?EventLoop
JS是单线程的,也就是,同一时间只能做一件事情。所以一旦遇到大量任务或者耗时的任务时,比如加载高清图片,网页就会“假死”,无法响应用户的行为。为了防止这种阻塞,才有了同步和异步的概念。而EventLoop,即事件循环机制,就是我们经常使用异步的原理。
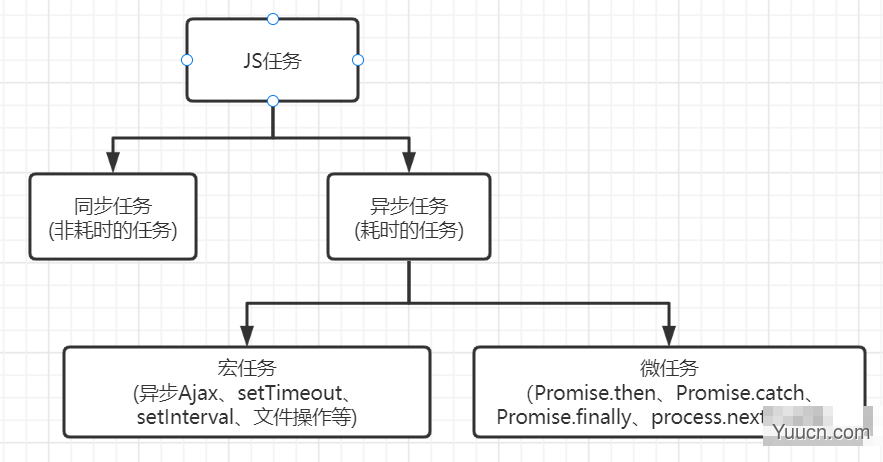
同步任务
- 非耗时的任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
console.log('111')
console.log('222')
console.log('333')
上述就是简单的同步任务,会按照顺序输出111,222,333
异步任务
- 耗时任务,异步任务由JS委托给宿主环境进行执行
- 当异步任务执行完之后,会通知JS主线程执行异步任务的回调函数
比如说发一个网络请求,主程序需要等到接收到数据后再去做其他的事情。当异步完成后,可能程序正在做其他的事情,所以即使异步完成了也需要在一旁等待,等到程序空闲下来才有时间继续执行。
异步任务分为宏任务和微任务。
为了防止一个函数执行时间过长阻塞后面的代码:
- 会先将同步代码压入执行栈中,在主线程上依次执行;
- 将异步代码推入任务队列,任务队列又分为宏任务队列和微任务队列;
- 因为宏任务队列的执行时间较长,所以微任务队列要优先于宏任务队列。
- 如果执行栈中的所有同步任务执行完毕,就会读取任务队列,将可运行的异步任务添加到执行栈中,开始执行。
宏任务
每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)
浏览器为了能够使得JS内部宏任务与DOM任务能够有序的执行,会在一个宏任务执行结束后,在下一个宏任务执行开始前,对页面进行重新渲染。所以宏任务执行是在DOM渲染之后。
宏任务包括:
- 异步Ajax请求
- setTimeout、setInterval
- postMessage
- 文件操作
微任务
微任务就是在当前任务结束之后立即执行的任务。微任务在渲染之前执行,所以它的响应速度相比宏任务会更快,因为无需等渲染。
微任务包括:
- Promise.then、.catch、.finally
- process.nextTick

运行机制
- 先执行主线程中的同步任务
- 遇到异步宏任务,就将其放入宏任务队列中
- 遇到异步微任务,就将其放入微任务队列中
- 主线程任务执行完后,从微任务队列中取出任务到主线程中,直到微任务队列为空。在这个过程中,如果遇到微任务中又有微任务,会将其依次放入微任务队列中
- 微任务执行完毕后,从宏任务队列中取出任务到主线程中。在一个宏任务的执行过程中,如果遇到微任务,就会将其放入到微任务队列中。
- 每一个宏任务执行完之后,都会检查是否存在正在等待执行的微任务,如果有就会先将所有微任务执行完,再执行下一个宏任务。
根据上述的解释,先来判断一下这段代码的输出结果
setTimeout(function(){
console.log('1')
})
new Promise(function(resolve){
console.log('2')
resolve()
}).then(function(){
console.log('3')
})
console.log('4')
正确的输出结果是:2431
执行的过程:
①先执行所有的同步任务(第5行、第10行)
②再执行微任务(第8行,promise.then是微任务)
③在执行下一个宏任务(第2行,setTimeout是宏任务)
再看一个复杂的例子
console.log('1');
setTimeout(() => {
console.log('2');
new Promise(function(resolve) {
console.log('3')
resolve()
}).then(function() {
console.log('4')
})
})
new Promise(function(resolve) {
console.log('5')
resolve()
}).then(function() {
console.log('6')
})
setTimeout(() => {
console.log('7')
new Promise(function(resolve) {
console.log('8')
resolve()
}).then(function() {
console.log('9')
})
})
输出的结果为:156234789
需要注意的点就是执行完每个宏任务,都会把微任务队列中的执行完,才能再执行下一个宏任务