小编:Hello大家好!还有一周就要开学了呢~ 嘉儿自己也是刚刚升大四,马上就要去学校了呢,但暑期的时间也有坚持用来学习,所以此刻屏幕前的你也一定不能偷懒哦!今天嘉儿为大家分享的是一个用AI创作一套APPLE产品图标的教程,我将告诉大家使用Adobe Illustrator制作图标是多么容易的一件事~^^这次的图标配色也是高端大气上档次的金色,是不是看起来手痒痒呢?参照我们的教程,马上你也可以拥有一套自己亲手制作的APPLE产品哦!在这篇教程中,我们将通过使用AI的基本形状工具,以及面板功能来描述这样一个制作过程。制作方法很简单,赶快学起来吧!

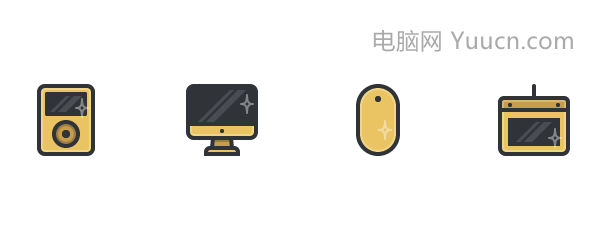
我们将创建四个不同的产品:iPod、iMac,一个鼠标和一个数位板,这是APPLE公司的摄影创意系列的配件。
跟着我们的教程,手把手教你用Adobe illustrator制作出这四枚高端大气的图标~
那么,让我们开始吧!
第一步、调整AI软件的设置
开始制作前,我们需要调整AI的一些设置,确保你的工作更加顺利~
步骤1:
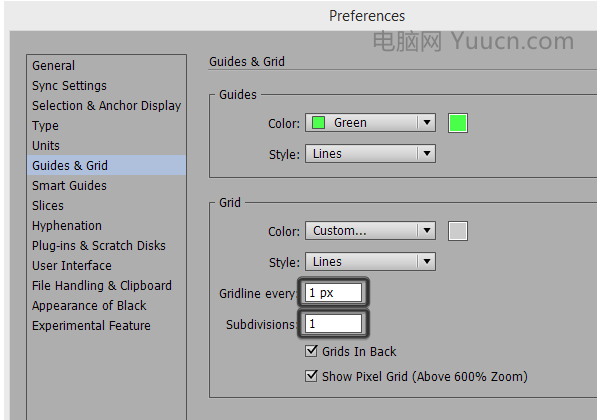
打开你的AI,然后打开【编辑 > 首选项 > 参考线和网格】,设置网格线间隔为1px,次分割线为1,如下图。

步骤2:
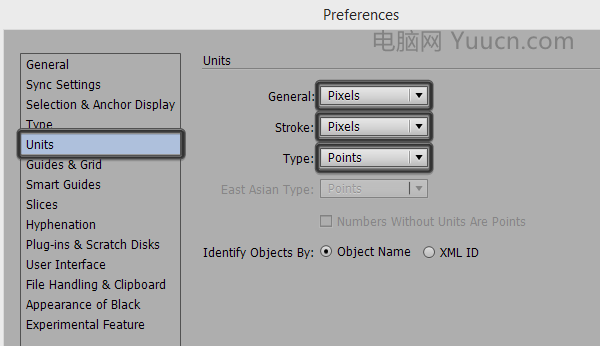
调整好网格之后,点击【单位】标签,设置常规为【像素】,描边为【像素】,文字为【点】,如下图。

第二步、建立一个新的文件
完成第一步之后,我们就可以开始创建我们的图标了,此时我们建立一个新的文件。
点击【文件 > 新建(或CTRL+N)】,设置如下:
画板数量:1
宽度:800px
身高:600px
单位:像素
颜色模式:RGB
栅格效果:屏幕(72 ppi)
预览模式:默认值
勾选:使新建对象与像素网格对齐
第三步、新建图层
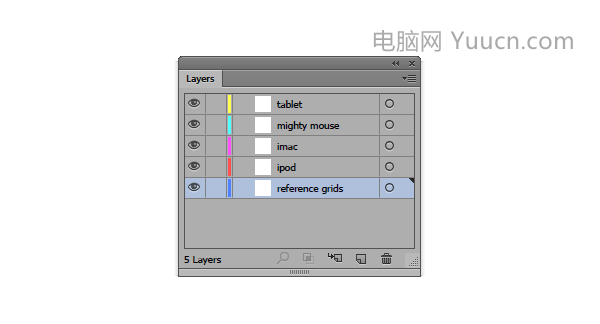
打开图层面板(F7),并创建五个不同的图层,按如下命名:
第一层:参考网格
第二层:iPod
第三层:iMac
第四层:鼠标
第五层:数位板
第四步、创建参考网格
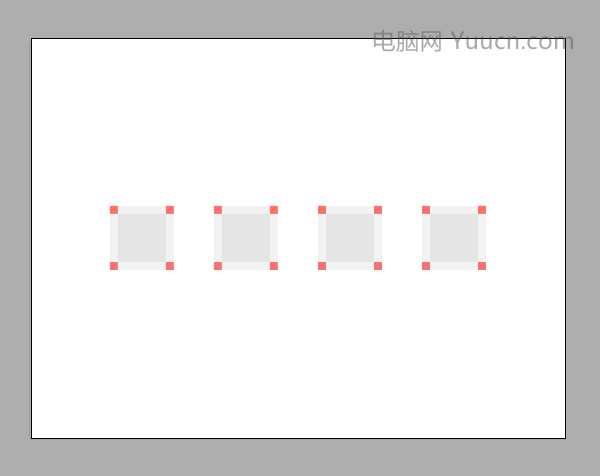
选中【参考网格】图层,使用【矩形工具(M)】创建四个96×96像素的正方形作为参考,填充颜色E8E8E8,描边颜色F6F6F6,并设置描边像素为12px。并把它们放置在下图中相应的位置上。

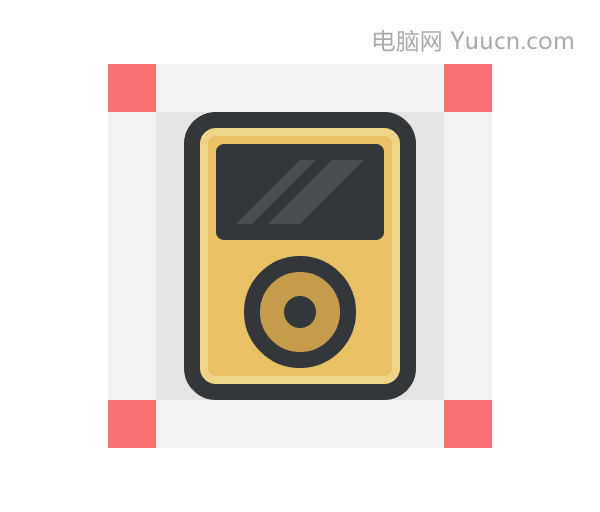
第五步、创造iPod
步骤1:
确保你选中了ipod图层,然后放大,将视野中心放在第一个参考网格上。
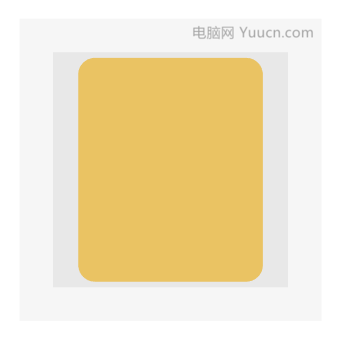
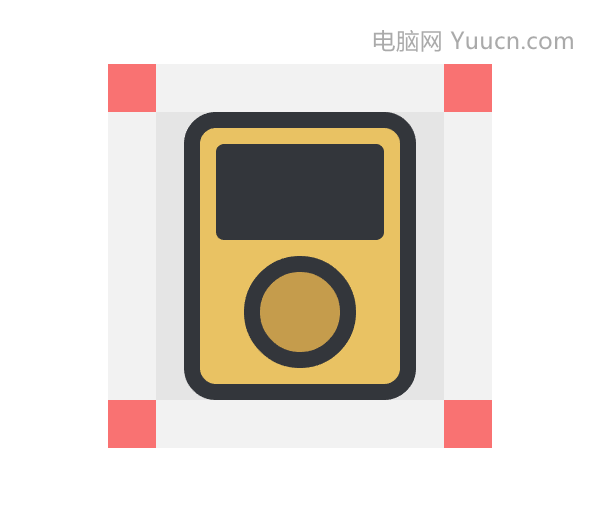
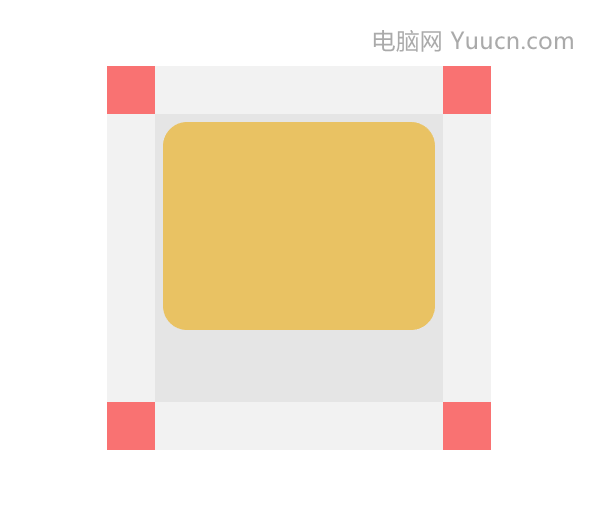
选择【圆角矩形工具】(右击矩形工具(M)切换),创建一个66×80像素、圆角半径6的圆角矩形,填充颜色eac363,然后将它对其参考网格的中心。
步骤2:
每个图标都有一个轮廓,选中我们刚刚创建的形状,按CTRL+C然后CTRL+F复制出一个新的形状。
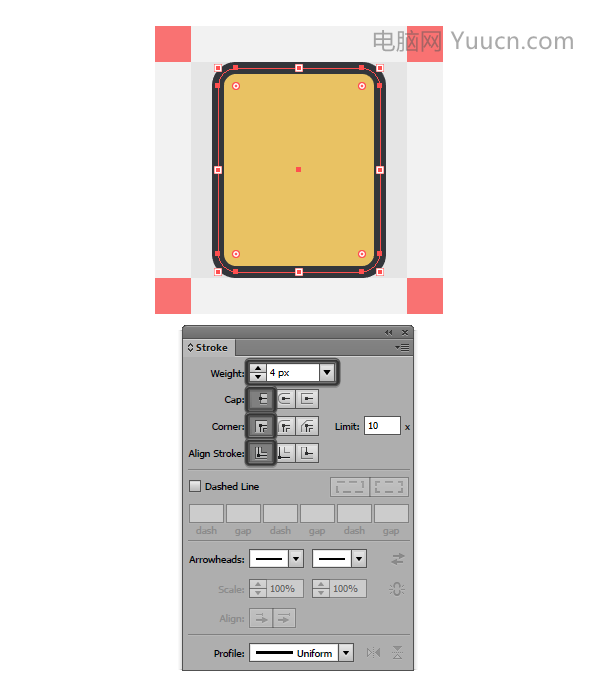
设置描边颜色为303338,描边粗细为4像素。打开【描边】面板,确认【端点】、【边角】、【对其描边】均选择第一个,如下图。
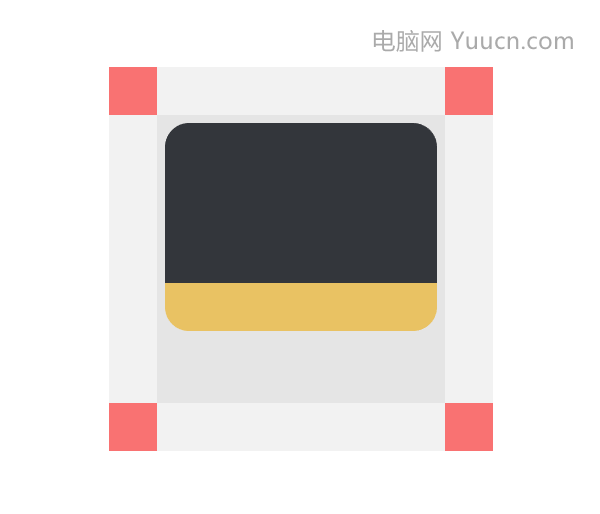
步骤3:
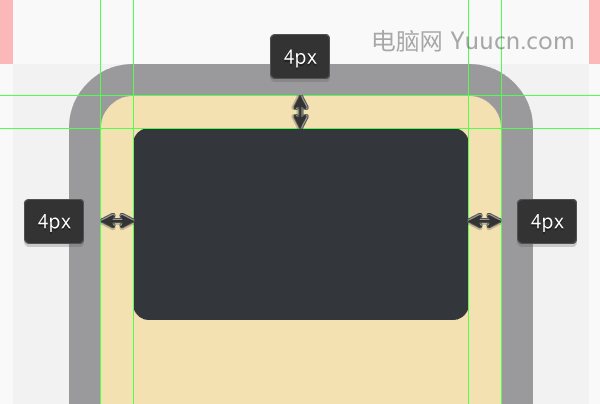
使用圆角矩形工具,添加一个54 x 30像素、圆角矩形2像素的圆角矩形,颜色303338,放在图标上方,距离左边、顶部和右侧均为4像素。
步骤4:
选择【椭圆工具(L)】,创建一个28×28像素的圆,颜色c69d4b,然后设置描边4像素,描边颜色303338,如下图。
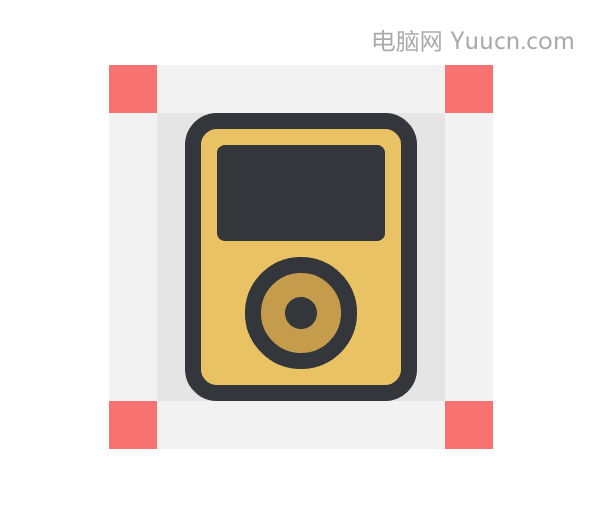
步骤5:
添加一个10 x 10像素的圆,填充颜色303338,放置在中心。
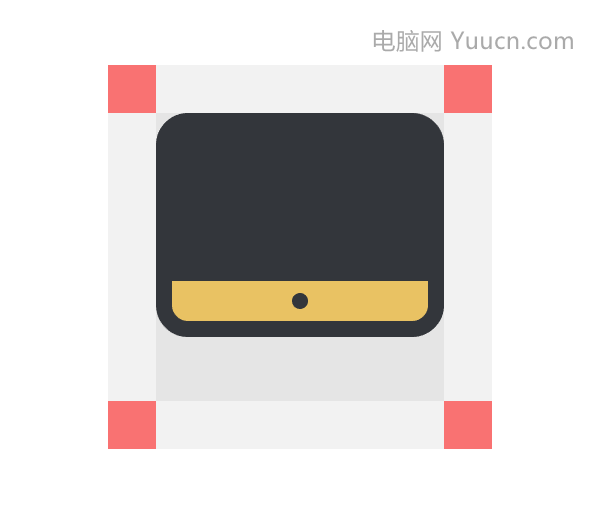
第六步、创造iMac图标
现在我们可以锁定ipod图层,并移动到iMac图层,将视野中心放在第二个参考网格上。
步骤1:
使用【圆角矩形】工具,创建一个80×60像素、圆角半径6像素的圆角矩形,颜色eac363,距离左、上、右均为2像素。
步骤2:
选中我们刚刚创建的形状,按CTRL+C然后CTRL+F复制出一个新的形状,颜色设置为303338,然后打开【变换】面板,将其高度设置为46,取消选中【链接圆角半径值】,上两个圆角设置为6px,下两个圆角设置为0px,勾选【对齐像素网格】,放置在下图中的位置。
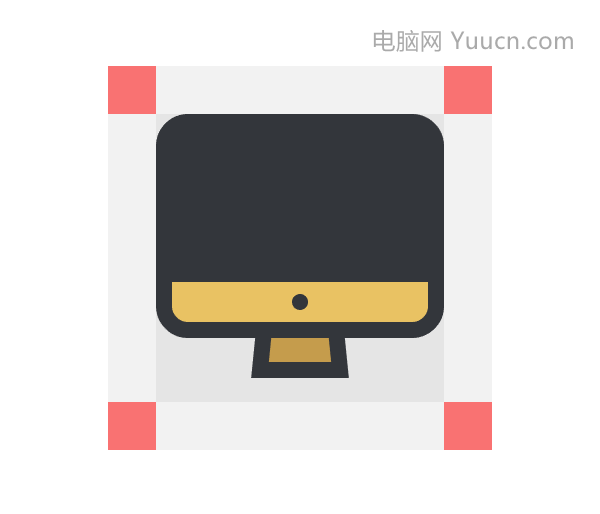
步骤3:
给iMac的屏幕(步骤1创建的形状)添加4像素的描边,颜色303338,然后用【椭圆工具(L)】添加一个5×5像素的圆,颜色303338,放置在下图中的位置。
步骤4:
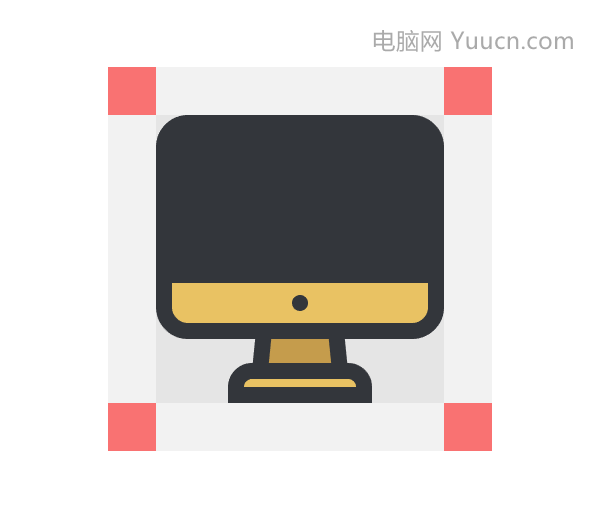
使用【矩形工具(M)】,绘制一个26×12像素的矩形作为iMac的底座支架,使用【直接选择工具(A)】分别选择上部的两个锚点,将其向内部缩进一点,设置颜色c69d4b,描边4px,描边颜色303338,变成下图中的样子。
步骤5:
用【圆角矩形】工具创建一个34×10、6圆角半径的圆角矩形,作为iMac的底座,打开【变换】面板,设置其上面两个圆角为6px,下面两个圆角为0px,填充颜色为eac363,描边4,描边颜色303338,放置在下图中的位置,与参考网格下部对齐。
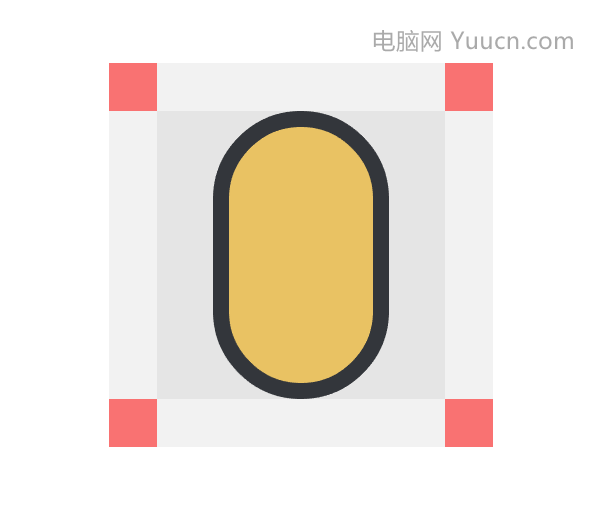
第七步、创建鼠标图标
这是迄今为止你所能做的最简单的图标!因为它只需要你创建三个东西:一个填充形状和一个圆。
步骤1:
锁定iMac图层,并移动到鼠标图层,将视野中心放在第三个参考网格上。
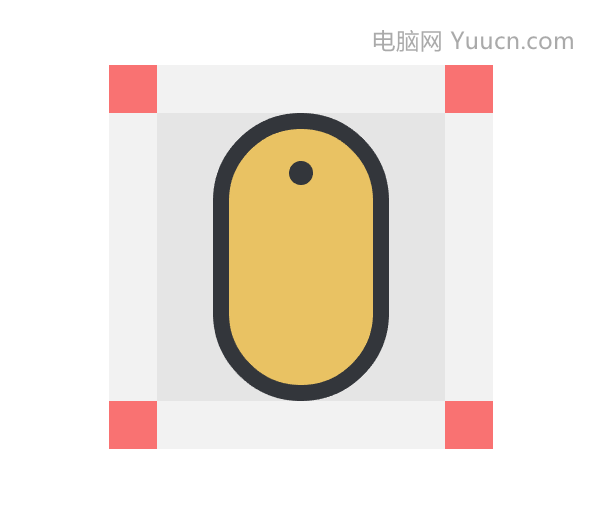
使用【圆角矩形】创建一个50×80像素、25圆角半径的圆角矩形,填充颜色eac363,描边4,描边颜色303338,确保它放置在参考网格的中心。
步骤2:
使用【椭圆工具(L)】,创建一个8×8像素的圆,颜色303338,并将其放置在距离鼠标顶部10像素的位置。完成啦!
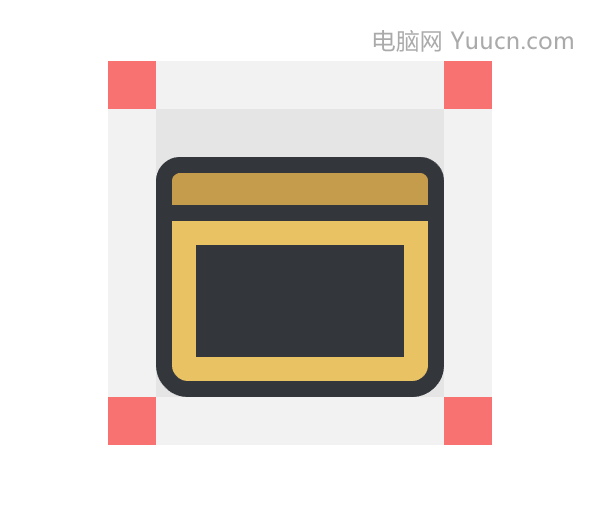
第八步、创建数位板图标
锁定鼠标图层,并移动到数位板图层,将视野中心放在第四个参考网格上。
步骤1:
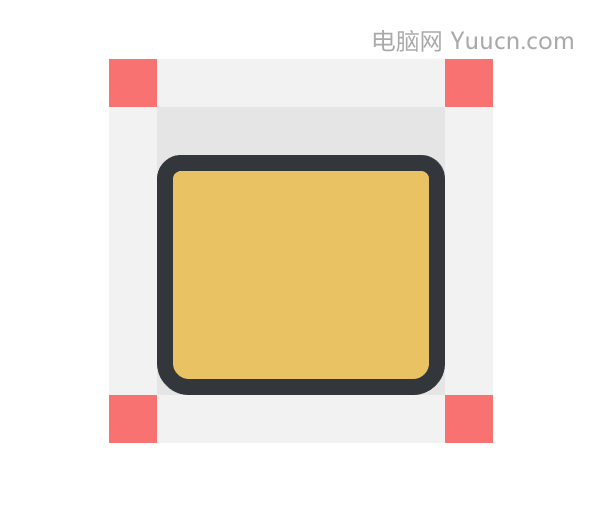
首先,选择【圆角矩形】工具,创建一个80×66像素、4圆角半径的圆角矩形,设置颜色eac363,描边4,描边颜色303338,放置在参考网格的底部,如下图。
步骤2:
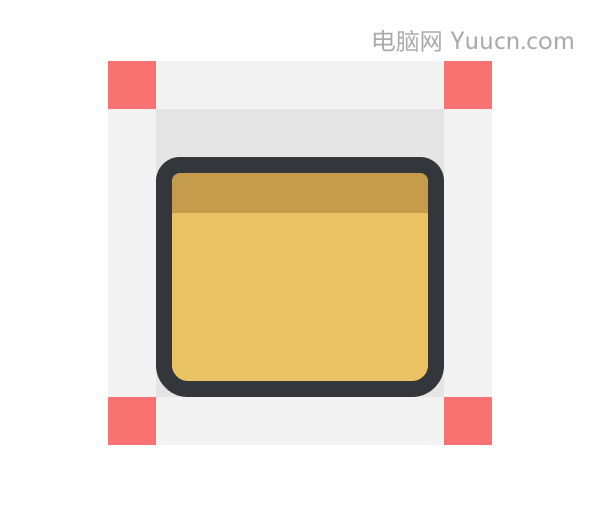
使用【圆角矩形】工具创建一个76×12、2圆角半径的圆角矩形,颜色c69d4b,打开【变换】面板,将其下面两个圆角设置为0px。放置在下图中的位置。
步骤3:
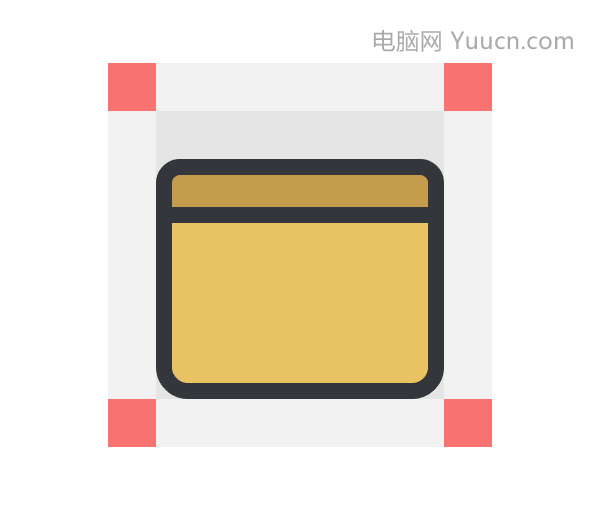
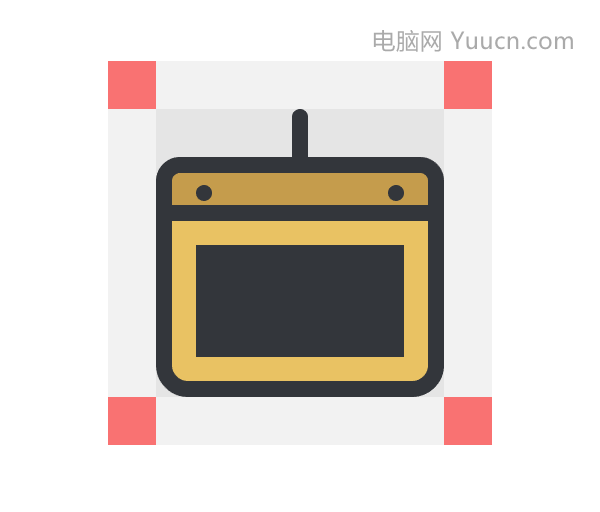
添加一个长度为76px、角度为0的粗线,描边设置4像素,颜色303338。放置在上一步创建的形状的下面,如下图所示。
步骤4:
使用【矩形工具(M)】,创建一个64 x 34像素的矩形,颜色303338,放置在下图中的位置,距离左、上、右、下均为6像素。
步骤5:
使用【椭圆工具(L)】,添加两个5x5px的圆,放置在上半部分的中间,距离边缘6个像素。
使用【直线段工具()】添加一条12px的直线,设置描边为4,颜色303338,打开【描边】面板,将端点设置为【圆头端点】,变成下图中的样子。
第九步、添加细节
我们完成了图标的主要部分!这意味着我们现在可以添加一些亮点和阴影的细节了。
步骤1:
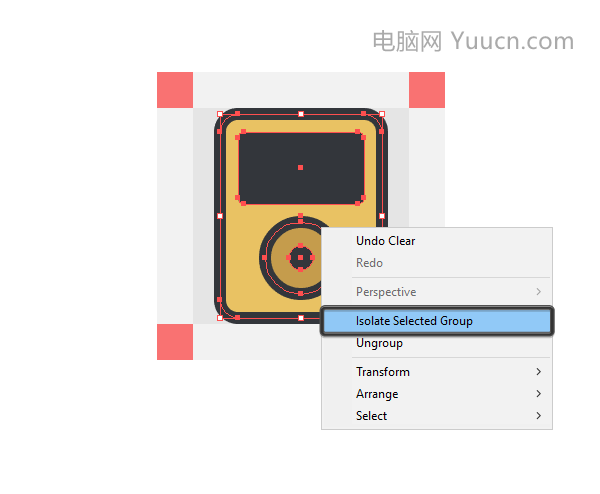
选中iPod图层,选择iPod中的【所有】形状,按CTRL+G组合它们。
选中组合后的形状,右键,选择【隔离选定的组】。
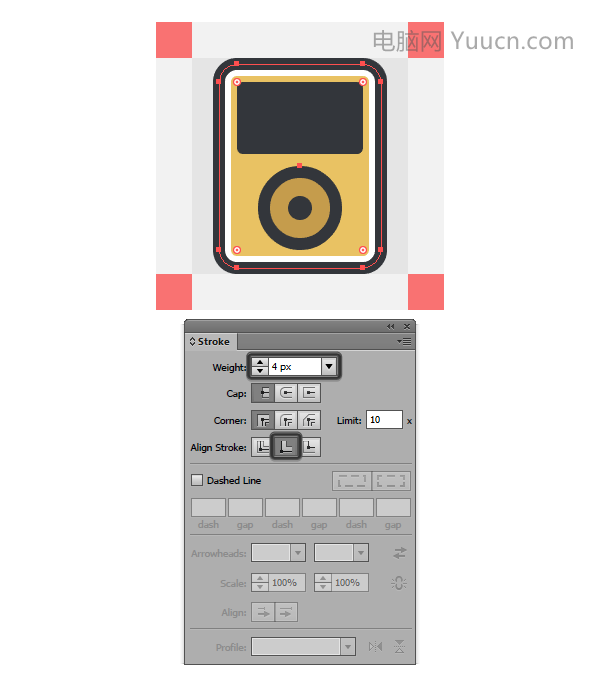
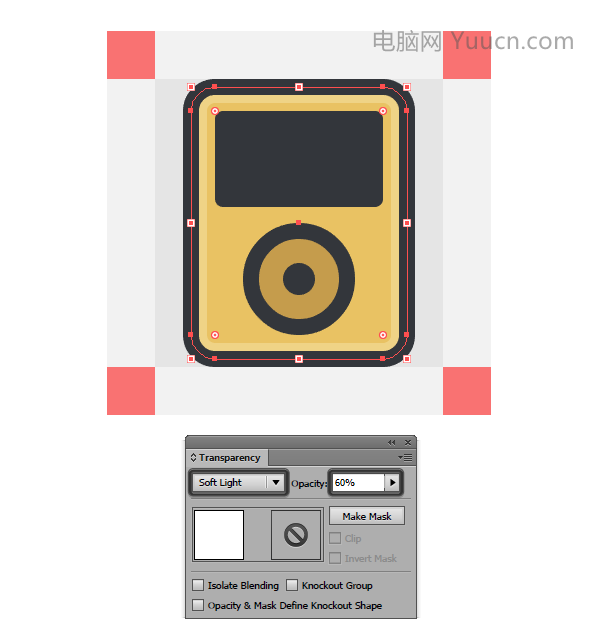
进入到隔离模式后,你会看到其他图标变灰了。此时选中iPod的机身本体,将其填充颜色设置为【无】,只留下描边颜色,然后CTRL+C这个形状,再CTRL+B创建一个副本的轮廓,打开【变换】面板,确认宽为66,高为80,描边为4,填充颜色eac363,描边颜色ffffff,使其成为下图中的样子。
打开【描边】面板,将【对齐描边】选择为第二个,如下图。
步骤2:
打开【透明度】面板,不透明度降低到60%,将其【混合模式】设置为柔光。
步骤3:
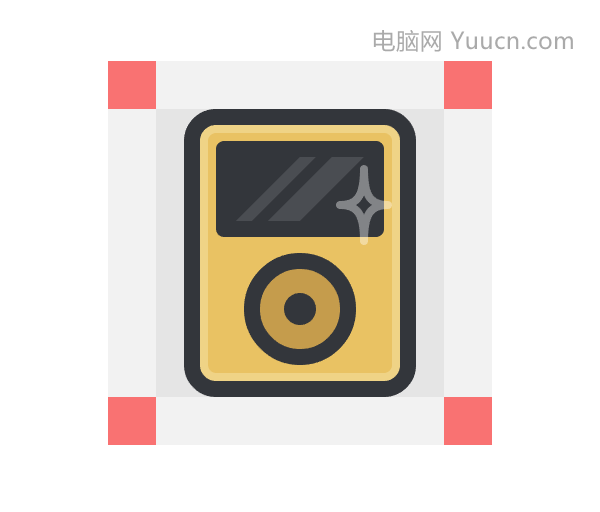
使用【矩形工具(M)】,创建一个5×20的矩形,颜色ffffff,使用【直接选择工具(A)】同时选中底部两个锚点,向左移动12px。再创建一个8×20的矩形,颜色ffffff,使用【直接选择工具(A)】同时选中底部两个锚点,向左移动12px。打开【透明度】面板,混合模式设置为柔光,不透明度40%,变成下图中的样子。

步骤4:
使用钢笔工具(P)绘制出一个可爱的星形,打开【透明度】面板,降低其不透明度为40%,混合模式为正常。
然后简单地将它放置在屏幕的某个地方,如下图。
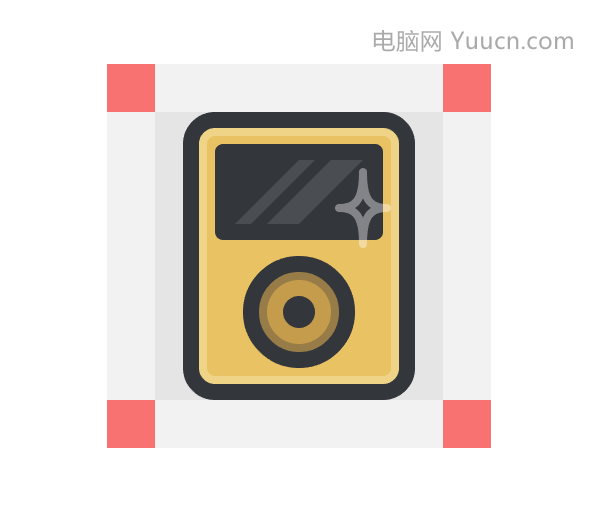
步骤5:
用相同的方式为iPod图标的按钮添加一个内阴影。记住一定要把颜色设置为黑色000000,不透明度为30%。
当你完成了以上所有步骤后,你就可以按下ESC键退出隔离模式啦。
一旦你完成了第一个图标,便可以继续制作下一个图标的高光及细节,遵循相同的工作流程。(保持耐心~)
恭喜你!四枚高端大气上档次的图标完成啦!不要忘记交作业哦~
我们不仅学会了制作这四个APPLE产品图标,还学会了如何使用AI的形状工具、基本图形以及各种不同的面板来工作,我们可以使用这些简单的方法扩展我们的创作并创建更多的扁平图标!
继续加油吧!(^ω^)越努力,越幸运~!
原文地址:envato
原文作者:Andrei Stefan
译文作者:学UI网翻译社-嘉儿
转载请注明:学UI网 » 教你用AI创建出一套APPLE产品图标!【AI教程】