小编:大家好!距离立秋已经过去一周了,有没有坚持每天进步一点点呢?一定不能偷懒哦!今天嘉儿分享给大家的是一个用AI制作复活节图标的教程,复活节是一个春光明媚的节日,众所周知的传统是复活节彩蛋,它通常与温润、鲜活的色彩和春日的心情相关。那么在这篇教程中,我们将通过使用AI的基本形状工具、路径查找器以及一些新的工具来描述这样一个制作过程!制作方法很简单,赶快学起来吧!
哇,好可爱的复活节彩蛋呀~
跟着我们的教程,手把手教你用Adobe illustrator制作出这两枚超可爱的图标~
那么,让我们开始吧!
一、制作一枚复活节彩蛋图标
第1步:首先让我们制作彩蛋的外壳。
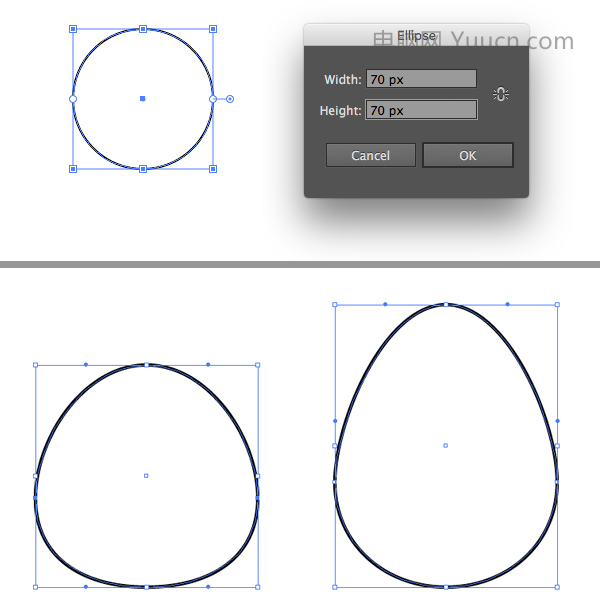
使用【椭圆工具(L)】制作出一个70x70px的圆,使用【直接选择工具(A)】选择它两侧的锚点并将其向下拉动一点,使其变成下图中的样子,然后选择上面的锚点并向上拉动一点,使蛋的顶部变尖。
第2步:
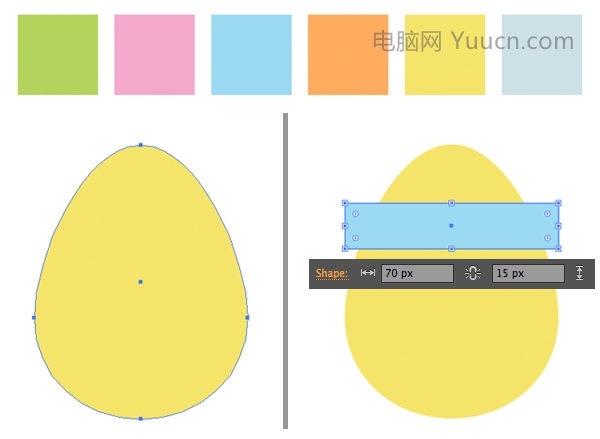
我们将用到一个有着轻柔颜色的春日调色板,你可以按住Shift键用【滴管工具(I)】直接选择从下图中选择你所需的颜色,也可以发挥你的想象力,用上你喜欢的颜色~(一定要鲜明活泼哦!)
用黄色填充蛋底,然后按CTRL+C > CTRL+B将它再复制一层,之后会用到。
现在开始在蛋上面描绘一些装饰品,使用【矩形工具(M)】制作一个70x15px的蓝色矩形。
第3步:
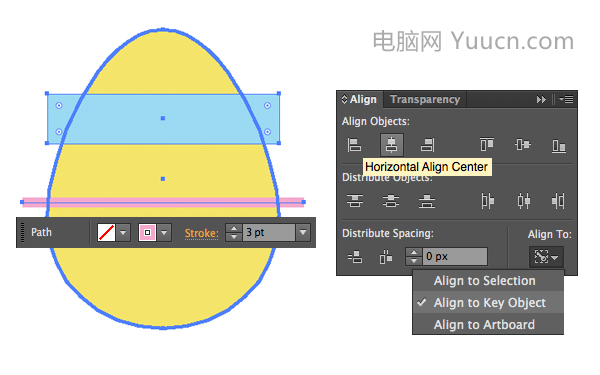
使用【线段工具()】,按住Shift键制作一个描边宽度为3pt的粉色描边的水平形状。
现在让我们来对齐所有形状,按住CTRL+A,再按住Alt键,点击这个蛋,这时你会在它周围看到一个厚厚的选区,打开【对齐】面板并点击【水平居中对齐】。
第4步:
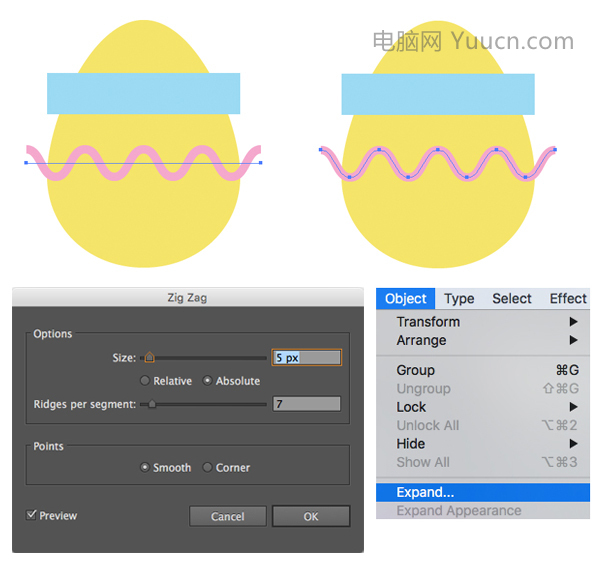
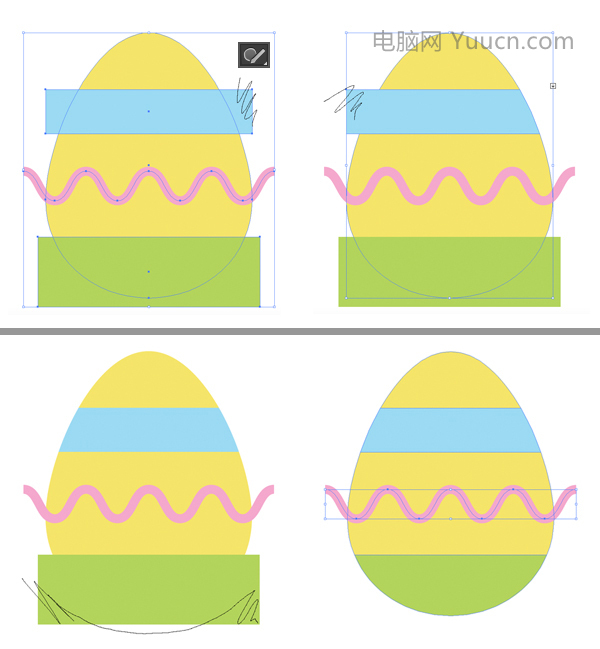
现在让我们来修饰粉色的线,选中它并打开【效果 > 扭曲和变换 > 波纹效果】,设置大小为5px,每段的隆起数为7,点为平滑。
然后打开【对象 > 扩展】应用此效果。
第5步:
在蛋的底部添加一个新的矩形并用绿色填充。
现在,我们要删除这个矩形在蛋外面的部分,使用【形状生成工具(Shift+M)】选择这个蛋,并按住Alt键点击不想要的部分。
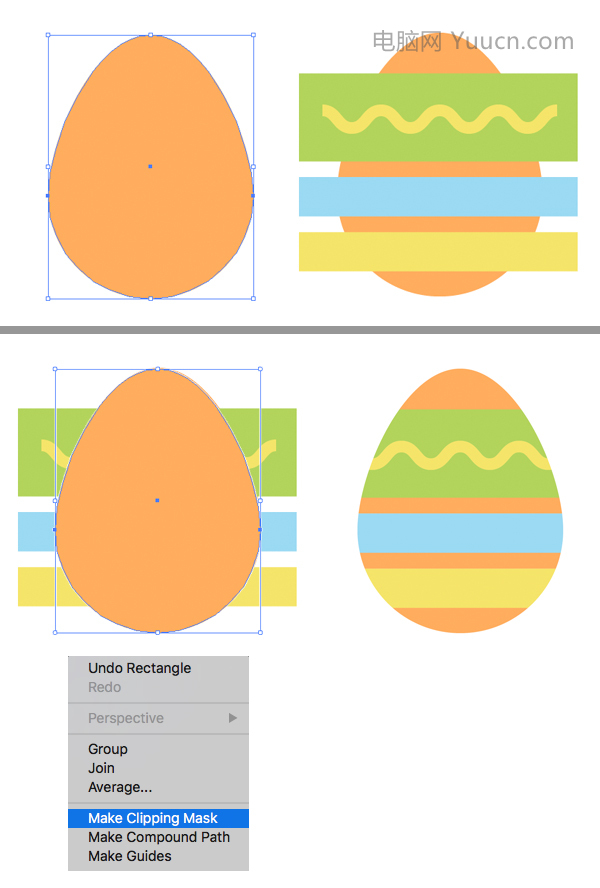
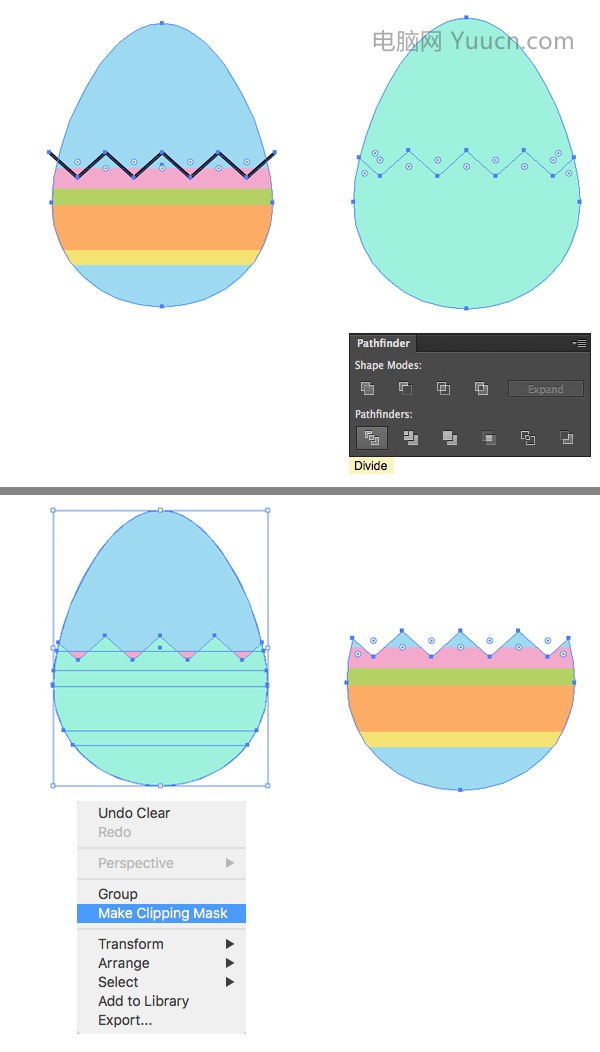
第6步:
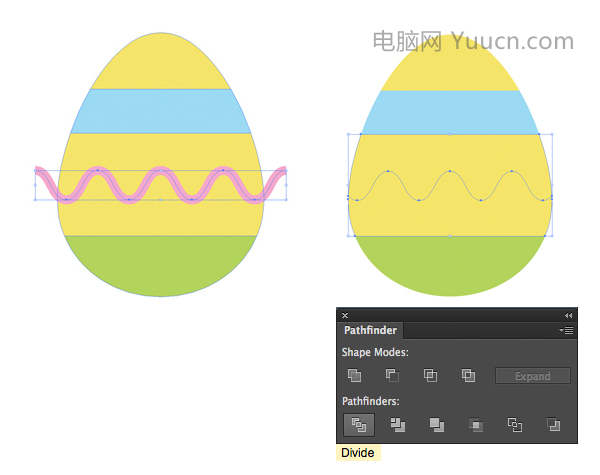
选择修饰好的蛋并点击【对象 > 扩展】它。
然后选择黄色的蛋与粉色的波浪线,并在【路径查找器】面板中分割它们,将形状分成相等的2半,如下图。
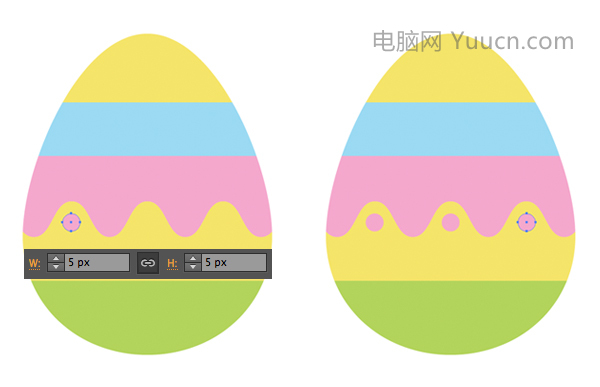
第7步:
用漂亮的粉色填充被分割形状的上面部分,选取【椭圆工具(L)】制作一个5x5px的圆,按住Alt+Shift并将圆向右拉动,创建出两个新的小圆。
第8步:
现在蛋的样子已经完成啦~ 现在让我们来添加一个扁平风格的阴影。
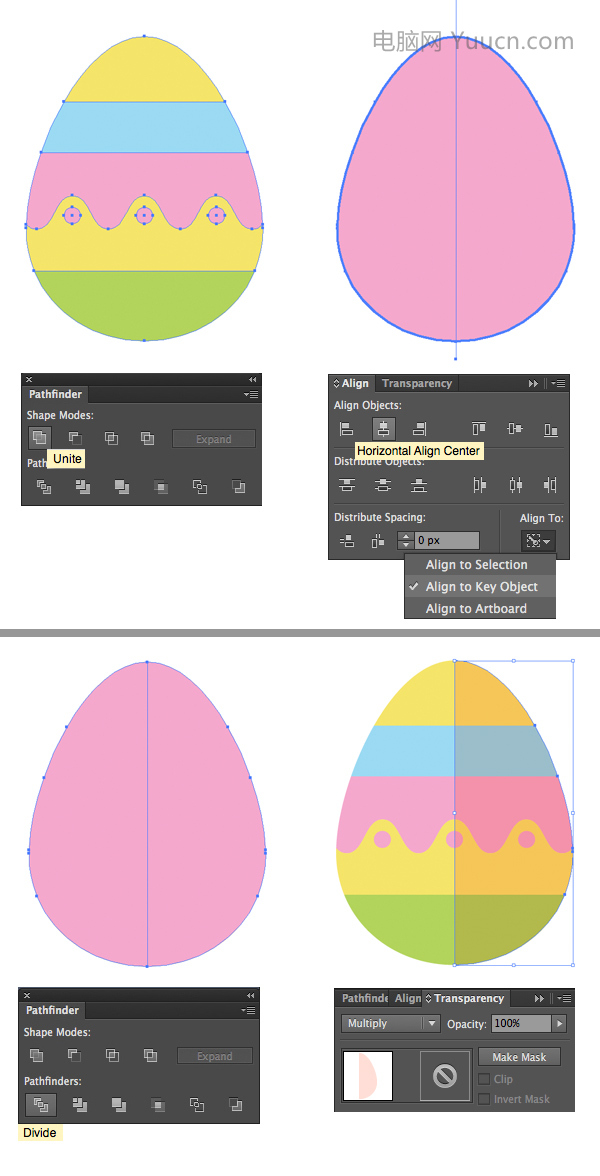
全选这个蛋然后【编组(CTRL+G)】,复制并粘贴【CTRL+C > CTRL+F】,保持复制层被选中,在路径查找器中选择【联集】,生成它的剪影。
使用【线段工具()】画一条垂直的线跨过蛋。将线对齐到蛋的剪影,保持线和蛋的剪影被选中,在【路径查找器】面板中点击【分割】。
删除左边的片段,然后打开【透明度】面板,将剩余一半的混合模式设置为【正片叠底】模式,使其半透明化。
第9步:
一个蛋制作好啦~ 现在我们来制作另一个蛋!
我们已经有了一个蛋的底子(见第2步),现在我们将它移动到一旁,并用橘色填充。
现在我们来学习另一种方式来隐藏不需要的部分。复制基本形状【CTRL+C > CTRL+F】并将其置于顶层(Shift+CTRL+])。
选择全部元素,右击出现菜单,选择【建立剪贴蒙版】。这时你就得到一个已经被装饰好的蛋啦!
第10步:
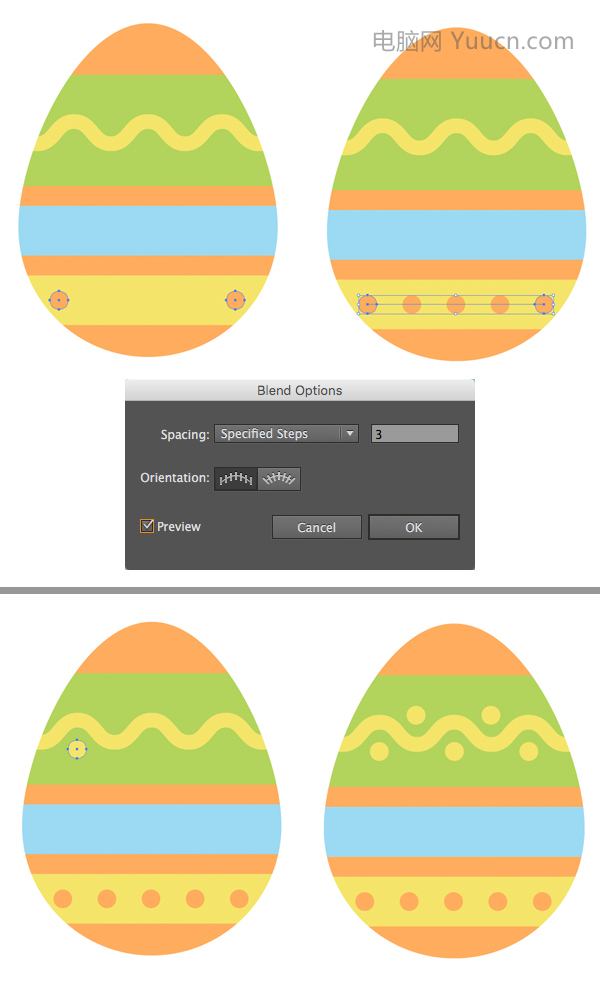
让我们给蛋添加更多装饰性元素吧!
制作出2个5x5px的圆在蛋的黄色条纹上面,将它们放到靠近边缘的位置。
选择这2个圆并使用【弯曲工具(W)】,或者点击【对象 > 弯曲 > 建立】,然后打开【对象 > 混合 > 混合选项】并设置间距为【指定的步数】,数值为3,取向选择第一个。
然后点击【对象 > 扩展】,混合编组并在蛋上添加更多的圆,使用黄色填充。
第11步:
当你做完以上步骤,就可以按CTRL+G组合蛋了。
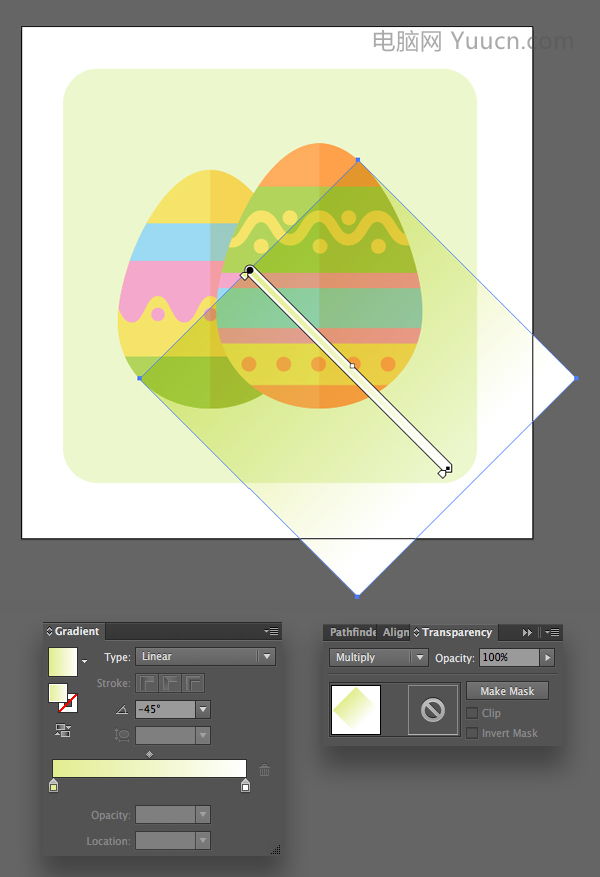
现在使用【矩形工具(M)】制作一个矩形,填充浅绿色,并按住Shift键使用选择工具(V)将其旋转45°。
用从浅绿到白色的线性渐变填充矩形,打开【透明度】面板,将它的混合模式改为正片叠底,制作出半透明的长阴影。
第12步:
复制浅绿色背景并将它放置在2个拷贝的图层之间,使用剪接蒙板隐藏阴影中不需要的部分。
太棒了! 我们第一个图标已经完成! 让我们开始下一个吧!
二、制作一枚超可爱的小鸡图标
第1步:
这次我们将描绘一个破壳而出的可爱小鸡。首先,使用之前我们提到的方法制作一个有少许条纹的蛋,或用其他你喜欢的元素装饰。
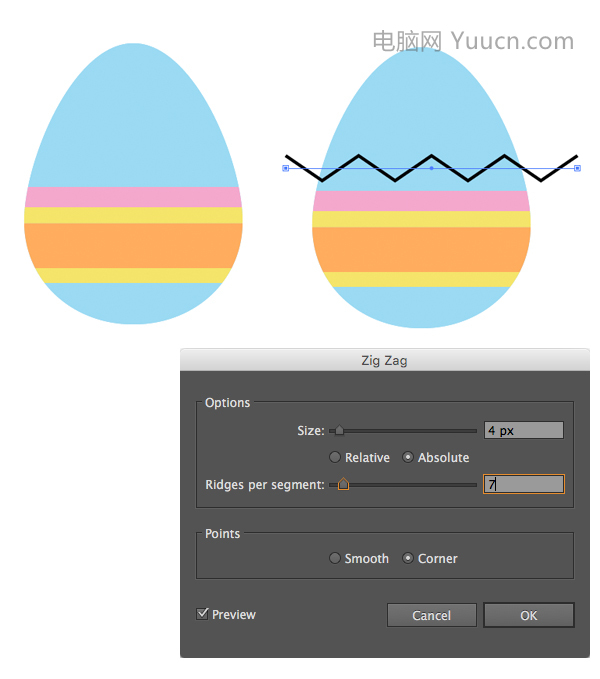
首先给这个蛋保留一份副本,因为之后我们会将它制作成小鸡,现在我们先将它隐藏。我们需要移除蛋的顶部,创建一个裂开的边缘。
制作一条直线穿过这个蛋,然后点击【效果 > 扭曲和变换 > 波纹效果】,设置大小为4px,每段的隆起数为7,点为尖锐,使裂开的边缘尖锐,得到Z字型线。
第2步:
点击【对象 > 扩展】这条Z字型线,将其穿过蛋,并放置到蛋的中心。
复制蓝色蛋并粘贴(CTRL+C > CTRL+F)并按【Shift+CTRL+]】将其放置到所有元素的上面。
同时选中Z字形线和蓝色蛋,并在【路径查找器】中分割它们,删除被分割出的形状的上面那部分。
最后选择全部,右击并选择【建立剪贴蒙版】,太好了!一片裂开的蛋已经就绪,现在我们来制作小鸡。
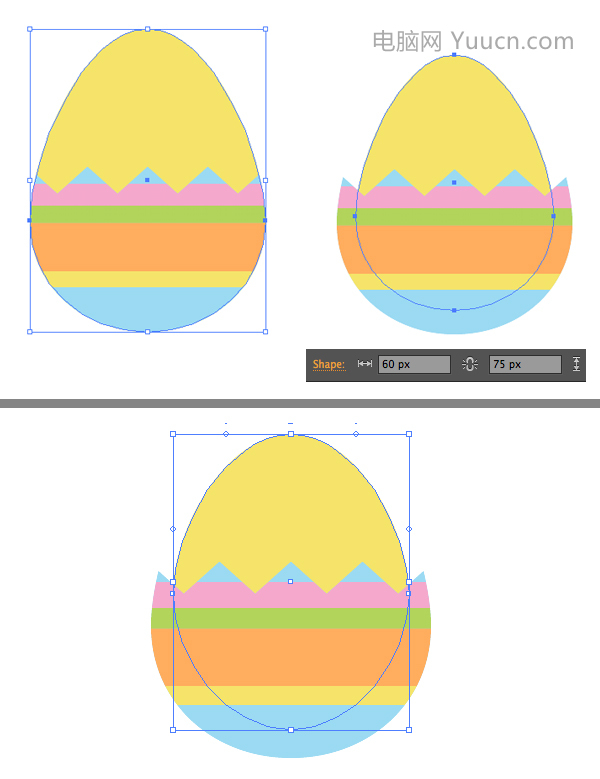
第3步:
显示我们之前创建的蛋底(见第1步),并用浅黄色填充,作为小鸡的身体。
使用选择工具(V)选中小鸡的身体,将它的宽高改为60x75px,再用直接选择工具(A)选择两边的锚点并将它们向上拉动一点,使小鸡更圆更Q~
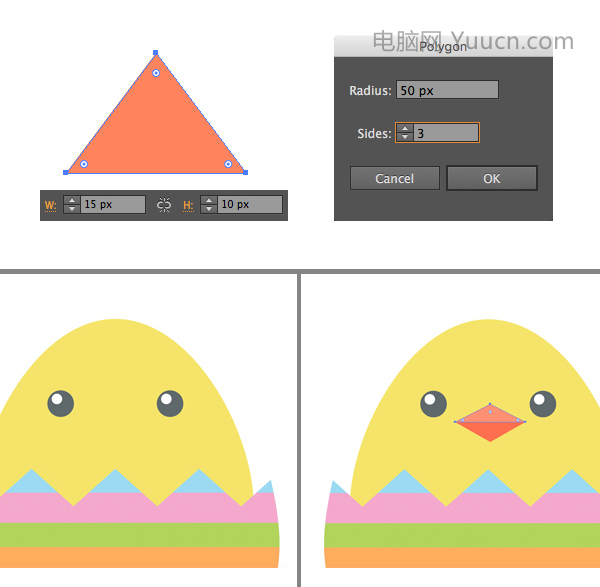
第4步:
使用【矩形工具(M)】中的【多边形工具】,制作一个半径50、边数为3的三角形作为小鸡的嘴,用橘色填充。
再复制一个新的三角形,右键点击【变换 > 对称】,设置水平、0°,然后适当移动这个三角形,形成小鸡的嘴,并将它们压扁一点形成合适的形状。
然后不要忘了添加一对Bling bling的大眼睛~
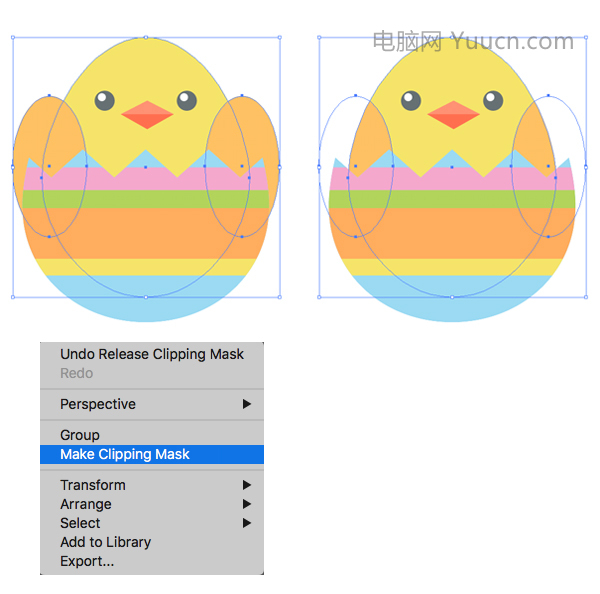
第5步:
使用椭圆工具(L)添加一对椭圆形的翅膀,然后复制一个小鸡的身体,将它放到两个翅膀的上面,右键【建立剪切蒙蔽】隐藏内侧不需要的元素。
第6步:
最后,同制作第一个蛋添加阴影的方法一样,添加阴影和背景去完成小鸡图标的制作。
恭喜你!两枚超可爱的图标完成啦!不要忘记交作业哦~
我们完成了一项伟大的工作,除了制作出这两个可爱的复活节彩蛋图标,还学会了如何使用形状工具、基本图形以及路径查找器面板工作,我们可以使用这些简单的方法扩展我们的创作并创建更多的扁平的可爱图标!
继续加油吧!(^ω^)越努力,越幸运~!
原文地址:envato
译文作者:学UI网翻译社-嘉儿
转载请注明:学UI网 » 教你用AI创造出超可爱的复活节彩蛋【AI教程】