简单开头
首先技术面试官会根据简历里所写的项目和个人掌握技术栈提问(我不知道已经改过多少次简历了,因为前期投简历是真的是沉在茫茫大海,捞漂流瓶都捞不到的那种)
我的技术栈:(Vue还在苦苦的自学当中,随便推荐一下coderwhy老师B站的教学视频,真的不错,讲得深入浅出,越听越想听)地址:https://www.bilibili.com/video/BV15741177Eh
熟悉HTML5、CSS3、JavaScript、AJAX
了解Vue、ES6语法、jQuery、Bootstrap
一、CSS
1、怎样实现垂直水平居中? ✔
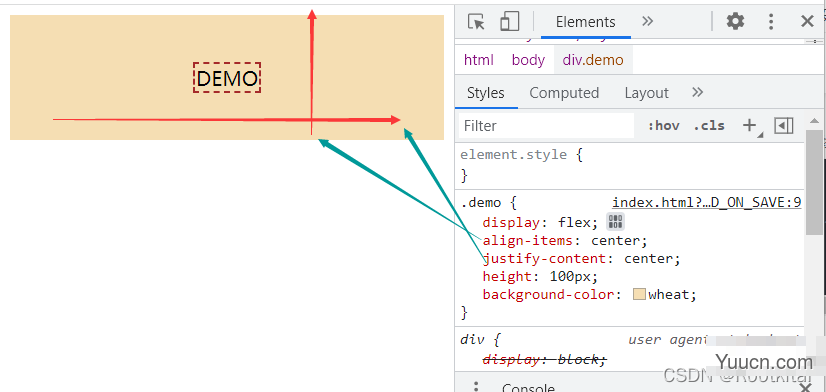
方法1:flex弹性布局(这个布局我最近的毕设登录页面有用到,最近才复习的)
<style> /*父级盒子*/ .demo{ display: flex; /*给父级盒子设置弹性布局*/ align-items: center; /*弹性盒子元素在交叉轴(相对于直角坐标系y轴)方向上的对齐方式,垂直居中*/ justify-content: center; /*弹性盒子元素在主轴(相对于直角坐标系x轴)方向上的对齐方式,水平居中*/ height: 100px; /*给定父元素高度*/ background-color: wheat; /*父级盒子背景色*/ } /*子元素*/ span{ border: 2px dashed brown; /*外边框样式*/ } </style> <div class="demo"> <!-- 父级盒子 --> <span>DEMO</span> <!-- 子元素 --> </div>

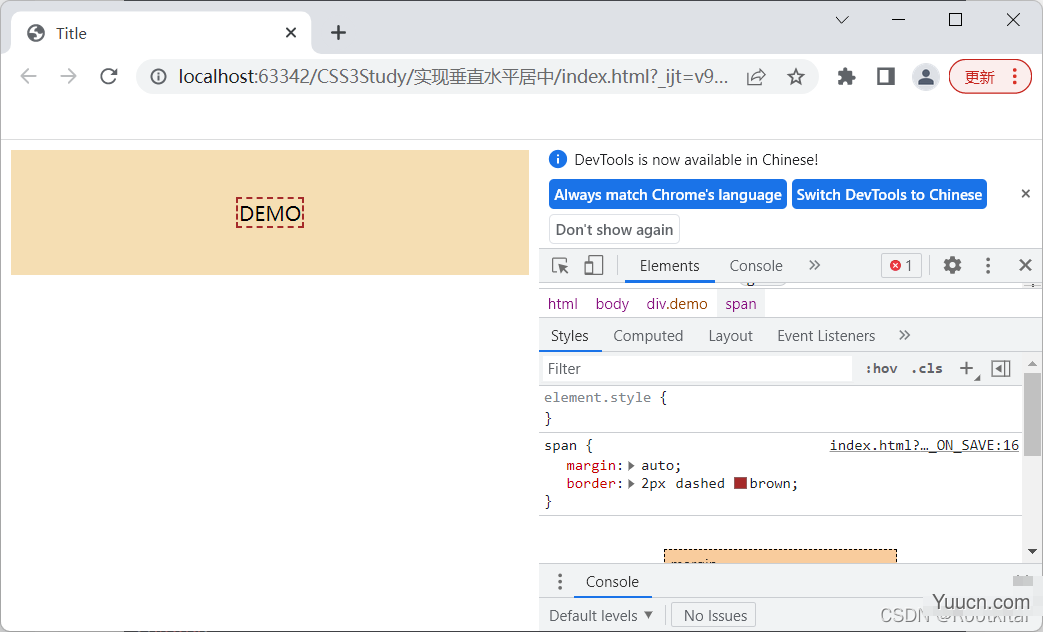
方法2:grid网格布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <style> /*父级盒子*/ .demo{ display: grid; /*网格布局*/ height: 100px; /*给定高度*/ background-color: wheat; /*父级盒子背景色*/ } /*子元素*/ span{ /*margin: A; A上下左右*/ /*margin: A B; A上下-B左右*/ /*margin: A B C; A上-B左右-C下*/ /*margin: A B C D; A上-B右-C下-D左*/ /*padding、border同理*/ margin: auto; /*上下居中,左右居中*/ border: 2px dashed brown; /*边框样式*/ } </style> <div class="demo"> <span>DEMO</span> </div> </body> </html>

方法3:(已知宽高)给父级盒子设定相对定位,给子元素设置绝对定位 top:50% left:50%
方法4:(未知宽高)给父级盒子设定相对定位,给子元素设置绝对定位 top:50% left:50% transform(-50%,-50%) //2D转换,X轴,Y轴移动,这个基本不会用到
我还补充了使用line-height实现文本垂直居中的方法,也就是父级盒子给定高度,文本元素line-height和父级高度设置一样就可。还有水平居中,margin: 0 auto这样的,毕竟以前入门前端的时候最爱这样写。
二、HTML
1、说几个块级元素标签 ✔
p、div、ul、ol、li、dl、dt、dd、h1-h6、form、table、H5新增header、section、aside、footer...
2、说几个行内块级元素标签 ✔(这里我差点把h1-h6标签和p标签说成行内块级元素了。。。,被面试官反复质问)
a、span、em、strong、b、i、u、label、br、img、big、small、sub、sup、button
三、HTML5
1、相比旧版本,新增了哪些标签?✔×(我就说了些input扩展和多媒体标签)
语义化标签:
<nav> 导航标签 </nav> <aside> 侧边栏标签 </aside> <header> 头部标签 </header> <footer> 尾部标签 </footer> <article> 内容标签 </article> <section> 定义文档某个区域 </section>
多媒体标签:
<audio src=""> 音频</audio> <video controls>视频 <source src="xxx.mp4"> 将不同的视频格式存放在source元素中,解决兼容性问题 <source src="xxx.avi"> </video>
表单扩展:
required: 内容不能为空 <input type="text" required> autofocus: 自动聚焦 <input type="submit" autofocus> multiple: 上传提交多个文件 <input type="file" multiple> placeholder: 输入框的占位文字 <input type="text" placeholder="请输入内容">
input输入框type扩展
url: URL类型 <input type="url"> date: 日期类型 <input type="date"> time: 时间类型 <input type="time"> number: 数字类型 <input type="number"> tel: 手机号码类型 <input type="tel"> search: 搜索框类型 <input type="search"> color: 取色板类型 <input type="color"> email: 邮件类型 <input type="email">
2、H5中的web storage的两种存储方式是哪两种?它们的区别在哪?✔
sessionStorage和localStorage,其中sessionStroage不是持久化的,只有在同一个会话当中的页面才能访问,而且关闭会后就会消失,而localStorage是持久化的,保存在本地,只有手动删除才会消失。
3、看到你的项目中用到了cookie,说说cookie和web storage的区别。✔
首先cookie需要手动去写set、get、remove方法,而web storage有自带的调用方法,其次cookie的存储容量相对于web storage要小一些,还有就是cookie需要设置时间,浏览器会定期检查清理过期的cookie。
4、那sessionStorage的清除方法是哪个?✔
clear
四、JavaScript
1、什么是闭包?为什么要使用闭包?✔×(我刚开始看闭包的时候,我觉得我已经自闭了)
闭包:闭包就是能够读取其他函数内部变量的函数(函数嵌套)。
为什么要使用?
读取函数内部变量,让这些变量一直待在在内存当中,不会被垃圾回收;
防止变量污染全局;
提高函数中变量的复用性。
2、什么是原型?✔×(这个我就说了一点prototype和_proto_,结果面试官直接开始深挖,我表示被问僵了)
https://www.jianshu.com/p/72156bc03ac1
3、获取DOM元素的方法?✔(当时我脑子里只浮现了querySelector,都快忘了最简单的id选择)
//常用 document.getElementById(); //ID选择器 document.querySelector(); //返回匹配指定 CSS 选择器元素的第一个子元素 。 document.getElementsByClassName(); //类选择器 document.getElementsByTagName(); //标签选择器
4、基本数据类型?✔(我以为他要问null和undefined的区别,预判失败,,,)
null空(注意:typeof null 等于Object)
undefined未定义(和undefined和null的区别经常考)
string字符类型
symbol(数据类型,唯一)
ES10新增bigInt
Number数字类型
boolean布尔类型 (差点说漏掉了)
补充引用数据类型:Object对象、Array数组、 function函数、Date日期、RegExp( Regular expression正则表达式)
5、什么是深拷贝、浅拷贝?怎样实现深拷贝? ✔(这个我还好自己手动敲过几遍代码,还是记得一些基础的方法)
浅拷贝也就是引用数据类型,例如Object对象,赋值对象会随着原对象的改变而改变,因为是两者同时通过一个地址引用同一个存放在堆里的数据。
深拷贝也就是赋值对象不会随着原对象的改变而改变,而是把原对象存在于堆中的引用数据完全复制拷贝一份,并且开辟一个新的空间存放。(怎么突然联想到游戏王贝卡斯的拷贝猫和十代的新空间加班,,,可能是前段时间玩得比较多)
深拷贝的实现方法很多,最简单的就是用JSON.stringfy()和JSON.parse()转换(除开乞丐法还有其他的方法,之后去练习练习)
数组深拷贝的实现方法:注意,一旦数组中存在嵌套,例如数组嵌套数组,数组嵌套对象,这些方法都没用,因为出现了引用数据类型。
//3-1、slice方法-不是真正意义上的深拷贝,因为如果含有二级属性,也就是数组套数组,二级属性的引用还是不会改变 function test1(){ let num1 = [1,2,3,4]; console.log(num1) //打印原数组值 let num2 = num1.slice(); num1.push(11); console.log(num1); //打印结果 console.log(num2); } //3-2、concat方法-因为如果含有二级属性,也就是数组套数组,二级属性的引用还是不会改变 function test2(){ let num1 = [1,2,3]; console.log(num1); let num2 = [].concat(num1); //利用空数组连接num1数组 num1.push(11); console.log(num1); //打印结果 console.log(num2); } //3-3、ES6中的 ... function test3(){ let arr1 = [1,2,3,4]; console.log(arr1); let arr2 = [...arr1]; arr1.push(5) console.log(arr1); console.log(arr2); } test4(); //3-4、Array.from方法 function test4(){ let arr1 = [1,2,3,4]; console.log(arr1); let arr2 = Array.from(arr1); arr1.push(5) console.log(arr1); console.log(arr2); }
五、ES6
1、你在做项目的过程中有用到ES6的哪些新增特性?✔×
箭头函数、let、const,for-in(键)、for-of(值)、对象增强写法等等。
(我的项目其时都太基础了,实在用不了什么复杂一点的技术。还记得第一次面试时,那个技术面小姐姐问我怎么修改箭头函数的this指向,我回答说bind、apply、call都不行,我也不知道,,,其实修改一下父级上下文的指向就可,她还问箭头函数和普通函数的区别有哪些,我慌乱中回答箭头函数不含构造函数,,,应该是不可以作为构造函数使用,为什么不能是“因为标准规范定义了生成器必须是function*,而箭头函数就无法匹配这个token”抄的大佬的解答)
2、谈谈var、const、let三者之间的区别 ✔(ES6面试老熟人了)
var存在变量提升,let、const不存在;
var可重复声明变量,let、const不能;
let、const存在暂时性死区即块级作用域,var不存在。(经典就是定时器使用var,打印几个一样的数字,,,)
let定义变量,const定义常量不能被修改,但是const定义的对象中的属性可以被修改,因为对象是引用数据类型,存放在堆内存当中,栈内存中只是存放着该数据的引用地址。
3、谈谈promise (我回答promise相当于保持状态的回调函数,其他没记起来-_-,这块了解得比较模糊需要恶补)×
https://blog.csdn.net/qq_42492055/article/details/80841331
六、Vue
1、根据标签class属性动态修改样式怎么实现?× (这个被我答错了,但面试官给我指出来,而且详细说明了一下实现方法,面试官人挺好的)
主要是v-bind的结合class属性,可以写成v-bind:class="{active:isActive}",或者:class="{active:isActive}}",其中active就是class属性,通过isActive布尔变量来控制active,在CSS中使用类选择器 .active 设置动态样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> button{ background: black; color: white; font-weight: bold; } .active{ background: red; color: white; font-weight: bold; } </style> </head> <body> <div id="app"> <button @click="isClick()" :class="getClasses()">按钮</button> <h2 class="title" :class="{active:isActive}">233</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: "#app", data: { message: '您好!', status: 'active', isActive: false, }, methods: { isClick: function (){ this.isActive=!this.isActive }, getClasses:function (){ return {active:this.isActive} //返回对象属性 } } }) </script> </body> </html>
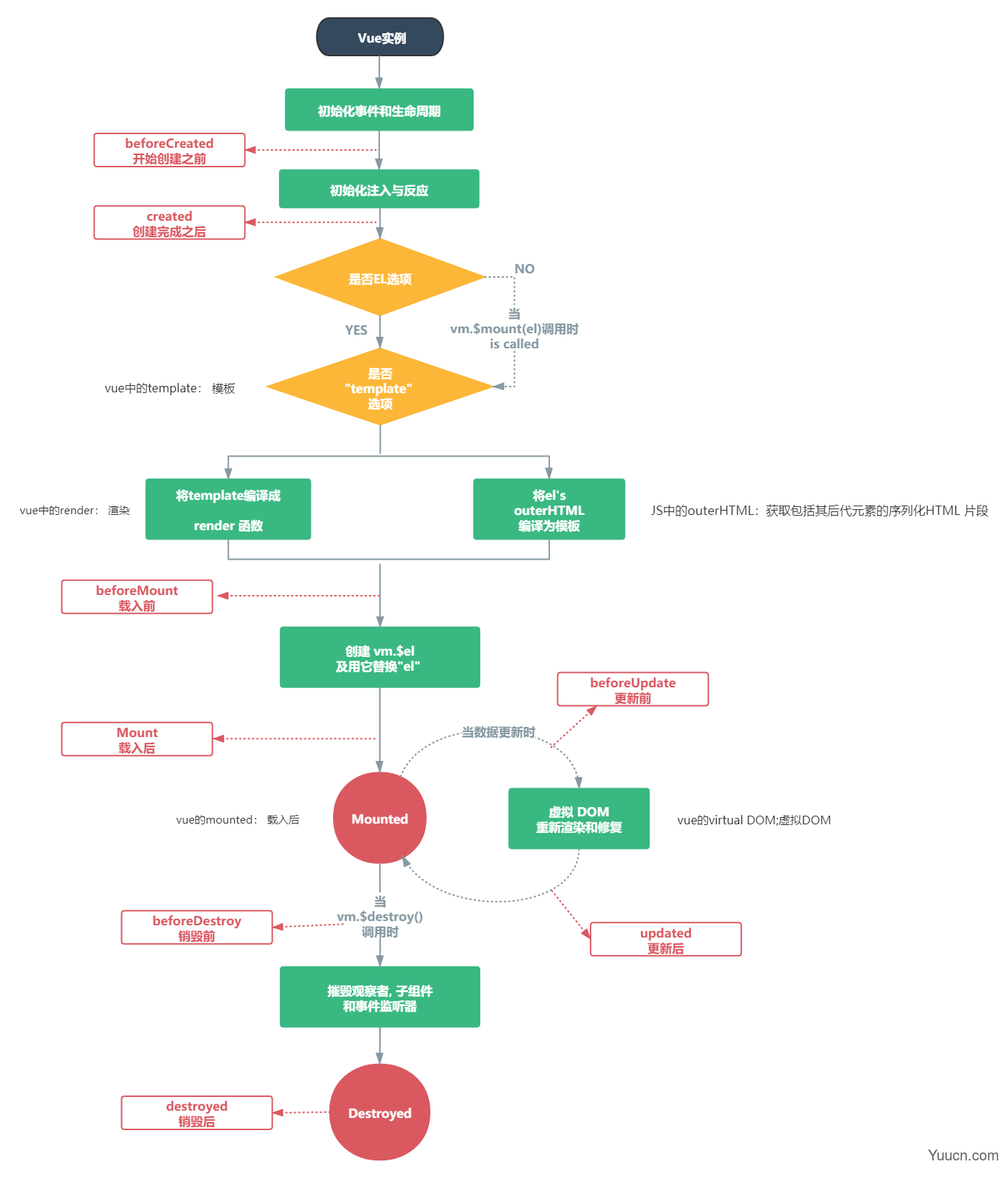
2、Vue的生命周期?✔(我一开始有背过这张图,其实也没用,理解才是真理)
创建-挂载-更新-销毁

3、如果操作DOM元素,是在create(创建)阶段还是mount(挂载)阶段?✔
挂载阶段
4、父子组件的通信是通过什么传递的?✔
父传子:自定义属性props
子传父:自定义事件$emit()
5、Vue中是怎样阻止事件冒泡的?为什么会产生事件冒泡?✔×
vue中阻止点击事件冒泡,在需要阻止的标签中设置属性 @click.stop。
因为DOM结构中,父元素和子元素之间存在着层次关系,当底层事件被触发,就会向上冒泡,直到最上层,这几层的元素都会被触发,但实际开发当中,并不希望出现这种情况。就好比一个div盒子里面放了一个button按钮,一旦button被点击,button和div都会触发点击监听事件。
6、watch、computed函数有了解吗?具体怎么使用✔×
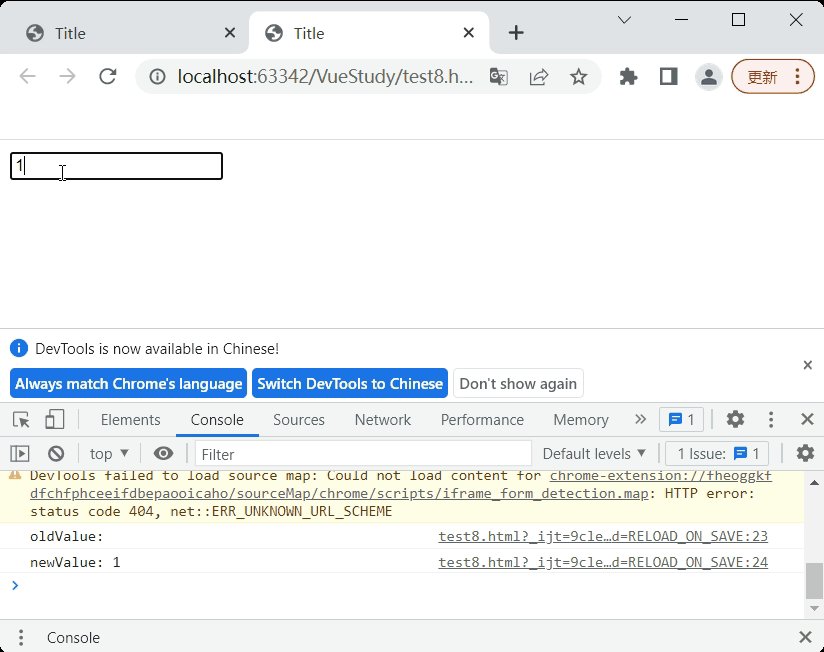
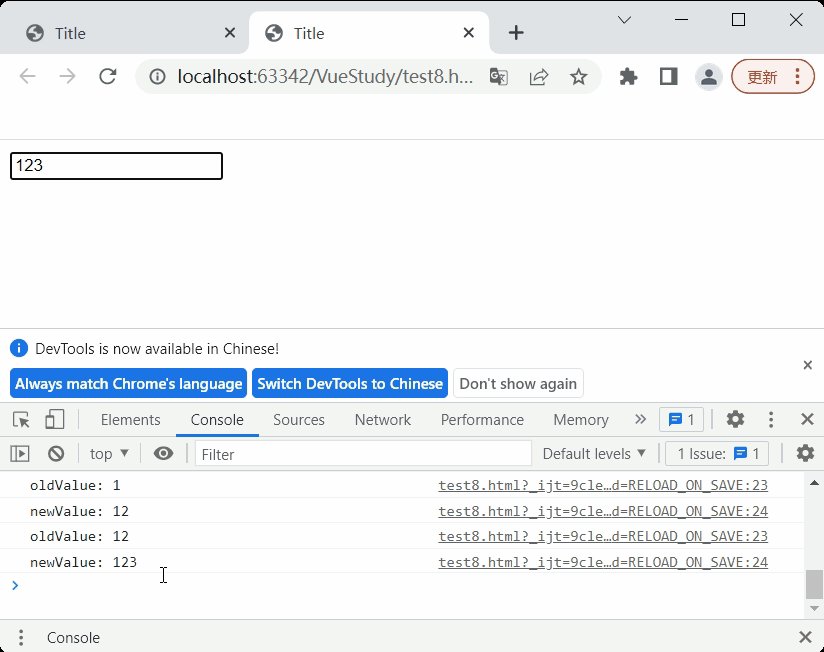
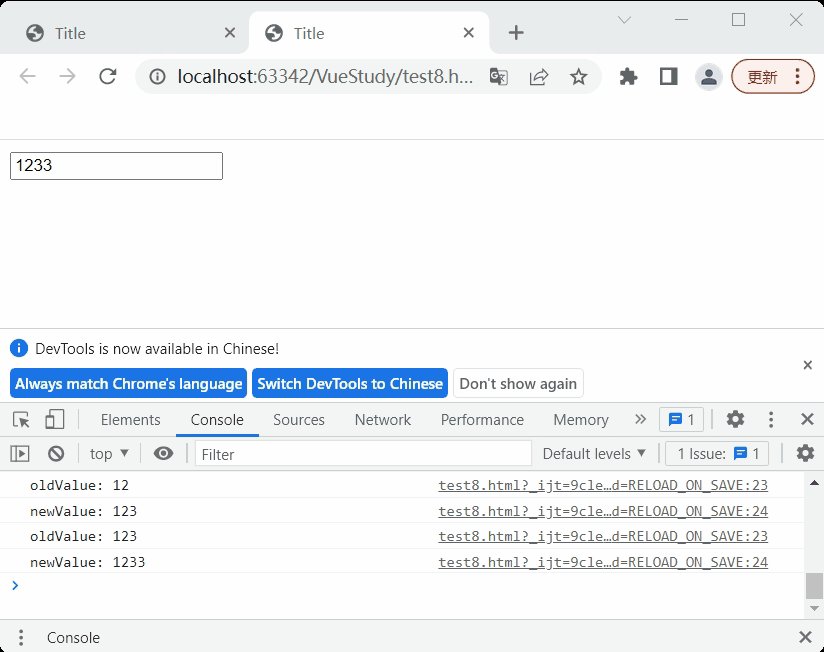
watch监听函数:监听单个函数,或者单个对象的数据变化(这个当时我在刷vue的教学视频的时候只练了一次,印象很浅。)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="text" v-model="temp"> </div> <script src="./js/vue.js"></script> <script> new Vue({ el: '#app', data: { temp: '' }, watch: { // temp值发生变化,调用该方法 temp(newValue, oldValue) { // newValue: 新值 // oldValue: 旧值 console.log('oldValue:',oldValue) console.log('newValue:',newValue) } } }) </script> </body> </html>

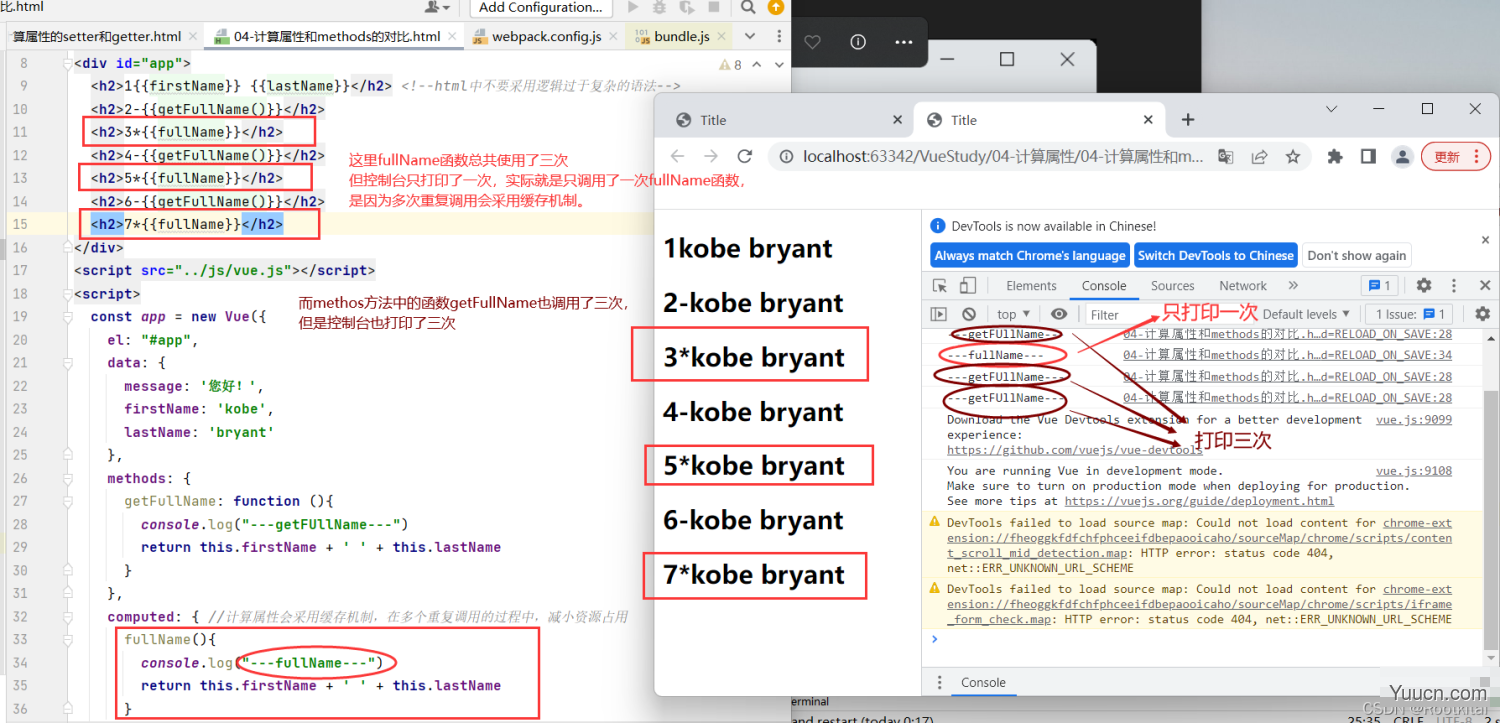
computed计算属性:计算属性会采用缓存机制,在多个重复调用的过程中,减小资源占用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{firstName}} {{lastName}}</h2> <!--html中不要采用逻辑过于复杂的语法--> <h2>{{getFullName()}}</h2> <h2>{{fullName}}</h2> <h2>{{getFullName()}}</h2> <h2>{{fullName}}</h2> <h2>{{getFullName()}}</h2> <h2>{{fullName}}</h2> </div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: "#app", data: { message: '您好!', firstName: 'kobe', lastName: 'bryant' }, methods: { getFullName: function (){ console.log("---getFUllName---") return this.firstName + ' ' + this.lastName } }, computed: { //计算属性会采用缓存机制,在多个重复调用的过程中,减小资源占用 fullName(){ console.log("---fullName---") return this.firstName + ' ' + this.lastName } } }) </script> </body> </html>

七、Android(能问到Android就离谱,谁让我有提到大学专业课有这门课,,)
1、Android的屏幕适配有哪些方法?(蚌埠住了,虽然我参加外包比赛时搞过Android的UI设计图,这个平时课程中是真没去碰过,孤陋寡闻了)×
https://www.jianshu.com/p/746fa1ba313c
八、小结
其中✔就是答得很顺畅但不知道对错,✔×就是回答扭扭捏捏大概率是错的,×基本上是完全没想起来或者不知道。整个面试过程,两个技术面+一个人事,一对三,刚开始有点紧张,进去的时候看见公司的装修环境不错很整洁大方,不但没有缓解紧张反而倒是增加了我的紧张程度,然后在一间小房间里坐着面对面提问这样,不过后来一直回答一直回答就放松了许多。然后面完人事姐姐说两三天会通知结果,个人感觉整个面试过程回答得还是不是很好,有点磕磕巴巴的,某一个知识点面试官一旦深入我就招架不住了,在走回地铁站的路上心想基本无望了。金三银四,我这都快四月中旬了,还没找到实习工作。实在面不过开发岗,我都准备去面测试岗了,很怕找不到实习工作,身边很多同学都开始实习一个月了,很慌,加上论文毕设还在做,,,
在面试完的第二天下午,我当时还在校门口考核站岗,站岗期间我一直在想软件测试的知识和那几个基础算法题,因为感觉昨天面试没什么戏,准备打算去面后端或者测试岗了,站岗过程中,有人打了两个电话,我都没接到,因为站岗不让碰手机,我看到未接的电话记录,这不是我面试的那家公司吗?!然后以期待和忐忑的状态回拨了过去,你好,请问打电话有什么事吗?“您好,请问是XXX吗,通过昨天线下的面试了解到您的基础还是比较扎实什么什么还是比较优秀的”,然后说是要给我发offer,我顿了一会儿才反应过来,着实有点泪流满面了。想想这一个月拿着简历大热天到处跑,熬夜准备面试题,可以说是在徘徊中焦虑在焦虑中恐慌,不过这一切都是值得的,自己要学的东西还有很多很多。
搜索
复制
4、父子组件的通信是通过什么传递的?✔
父传子:自定义属性props
子传父:自定义事件$emit()
5、Vue中是怎样阻止事件冒泡的?为什么会产生事件冒泡?✔×
vue中阻止点击事件冒泡,在需要阻止的标签中设置属性 @click.stop。
因为DOM结构中,父元素和子元素之间存在着层次关系,当底层事件被触发,就会向上冒泡,直到最上层,这几层的元素都会被触发,但实际开发当中,并不希望出现这种情况。就好比一个div盒子里面放了一个button按钮,一旦button被点击,button和div都会触发点击监听事件。
6、watch、computed函数有了解吗?具体怎么使用✔×
watch监听函数:监听单个函数,或者单个对象的数据变化(这个当时我在刷vue的教学视频的时候只练了一次,印象很浅。)
————————————————
版权声明:本文为CSDN博主「RootkitaI」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43906233/article/details/124105240