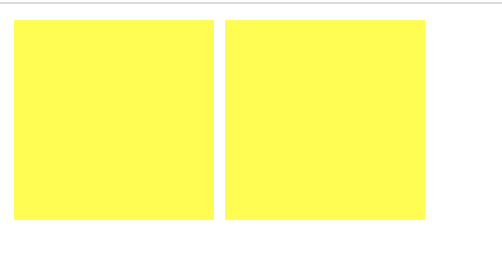
当我们给一个元素的一系列子元素设置display: inline-block; 时,会发现子元素之间存在间隙,如
<style>
div {
display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<section>
<div></div>
<!-- 这是一个注释 -->
<div></div>
</section>

页面显示是这样的,中间为何会有一条间隙呢?我们先用js获取到section,然后打印一下它的子节点,如下
let sec = document.querySelector('section')
let children = sec.childNodes
console.log(children)
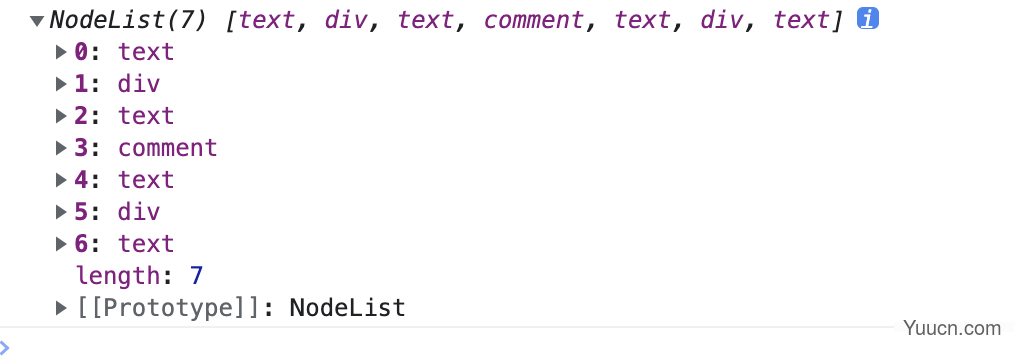
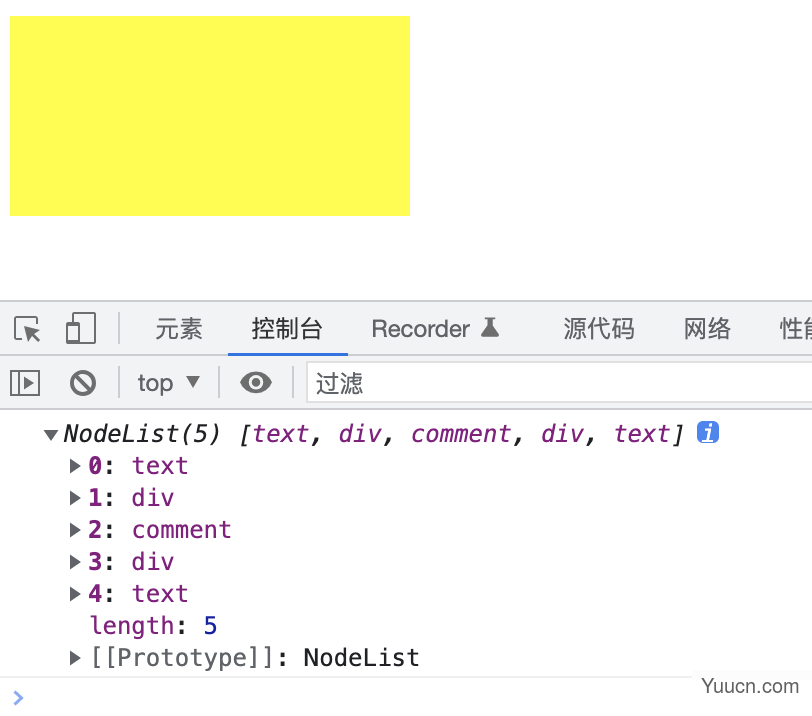
打印结果页面显示为

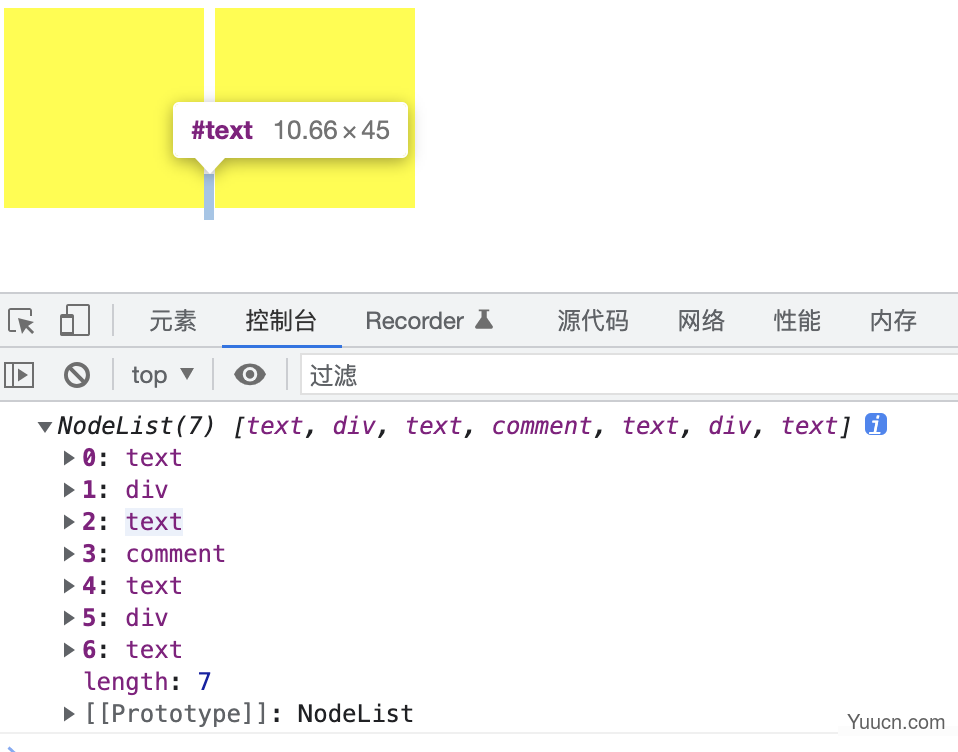
可以看出,我们只有两个div,但是打印出来七个节点,这是因为,在我们的HTML中,不止标签是一个节点,注释,文本,换行都是节点,上面四个text节点便为换行的文本节点,,comment为注释节点。当我们把鼠标移动到第二个text上时,如图所示

我们看到,当选中第二个text节点时,页面上的空隙呈现高亮效果,所以,我们到此可以判断,空隙是由于换行引起的text节点导致的。
那么,我们尝试下把这个text去掉
<section> <div></div><!-- 这是一个注释 --> <div></div> </section>
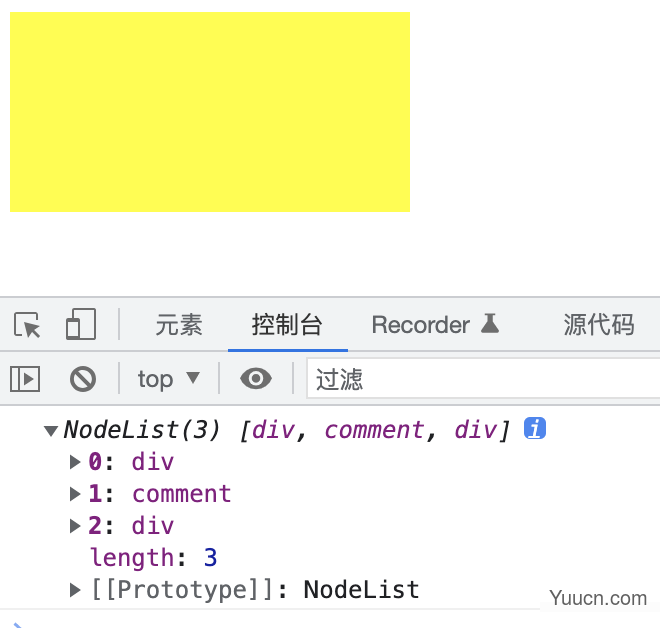
再次打印,如图所示

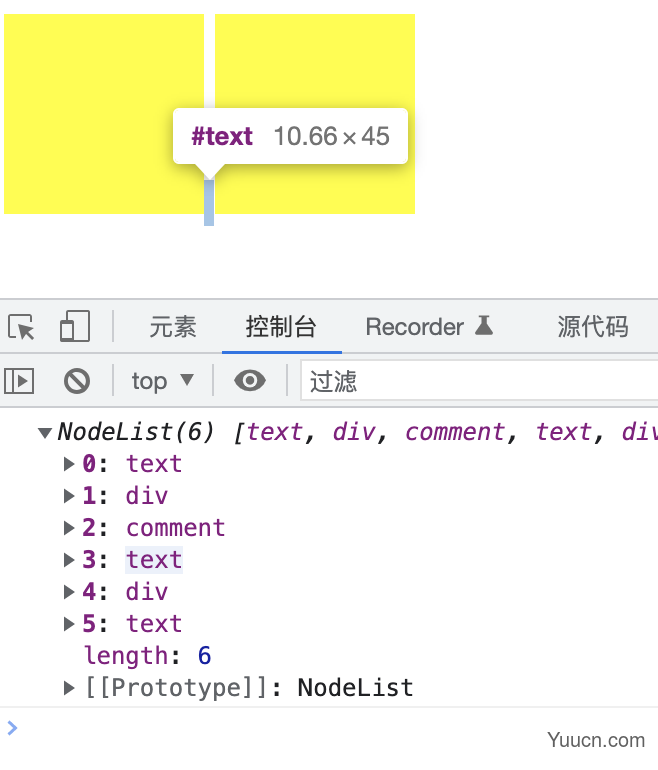
现在变成注释节点后面的text高亮了,所以,我们再次去掉comment后面的text节点
<div></div><!-- 这是一个注释 --><div></div>
再次打印,如图所示

现在空隙消失了。需要注意的是,空格也会出现text节点。
当然,以去掉换行的方式去掉文本节点有时会不太好,我们也可以用js去掉
let sec = document.querySelector('section')
let children = sec.childNodes
let i = 0
while(i < children.length) {
if(children[i].nodeType === 3) {
sec.removeChild(children[i])
} else {
i++
}
}
console.log(children)
如图所示

嗯,因为文本节点的nodeType为3,所以我们移除nodeType为3的节点就可以实现去掉text节点了,这样子就可以在页面上写换行了,如此做的缺点是:①子元素必须不需要文本节点。②需要写JS代码动态去除。