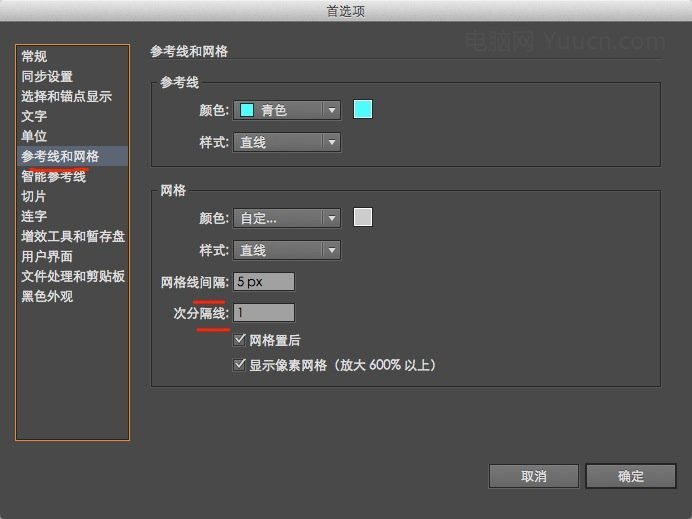
打开网格(视图>显示网格),对齐到网格(视图>对齐网格) 打开首选项>参考线和网格,网格间距线5px ,次分割线1。记下网格线的开启/关闭的快捷键,方便关闭网格线观察创作。
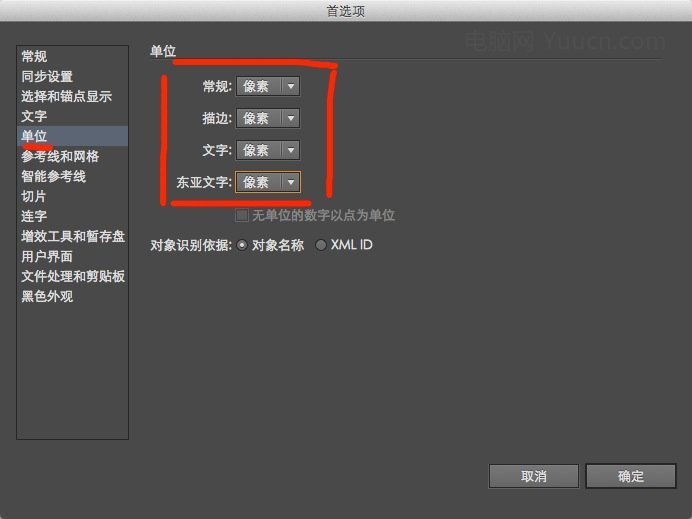
打开首选项>参考线和网格,网格间距线5px ,次分割线1。记下网格线的开启/关闭的快捷键,方便关闭网格线观察创作。 首选项>单位,全部设置为像素
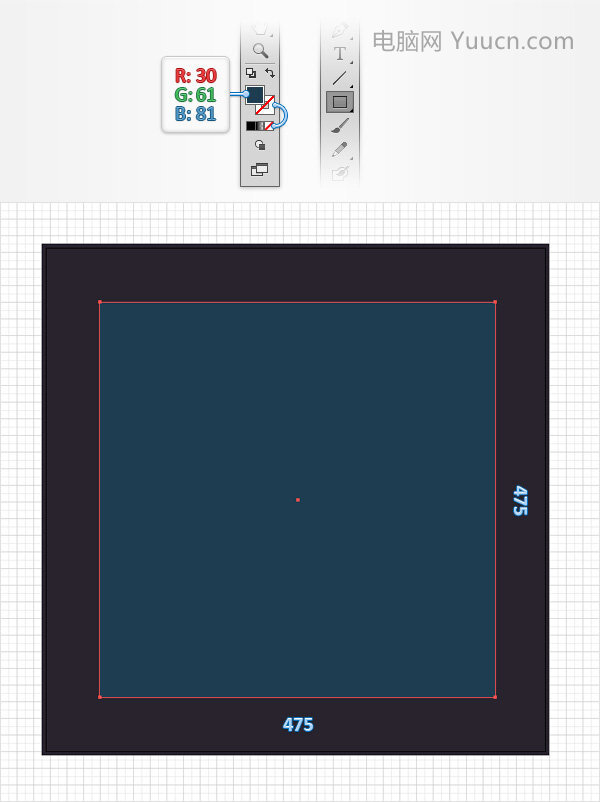
首选项>单位,全部设置为像素 打开信息面板(窗口>信息),动态预览形状的尺寸和位置。2.创建背景和主体形状步骤1:选择矩形工具(M),去除描边颜色,填充颜色设置R=40 G=35 B=45.点击一下工作区,高宽均为610,然后点击OK打开对齐面板(窗口>对齐)。水平并垂直居中对齐。打开图层面板(窗口>图层),双击形状图层,命名为“Background”图层步骤2:矩形工具 (M),颜色设置为R=30 G=61 B=81,创建475px宽高的正方形,垂直水平居中对齐后,命名为“Main”图层
打开信息面板(窗口>信息),动态预览形状的尺寸和位置。2.创建背景和主体形状步骤1:选择矩形工具(M),去除描边颜色,填充颜色设置R=40 G=35 B=45.点击一下工作区,高宽均为610,然后点击OK打开对齐面板(窗口>对齐)。水平并垂直居中对齐。打开图层面板(窗口>图层),双击形状图层,命名为“Background”图层步骤2:矩形工具 (M),颜色设置为R=30 G=61 B=81,创建475px宽高的正方形,垂直水平居中对齐后,命名为“Main”图层
3. 创建虚线网格
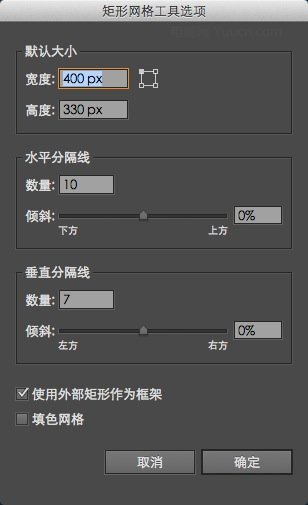
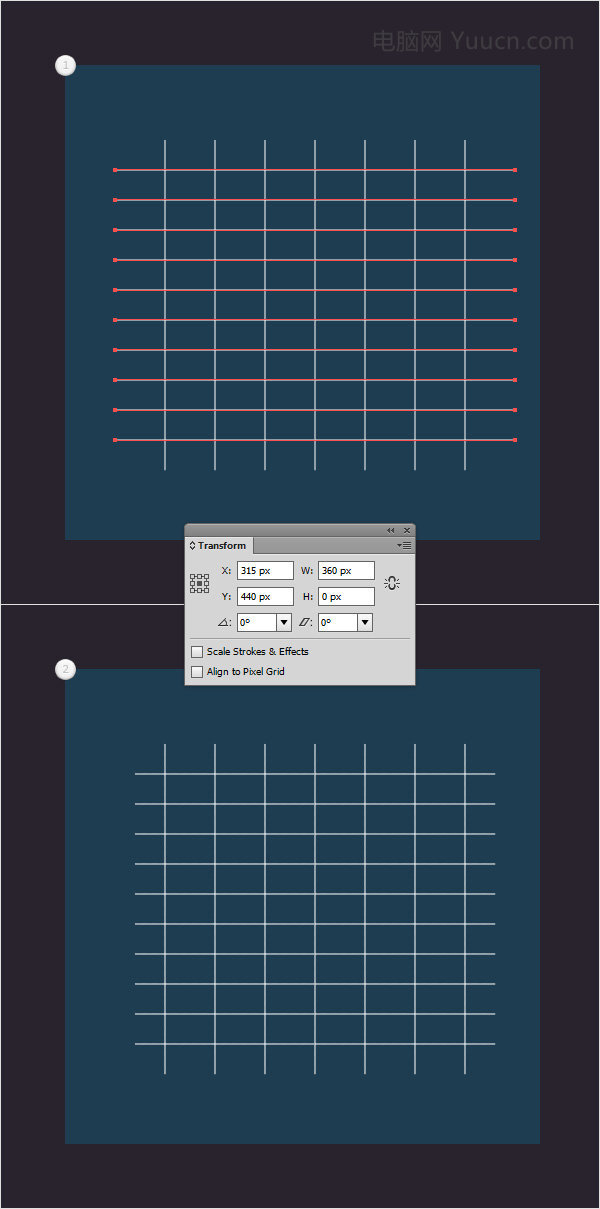
步骤 1:去除填充颜色,描边颜色设置为 (R=255 G=255 B=255).。选择矩形网格工具,打开矩形网格窗口,设置如下,然后点击确定。
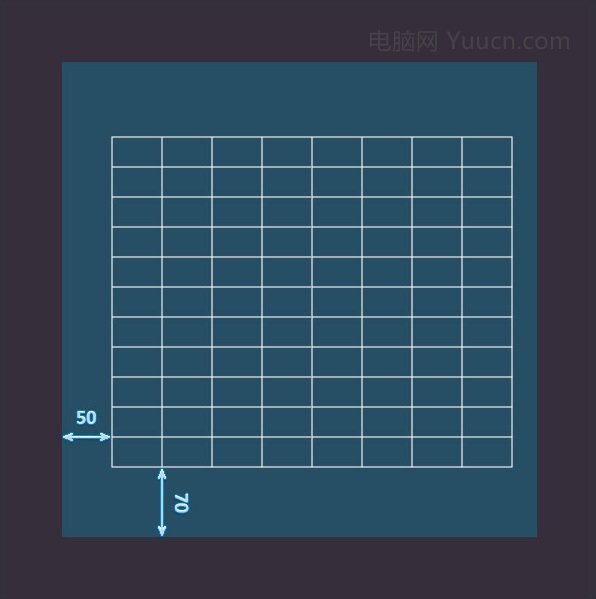
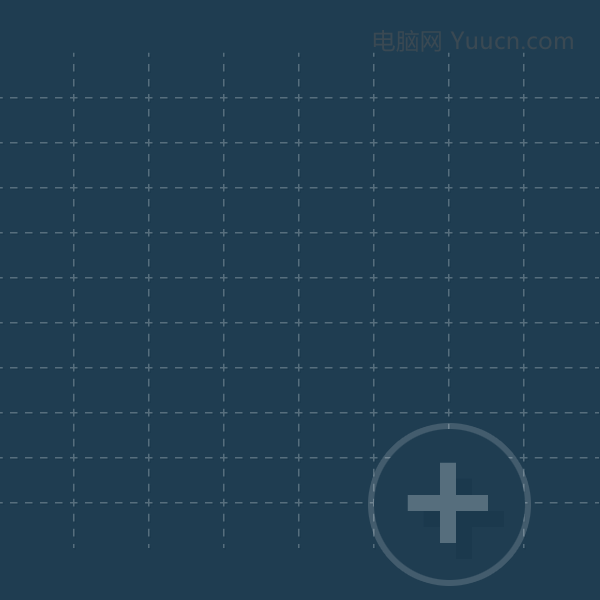
 步骤2:确保网格被选中,按Shift-Cmd-G取消编组。选择外框矩形删除,结果如下。
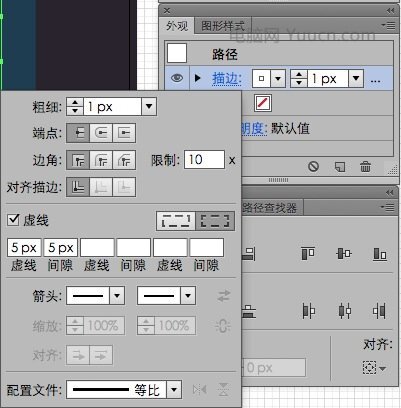
步骤2:确保网格被选中,按Shift-Cmd-G取消编组。选择外框矩形删除,结果如下。 步骤4:选择所有白色路径,外观面板(窗口>外观)中选择描边,在弹出的面板中,设置如下。
步骤4:选择所有白色路径,外观面板(窗口>外观)中选择描边,在弹出的面板中,设置如下。
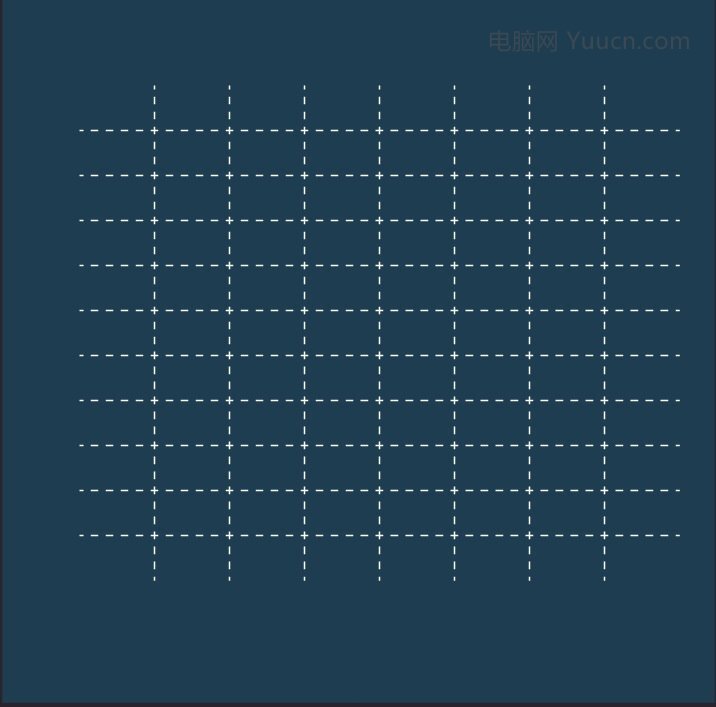
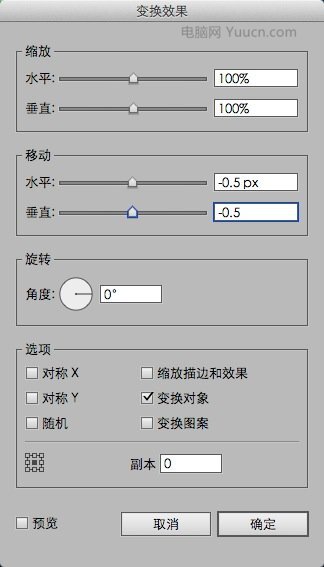
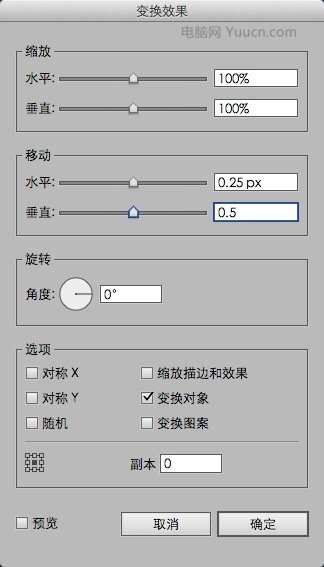
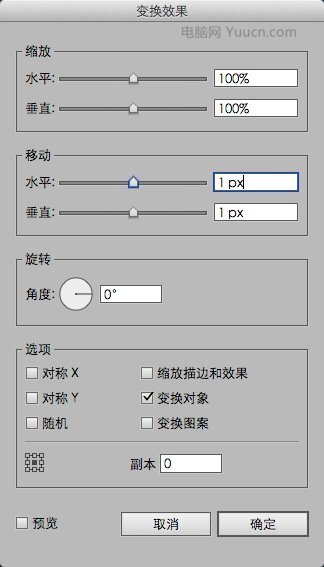
 步骤 5:选择所有白色路径,Cmd+G编组他们。选择该编组 效果>扭曲和变换>变换,设置如下。
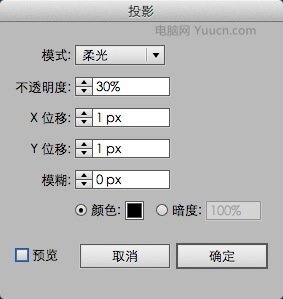
步骤 5:选择所有白色路径,Cmd+G编组他们。选择该编组 效果>扭曲和变换>变换,设置如下。 步骤 6:选择虚线编组,在外观面板中,不透明度设置为25%。然后效果>风格化>投影,设置如下。
步骤 6:选择虚线编组,在外观面板中,不透明度设置为25%。然后效果>风格化>投影,设置如下。
 4. 第一条线步骤1:使用钢笔工具,画出如下图这般的简单形状。外观面板中取出填充,描边颜色设置为R=255 G=255 B=100,在描边弹出面板中,设置如下。
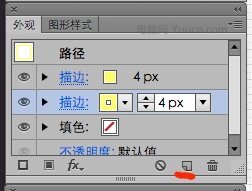
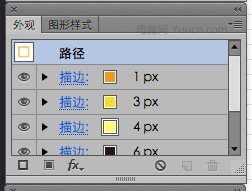
4. 第一条线步骤1:使用钢笔工具,画出如下图这般的简单形状。外观面板中取出填充,描边颜色设置为R=255 G=255 B=100,在描边弹出面板中,设置如下。 步骤2:选择黄色路径,在外观面板中,选择已存在的描边复制(如下图)。
步骤2:选择黄色路径,在外观面板中,选择已存在的描边复制(如下图)。 选择新描边,粗细是3px,颜色设置R=255 G=222 B=23。效果>扭曲和变换>变换,属性设置如下图。
选择新描边,粗细是3px,颜色设置R=255 G=222 B=23。效果>扭曲和变换>变换,属性设置如下图。
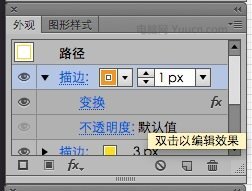
 步骤 3:选择路径,选择上面橙黄色的3px描边,复制(参考上一步)。选择新描边,粗细1px,颜色设置R=247 G=148 B=30
步骤 3:选择路径,选择上面橙黄色的3px描边,复制(参考上一步)。选择新描边,粗细1px,颜色设置R=247 G=148 B=30 点击变化效果,重新设置参数如下。
点击变化效果,重新设置参数如下。
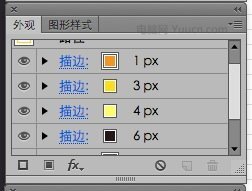
 步骤 4:选择路径,外观面板,选择最下面的描边,复制。选择新描边,粗细6px,颜色设置(R=0 G=0 B=0),不透明度设置15%
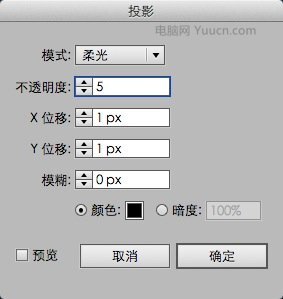
步骤 4:选择路径,外观面板,选择最下面的描边,复制。选择新描边,粗细6px,颜色设置(R=0 G=0 B=0),不透明度设置15% 步骤 5:选择黄色路径,外观面板,选择4px描边,效果>风格化>投影,参数设置如下,然后按Shift+Cmd+E ,复制2次
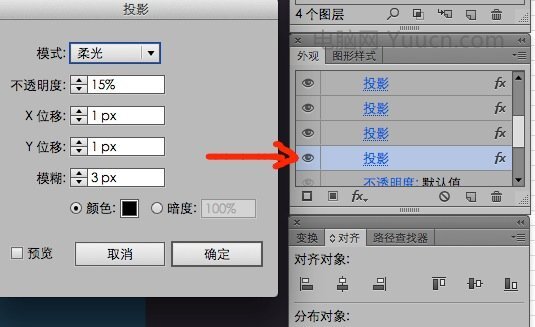
步骤 5:选择黄色路径,外观面板,选择4px描边,效果>风格化>投影,参数设置如下,然后按Shift+Cmd+E ,复制2次 然后再选择4px描边,效果>风格化>投影,设置如下。\
然后再选择4px描边,效果>风格化>投影,设置如下。\ 步骤 6:选择黄色路径,外观面板,确保整条路径被选择(在外观面板的顶部选择路径)
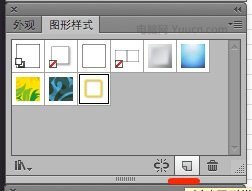
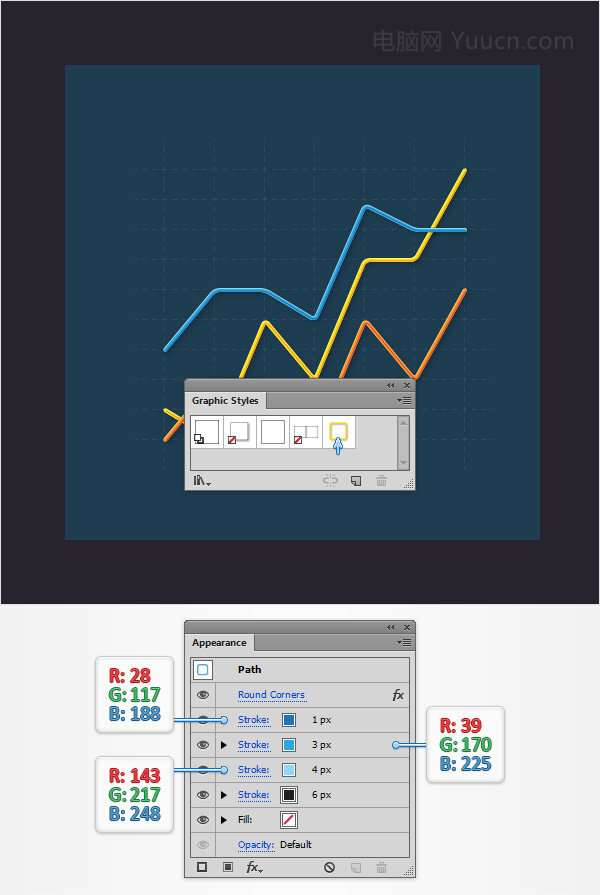
步骤 6:选择黄色路径,外观面板,确保整条路径被选择(在外观面板的顶部选择路径) 效果>风格化>圆角,半径5px。选择黄色路径,打开图形样式面板,点击新建图形样式按钮。
效果>风格化>圆角,半径5px。选择黄色路径,打开图形样式面板,点击新建图形样式按钮。
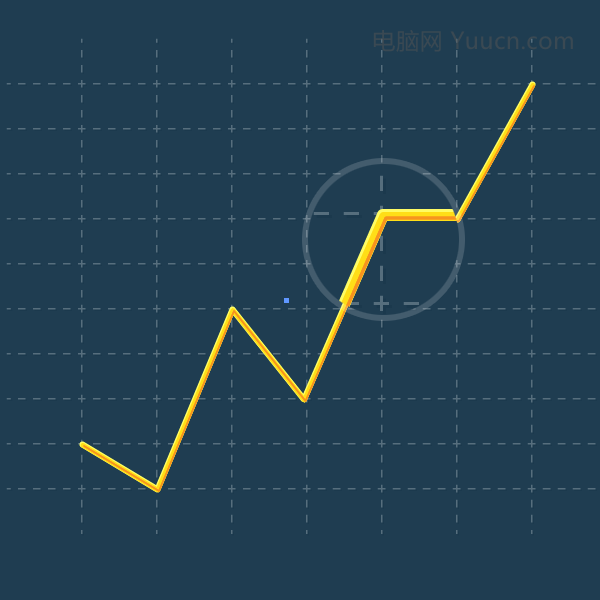
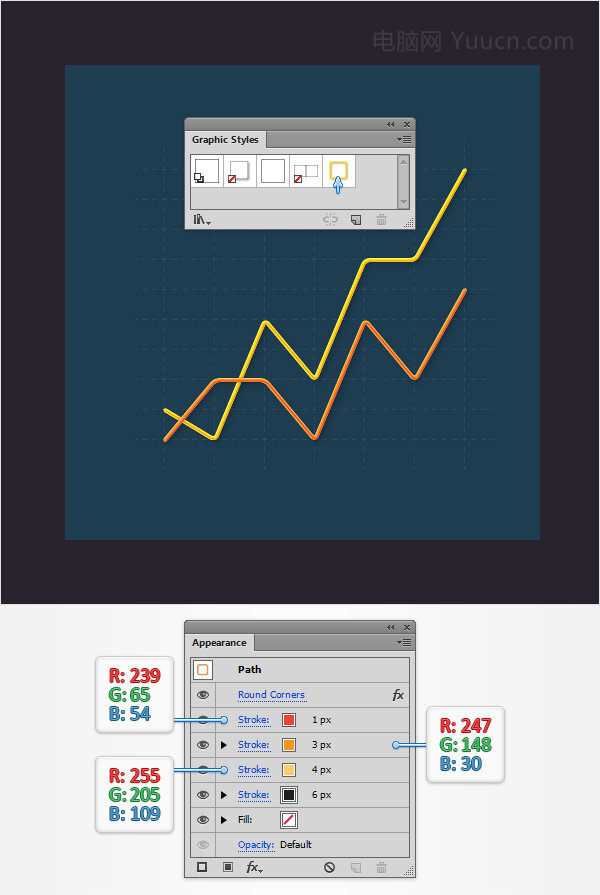
 5. 第二条线步骤1:钢笔工具,如下图创建路径,选择,然后应用之前保存的图形样式。选择新路径,外观面板中,第一个描边颜色R=239 G=65 B=54.第二个描边颜色R=247 G=148 B=30. 4px描边颜色 R=255 G=205 B=109.
5. 第二条线步骤1:钢笔工具,如下图创建路径,选择,然后应用之前保存的图形样式。选择新路径,外观面板中,第一个描边颜色R=239 G=65 B=54.第二个描边颜色R=247 G=148 B=30. 4px描边颜色 R=255 G=205 B=109.
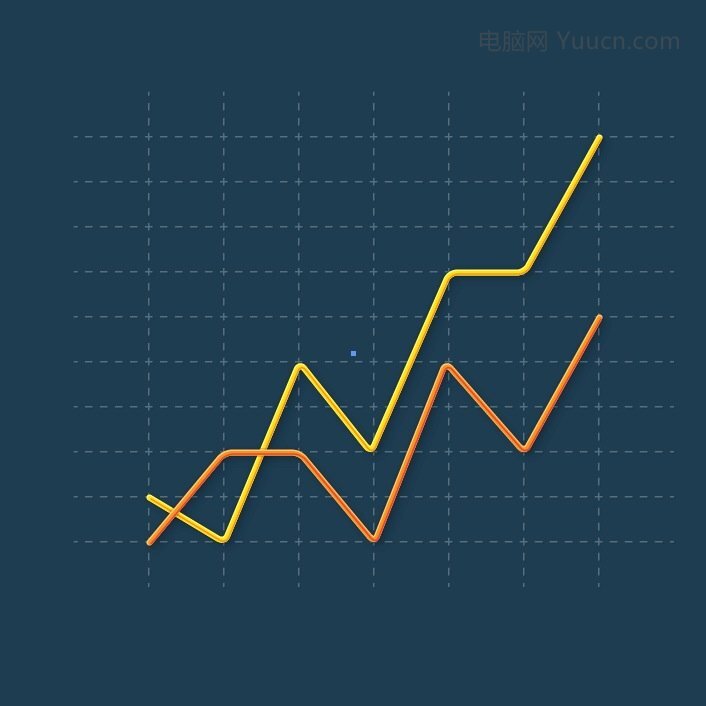
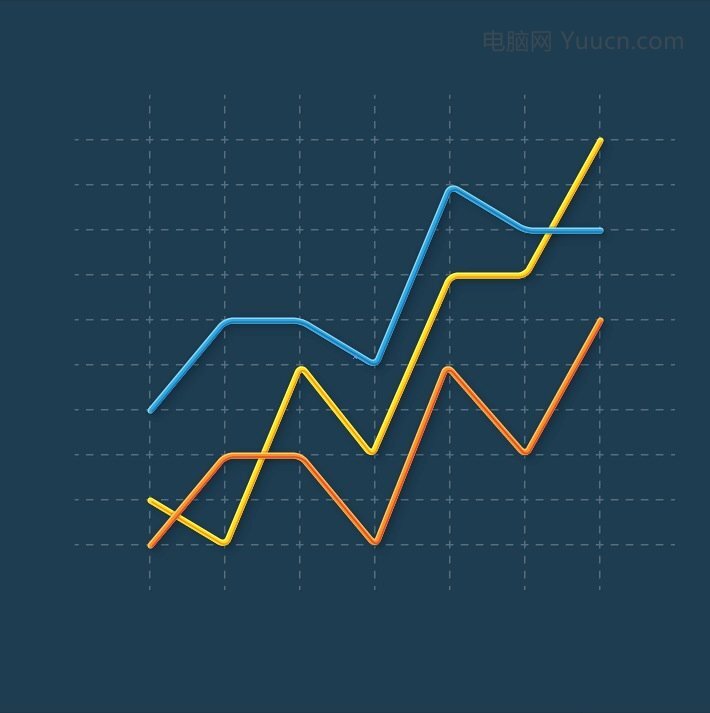
 步骤 2:钢笔工具,如下图绘制路径,然后添加图形样式,颜色设置如下
步骤 2:钢笔工具,如下图绘制路径,然后添加图形样式,颜色设置如下
 6. 轮廓圆步骤1:椭圆工具,画一个20px的圆,如下图放置。选择新性状,在外观面板中,去掉填充,选择描边,颜色 R=39 G=170 B=225,在描边弹出面板中,粗细4px。
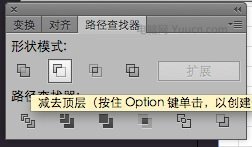
6. 轮廓圆步骤1:椭圆工具,画一个20px的圆,如下图放置。选择新性状,在外观面板中,去掉填充,选择描边,颜色 R=39 G=170 B=225,在描边弹出面板中,粗细4px。 对象>路径>轮廓化描边步骤2:关闭对齐网格,在首选项中,键盘增量1px。选择蓝色形状,复制两份 (Control-C > Control-F > Control-F)选择最上方的复制形状,下移1px。选择2个副本,打开路径查找器面板(窗口>路径查找器),点击减去顶层,
对象>路径>轮廓化描边步骤2:关闭对齐网格,在首选项中,键盘增量1px。选择蓝色形状,复制两份 (Control-C > Control-F > Control-F)选择最上方的复制形状,下移1px。选择2个副本,打开路径查找器面板(窗口>路径查找器),点击减去顶层, 选择结果编组,按Control-8变为符合路径,颜色设置为白色,混合模式柔光。
选择结果编组,按Control-8变为符合路径,颜色设置为白色,混合模式柔光。 步骤 3:选择蓝色形状,然后再复制两次(Control-C > Control-F > Control-F)。最上面的副本上移1px,接着选中2个副本,路径查找器,减去顶层。然后按(Control-8),将副本转化为复合路径,填充颜色设置为黑色,混合模式柔光。
步骤 3:选择蓝色形状,然后再复制两次(Control-C > Control-F > Control-F)。最上面的副本上移1px,接着选中2个副本,路径查找器,减去顶层。然后按(Control-8),将副本转化为复合路径,填充颜色设置为黑色,混合模式柔光。 步骤4:选择蓝色形状,外观面板,不透明度设置为10%,顺便填充改为白色。
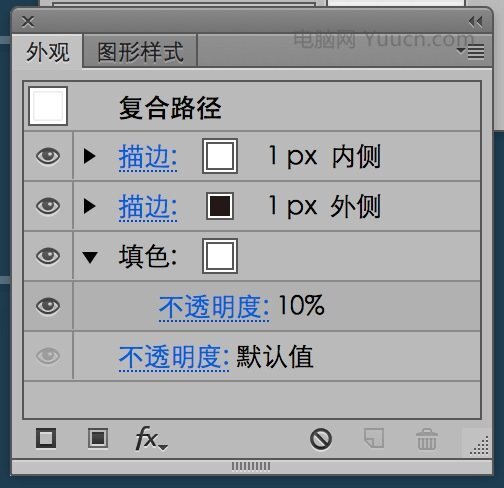
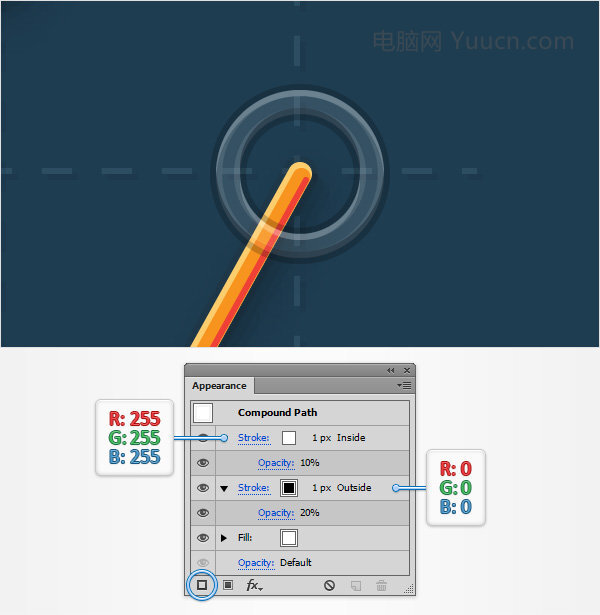
步骤4:选择蓝色形状,外观面板,不透明度设置为10%,顺便填充改为白色。 步骤5:选择白色环(中心的),外观面板,选择描边,颜色黑色,粗细1px,不透明度20%,描边弹出面板中使描边外部对齐。然后再添加第二个描边,颜色设置白色,粗细1px,不透明度10%,描边弹出面板中使描边内部对齐。(编者注,不知为何,用给出的方法按步骤来做,始终无法描边对齐,因此我用路径查找器减除圆环,就可以了。。。若有更好解决方法,请留言)
步骤5:选择白色环(中心的),外观面板,选择描边,颜色黑色,粗细1px,不透明度20%,描边弹出面板中使描边外部对齐。然后再添加第二个描边,颜色设置白色,粗细1px,不透明度10%,描边弹出面板中使描边内部对齐。(编者注,不知为何,用给出的方法按步骤来做,始终无法描边对齐,因此我用路径查找器减除圆环,就可以了。。。若有更好解决方法,请留言)
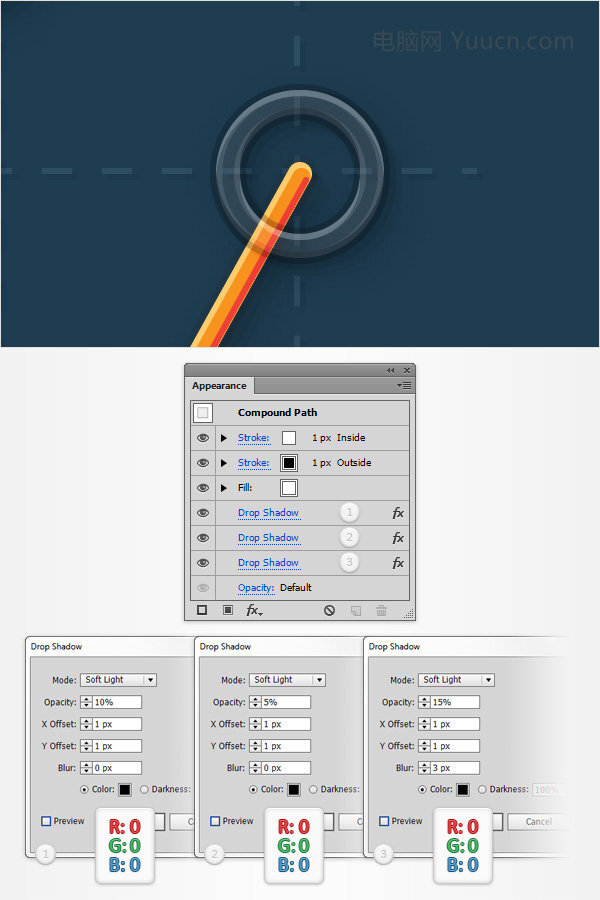
 步骤6:重新选择白色圆环,选择外观面板,确保整个路径被选中,然后 效果>风格化>投影,一共3次,如下图。(混合模式:柔光)
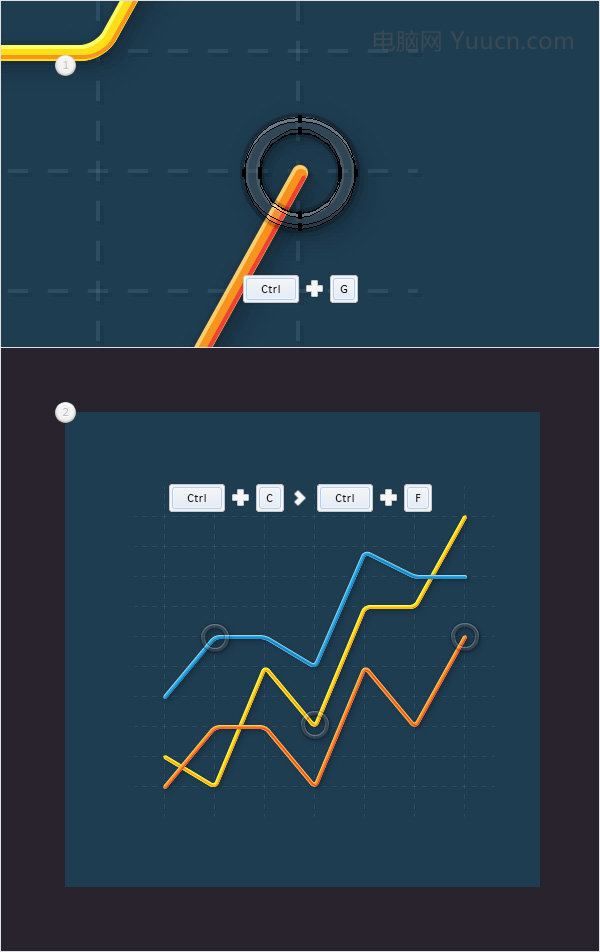
步骤6:重新选择白色圆环,选择外观面板,确保整个路径被选中,然后 效果>风格化>投影,一共3次,如下图。(混合模式:柔光) 步骤 7:开启对齐网格,选择白色圆环和高光&阴影,然后按Control – G编组,复制两份(Control – C > Control – F),然后放置在图中的位置。
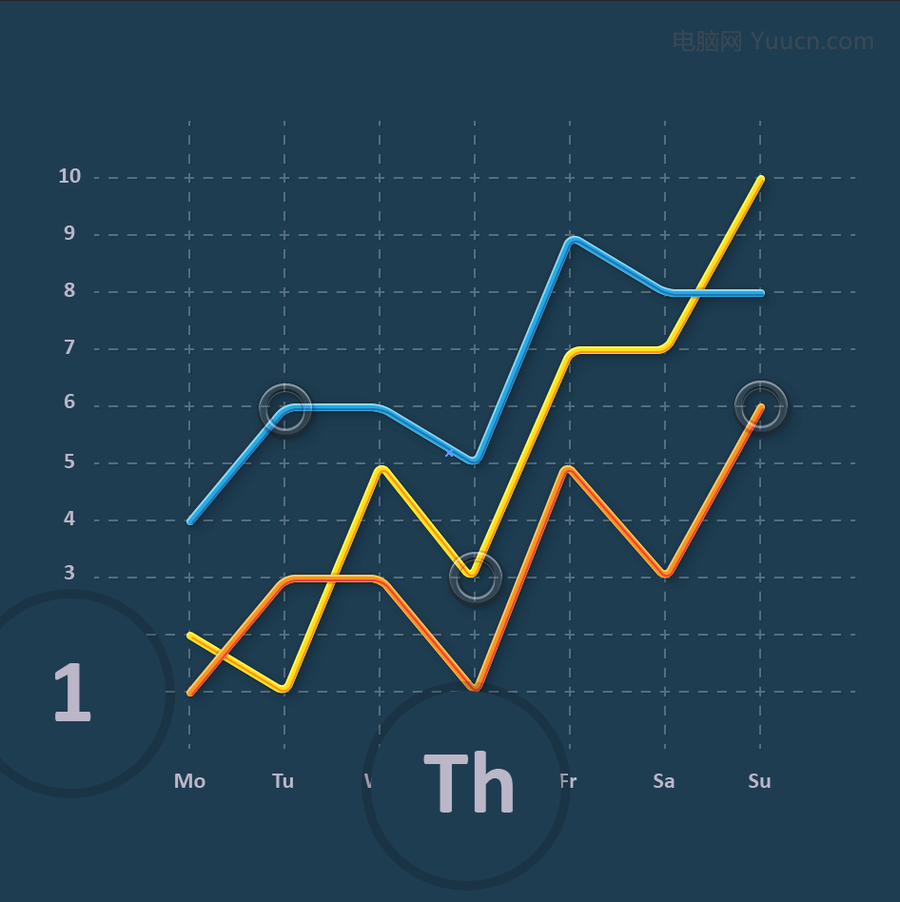
步骤 7:开启对齐网格,选择白色圆环和高光&阴影,然后按Control – G编组,复制两份(Control – C > Control – F),然后放置在图中的位置。 7. 添加文本步骤1:现在需要网格线为间隔为1px,在首选项>参考线和网格中设置,用字体工具,在画布上点击,如下图添加文本,确保选择字体后,颜色设置R=187 G=183 B=200打开字符面板(窗口>文字>字符),选择Calibri字体,粗体,尺寸12px
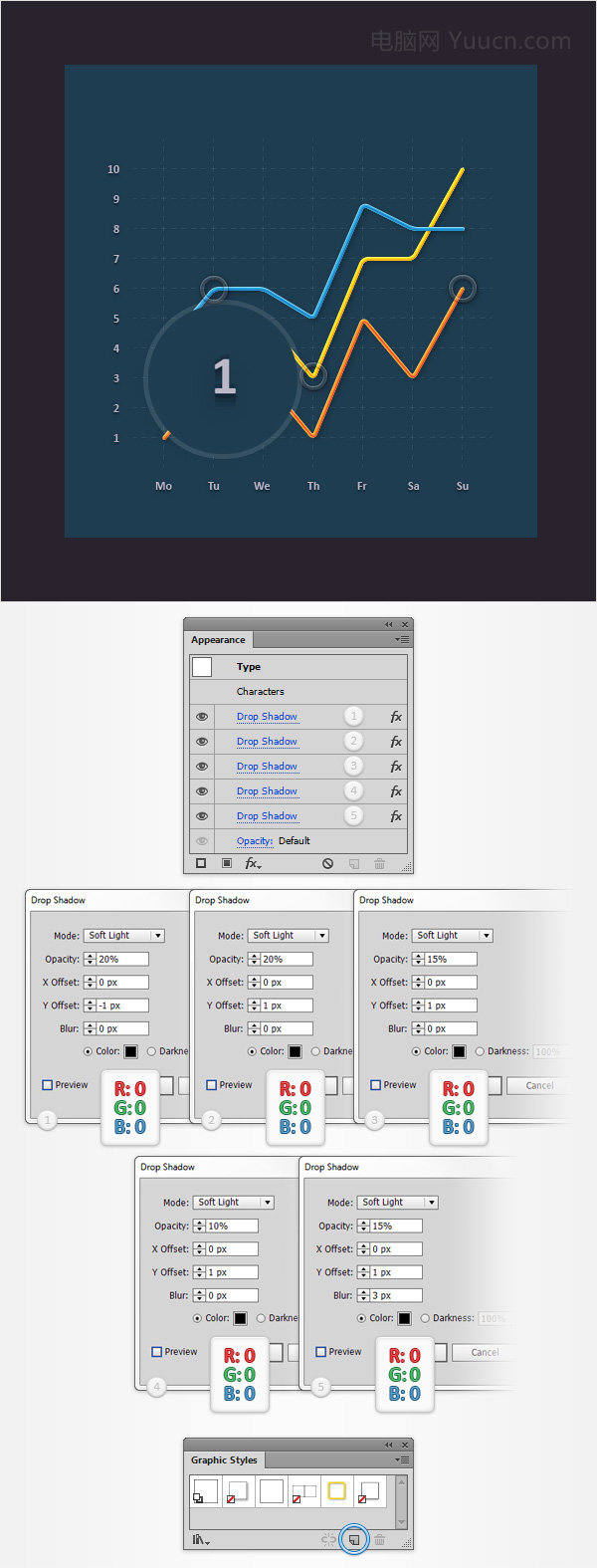
7. 添加文本步骤1:现在需要网格线为间隔为1px,在首选项>参考线和网格中设置,用字体工具,在画布上点击,如下图添加文本,确保选择字体后,颜色设置R=187 G=183 B=200打开字符面板(窗口>文字>字符),选择Calibri字体,粗体,尺寸12px 步骤2:选择所有文本图层,添加5层长投影。(可利用图形样式,混合模式记得是柔光)
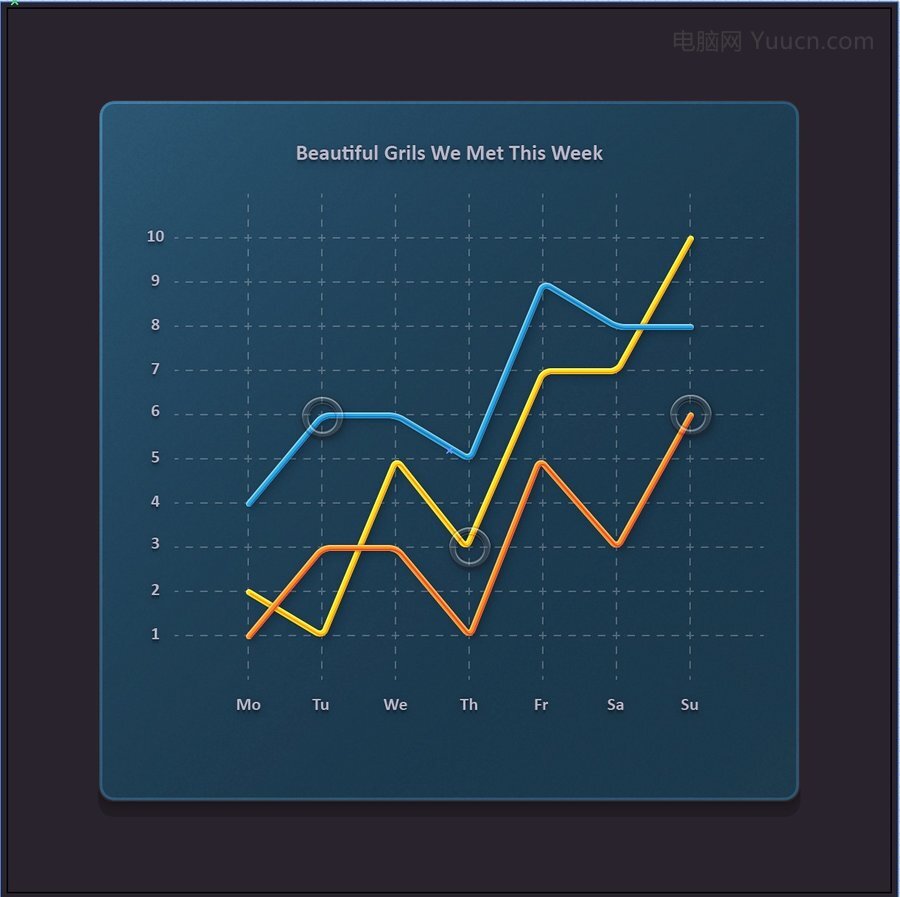
步骤2:选择所有文本图层,添加5层长投影。(可利用图形样式,混合模式记得是柔光) 步骤 3:选择文字工具,如下图,加一行字,颜色,字体,样式同上,尺寸15px,记得使用同样的图层样式。(好吧,文字有点弱智,“本周我们吃的甜甜圈数量”)
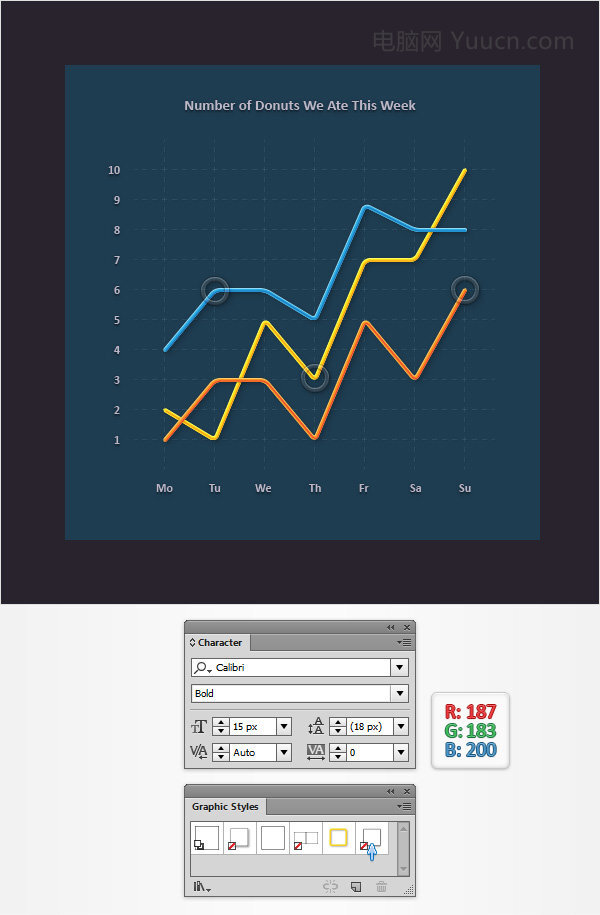
步骤 3:选择文字工具,如下图,加一行字,颜色,字体,样式同上,尺寸15px,记得使用同样的图层样式。(好吧,文字有点弱智,“本周我们吃的甜甜圈数量”) 8. 为主形状(Main图层)添加颜色,阴影和高光步骤1:选择Main形状,外观面板,再添加一个填充。不透明度50%,混合模式为叠加打开渐变面板(窗口>渐变),点击渐变缩略图,添加黑白线性渐变。注意渐变面板,选择左滑块,确保颜色为白色,右滑块,确保颜色为R=30 G=61 B=81,不透明度设置为0%。选择这步所添加的填充。点击渐变工具Gradient Tool (G), 在画布上拉伸线性渐变,如下图。
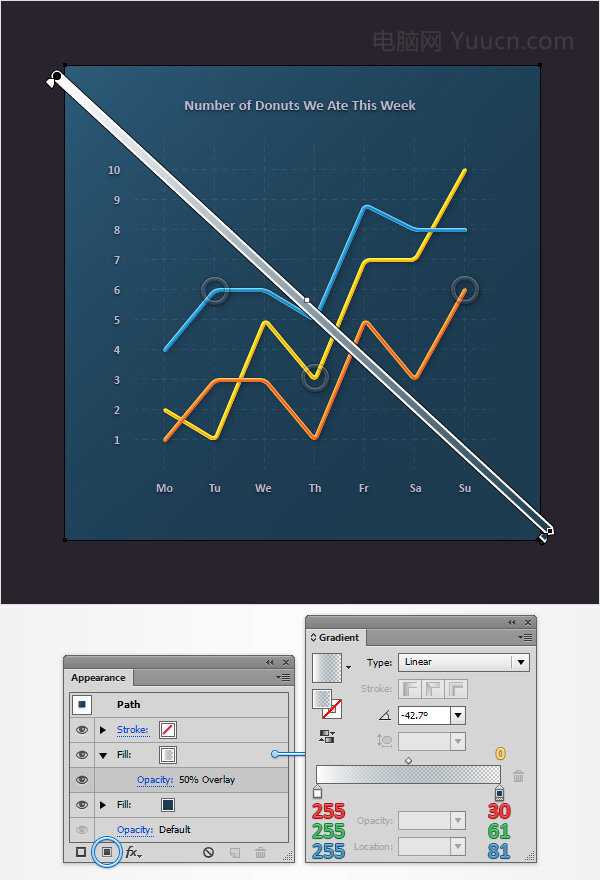
8. 为主形状(Main图层)添加颜色,阴影和高光步骤1:选择Main形状,外观面板,再添加一个填充。不透明度50%,混合模式为叠加打开渐变面板(窗口>渐变),点击渐变缩略图,添加黑白线性渐变。注意渐变面板,选择左滑块,确保颜色为白色,右滑块,确保颜色为R=30 G=61 B=81,不透明度设置为0%。选择这步所添加的填充。点击渐变工具Gradient Tool (G), 在画布上拉伸线性渐变,如下图。 步骤2:重新选择Main形状,外观面板,添加第三个填充,颜色设置为黑色,不透明度7%,混合模式为正片叠底效果>艺术效果>胶片颗粒,设置如下。
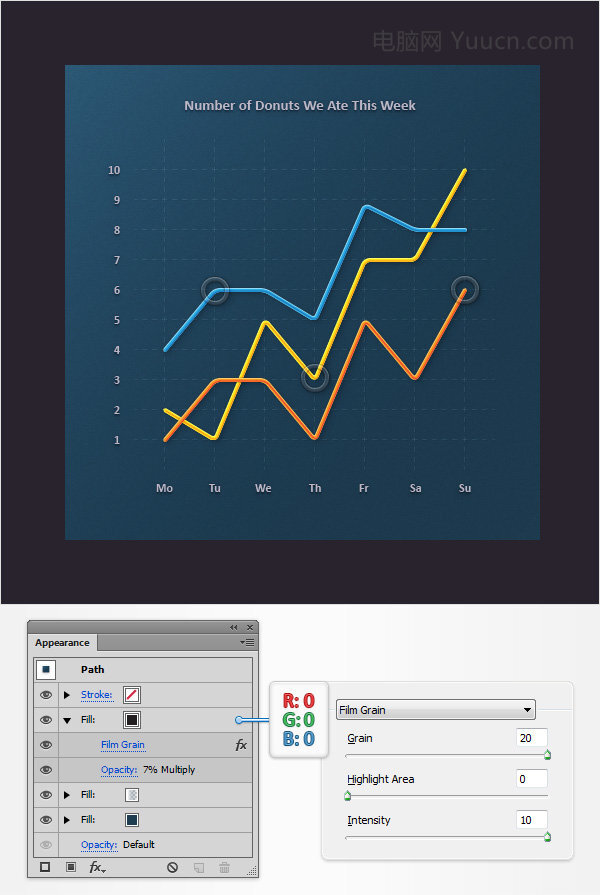
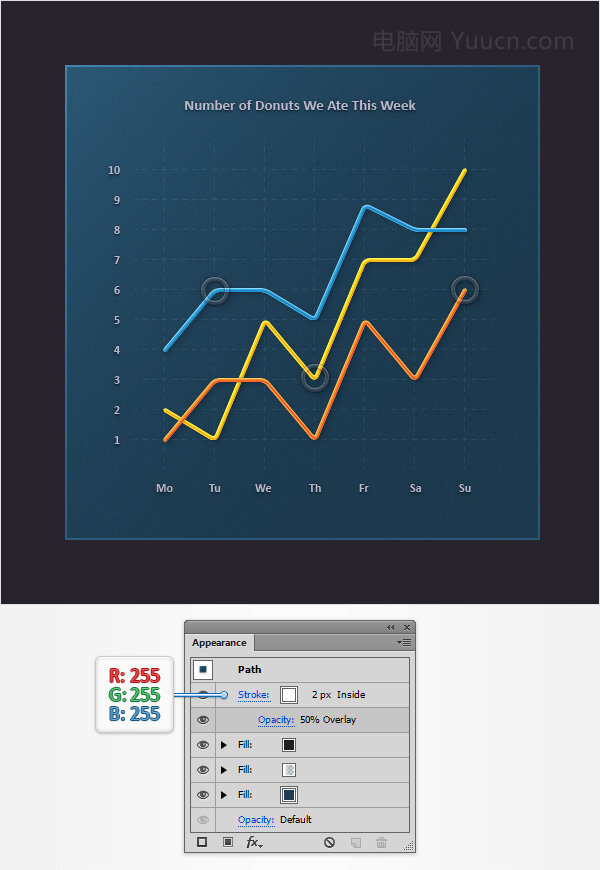
步骤2:重新选择Main形状,外观面板,添加第三个填充,颜色设置为黑色,不透明度7%,混合模式为正片叠底效果>艺术效果>胶片颗粒,设置如下。 步骤3:选择Main形状,外观面板,设置描边,颜色白色,不透明度50%,混合模式叠加粗细2px,在描边弹出面板中,选择描边内侧对齐
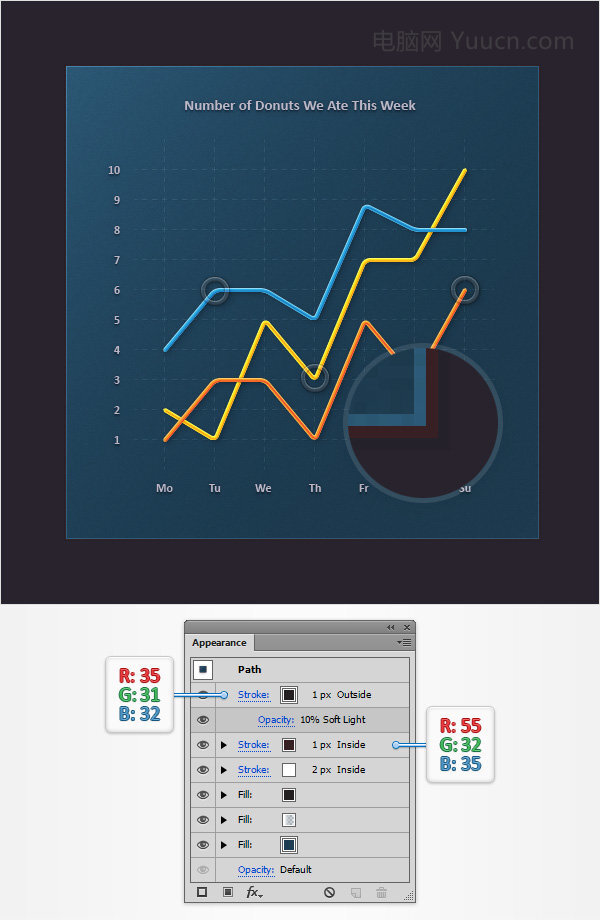
步骤3:选择Main形状,外观面板,设置描边,颜色白色,不透明度50%,混合模式叠加粗细2px,在描边弹出面板中,选择描边内侧对齐 步骤4:选择Main图层,外观面板,添加新描边,颜色R=55 G=32 B=35 粗细1px,在描边面板中选择内侧对齐。再添加一个描边,颜色R=35 G=31 B=32, 不透明度10%, 混合模式柔光,粗细1px,描边面板中外侧对齐
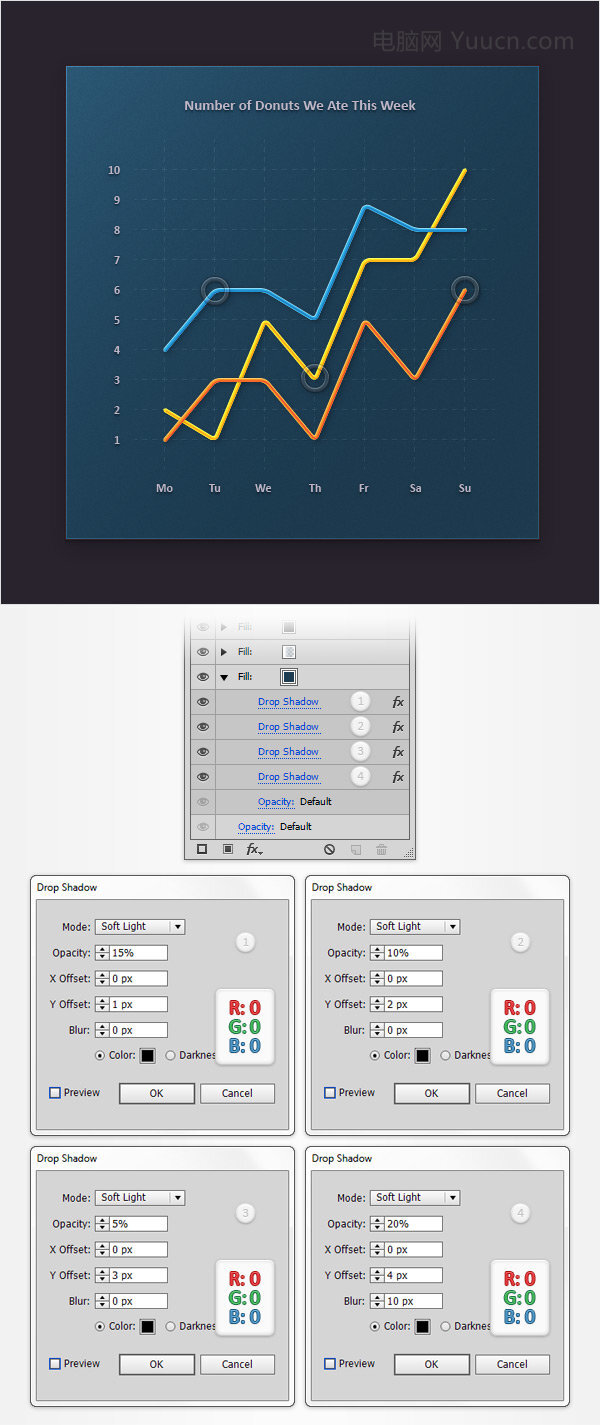
步骤4:选择Main图层,外观面板,添加新描边,颜色R=55 G=32 B=35 粗细1px,在描边面板中选择内侧对齐。再添加一个描边,颜色R=35 G=31 B=32, 不透明度10%, 混合模式柔光,粗细1px,描边面板中外侧对齐 步骤5:选择Main形状,外观面板,选择最底部的填充,添加4朵阴影,设置如下。
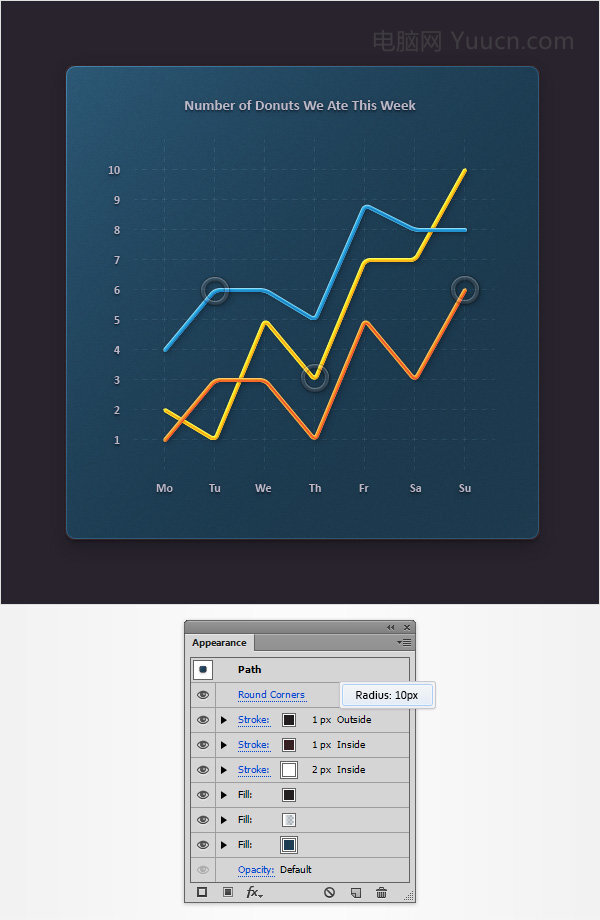
步骤5:选择Main形状,外观面板,选择最底部的填充,添加4朵阴影,设置如下。 步骤 6:重选Main形状,外观面板,效果>风格化,圆角,10px,确定
步骤 6:重选Main形状,外观面板,效果>风格化,圆角,10px,确定