-
Vue快速入门(二)
- class 、style三种绑定方式
- 条件渲染
-
列表渲染
-
v-for遍历数组(列表)、对象(字典)、数字
- 遍历对象
- 遍历数组
- 遍历数字
- key值 的解释
-
数组更新与检测
-
- 可以检测到变动的数组操作:
- 检测不到变动的数组操作:
- 解决方法:
-
-
v-for遍历数组(列表)、对象(字典)、数字
- 数据双向绑定
-
事件处理
- 过滤案例
- 事件修饰符
- 按键修饰符
-
表单控制
- checkbox单选
- checkbox多选
- radio单选
- 总结
-
v-model进阶
- v-model 之 lazy、number、trim
Vue快速入门(二)

class 、style三种绑定方式
标签的class和style都有以下三种绑定方式
字符串、数组、自定义对象(字典)
注意:class推荐使用数组,style推荐使用自定义对象
<style>
.color{
background: tomato;
}
.font{
text-align: center;
}
</style>
<body>
<div id="app">
<h1 :style="h1_style">我是h1标签</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
//字符串类型
// h1_class: "color font"
// 数组(推荐)
// h1_class:['color','font']
//自定义对象
//h1_class:{'color':true,'font':true}
//字符串类型
//h1_style:"background: tomato"
//数组类型
//h1_style:[{background:'tomato'},{fontSize:'100px'}]
//自定义对象类型
h1_style:{background:'green',fontSize:'100px'}
}
})
</script>
控制台验证
条件渲染
| 指令 | 释义 |
|---|---|
| v-if | 相当于: if |
| v-else | 相当于:else |
| v-else-if | 相当于:else if |
<style>
h1{
text-align: center;
background: tomato;
}
p{
font-size: 48px;
text-align: center;
}
</style>
<body>
<div id="app">
<h1>成绩等级</h1>
<p v-if="score>90">优秀</p>
<p v-else-if="score>80">良好</p>
<p v-else-if="score>60">及格</p>
<p v-else>不及格</p>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
score:100,
}
})
</script>
</html>

列表渲染
使用v-for和v-if控制列表渲染
<body>
<div id="app">
<div v-if="goods_list.length>0" >
<table border="2" >
<tr>
<th>商品名称</th>
<th>价格</th>
</tr>
<tr v-for="good in goods_list">
<td>{{ good.name }}</td>
<td>{{ good.price }}</td>
</tr>
</table>
</div>
<div v-else>
购物车为空
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goods_list: [{name: '白菜', price: 70}, {name: '鸡蛋', price: 60}]
}
})
</script>
</html>

v-for遍历数组(列表)、对象(字典)、数字
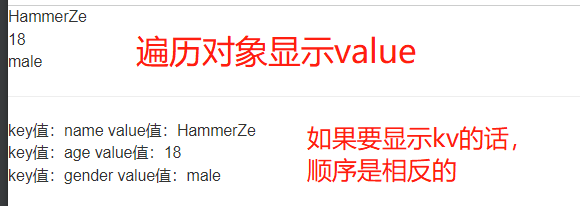
遍历对象
v-for遍历对象,在python中显示的是kv,但是在这里顺序相反,显示的是vk
<div id="app" >
<!--遍历对象,显示值-->
<div v-for="oneinfo in info">
{{ oneinfo }}
</div>
<hr>
<!--遍历对象,显示kv,但是显示的顺序相反,用括号括起来-->
<div v-for="(v,k) in info">
key值:{{ k }}
value值:{{ v }}
</div>
</div>
------------------------------------------------
<script>
var vm = new Vue({
el:'#app',
//对象
data:{
info:{name:'HammerZe',age:18,gender:'male'}
}
})
</script>

遍历数组
遍历数组的时候,接收一个值的时候是value,接收两个值的时候是value,index,值索引顺序和python遍历出的结果相反
<div id="app" >
<!--遍历数组,接收一个值是value-->
<div v-for="hobby in ball">
{{ hobby }}
</div>
<!--遍历数组,接收两个值是value,index,顺序也是和python相反-->
<div v-for="(value,index) in ball">
{{ index }}
{{ value }}
</div>
</div>
----------------------------------------------------------
<script>
var vm = new Vue({
el:'#app',
//对象
data:{
ball:['basketball','baseball','pingpang']
}
})
</script>

遍历数字
<div id="app" >
<!--遍历数字-->
<div v-for="a in 5">
<ul>
<li>{{ a }}</li>
</ul>
</div>
</div>
</div>
--------------------------------------------
<script>
var vm = new Vue({
el:'#app',
})
</script>

注意!在Vue中:
-
数组的
index和value是反的 -
对象的
key和value也是反的
key值 的解释
vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)
- 在
v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,值不要是固定的值,比如如果都是1那么就混乱了 - 页面更新之后,会加速DOM的替换(渲染)
:key="变量"
比如Element ui的例子
<template>
<el-carousel indicator-position="outside">
<el-carousel-item v-for="item in 4" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</template>
Key可以加速页面的替换,不加只是数据更新相比加了会慢一些,并不影响页面的演示
数组更新与检测
可以检测到变动的数组操作:
push:最后位置添加
pop:最后位置删除
shift:第一个位置删除
unshift:第一个位置添加
splice:切片
sort:排序
reverse:反转
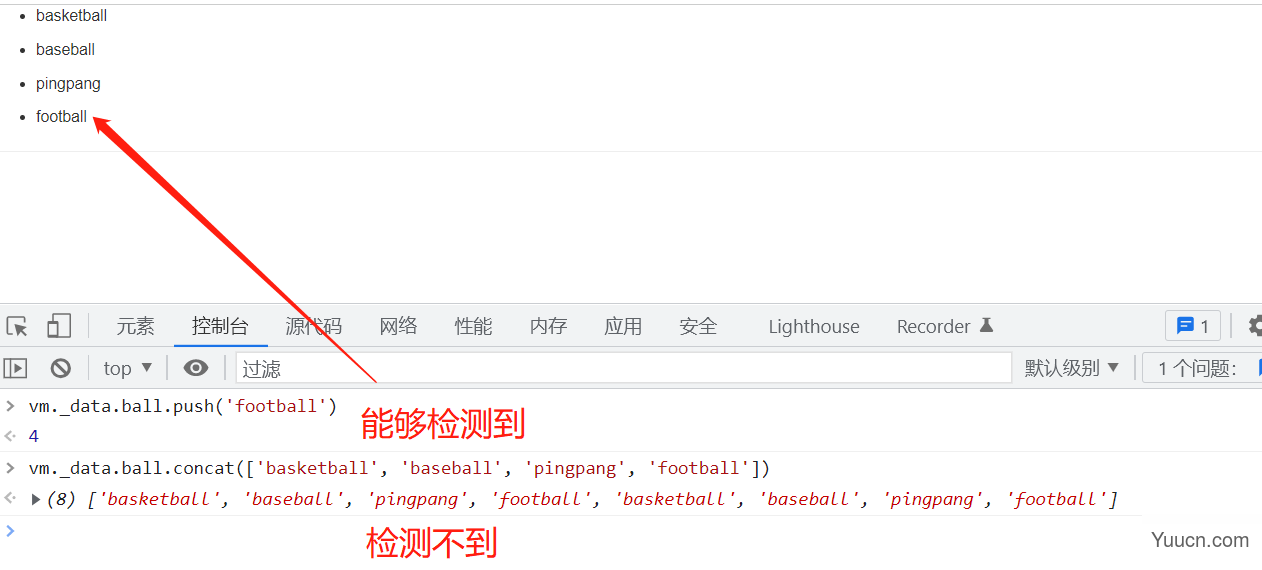
检测不到变动的数组操作:
filter():过滤
concat():追加另一个数组
slice():
map():
原因:
作者重写了相关方法(只重写了一部分方法,但是还有另一部分没有重写)
<body>
<div id="app" >
<!--遍历数组,接收一个值是value-->
<div v-for="hobby in ball">
<ul>
<li>{{ hobby }}</li>
</ul>
</div>
<hr>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
//对象
data:{
ball:['basketball','baseball','pingpang']
}
})
</script>

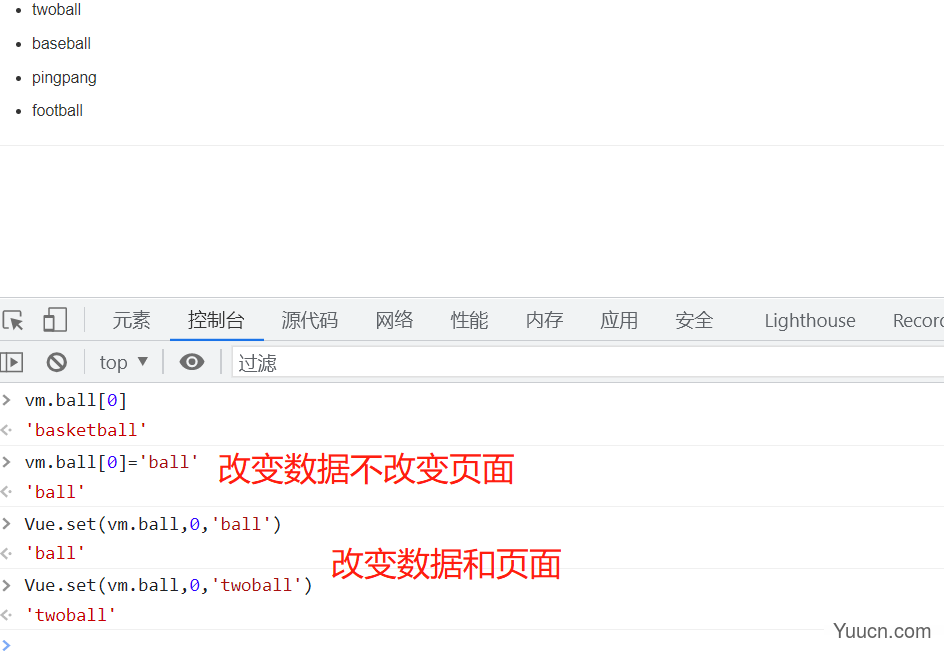
解决方法:
// 方法1:通过 索引值 更新数组(数据会更新,但是页面不会发生改变)
vm.ball[0]
'basketball'
vm.ball[0]='ball'
'ball'
// 方法2:通过 Vue.set(对象, index/key, value) 更新数组(数据会更新,页面也会发生改变)
Vue.set(vm.ball,0,'twoball')

数据双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="myText" placeholder="请输入内容">
您输入的内容是:{{myText}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText: '',
},
})
</script>
</html>
没有输入头占位符

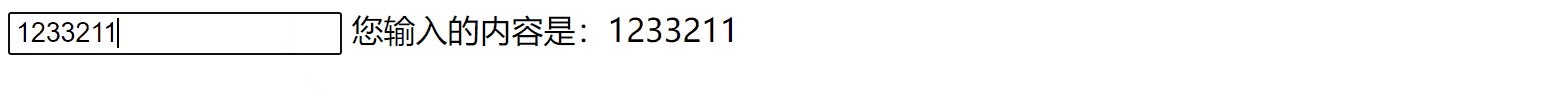
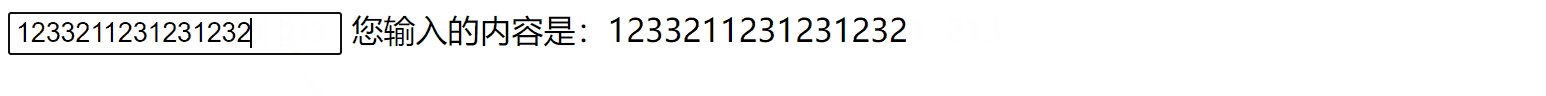
输入内容,同步

事件处理
| 事件 | 释义 |
|---|---|
| input | 当输入框进行输入的时候 触发的事件 |
| change | 当元素的值发生改变时 触发的事件 |
| blur | 当输入框失去焦点的时候 触发的事件 |
change 和 blur 最本质的区别:
如果输入框为空,失去焦点后,change不会触发,但是blur会触发
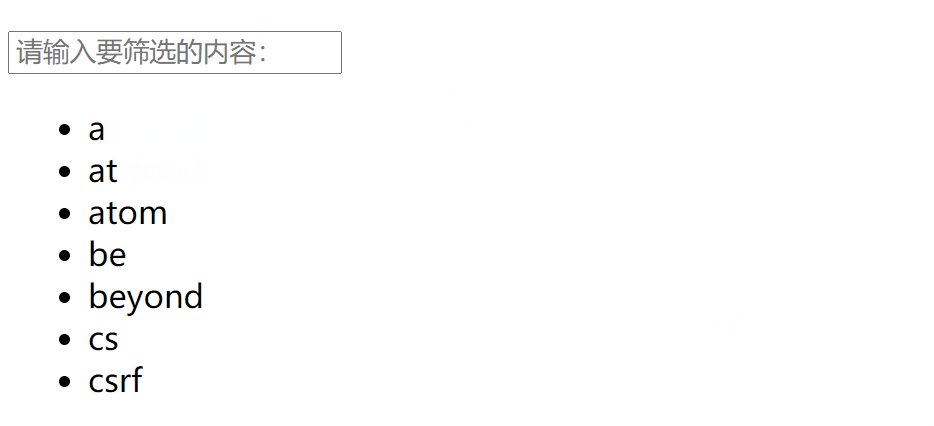
过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤案例</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<p><input type="text" v-model="myText" @input="handleInput" placeholder="请输入要筛选的内容:"></p>
<!-- <p><input type="text" v-model="myText" @change="handleInput" placeholder="请输入要筛选的内容:"></p> -->
<!-- <p><input type="text" v-model="myText" @blur="handleInput" placeholder="请输入要筛选的内容:"></p> -->
<ul>
<li v-for="data in newList">{{data}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
newList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
methods: {
handleInput() {
this.newList = this.dataList.filter(item => {
// item.indexOf(this.myText):输入框中输入的字符串在筛选元素中的索引
return item.indexOf(this.myText) > -1 // 返回索引大于1的元素:>-1 就表示包含在其中
})
},
},
})
</script>
</html>

总结:绑定blur光标移除input触发,绑定input输入就触发,绑定change改变值触发,光标移走不会触发区别blur
注意:
this的指向问题,如果想要this指向的对象始终是一个对象,比如始终指向Vue对象,可以通过 var _this=this来指代,或者使用箭头函数
var a = function(name) {
console.log(name)
}
a('HammerZe')
// 箭头函数
var a = (name)=>{
console.log(name)
}
a('HammerZe')
箭头函数里没有this,里面写this指代的是箭头函数外this指代的对象
事件修饰符
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生
用 v-on:click.prevent.self 会阻止所有的点击
而 v-on:click.self.prevent 只会阻止对元素自身的点击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤案例</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul @click="handclickul">
<li @click="handclick('路飞')">路飞</li>
<li>山治</li>
<li>索隆</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#box',
data:{},
methods:{
handclickul(){
console.log('ul被点击了')
},
handclick(name){
console.log(name,'被点击了')
}
}
})
</script>
</html>

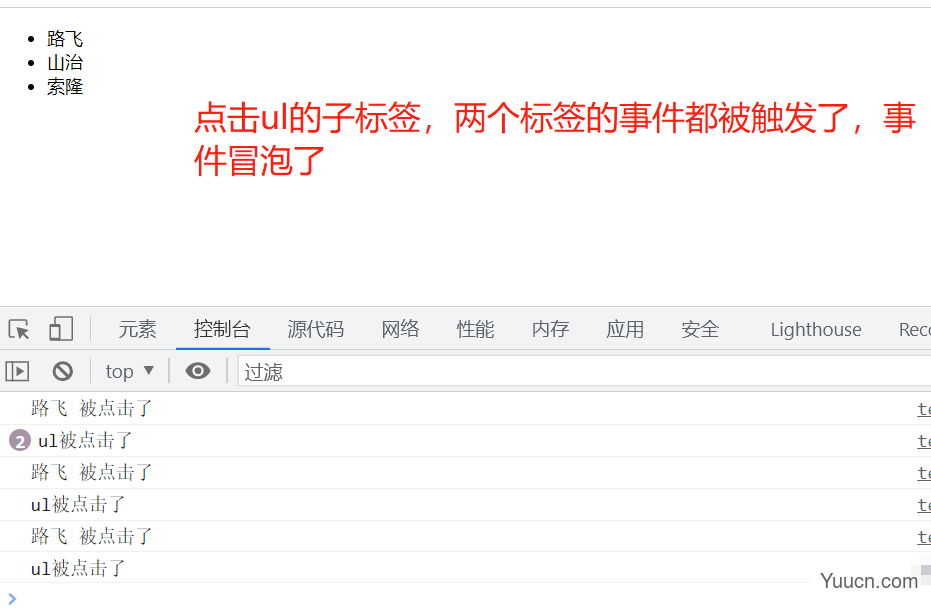
事件冒泡:通俗理解为子标签的事件触发完,传递到了父标签上继续触发
阻止事件冒泡
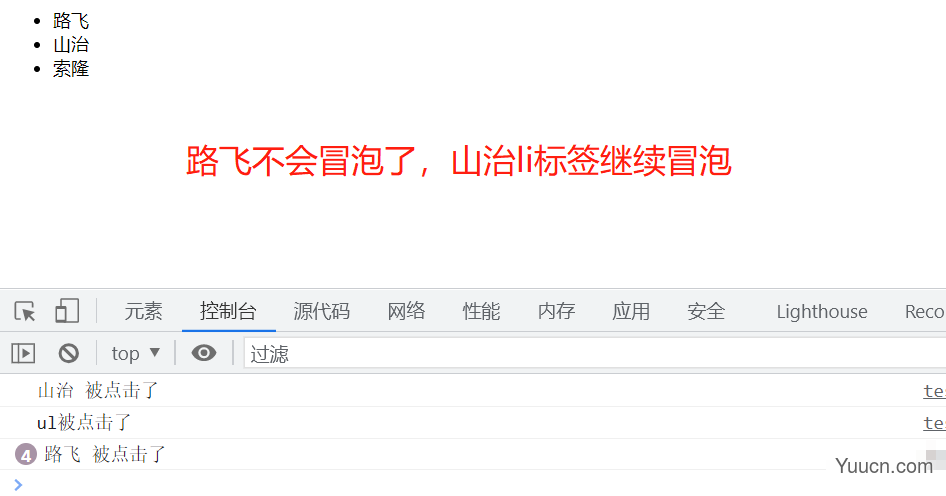
stop阻止
<ul @click="handclickul">
<li @click.stop="handclick('路飞')">路飞</li>
<li @click="handclick('山治')">山治</li>
<li>索隆</li>
</ul>

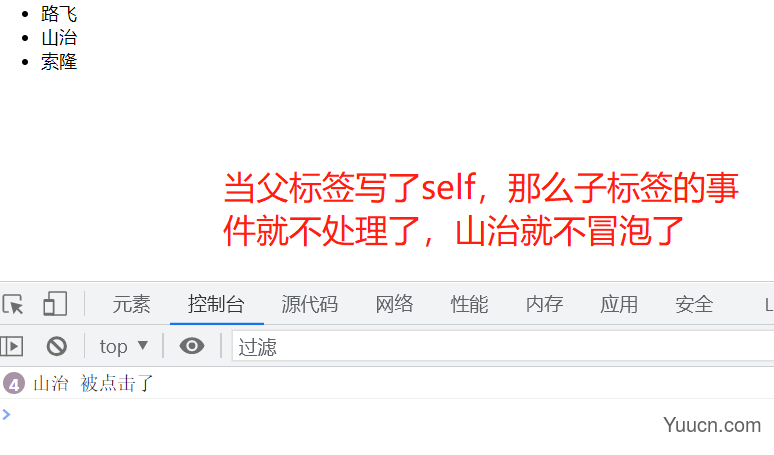
self阻止
<ul @click.self="handclickul">
<li @click.stop="handclick('路飞')">路飞</li>
<li @click="handclick('山治')">山治</li>
<li>索隆</li>
</ul>

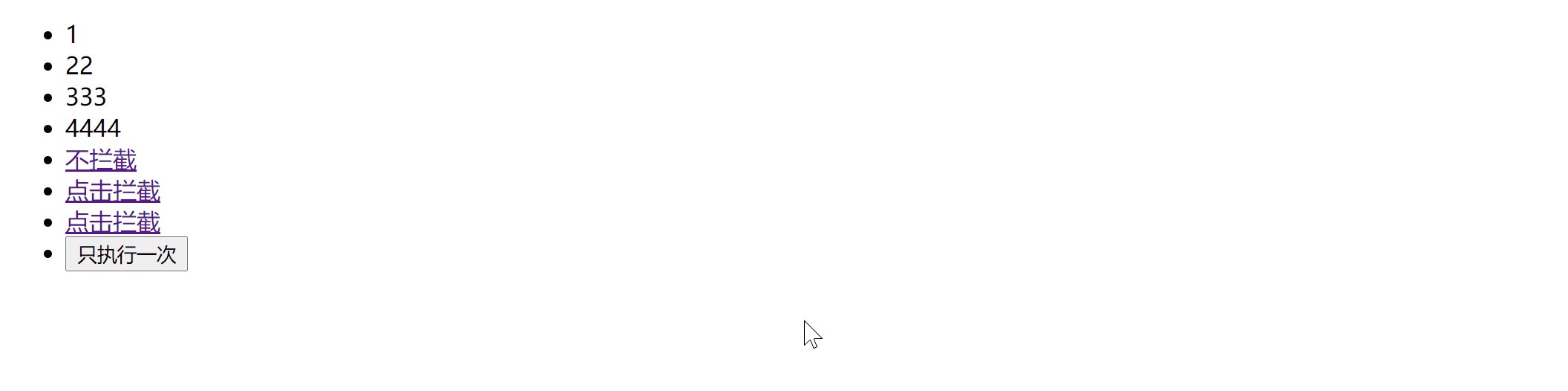
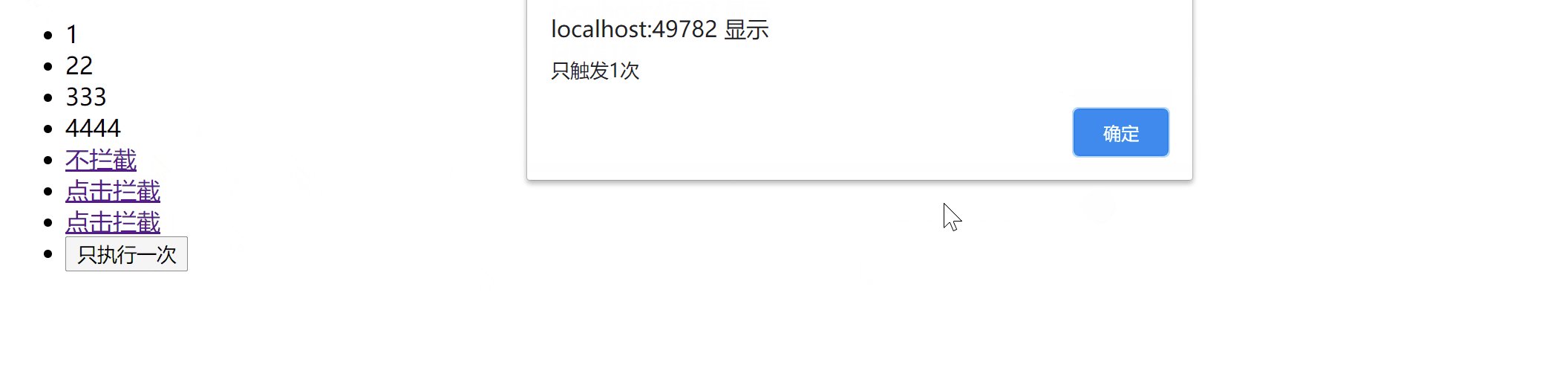
prevent阻止a标签跳转 和 once只跳转一次
<div id="box">
<ul @click.self="handleUl">
<li><a href="http://www.baidu.com">不拦截</a></li>
<li><a href="http://www.baidu.com" @click="handleLink($event)">点击拦截</a></li>
<li><a href="https://www.baidu.com" @click.prevent="handleLink">点击拦截</a></li>
<li><button @click.once="test">只执行一次</button></li>
</ul>
</div>
-----------------------------------------------------------
<script>
var vm = new Vue({
el: '#box',
data: {},
methods: {
handleLink(ev){
ev.preventDefault()
},
test(){
alert('只触发1次')
}
}
})
</script>

按键修饰符
按键修饰符,可以通过v-on:keyup来监控键盘,v-on:keyup可以简写为@keyup
keyup可以直接点来监控某个按键,比如@keyup.enter来监控回车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<!--<input type="text" v-model="mytext" v-on:keyup="handleKeyUp($event)">-->
<!--监控enter的两种方式-->
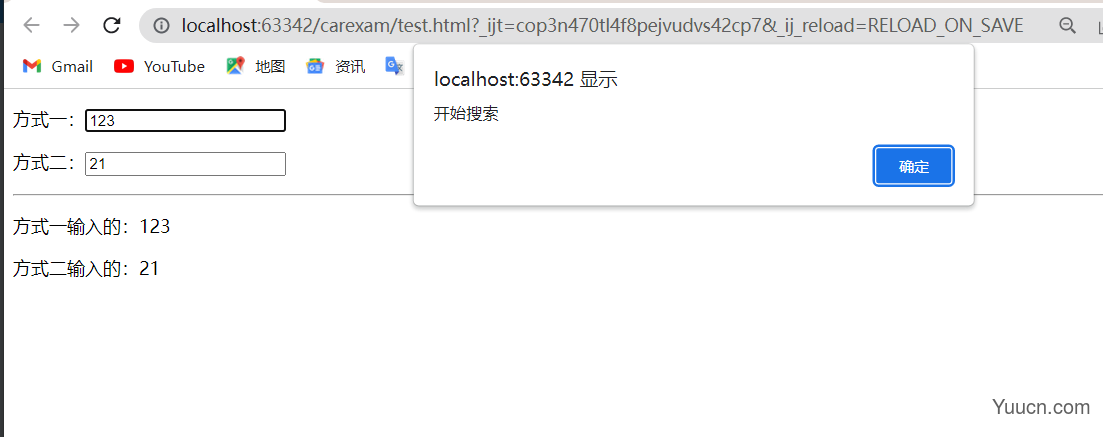
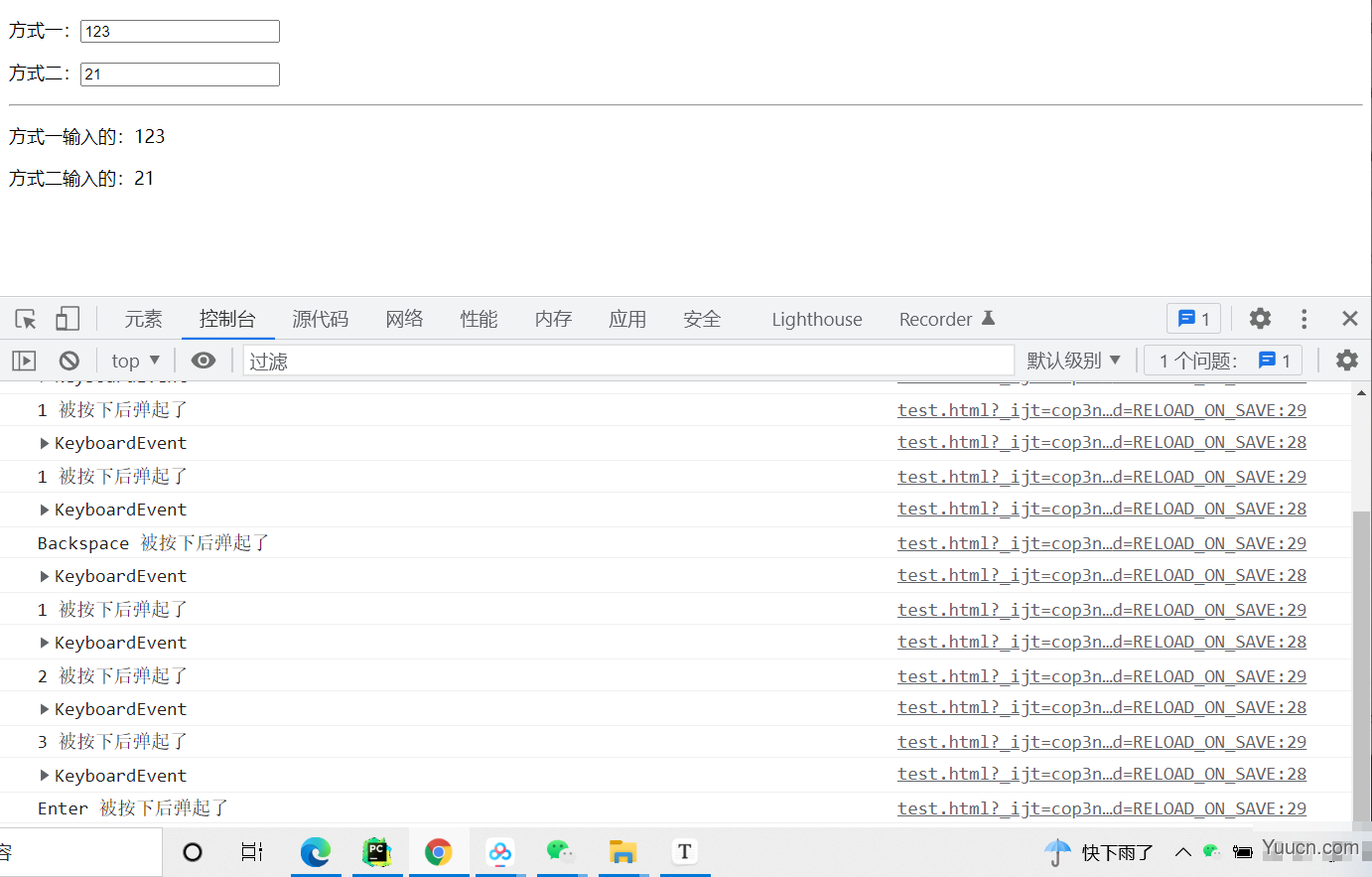
<p>方式一:<input type="text" v-model="mytext" @keyup="handleKeyUp($event)"></p>
<p>方式二:<input type="text" v-model="mytext1" @keyup.enter="handleKeyUp1($event)"></p>
<hr>
<p>方式一输入的:{{ mytext }}</p>
<p>方式二输入的:{{ mytext1 }}</p>
</div>
</body>
<script>
var vm = new Vue({
el:"#box",
data:{
mytext:'',
mytext1:'',
},
methods:{
handleKeyUp(event){
console.log(event)
console.log(event.key,"被按下后弹起了")
if (event.key=='Enter'){
alert('开始搜索')
}
},
handleKeyUp1(event){
console.log(event.key,"被按下后弹起了")
},
}
})
</script>
</html>


表单控制
主要是input(输入框)、checkbox(复选框,多选)、radio(单选)
checkbox单选
实际生活比如登录的记住密码功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checkbox</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
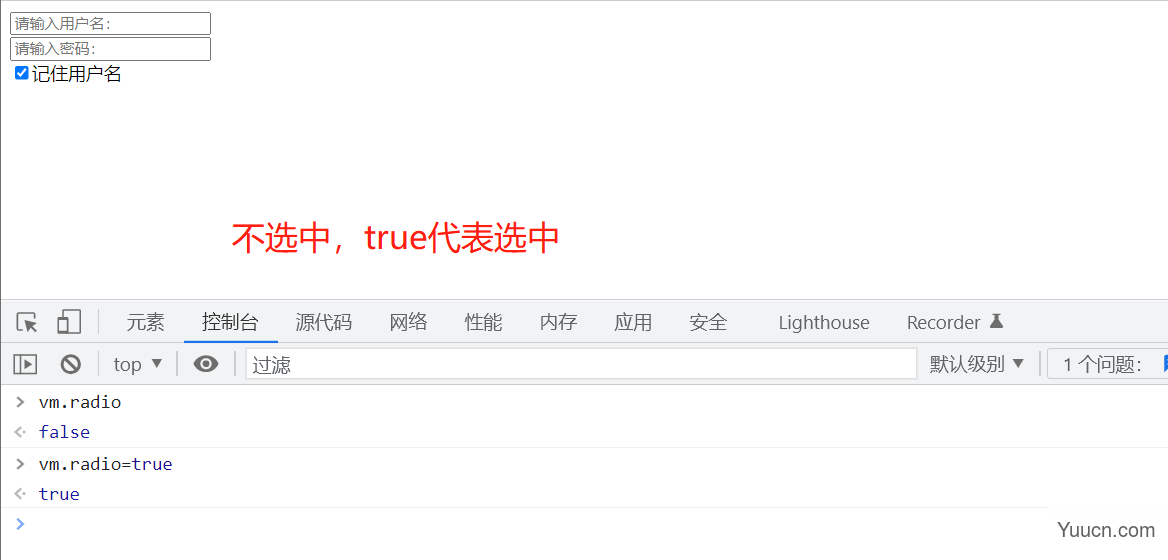
<input type="text" placeholder="请输入用户名:"><br>
<input type="password" placeholder="请输入密码:"><br>
<input type="checkbox" v-model="radio">记住用户名
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText: '',
radio: false, //选中就为true,反之为false
},
})
</script>
</html>

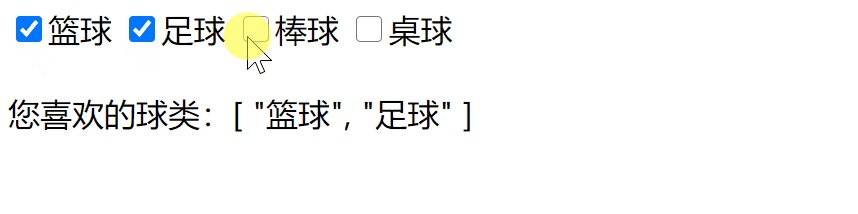
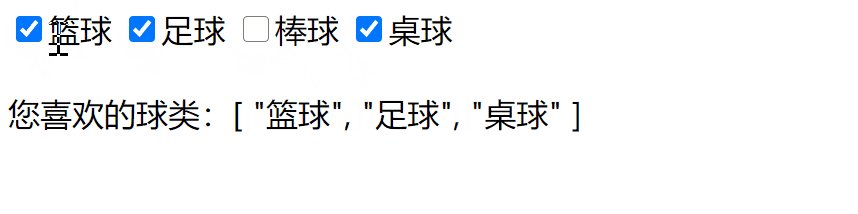
checkbox多选
选了多个可以放入数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多选</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="checkbox" v-model="many" value="篮球">篮球
<input type="checkbox" v-model="many" value="足球">足球
<input type="checkbox" v-model="many" value="棒球">棒球
<input type="checkbox" v-model="many" value="桌球">桌球
<br><br>您喜欢的球类:{{many}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
many: [],
},
})
</script>
</html>

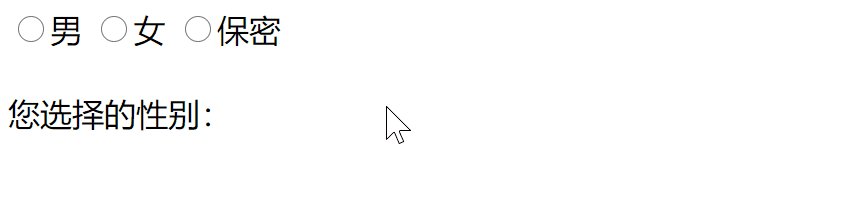
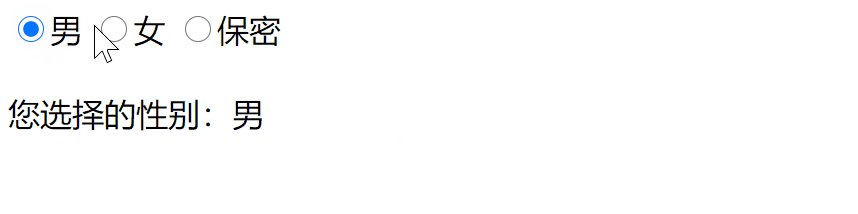
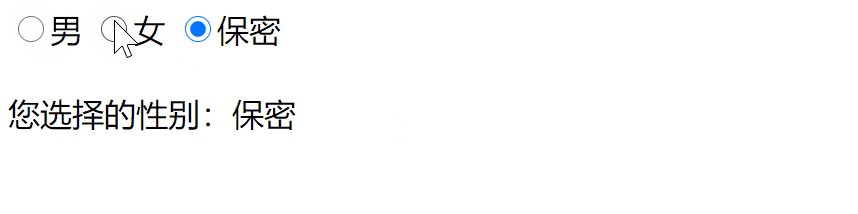
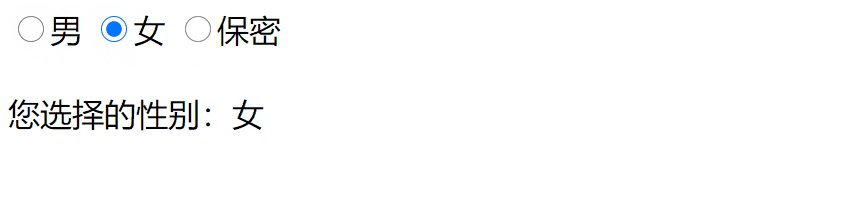
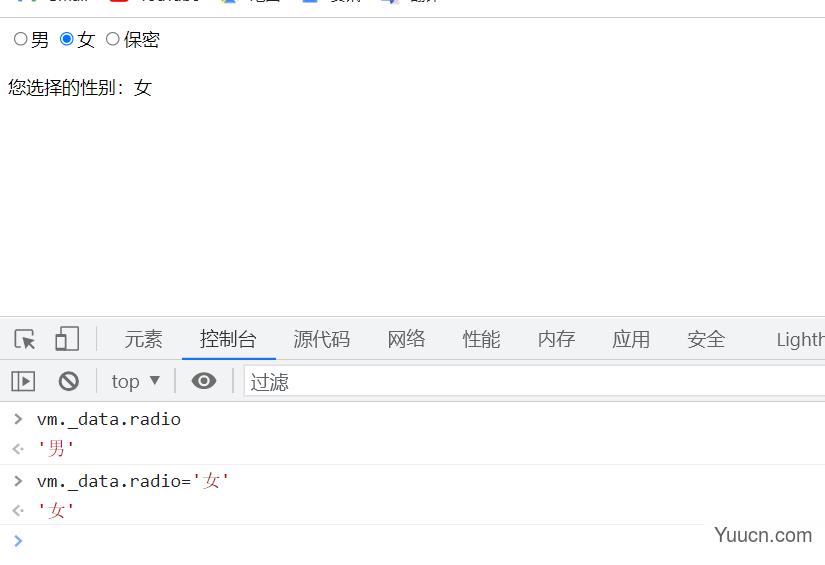
radio单选
radio对应的是value值,比如选中男,radio就是男
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单选</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="radio" v-model="radio" value="男">男
<input type="radio" v-model="radio" value="女">女
<input type="radio" v-model="radio" value="保密">保密
<br><br>您选择的性别:{{radio}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
radio: '',
},
})
</script>
</html>


总结
- checkbox单选是布尔值,选中为true,反之为false
- checkbox多选是数组
- radio选中是字符串,比如选中性别男,radio 的value值就是男
v-model进阶
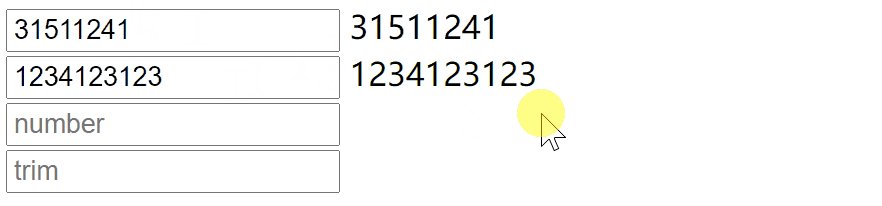
v-model 之 lazy、number、trim
- lazy:等待input框的数据绑定时区焦点之后再变化
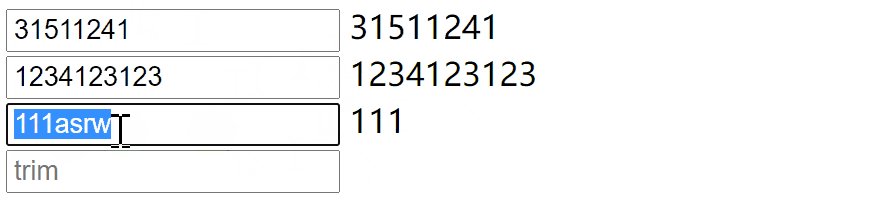
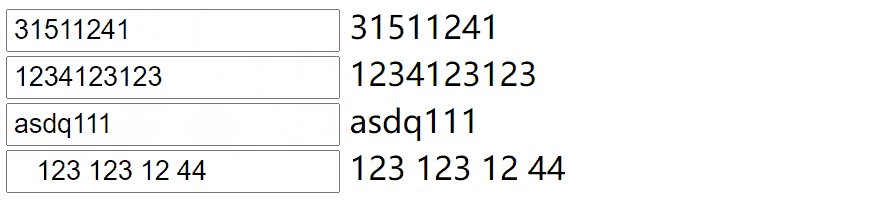
- number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
- trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model 之 lazy、number、trim</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="myText1" placeholder="normal"> {{myText1}}
<br>
<input type="text" v-model.lazy="myText2" placeholder="lazy"> {{myText2}}
<br>
<input type="text" v-model.number="myText3" placeholder="number"> {{myText3}}
<br>
<input type="text" v-model.trim="myText4" placeholder="trim"> {{myText4}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText1: '',
myText2: '',
myText3: '',
myText4: '',
},
})
</script>
</html>