element组件的change方法默认获取的只有选择的id,如果同时我们想要获得选中的name或其他数据则是不行的
这时候组件本身给我们提供了方法

下面是使用方法
HTML
<el-form-item label="排查地点" class="requireds-label">
<el-cascader
v-model="checkPlaceName_ids"
:options="regionInfoOptions"
:props="customProps"
@change="handleChange"
clearable
filterable></el-cascader>
</el-form-item>script
根据不同需求获得数据,我这里需求是获得选择的最后一个id和选择的name‘/’分割拼接字符串
data() {
return {
checkPlaceName_ids:'', // 绑定回显的参数
regionInfoOptions: [],// 请求接口获得的数组
customProps:{
value: 'id', // 自定义当前数组的键名
label: 'name',
children: 'children'
}
}
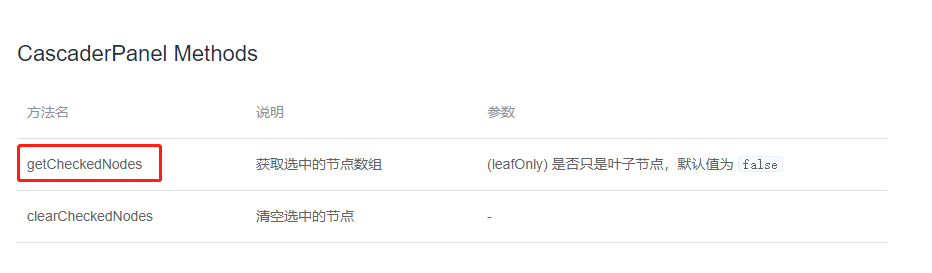
}//element组件里的 getCheckedNodes 获取选中的节点
getCascaderObj(val, opt) {
return val.map(function(value, index, array) {
for (var itm of opt) {
if (itm.id == value) {
opt = itm.children;
return itm;
}
}
return null;
});
},
handleChange(value) {
this.form.checkPlaceCode = value[value.length-1];
const vals = this.getCascaderObj(this.checkPlaceName_ids, this.regionInfoOptions); //选中节点数据
var names = []
for(var i =0;i<vals.length; i++) {
names.push(vals[i].name)
}
var str = names.join('/');
this.form.checkPlaceName = str; //赋值给发送的参数
},原文地址:vue级联选择器的getCheckedNodes用法_施玥喵的博客-CSDN博客_getcheckednodes